Knöpfe auf dem modernen Design von CSS. Einführung in die Grundlagen der modernen CSS-Tasten
Ich habe einige CSS-Tasten ausgewählt, die meiner Meinung nach in Webprojekten verwendet werden können.
CSS3 Buttons Generator.
Schau dir den Generator an CSS3-Tasten von Sanwebe:
Rosa CSS3-Taste mit Pacifico-Schrift
Süße rosa Knopf ( abgesehen von einem kleinen JQuery-Code, um Musik zu spielen und den internen Text zu ändern) Vollständig erstellt basierend auf CSS3:

Sammlung von 3D-Tasten
Eine Sammlung von 3D-Schaltflächen, die mit CSS3 erstellt wurden:

Soziale 3D-Buttons.
Ausgezeichnet soziale KnöpfeMit CSS3 und Schrift für Symbole abgeschlossen:

Animierte CSS3-Buttons.
Animierte CSS-Tasten mit Hintergrundmustern. Funktioniert möglicherweise nicht in Firefox 3.6- und IE10-Browsern:

Runde animierte CSS3-Tasten
Weitere animierte Tasten, in denen die Drehung des Textes beim Schweben der Maus einen wirklich attraktiven Effekt gibt:

Clean Circle-Tasten
Hier ist ein weiteres Beispiel der kreisförmigen CSS3-Tasten:

CSS3-Switches-Schaltflächen
Gut gemacht, die mit CSS3- und Font-Symbolen erstellt wurden:

Animierte CSS3-Taste.
Nette dreidimensionale Taste mit CSS3 und Google-Schriftarten erstellt:

Effekte von CSS3-Tasten
Diese Tasten zeigen Animationen mit verschiedenen Eigenschaften von CSS3:

Glossy CSS3-Buttons.
Jetzt können Sie absolut sicher sein, dass die glänzenden Tasten einfach mit CSS3 erstellt werden können, nicht mehr Photoshop:

Dreidimensionale CSS3-Tasten
Es ist überraschend, dass Sie mit Hilfe von Pseudo-Elementen CSS3: vorher und: After tun können. Bewerten Sie die auffälligen dreidimensionalen Tasten:

Wechseln Sie CSS3.
Ein Beispiel für einen Switch-Taster auf CSS3 ohne Verwendung von Javascript:

Der Effekt einer dreidimensionalen Roll-Up-Taste
Der Effekt von dreidimensionalem Drehen, wenn die Schaltfläche von CSS3 gedrückt wird:

Brand Buttons.
Schöne CSS-Knöpfe von beliebten Marken mit Bootstrap-Symbolen:

Dunkler runder Knopf
Runder Knopf mithilfe von JQuery, um einen Drop-Effekt beim Drücken der Taste zu geben:

Wechseln Sie CSS3.
Schalter erstellt mit CSS3:

Schöne flache Buttons.
Sammlung von flachen CSS-Tasten für alle Anlässe, ohne Animation und Effekte:

Zugriffsbuttons der sozialen Netzwerke
Attraktivere Version von Buttons allgemeiner Zugang.aber ohne funktional. Nach Angaben des Entwicklers müssen Sie in IE7 + arbeiten:

Weihnachtstasten
Christmas CSS-Taste mit Daten: URLs - Methode zum Einbetten von Bildern direkt in das Dokument:

Weicher Knopf
Runder glänzender Knopf mit CSS3 erstellt:

Soft-Taste Soft-Taste
Schaltflächen Verwenden Sie nur Unicode-Zeichen, mit denen Sie Text oder Abflüsse verwenden können:

Große dreidimensionale animierte CSS3-Tasten
Ein weiterer Satz von dreidimensionalen animierten CSS-Tasten für Websites. Animation erfolgt mit den Eigenschaften der Animation und Keyframes:

CSS3-Tasten aus Metall.
Sammlung von Metall-CSS3-Tasten, Zeichen, auf denen sich die Pictos-Schriftart mit @ font-face erstellt haben. Für den Metall-Effekt waren die Eigenschaften des Kastenschattens und des Lineargradienten beteiligt:

Runde CSS3-Buttons.
Eine weitere Sammlung von runden animierten Schaltflächen auf CSS3:

CSS3 Social Network-Tasten mit Presse
Schaltflächen Verwenden Sie einfache CSS3-Eigenschaften, z. B. Gradienten, Kastenschatten, Textschatten und so weiter. Der Status von "Warten" und "Aktiv" ist auch in diesem Set enthalten:

Einfache CSS3-Buttons.
Schöne CSS-Button:

Dreidimensionale Download-Taste
Diese dreidimensionale Taste verwendet die perspektivische Transformation. Es funktioniert nur in Webkit-basierten Browsern:

Straßing CSS3 Social Network Buttons

Großer Knopf
Feste glänzende CSS3-Taste mit Schatteneffekt unten. Die Schaltfläche verwendet eine Schriftart namens Sansita One aus der Google Collection:

Einfache Tasten
Etwas einfache CSS. Tasten:

CSS3-Button Soziale Netzwerke

Einfache CSS-Schaltflächen
Ein Satz unkomplizierter CSS-Schaltflächen. Sie sind einfach zu konfigurieren und zu verwenden. Sie können leicht in die Schrift-Tief- oder andere Bibliothek integriert werden:

Tasten in Form eines Pokerchips
Ein Beispiel für eine einfache Taste in Form eines Pokerspiels. Es kann auch als Button mit einem Führungseffekt verwendet werden:

Slider-Taste
Konzept CSS-Slider-Tasten:

Administrator-Menü-Schaltflächen
Administratorfeld ( menü oder Navigation.) Mit CSS3- und Fontawesome-Framework. Beim Umschalten auf die Schaltfläche wird die aktive Klasse mithilfe von JQuery hinzugefügt:

Eine genähte Button.
Einfache Schaltfläche mit Zeile, demonstriert CSS3-Funktionen ohne Hintergrundbild:

Taste rotierender Knopf
Runder Knopf mit einer rotierenden Grenze für den Mauszeiger-Anweisungsanzeige:

Schaltfläche auf CSS3.
Die von CSS3 erstellte Soft-Taste basierend auf diesem Beispiel:

CSS3-Taste mit erweiterter Karte
Diese CSS-Tasten sehen aus wie Karten, die aus der Hülse rutschen. Sie können verwendet werden, um Informationen anzuzeigen, die ausgeblendet werden müssen, bis der Benutzer auswählt:

CSS3-Animationsschaltflächen in Form von Süßigkeiten
Animationstaste, um den Download-Status anzuzeigen:

CSS3-Switches.
Wunderschöne Schalter, die Jquery zur Schalterklasse verwenden:

Glänzende Knöpfe
Set schöne Schaltflächen für CSS-Site. Verschiedene Eigenschaften werden verwendet, um einen dreidimensionalen glänzenden Typ zu ergeben:

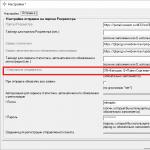
Zuerst müssen Sie Quellen herunterladen und das Display-Thema für Schaltflächen auswählen. Sie können das Design nehmen, das Sie genießen werden. Zum Beispiel nehmen wir das erste Thema Winona.
Herunterladen
Verwandte Artikel zu diesem Thema:
Öffnen Sie die Datei im Editor index.html. Von der Quelle finden wir den Tag von Interesse für uns. In meinem Fall:
Nehmen Sie aus diesem Code eine Zeichenfolge mit einer Klasse taste..
Fügen Sie den Code mit einem beliebigen Speicherort in der Datei mit unserem Projektcode zwischen dem Tag ein
.
Knopfname wechselt in den gewünschten Sie. In meinem Fall ändere ich den Namen in "Öffnen"
Kopieren Sie es und setzen Sie sich zwischen Tags ein In der Indexdatei Ihres Projekts.
Aus dem Beispiel ist ersichtlich, dass eine bestimmte Schaltfläche mithilfe der zusätzlichen Klasse des entsprechenden Titel-Designs hinzugefügt wird.
In unserem Fall diese Klasse button-Winona.. Daher wird ein Styles mit dem Namen Winona hinzugefügt.
Es ist sehr praktisch, weil Wenn Sie das Design der Schaltflächen ändern möchten, müssen Sie nur den Namen der zusätzlichen Klasse im Tag ersetzen . Und Stile werden bereits in der Datei geschrieben button.css.!
In diesem Artikel erzählen wir über mehrere Möglichkeiten, um Taste CSS zu erstellen. Das Verständnis des Unterschieds zwischen flachem UI und Materialdesign ist jedoch nicht sinnvoll, wenn Sie nicht wissen, welche Komponenten angewendet werden müssen. Lassen Sie uns schnell auf den Grundlagen der Erstellung von Schaltflächen mit CSS führen.
Grundlagen CSS-Buttons.
Es gibt mehrere "nicht-technische" Standards von Schaltflächen:
- Verfügbarkeit - ist von größter Bedeutung. Benutzer mit Behinderungen und alten Browsern müssen einen einfachen Zugriff auf Schaltflächen haben.
- Einfacher Text - Schreiben Sie auf den Schaltflächen einfacher und kurzer Text. Die Benutzer müssen den Zweck der Schaltfläche sofort verstehen und wo sie führen wird.
Fast alle Tasten des Internets verwenden Effekte mit einer Änderung der Farbe der Frames und der Schatten. Dies kann mit Hilfe von Pseudoclass erfolgen. Wir werden uns auf zwei von ihnen konzentrieren: mit dem Hover und: aktiv. Pseudo-Klasse: Der Hover ist für das CSS-Verhalten verantwortlich, wenn Sie den Mauszeiger bewegen. CODE: ACTIVE, wenn der Benutzer den Maustaste gedrückt hat, aber auch nicht losgelassen wurde.
Mit Hilfe von Pseudoclass können Sie sich vollständig ändern aussehen Knöpfe, aber das ist ein unbequemer Ansatz. Die Anfänger sind besser, um die grundlegenden Stile der Tasten zu bearbeiten, was das Erscheinungsbild fast vollständig hält. Bei der Implementierung dieses Elements können Sie drei Hauptaspekte auswählen - Farbe, Schatten und Übergangszeit.
Farbe
Ändern Sie die CSS-Tastenfarbe mit verschiedenen Eigenschaften: Farbe, Hintergrundfarbe und Rand. Zuerst können Sie damit umgehen, wie Sie die Farbe der Schaltfläche auswählen können:
- Kombinationen von Blumen. - Verwenden Sie Farben, die sich ergänzen. Colorhexa. - ein großartiges Werkzeug zur Suche nach kombinierten Farben;
- Palette-Beobachtung. - Wenn Sie nach einer Farbpalette suchen, gehen Sie zu lolcolors..
Schatten
Mit Kastenschatten können Sie den Schatten um das Objekt hinzufügen. Diese Idee ist in flacher UI- und Materialdesign umgesetzt. Weitere Informationen zur Box-Shadow-Eigenschaft können gelesen werden MDN..
Reibungslose Übergangszeit.
Eigenschaft Übergangsdauer fügt einen temporären Rahmen hinzu CSS ändert sich. . Stile der Tasten ohne einen reibungslosen Übergang ändern sofort in die Stile von Pseudoclass: Hover, der den Benutzer abschrecken kann. Im folgenden Beispiel ändert sich der Knopfstil reibungslos (für 0,5 s): ON: HOVER:
Farbwechsel (Randradius: 5px; Schriftgröße: 20px; Polsterung: 14px 80px; Cursor: Zeiger; Farbe: #FFF; Hintergrundfarbe: # 00A6ff; Schriftgröße: 1.5REM; font-face: "roboto" Font-Weight: 100; Border: 1px fest #ff; Box-Shadow: 2px 2px 5Px # AFE9ff; Übergangsdauer: 0,5s; -Webkit-Übergangsdauer: 0,5s; -Moz-Übergangsdauer: 0,5 s; ) .Color-Wechsel: Schwebe (Farbe: # 006398; Rand: 1Px fest # 006398; Kastenschatten: 2px 2px 20px # afhe9ff;)
Und es sieht so aus:
Ansehen Beispiel.
Code für glatte Übergänge Komplexe und alte Browser unterscheiden sich auf unterschiedliche Weise. Daher müssen Sie Präfixe für alte Browser hinzufügen:
Übergangsdauer: 0.5s / * Normaler Eintrag, arbeitet in allen modernen Browsern * / -webkit-Übergang-Dauer: 0.5s; / * Hilft einige Versionen von Safari, Chrom und Android * / -Moz-Übergangsdauer: 0,5s; / * für Firefox * /
Schaltflächenstile zurücksetzen.
Um den Browser zu erstellen, indem Sie den Standardwert für den CSS-Button-Stil einstellen, können Sie benutzerdefinierte Stile installieren:
button.Ihr-Button-Klasse (-Webkit-Erscheinung: None; -Moz-Erscheinung: Keine;)
Es ist besser, dies auf die Klassen der Tastenelemente anzuwenden, und nicht jede Taste separat.
Drei Artenknöpfe
1 - einfach schwarz und weiß
Ansehen Beispiel.
Solche Knöpfe sind gut mit vielen verschiedenen Stilen kombiniert. Dieser Effekt basiert auf dem Kontrast von Schwarz und Weiß.
Betrachten Sie den Code der Black-Taste mit einem weißen Hintergrund. Um die Schaltfläche auf eine andere Farbe neu zu streichen, ändern Sie die Schaltfläche cSS-Styles. Alle weißen und schwarzen Zeichen:
Suit_and_tie (Farbe: Weiß; Schriftgröße; Schriftgröße: 20px; Schriftgesicht: Helvetica; Textdekoration: None; Border: 2px festweiß; Borderradius: 20px; Übergangsdauer: .2s; -Webkit-Übergang-Dauer: .2s; -Moz-Übergangsdauer: .2s; Hintergrundfarbe: schwarz; Polsterung: 4px 30px;) .suit_and_tie: schwebend (Farbe: schwarz; Hintergrundfarbe: weiß; Übergangsdauer: .2s; -Webkit- Übergangsdauer: .2s; -Moz-Übergangsdauer: .2s;)
