Vertikale Banner. Bannergrößen in Google AdWords: Welche Formate sind die "beliebtesten"
Kunden, die Bannerwerbung in den kontextbezogenen Medien platzieren möchten Google-Netzwerke werden oft gefragt, welche der bestehenden Bannergrößen am beliebtesten sind.
Lassen Sie mich Sie an die wichtigsten Optionen erinnern:
- Banner: 468 x 60;
- Full-Size-Banner: 728 x 90;
- Quadrat: 250 x 250;
- kleines Quadrat: 200x200;
- großes Rechteck: 336x280;
- integriertes Rechteck: 300 x 250;
- Wolkenkratzer: 120x600;
- breiter Wolkenkratzer: 160x600;
- halber Seitenblock: 300x600;
- vertikales Rechteck: 240x400;
- großes Banner in voller Größe: 970 x 90;
- Plakatwand: 970 x 250;
- großes Banner für mobile Geräte: 320x100;
- Full-Size-Banner für Mobilgeräte: 320 x 50.
Um den Gewinner zu ermitteln, haben wir mehrere Kampagnenstudien durchgeführt.
Ich möchte klarstellen, dass wir über Image-Anzeigen sprechen, die von Designern für jedes Format erstellt wurden, und nicht über responsive AdWords-Banner.
Experiment Nr. 1: Online-Elektronikladen
Wir haben in drei Tagen 2.339.775 Impressionen in der gesamten Ukraine analysiert.
Ergebnisse erreichen:
Top in Reichweite:
- Halber Seitenblock (300 x 600) und vertikales Rechteck (240 x 400).
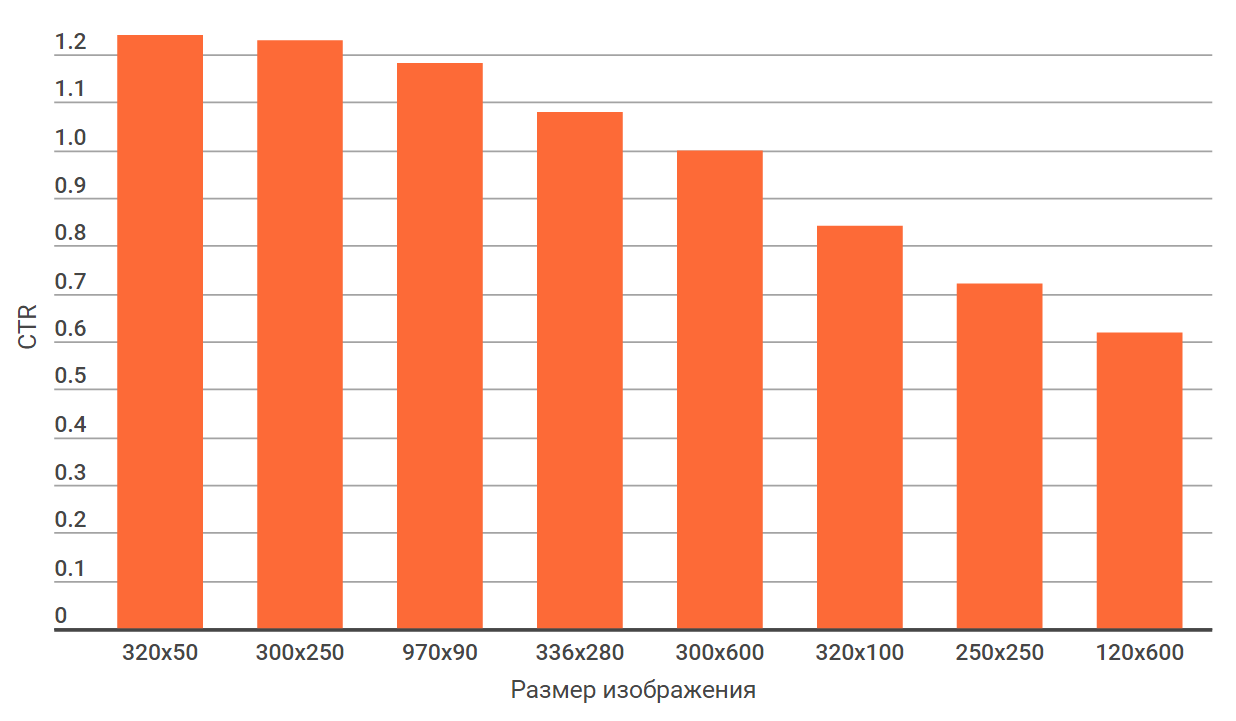
CTR-Ergebnisse:
Top-Banner nach CTR:
- Halbseitiger Block (300x600).
