垂直バナー Googleアドワーズ広告のバナー寸法:最も走っているものは何ですか
コンテキストメディアでバナー広告を配置したいお客様 googleネットワークバナーの既存のサイズのどれが最も「稼働している」のどちらのサイズのどれをよく尋ねました。
メインオプションを思い出させてください。
- バナー:468x60;
- フルサイズバナー:728x90;
- 正方形:250×250;
- 小さな正方形:200×200 00。
- 大型長方形:336×280;
- 内蔵長方形:300x250;
- 高層ビル:120×600;
- ワイド超高層ビル:160×600;
- ハーフページのブロック:300x600;
- 垂直矩形:240x400;
- 大型フルサイズバナー:970x90;
- ビルボード:970x250;
- 大きなバナー モバイルデバイス:320x100;
- モバイルフルサイズバナー:320x50。
勝者を決定するために、我々は広告キャンペーンのいくつかの研究を行いました。
私たちが各フォーマットのデザイナーによって作成されたグラフィック広告について話していることを明確にし、Adaptive AdWordsバナーについては考えていません。
実験№1:エレクトロニクスオンラインストア
ウクライナの2,339,775件のビューを3日間分析しました。
結果報道:
トップカバレッジ:
- ハーフページ(300x600)と垂直矩形(240x400)のブロック。
CTRの結果:
CTR上のトップバナー:
- ハーフページ(300x600)のブロック。
- 内蔵の長方形(300x250)。
個々のブランドの文脈におけるデータもそこにありますが、それらは一般的なアカウントとほぼ同じです。
実験番号2:園芸ニッチのオンラインストア
2日間でウクライナ全体である1,293,949番組を分析した。 キャンペーンはINのショーを除外しました モバイルアプリケーション また、モバイル機器の-60%レートの調整がありました。 したがって、すべての結論はデスクトップサイトに対してのみ有効であると見なすことができます。
少し視覚化の範囲:
また、この実験では、バナーの1000ショーの平均価格を分析しました。
トップバナー:
- フルサイズバナー(728×90)。 最適な比率 1000のカバレッジとコストが表示されます。
- 内蔵の長方形(300x250)。 最大のカバレッジですが、1000ショーあたり最も高価なコストです。
- ハーフページ(300x600)と垂直矩形(240x400)のブロック。 1つの良いカバレッジは1000ショーにとって良い値を持っています。
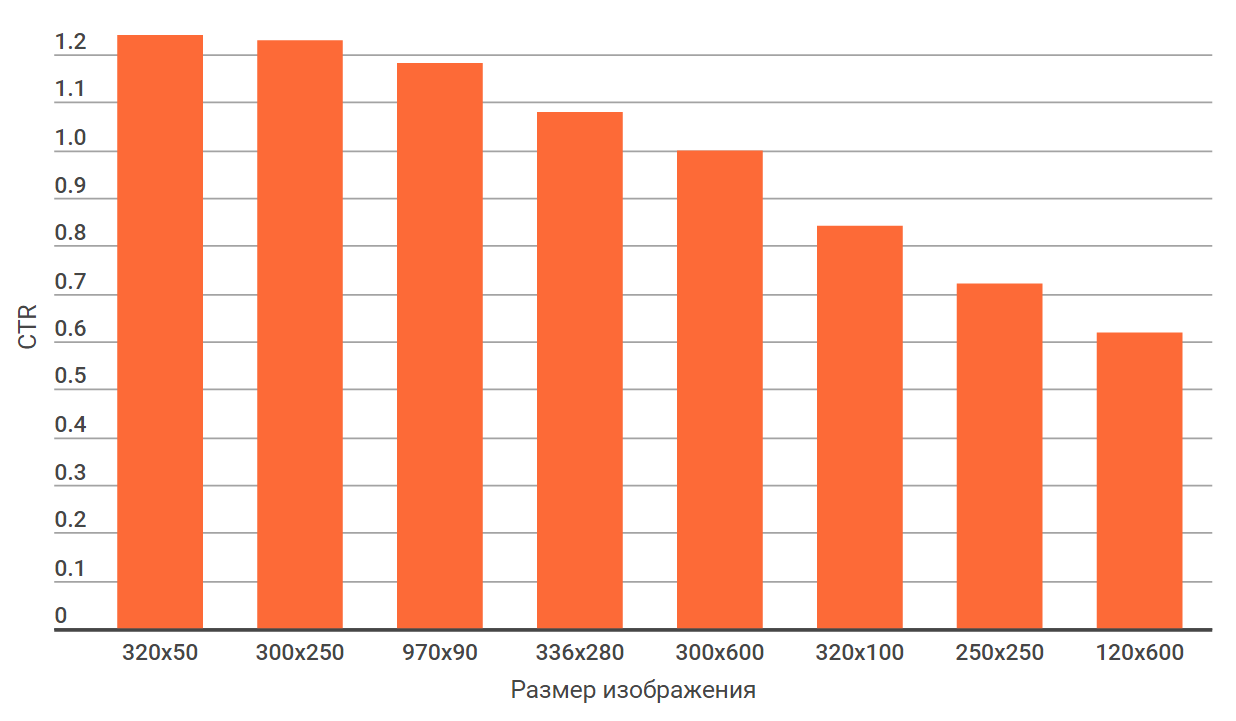
CTRの結果:

CTR上のトップバナー:
- モバイルフルサイズバナー(320 x 50)。
- 内蔵の長方形(300x250)。
- 大型フルサイズバナー(970 x 90)。
実験番号3:観光会社のウェブサイト
Odessaで4ヶ月間400万以上のショーがサンプルに入りました。 実験 2014年に実施されました.