In den obigen Stilen ist ersichtlich, dass die Eigenschaften der Schriftart und der Hintergrundfarbe ihre Werte mit der Übergangsdauer.2s-Eigenschaft ändern. Sie können die Farben Ihrer Lieblingsmarken annehmen und Ihre eigene Schaltfläche erstellen. Farben von Marken finden Sie auf Brandcolors..
2- Tasten flache UI
Die flache UI konzentriert sich auf den Minimalismus in der HTML-Taste CSS - mehr Aktionen, weniger Bewegungen. Normalerweise wende ich mich von den schwarzen und weißen Knöpfen zur flachen UI, wenn mein Projekt anfängt, Form zu erlangen. Die flachen UI-Tasten haben einen minimalistischen Look und eignen sich für die meisten Designs.
Verbessern Sie unseren Knopf, indem Sie die Bewegung hinzufügen, um den 3D-Effekt nachzuahmen.
Ansehen Beispiel.
Wir werden uns den ersten Knopf ansehen:
Türkis (Marge-Right: 10px; Breite: 100px; Hintergrund: # 1ABC9C; Randboden: # 16A085 3Px fest; Grenze links: # 16A085 1px fest; Grenze-rechts: # 16A085 1px fest; Border-Radius: 6px; Text-Aligign: Center; Farbe: Weiß; Polsterung: 10px; Float: links; Schriftgröße: 12px; Schriftart: 800;) .turquoise: Schwebe (Deckkraft: 0,8;) .turquoise: aktiv (Breite: 100px; Hintergrund: # 18B495; Grenzboden: # 16A085 1px fest; Grenze links: # 16A085 1px fest; Grenze-rechts: # 16A085 1px fest; Borderradius: 6px; Textausrichtung: Center; Farbe: weiß; Polsterung: 10px; Rand; -TOP: 3PX;]] Float: Links;)
Schaltfläche CSS hat drei Zustände: Normal ,: Hover und: Aktiv.
: Der Hover enthält nur eine Codezeile mit einer Rückgang der Transparenz, um einen Knopf ein wenig leichter zu machen, sodass wir keine hellere Farbe auswählen müssen.
Anstatt einen festen Grenzrahmen anzugeben, werden hier die Grenzboden-, Grenz- und Grenzrechtseigenschaften verwendet, die einen 3D-Tiefen-Effekt erzeugen.
Pseudo-Klasse: Wirklich wird in flachen UI-Tasten häufig verwendet. Wenn unser Knopf wird: Active passiert zwei Dinge:
- : Border-Botto wechselt von 3PX auf 1 px. Der Schatten unter der Taste nimmt ab, und die Taste fällt auf ein Paar Pixel. Mit dieser Änderung können Sie dem Benutzer das Gefühl haben, dass er den Knopf gedrückt hat.
- Die Hintergrundfarbe dunkelt, ahmt den Offset der Taste vom Benutzer auf den Bildschirm ein. Was auch an den Benutzer erinnert, dass er einen Knopf gedrückt hat.
In flachen UI werden minimalistische Bewegungen der Knöpfe bewertet, " erzählen große Geschichte " Viele simulieren die Verschiebung der Taste mit: Randboden. Es ist erwähnenswert, dass es in der flachen UI Tasten gibt, die sich überhaupt nicht bewegen, sondern nur die Farbe ändern.
Material Design.
Materialdesign ist ein Ansatz für das Design, das die Idee der Übertragung von Informationen in Form von Karten mit unterschiedlichen Animationen fördert, um Aufmerksamkeit zu erregen. Google auf der Seite aufgelistet Materialdesign-Homepage. Drei Grundprinzipien:
- Das Wort "Material" ist eine Metapher;
- Monotonie, Grafiken, Aggressivität;
- Die Bewegung überträgt einen Wert.
Um die drei dieser Prinzipien besser zu verstehen, werfen Sie einen Blick auf das Materialdesign in Aktion:
Ansehen Beispiel.
Diese CSS-Tasten implementiert zwei Hauptideen - der Schatten- und Polymereigenschaft.
Polymer - Framework zum Erstellen von Websites. Damit wird der Effekt der Ausbreitungswelle auf den Schaltflächen nur mit einer Zeile des Codes hinzugefügt:
Lassen Sie uns nun über CSS-Code sprechen, der die Prinzipien des Materialdesigns implementiert:
körper (Hintergrundfarbe: # F9F9F9; Font-Face: Robotodraft, "Helvetica Neue";) / * Button * /. Button (Anzeige: Inline-Block; Position: Relativ; Breite: 120px; Höhe: 32px; Linienhöhe : 32px; Grenzradius: 2px; Schriftgröße: 0.9 Uhr; Hintergrundfarbe: #FFF; Farbe: # 646464; Farbe: 20px 10px; Übergang: 0,2s; Übergangsverzögerung: 0,2s; Kastenschatten: 0 2px 5 px 0 RGBA (0, 0, 0, 0,26);). Button: aktiv (Kastenschatten: 0 8px 17px 0 RGBA (0, 0, 0, 0, 0.2); Übergangsverzögerung: 0s;) / * MISC * / .button.grey (Hintergrundfarbe: #ee;) .button.blue (Hintergrundfarbe: # 4285F4; Farbe: #FFF;) .button.green (Hintergrundfarbe: # 0F9D58; Farbe: #FFF;) Center (Text-ALIGN: Center;)
Alle Button-CSS verwendet das Kästchen-Shadow-Eigenschaft. Löschen Sie den gesamten CSS-Code und erfahren Sie, wie Box-Shadow funktioniert:
Taste (Übergang: 0,2s; Übergangsverzögerung: 0,2s; Kastenschatten: 0 2px 5px 0 RGBA (0, 0, 0,26);). Button: Aktiv (Übergangsverzögerung: 0s; Box-Schatten: 0 8px 17px 0 RGBA (0, 0, 0, 0,2););)
Die Kästchen-Shadow-Eigenschaft wird in der Taste CSS-Stile verwendet, um links und unter jeder Taste dünnen Schatten hinzuzufügen. Beim Gedrückt steigt der Schatten leicht und wird leichter. Diese Bewegung imitiert die Wirkung eines 3D-Schattens, der, wie es war, von der Seite an den Benutzer springt. Der Effekt ist in materiellen Designstilen und seinen Prinzipien registriert.
Vlad Merzehevich.
Standard-Schaltflächen, die durch das Tag erstellt wurden
Feige. 1. Source- und Modified-Taste
Um die Ansicht der Schaltfläche drastisch zu ändern, können Sie die Bilder verwenden, aber verglichen mit den Funktionen von CSS 3 Diese Option scheint nun homegrown zu sein.
Nehmen Sie als Basis den ursprünglichen Knopf in den Browser, der einen linearen vertikalen Gradienten und abgerundeten Kanten enthält.
Der einfachste, um die Rundung der Ecken zu machen, für die wir die Grenzradius-Eigenschaft verwenden, um den gewünschten Radiusradius einzustellen. Wie üblich funktioniert es nicht in allen Browsern, sodass Sie ein komplettes Set hinzufügen müssen. Infolgedessen wird das Folgende erhalten.
Moz-Border-Radius: 5px; / * Firefox * / -Webkit-Border-Radius: 5px; / * Safari 4 * / Border-Radius: 5px; / * IE 9, Safari 5, Chrome * /
Schaltflächen B. verschiedene Browser In FIG. 2