- Eingebautes Rechteck (300x250).
Es gibt auch Daten im Kontext einzelner Marken, diese sind jedoch fast identisch mit den allgemeinen für das Konto.
Experiment #2: Onlineshop in der Gartennische
Wir haben innerhalb von zwei Tagen 1.293.949 Impressionen in der gesamten Ukraine analysiert. Display in Kampagnen wurde ausgeschlossen in mobile Anwendungen und es gab eine Tarifanpassung von -60 % für mobile Geräte. Daher können alle Schlussfolgerungen nur für Desktop-Sites als gültig angesehen werden.
Ein bisschen Visualisierung im Umfang:
Außerdem haben wir in diesem Experiment den Durchschnittspreis pro 1000 Banner-Impressionen analysiert:
Top-Banner:
- Banner in voller Größe (728 x 90). Optimales Verhältnis Reichweite und Kosten pro 1.000 Impressionen.
- Eingebautes Rechteck (300x250). Maximale Reichweite, aber die teuersten Kosten pro 1000 Impressionen.
- Halber Seitenblock (300 x 600) und vertikales Rechteck (240 x 400). Einer hat eine gute Reichweite, der andere hat gute Kosten pro 1000 Impressionen.
CTR-Ergebnisse:

Top-Banner nach CTR:
- Mobiles Full-Size-Banner (320 x 50).
- Eingebautes Rechteck (300x250).
- Großes Full-Size-Banner (970 x 90).
Experiment Nr. 3: Reisebüro-Website
Die Stichprobe umfasste mehr als vier Millionen Impressionen in vier Monaten in Odessa und der Region Odessa. Experiment gehalten im Jahr 2014.
Reichweitendaten:
Die beliebtesten Bannerformate:
- Großes Rechteck (336x280).
- Breiter Wolkenkratzer (160x600).
- Eingebautes Rechteck (300x250).
CTR-Daten:
Die am häufigsten anklickbaren Bannerformate:
- Großes Rechteck (336x280).
- Banner in voller Größe (728 x 90).
- Eingebautes Rechteck (300x250).
Experiment Nr. 4: Schwarzes Brett
Dieses Experiment wurde 2013 durchgeführt, die Stichprobe umfasste 20 Millionen Impressionen in der Ukraine. In dieser Studie ist jedoch der Zeitraum des Experiments unbekannt, ein mobiles Banner in voller Größe (320 x 50) wird nicht angezeigt und es liegen keine Daten zur CTR vor.
Aber auch jetzt ist es interessant, sich die Coverage-Ergebnisse anzusehen:
Georgy Ryaboy
Chefredakteur des Netpeak-Blogs.
Im Blog-Team seit 2014.
Im persönlichen Archiv seit 2004 - Veröffentlichungen in Zeitungen und Zeitschriften, Korrekturlesen von Büchern, mehrere Sammlungen, Copywriting-Galeeren von Nachrichtenseiten, Beiträge des Redakteurs des Feeds und des Administrators des Forums, eine Reihe von Sonderprojekten.
- Animiert - meist GIFs. Das heißt, Bilder mit einem sich bewegenden Muster.
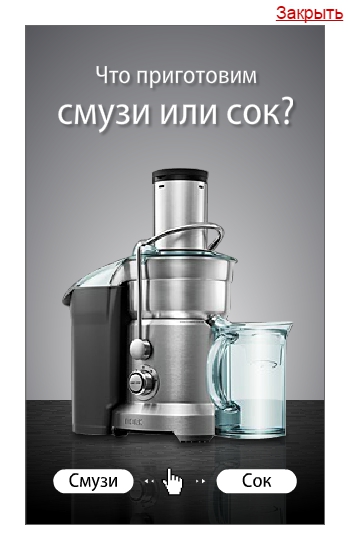
- Interaktiv - JavaScript- oder Flash-Animationen mit Benutzerinteraktionselementen. Zum Beispiel: eine Werbung für einen Entsafter.