スコープデータ:
最も人気のあるバナー形式のトップ:
- 大矩形(336×280)。
- 広い高層ビル(160 x 600)。
- 内蔵の長方形(300x250)。
CTRデータ:
最も複雑なバナー形式のトップ:
- 大矩形(336×280)。
- フルサイズバナー(728×90)。
- 内蔵の長方形(300x250)。
実験番号4:掲示板
この実験は2013年にウクライナで2000万ショーがサンプルに達しました。 真の実験期間は本研究では未知であり、フルサイズのモバイルバナー(320 x 50)には現れず、CTRデータはありません。
しかし今でもカバレッジの結果を見るのは面白いです:
ジョーギーライビー
Netpeakブログのチーフエディタ。
2014年以来のブログチームで。
2004年以来のパーソナルアーカイブでは、新聞や雑誌、控除の本、いくつかのコレクション、ニュースサイトのコピーライターGalleys、ポジションエディタ、フォーラム管理者、特別プロジェクトのブーケ。
- アニメーション - 主にGIF。 つまり、移動パターンを持つ画像です。
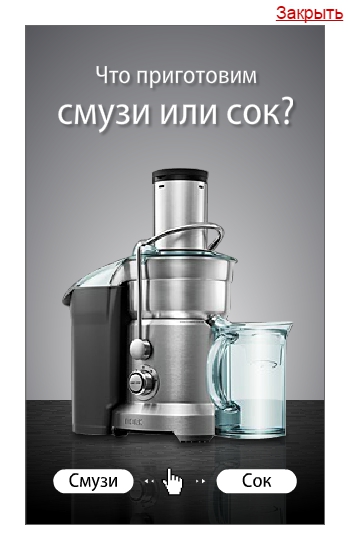
- Interactive - ユーザー対話要素を使用したJavaScriptまたはFlashアニメーション。 例えば:広告ジューサー。

最初にあなたは調理するものを選ぶことができます:スムージーやジュース?