Feige. 2. Knöpfe mit abgerundeten Ecken
Im Allgemeinen wird alles erwartet. Ältere, dh Versions-Versionen unterstützen CSS 3 nicht, der Rest benötigen die Ecken, die Sie richtig benötigen. Opera aus irgendeinem Grund zeigt nicht den Standardhintergrund, da andere Browser, sondern über die Oper, sondern auch in einem speziellen Gespräch führen.
Jetzt am interessantesten, machen einen vertikalen linearen Gradienten. Dazu gibt es für jeden Browser wieder einzelne Stile.
hintergrund: -Moz-linearer Gradient (# 00BBD6, #ebffff);
Der Gradienten zeigt den Startpunkt, den Winkel des Gradienten, der Anfangs- und Endfarbe an. In unserem Fall, wenn der Gradient vertikal von oben nach unten geht, reicht es aus, nur Farben einzustellen, die verbleibenden Parameter werden standardmäßig verwendet.
Chrome, Safari.
hintergrund: -Webkit-Gradient (linear, 0 0, 0 100%, von (# 00bbd6), bis (#ebffff));
Es zeigt den Typ des Gradienten (linear), des Ausgangspunkts der Gradientenanwendung (linker oberer Winkel), des Endpunkts (linker Unterwinkel) sowie die Anfangs- und Endfarbe an.
Internet Explorer.
filter: Progid: dximagetransform.microsoft.gradient (Startcolorstr \u003d "# 00BBD6", Endcolorstr \u003d "# Ebffff");
Der IE-Browser geht ihren eigenen Weg und wendet sich für verschiedene Effekte die Filtereigenschaft an, auch für den Gradienten. Hier ist alles trivial, es wird nur die Anfangs- und Endfarbe des Gradienten geschrieben.
Die Opera ruht, in IT-Gradienten sind noch nicht implementiert.
Wir sammeln alle Eigenschaften für Browsern, Ecken und Gradienten (Beispiel 1).
Beispiel 1. Knöpfe mit linearer Farbverlauf
Es stellte sich ziemlich hübsch heraus (Abb. 3), aber es gibt auch explizite Unterschiede Aus der ersten Taste - es sieht flach aus, wie ein Brett.