Zuerst können Sie wählen, was Sie machen möchten: Smoothie oder Saft?

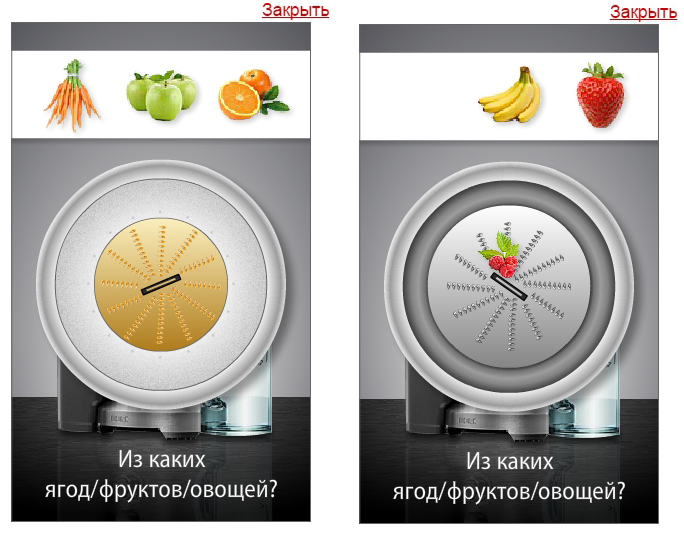
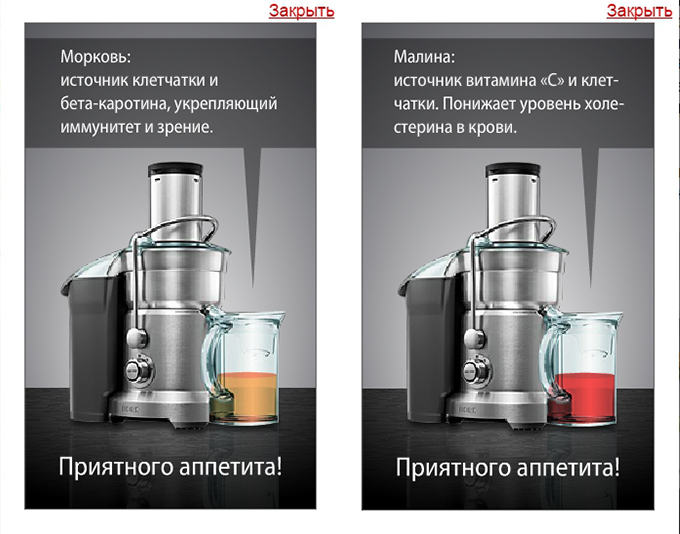
Dann entscheiden Sie sich für ein Obst, Gemüse oder eine Beere, aus der wir ein Getränk zubereiten.  Am Ende erhalten Sie einen natürlichen Swill entsprechend Ihren Klicks. Natürlich nur auf dem Bild. Wenn man aber auf den Link am Ende eines solchen Spiels klickt, kann man sich einen Entsafter kaufen und schon zu Hause echten Saft oder Smoothies trinken.
Am Ende erhalten Sie einen natürlichen Swill entsprechend Ihren Klicks. Natürlich nur auf dem Bild. Wenn man aber auf den Link am Ende eines solchen Spiels klickt, kann man sich einen Entsafter kaufen und schon zu Hause echten Saft oder Smoothies trinken.
- Text - nur Text ohne Bilder und Animationen.

Zusätzlich zu diesen Typen gibt es auch Pop-up-Banner, die in einem neuen Fenster angezeigt werden, und Float-Banner, die einen Teil der Seite abdecken. Sie können alle Bannerformate auch nach Größe aufteilen.
Welche Bannergrößen gibt es?
Ich muss gleich sagen, dass es keine offizielle Klassifizierung und Terminologie für Bannergrößen gibt, weder in Pixel noch in Zentimetern oder anderen Maßeinheiten. Jedes Jahr werden neue Arten und Formen von Bannern erstellt. Als Richtlinie dienen immer die Standards des Internet Advertising Bureau. Die beliebtesten sind in der folgenden Tabelle aufgeführt.