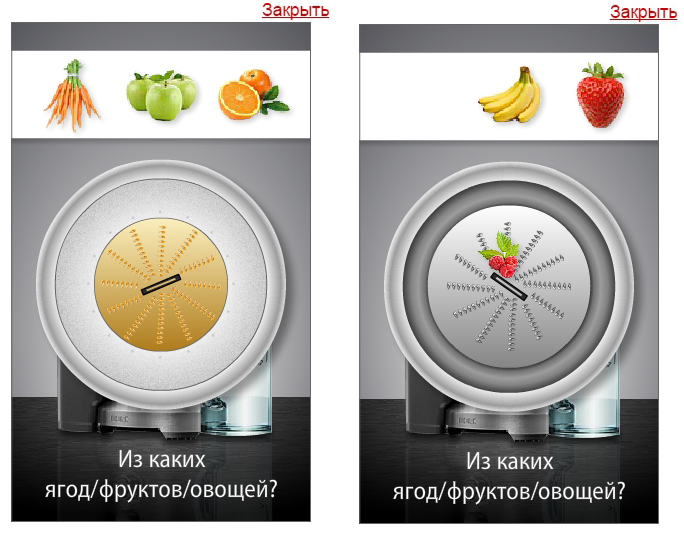
それから私たちは飲み物を準備する果物、野菜またはベリーを決めます。  最後にあなたはあなたのクリックでは、あなたは自然に求められるでしょう。 もちろん、写真の中だけです。 しかし、あなたがそのようなゲームの最後にあるリンクに従うならば、あなたはジューサーを買うことができ、すでに本物のジュースやスムージーを家に飲みます。
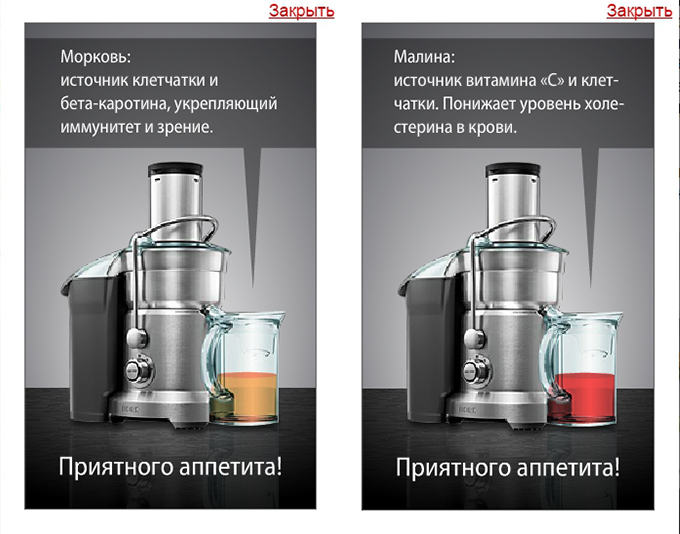