Feige. 3. Sehen Sie sich die Taste mit Farbverlauf an
Sie können den Knopf mit der gewünschten Form erneut den Gradienten machen, "spielt" mit Blumen. Zwei Werte des Gradienten tun nicht mehr, glücklicherweise bieten Firefox und Safari eine Lösung.
hintergrund: -Moz-Linear-Gradient (# D0ecf4, # 5bc9e1, # d0ecf4);
Setzen Sie anstelle von zwei Werten die gewünschte Anzahl von Farben ein, der Gradient bewegt sich glatt von einer Farbe zum anderen.
Chrome, Safari.
hintergrund: -Webkit-Gradient (linear, 0 0, 0 100%, von (# d0ecf4), zu (# d0ecf4), farbstopp (0,5, # 5bc9e1));
Der Parameter Color-Stopp gibt den Anwendungspunkt der neuen Farbe an. Der Wert variiert von 0 bis 1.
Beispiel 2. Knöpfe mit einem verbesserten Gradienten
HTML 5 CSS 2.1 CSS 3 IE 9 CR OP OP SA FX
Das Ergebnis des Beispiels ist in Fig. 2 gezeigt. vier.

Feige. 4. Gradient, was ist der Gradient?
In ähnlicher Weise können Sie andere Gradienten auf der Taste oder eines anderen Elements erstellen (Abb. 5). Dies ist jedoch bereits alleine gemacht, denn was der Workshop hinzugefügt hat.

Feige. 5. Solche unterschiedlichen Tasten
Ich werde zusammenfassen. Sie können einen Knopf mit einem Farbverlauf und abgerundeten Ecken ohne Bilder erstellen. Mit Browsern gibt es jedoch ein Zusammenbruch und Zettel. Opera weiß nicht, wie man mit Gradienten zusammenarbeitet, in IE 9 gibt es einen unangenehmen Fehler mit einer Kombination eines Gradienten mit Ecken (Abb. 6).
![]()
Feige. 6. Überlagerungshintergrund an Ecken in IE 9
Nun, solange wir "schöne" für firefox-Browser., Safari und Chrom.