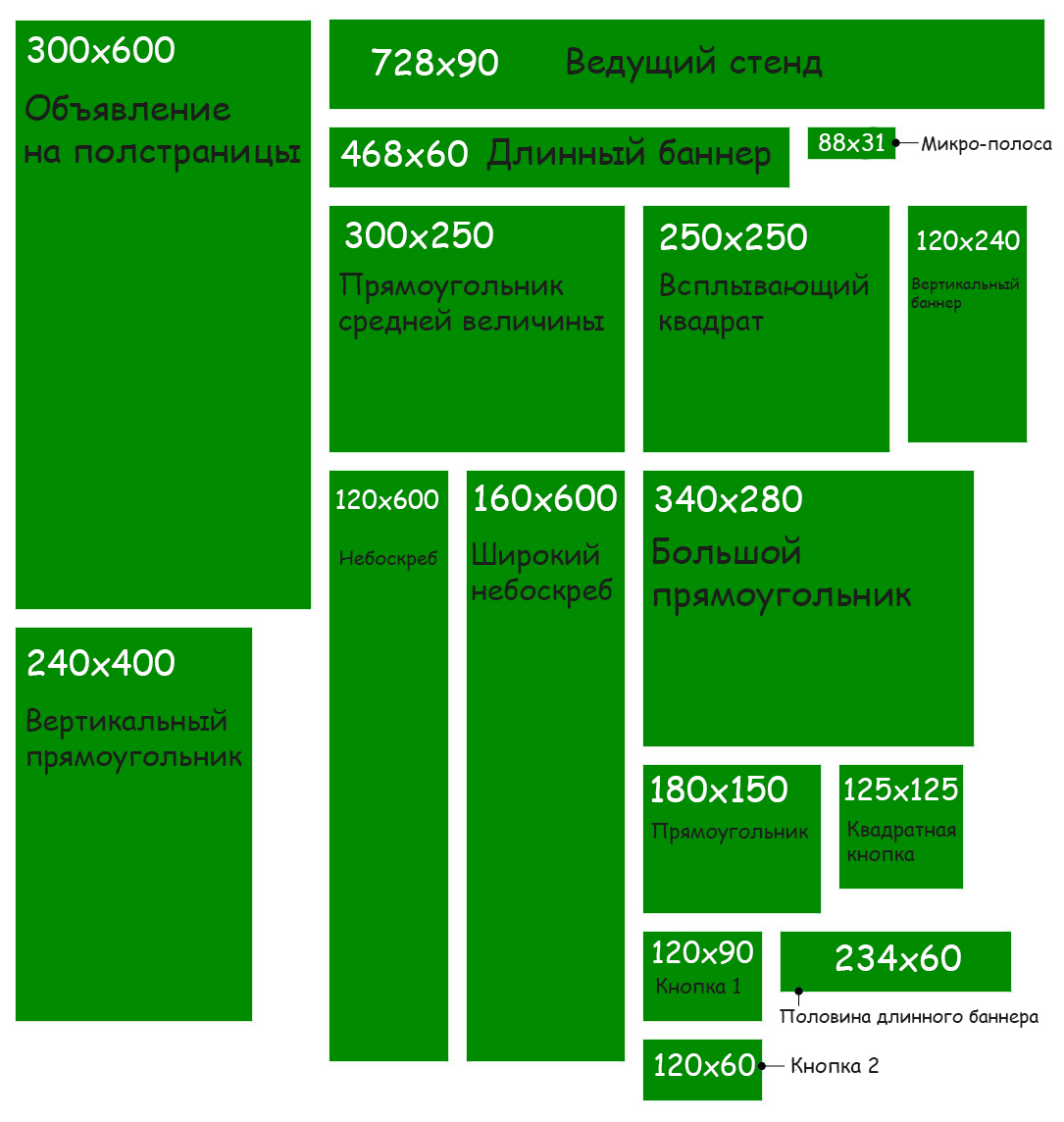
Und hier hänge ich für dich einen Spickzettel mit den am häufigsten verwendeten Bannerformaten in Runet an.

Wie finde ich die Größe eines Banners in Pixeln auf der Website einer anderen Person heraus?