最後にあなたはあなたのクリックでは、あなたは自然に求められるでしょう。 もちろん、写真の中だけです。 しかし、あなたがそのようなゲームの最後にあるリンクに従うならば、あなたはジューサーを買うことができ、すでに本物のジュースやスムージーを家に飲みます。
- テキスト - 写真やアニメーションなしのテキストだけです。

これらの種に加えて、ページの一部をカバーする新しいウィンドウとフロートバナーに入っているポップアップバナーもあります。 バナーのすべてのフォーマットをサイズで分割することもできます。
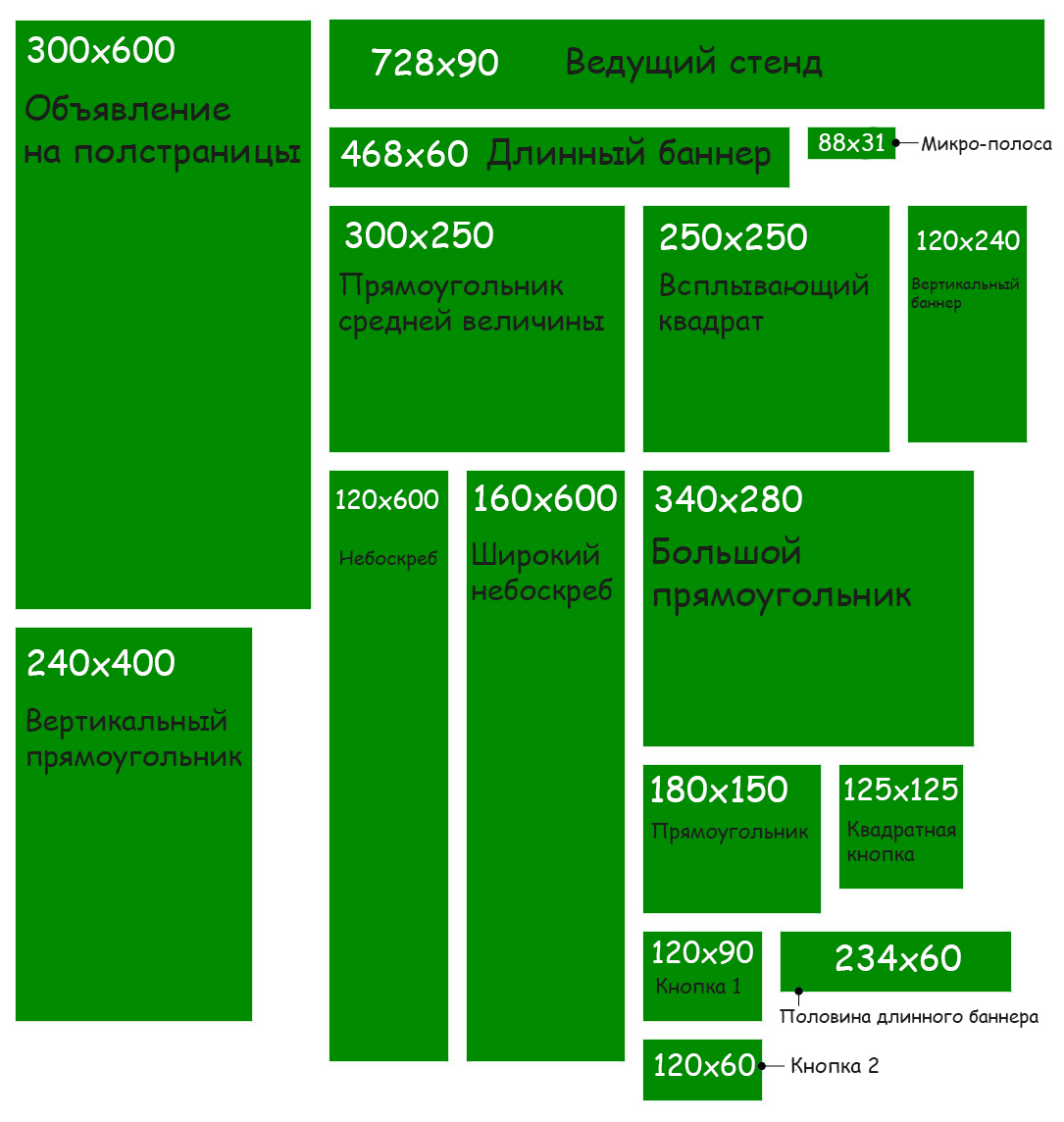
バナーのサイズは何ですか?