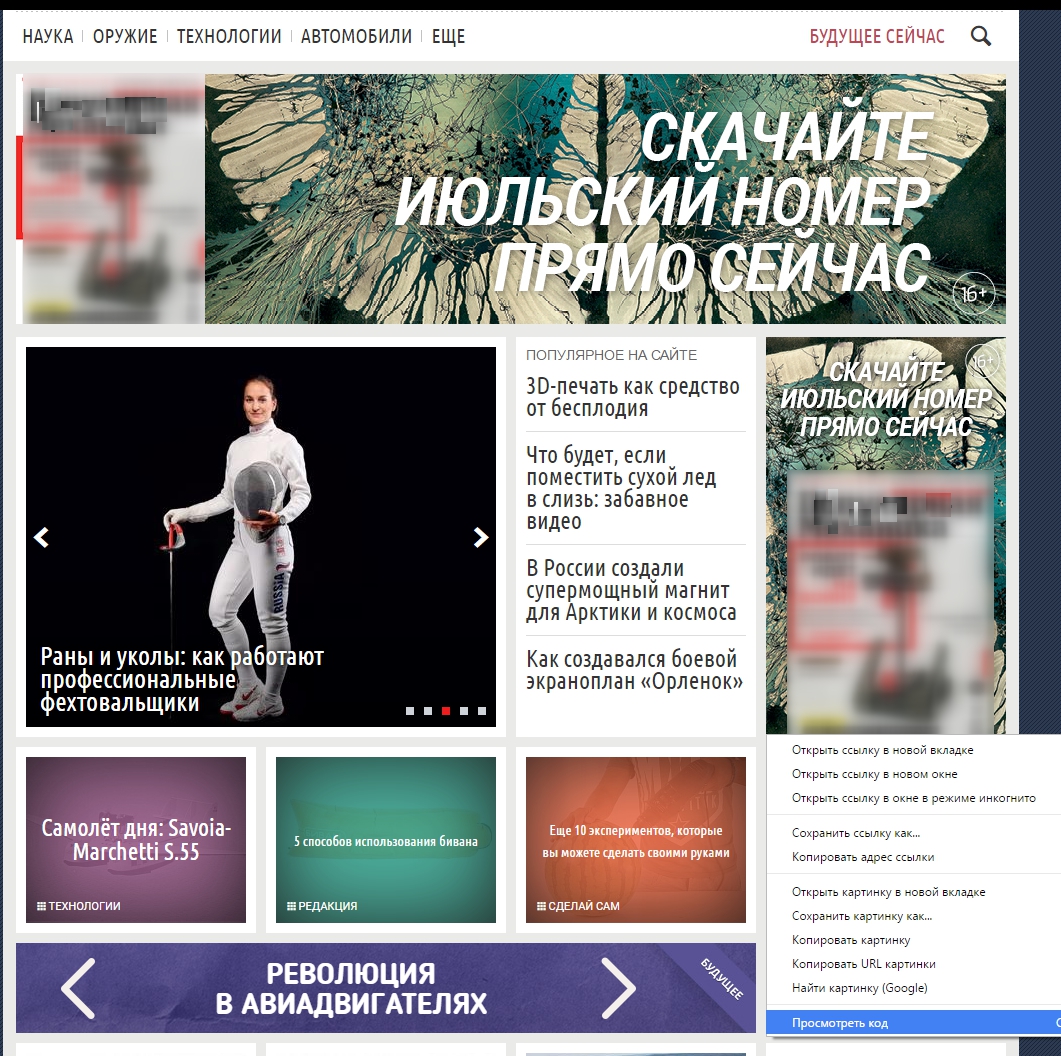
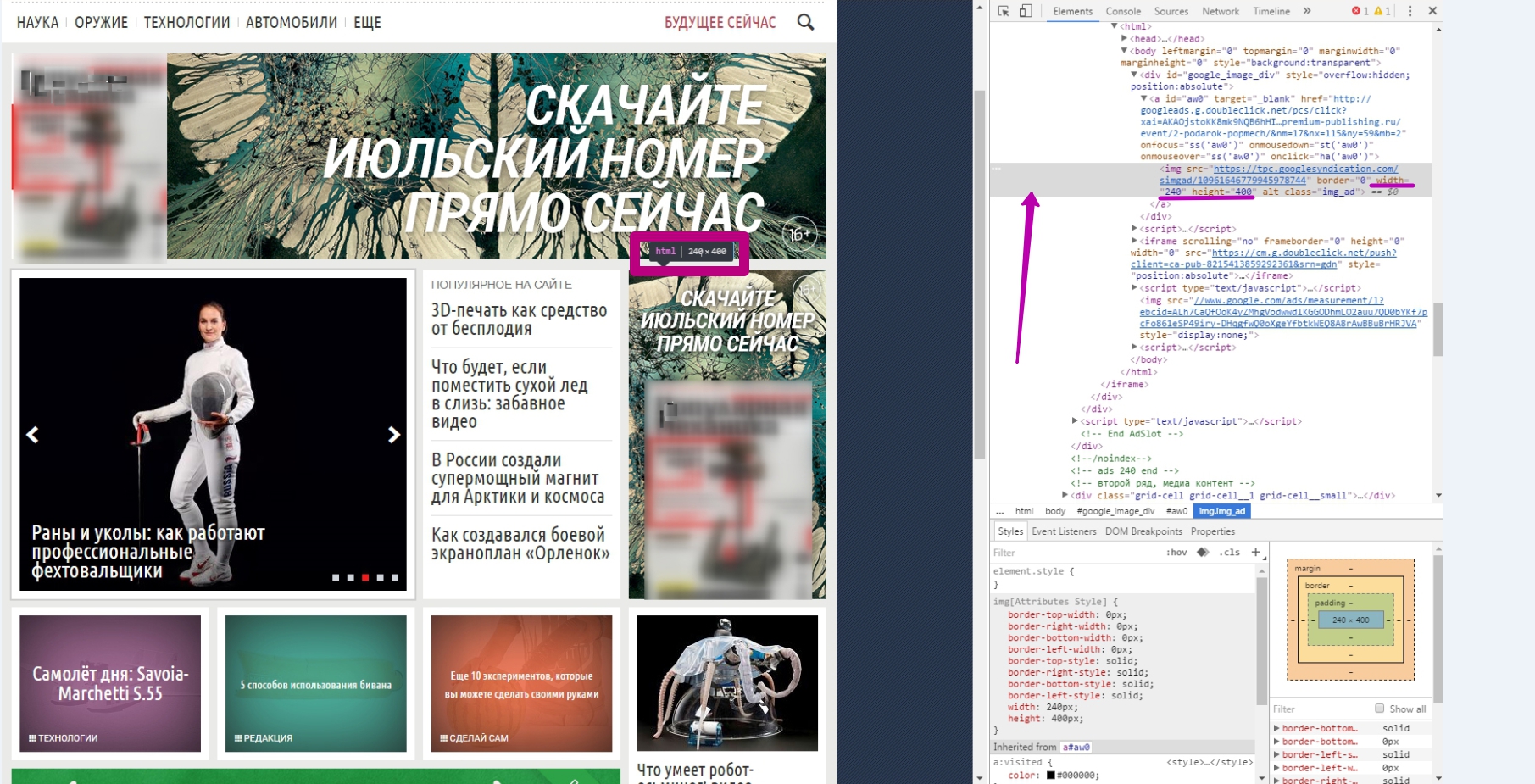
Sie haben beispielsweise gesurft und plötzlich ein interessantes Banner auf einer Ressource bemerkt. Sie mochten seine Position, wie es organisch auf die Seite passt, und haben sich daher entschieden, seine Größe herauszufinden. In diesem Fall muss der folgende Algorithmus ausgeführt werden:
- Klicke auf das Banner Rechtsklick Maus und wählen Sie in der sich öffnenden Registerkarte die letzte Zeile aus.
In Chrome heißt es Code anzeigen, in Mozilla heißt es Explore Item. Andere Browser haben ähnliche Namen wie "Element prüfen" oder "Elementcode anzeigen".


Warum sind unterschiedliche Bannerformate nach wie vor gefragt?
Nun, erstens, weil Banner eine Art Analogon zur Außenwerbung in virtuelle Welt... Sie sind informativer, billiger und enthalten einen direkten Hyperlink zur Website des Werbetreibenden. Und wie gesagt, Adblock blockiert nicht alle Werbeplakate.
Tatsächlich sind Banner für Website-Besucher mit einem kompetenten Ansatz für ihre Verwendung nicht so ärgerlich. Hier ist zum Beispiel eine Illustration von einem von ihnen.

Jeweils ein russisches Sportportal zeigte dieses Bild für Besucher mit Werbeblockern. Und obendrein hat er die Seite schwarz auf weiß gemacht. Das von diesem Dienst veröffentlichte Produkt war so hochwertig, dass etwa 90% der Benutzer die Erweiterungen tatsächlich deaktivierten und die Ressource weiter durchsuchten.
Wenig später erstellte die Website eine Anwendung, in der Sie auf Wunsch Anzeigen für deaktivieren können kostenpflichtiges Abonnement... Damit Sie Ihr Lieblingsteam besser lesen können, können Sie jedes Anzeigenformat tolerieren.
Heute möchte ich Sie auf den Beginn einer Lektion zum Thema aufmerksam machen: Wie Sie ein einfaches Banner für Ihre Website erstellen. Stimmen Sie zu, ein Banner schmückt jede Website, zieht die Aufmerksamkeit der Besucher auf sich und kann für Werbezwecke verwendet werden.
Das Wort Banner kommt vom englischen Wort "banner", was "Flagge" oder "Banner" bedeutet. In der modernen Interpretation für Websites ist ein Banner eine Art grafisches Bild, das als seinen Zweck annimmt:
- Werbung für ein Produkt oder eine Dienstleistung,
- eine Nachricht über jedes wichtige Ereignis im Leben der Website (Wettbewerb, Werbung, Trainingsbeginn ...)
- nur positive Information der Seitenbesucher, um das Image zu verbessern (Glückwünsche zu den Feiertagen, positive Sätze und Motivatoren, die ein Lächeln verursachen und die Seitenbesucher aufheitern ...)
Die wichtigsten Arten von Bannern im Internet
Es gibt drei Haupttypen von Bannern nach der Art ihres grafischen Bildes: statisch, Animation und Flash.
Statische Banner verwenden ein Bild ohne Bewegung. Dieses Bild kann nur ein Bild, ein Hintergrund oder ein Bild mit Beschriftungen oder nur Beschriftungen sein. Das Bild kann entweder im JPG- oder GIF-Format vorliegen (wenn das Bild mit Animationseffekten versehen ist).
Animiert (GIF-Banner) sind mehrere aufeinanderfolgende Bilder, die sich gegenseitig ersetzen und einen "Bewegungseffekt" erzeugen. Die Änderung jedes Bildes erfolgt sequentiell unter Berücksichtigung der Belichtungszeit (Verzögerungszeit) jedes Einzelbildes. Bei dieser Art von Banner wird normalerweise ein einfaches Szenario verwendet, die Geschmeidigkeit der Bewegungen hängt von der Anzahl der Zwischenbilder ab, die ergeben visueller Effekt Bewegung. Aber je komplizierter das Szenario, desto mehr "wiegt" das Banner. Dies sollte auch bei der Erstellung eines animierten Banners berücksichtigt werden. Die optimale Anzahl von Frames beträgt 5-6 für diese Art von Bannern.
Flash-Banner sind das Ergebnis eines Programmierprozesses und werden in der Regel in spezielle Programme, mögen Adobe Flash... Diese Banner verwenden Vektorgrafiken, mit dem Sie Animationseffekte mit einem geringen "Gewicht" des Banners erstellen können, und es besteht auch die Möglichkeit, Soundeffekte zu verwenden. Hochwertige Flash-Banner sind schwer herzustellen und werden daher meistens von qualifizierten Spezialisten entwickelt .
Standard-Bannergrößen
Websites verwenden normalerweise Banner in Standardgröße. Banner sind horizontal, vertikal und quadratisch. Ich habe Bilder-Spickzettel erstellt, die Ihnen hoffentlich beim Erstellen eines Banners helfen und die Sie bei Bedarf selbst ausdrucken können. Klicken Sie auf den Link mit den gewünschten Bannergrößen und ein Bild erscheint vor Ihnen!
Erstellen eines statischen Banners für die Site
Um ein statisches Banner zu erstellen, benötigen Sie Photoshop oder einen anderen Grafikeditor. Der Erstellungsprozess ist recht einfach und erfordert nicht viel Aufwand. Es besteht aus folgenden Operationen:
wählen Bannergröße,
wir bringen das fertige Bild (Hintergrund, Bild, Collage, animiertes Bild ...) auf die Größe des ausgewählten Banners,
Machen Sie den äußeren Umriss des Banners,
Schreiben Sie den gewünschten Text,
Speichern Sie das resultierende Banner im JPG-, PNG- oder GIF-Format.