私はすぐに、ピクセル単位でもセンチメートルもまた他の測定単位でも、バナーのサイズの公式の分類と用語もないと言っていきます。 毎年新しいタイプと形式のバナーが作成されます。 インターネット広告局広告組織の規格は、常にガイドラインとして使用されています。 最も一般的な表は次の表にあります。

そしてここで私はあなたのためにベビーベッドを持ってRunetで最も使われています。

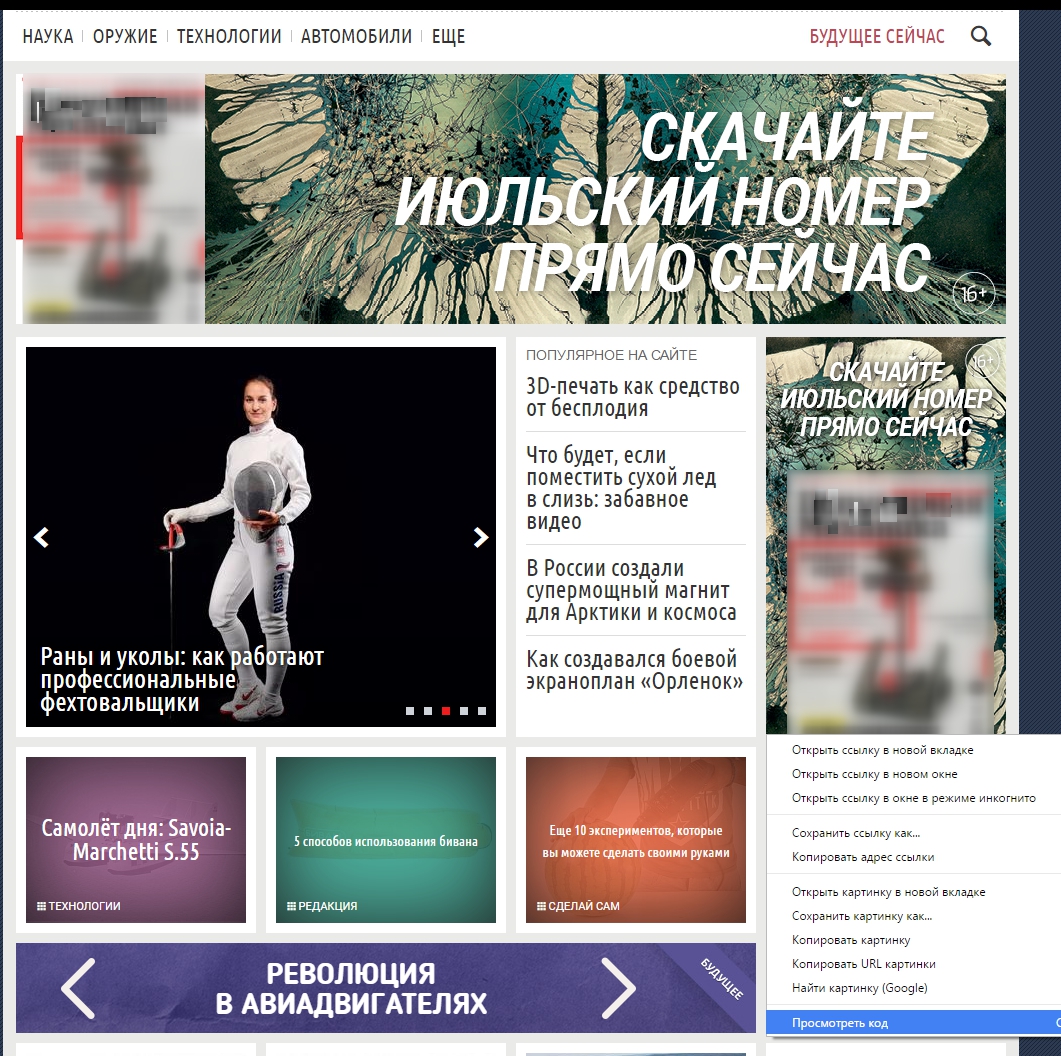
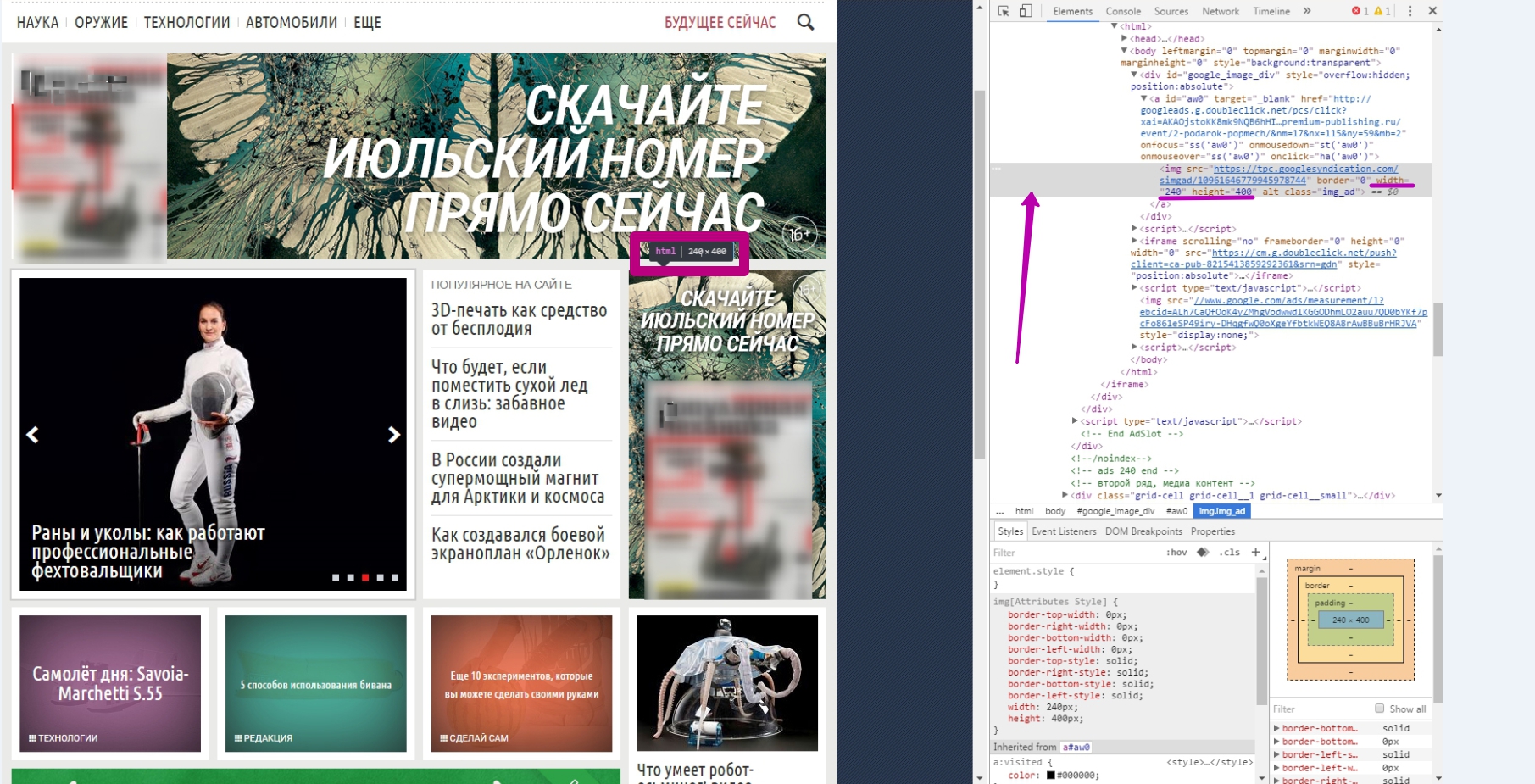
他人のサイトのピクセル単位のバナーのサイズを見つける方法は?