Wenn Sie zumindest über minimale Erfahrung in einem Grafikeditor verfügen, wird es Ihnen nicht schwer fallen, ein einfaches statisches Banner zu erstellen. Als Anleitung können Sie meine in Photoshop verwenden.
Hier ist ein Banner, das ich für meine Site in Photoshop erstellt habe.
Oder Sie nutzen den kostenlosen Online-Service
Es ist sehr einfach und schnell ein statisches Banner in diesem Programm zu erstellen, auch wenn Sie keinen Grafikeditor besitzen.
Ich werde versuchen, Ihnen die wichtigsten Schritte bei der Arbeit mit diesem Server zu erläutern.
2- Menü "Layout" schlägt vor:
2.1 - Auswahl der Bannergröße (Standardgröße, Ihre individuelle Bannergröße und Standardgröße Banner aus der Dropdown-Liste),
2.2 - Auswahl des Bannerhintergrunds: einfarbiger Hintergrund mit der gewünschten Farbe; Verlaufshintergrund - Sie können eine der vorgeschlagenen Listen auswählen. Hintergrund (Bild, Hintergrund, Collage) gehört Ihnen und kann von Ihrem Computer heruntergeladen werden.
3- Drücken Sie jedes Mal nach jeder Manipulation mit dem Banner auf die Schaltfläche "Banner ändern" und sehen Sie, welche Änderungen in Ihrem Banner aufgetreten sind. Wenn alles zu Ihnen passt, gehen Sie zum nächsten Button des Hauptmenüs.
4- Wählen Sie das Menü "Text"
4.1 - Geben Sie im Feld "Text" den gewünschten Text zeilenweise ein,
4.2 - Wählen Sie dann die Schriftparameter: Name, Größe, Schriftfarbe sowie die Drehung des Textes für jede Zeile des eingegebenen Textes.
Drücken Sie Taste 3 und verschieben Sie den Text auf dem Banner selbst so, wie es Ihnen am besten gefällt. Wenn Sie den Text wie gewünscht angeordnet haben, drücken Sie erneut die Taste 3 und gehen zum nächsten Punkt.
5- Menü "Auswirkung". Die Übersetzung ist nicht korrekt. Ich würde dies als Lesezeichen-Texteffekt-Auswahl bezeichnen. Wählen Sie auf dieser Registerkarte für jede Zeile Ihres Bannertexts einen Schatten aus. Nach Drücken der Taste 3 - sehen Sie den Effekt.
6- Menü "Grenze". Auch hier liegt ein "Fehler" in der Übersetzung vor. In dieser Registerkarte werden Sie aufgefordert, die Umrandung Ihres Banners (Rahmens) auszuwählen.
7- Menü "Formatieren". Wählen Sie das Format aus, in dem Sie Ihr Banner speichern möchten.
8- Wenn Ihnen die erhaltene Option nicht gefällt, klicken Sie auf die Schaltfläche "Neu starten", dh beginnen Sie mit der Erstellung eines neuen Banners.
9- Um Ihr Banner als Layout zu speichern, müssen Sie sich beim oben genannten Online-Dienst registrieren und können dann Ihre eigene Banner-Basis erstellen und das nächste Mal die zuvor erstellten Banner verwenden, indem Sie nur einige Änderungen daran vornehmen (z nur der Text).
10- Der Online-Dienst ermöglicht es Ihnen, das von Ihnen erstellte Banner auf Ihren Computer herunterzuladen, das Sie dann auf Ihre Website hochladen können.
11- Wenn Sie auf die Schaltfläche "Codes abrufen" klicken, sehen Sie den Bannercode, den Sie kopieren und dann direkt in Ihre Website oder Ihren Artikel einfügen können.
Das ist alles für heute. Ich wünsche Ihnen Erfolg!
Ich habe so ein einfaches Banner mit dem oben genannten erstellt Onlineservice buchstäblich in 2 Minuten.
Das nächste Mal werden wir darüber sprechen, wie man ein animiertes Banner erstellt. Bis zum nächsten Mal!



