あなたは、例えば、サーフィンといくつかのリソースが興味深いバナーに気づいた。 あなたは彼の場所が好きだった、そしてそれはどのようにそれがどのようにしてどのようにページに収まるか、それゆえ、そのサイズを見つけることにしました。 この場合は、次のアルゴリズムを実行する必要があります。
- バナーをクリックしてください 右クリック マウスと「開始」タブで、最後の行を選択します。
Chromeでは、Mozillaの「要素を探索する」で「コード」と呼ばれます。 他のブラウザでは、「要素の確認」または「アイテムコードの表示」のような類似の名前。


さまざまなフォーマットのバナーがまだ需要があるのはなぜですか?
まず、バナーは外部広告の一種のアナログですから 仮想世界。 彼らはより有益で、安く、広告主のウェブサイトへのストレートなハイパーリンクを含みます。 そして、私が言ったように、Adblockブロックはすべての広告ポスターから遠いです。
実際、バナーはそれほど入手されているサイト訪問者が彼らの使用に適したアプローチで侵害されていません。 たとえば、それらのうちの1つのイラスト。

広告ブロッカーの訪問者のためにこの写真を撮ったロシアのスポーツポータル1人のロシアのスポーツポータル。 そしてそれは白黒のページをしました。 これらのサービスによって製造された製品は非常に高品質でしたので、ユーザーの約90%が本当に拡張をオフにしてリソースを表示し続けました。
ちょっと後で、サイトはあなたが望むならば、あなたが望むならば、あなたは広告をオフにすることができます 有料購読。 お気に入りのチームについての良い呪文のために、あなたは広告の形式を受けることができます。
今日私はあなたにトピックのレッスンの始まりを提供したいです:あなたのサイトのためのシンプルなバナーを作る方法。 同意すると、バナーはサイトを飾り、訪問者の注目を集めており、宣伝目的に使用することができます。
バナーという言葉は英語の単語「バナー」から来ています。これは、「フラグ」または「透明度」を意味します。 サイトの現代的な解釈では、バナーはその目標を含む一種のグラフィックイメージです。
- 製品やサービスを広告する
- サイトの生涯における重要なイベントに関するメッセージ(競争、行動、トレーニングの始まり...)
- イメージを改善するためのサイトの訪問者の肯定的な報知(祝日、肯定的なフレーズ、やる気にさせ、笑顔を引き起こし、サイトの訪問者への気分を育てる...)
インターネット上のバナーの主な種類
サイト上のグラフィックイメージの種類のバナーは、静的、アニメ化、フラッシュの3つの主要な種です。
静的バナー上では、一方の画像が動きなしで使用されます。 この画像は、単に絵、背景や碑文、または単なる碑文の写真です。 画像はJPG形式とGIF形式の両方に(アニメーション効果を持つ画像の場合)です。
アニメーション(GIFバナー)は互いに連続した画像で、互いに置き換えられ、「モーション効果」を作成します。 各画像の変更は、各フレームの時間の露光(遅延)を考慮に入れて行われます。 この形式のバナーでは、通常は単純なシナリオが使用されています。その中の動きの滑らかさは、与える中間フレームの数によって異なります。 視覚効果 移動。 しかし同時に、より困難なシナリオでは、より多くのバナー「重さ」があります。 アニメーションバナーを作成するときにも考慮する必要があります。 このタイプのバナーのための最適なフレーム数 - 5-6。
Flash Bankersはプログラミングプロセスの結果であり、通常はそれらに作成されます。 特別プログラムタイプ アドビフラッシュ。。 使用したこれらのバナーで ベクトルグラフィック音響効果を使用する可能性と同様に、小さな「体重」バナーでアニメーション効果を作ることができるのは、高品質のフラッシュバナーは製造が複雑です。
標準サイズバナー
サイトでは通常標準サイズのバナーを使用しています。 バナーは水平、垂直方向、正方形です。 私は写真とベビーカーを作ってきました、それを願って、バナーを作成するときにあなたを助けるでしょう、そして必要ならばあなたは自分のためにそれを印刷することができます。 あなたと写真があなたの前に表示されるバナーのサイズとのリンクをクリックしてください!
サイトの静的バナーを作成する
静的バナーを作成するには、Photoshopまたは他のグラフィックエディタが役立ちます。 作成プロセスは非常にシンプルで、あまり努力を必要としません。 次の操作で構成されています。
選ぶ バナーサイズ,
選択したバナーのサイズに、完成した画像(背景、写真、コラージュ、アニメーション...)を提示します。
外部のバナーストロークを作ります
希望のテキストを書いています
結果として生じるバナ\u200b\u200bーをJPG、PNGまたはGIFフォーマットに保管してください。
グラフィックエディタで最低限最小限の経験がある場合は、単純な静的バナーを作るのはそれほど難しくありません。 あなたは助けとしてPhotoshopで私のものを使うことができます。
ここで私はPhotoshopの私のサイトのためにそのようなバナーをやった。
あるいは、無料のオンラインサービスを利用できます
このプログラムは、グラフィックエディタを話していなくても、非常に簡単で静的なバナーを作るのが簡単です。
このサーバーを操作する際にメインの手順を伝えようとします。
2マグネットメニューを提案します。
2.1 - バナーのサイズを選択する(デフォルトサイズ、個々のバナーサイズ、 標準サイズ ドロップダウンリストからバナー)
2.2 - バナーの背景の選択:あなたが必要とする色の選択を持つ単調な背景。 グラデーションの背景 - 提案リストのいずれかを選択できます。 あなたのコンピュータからダウンロードすることができる背景(絵、背景、コラージュ)あなたのもの。
3 - ボタン「バナーの変更」を参照して、バナーを使用して各操作を毎回押して、バナーにどのような変更が発生したかを確認します。 すべてが合っている場合は、メインメニューの次のキーに進みます。
4-「テキスト」メニューを選択してください
4.1 - 「テキスト」フィールドに、必要な最後のテキストを入力します。
4.2 - 入力したテキストの各行の名前、サイズ、フォントの色、およびテキストの順番を選択します。
ボタン3を押して、テキストのバナーをもっと好きにします。 必要なときにテキストを設定すると、もう一度ボタン3を押して次の項目に移動します。
5メニュー「影響」 翻訳が正しくありません。 私はこのブックマークをテキストの効果の選択を呼び出すでしょう。 このタブで、バナーのテキストの各行の影を選択します。 ボタン3を押した後は、効果を見てください。
6メニューの「境界」。 翻訳の「欠陥」。 このタブでは、バナー(フレーム)のエッジを選択するように依頼されています。
7メニュー「フォーマット」 バナーを保存したい形式を選択してください。
8-オプションが好きでない場合は、「新しいものを起動する」ボタンをクリックしてください。つまり、新しいバナーの作成を開始します。
9-彼のバナーをレイアウトとして保存するためには、上記のオンラインサービスに登録する必要があり、次にあなた自身のバナー基地を作成する必要があります。テキストのみ)。
10-オンラインサービスを使用すると、コンピュータに作成したバナーをダウンロードできます。これをサイトにダウンロードできます。
11-「コード取得」ボタンをクリックすると、コピーできるバナーコードが表示され、その後のサイトまたは記事に直接貼り付けます。
今日はそれがそれです。 私はあなたの成功を祈って!
私はそのような単純なバナーを上記の助けを借りて作りました オンラインサービス 文字通り2分で。
次回アニメーションバナーを作成する方法について説明します。 新しい会議へ!



















