Τελευταίες τάσεις σχεδιασμού ιστοσελίδων. Μοτίβα, γραμμές και κύκλους, γεωμετρικά σχήματα. Γεωμετρία σε διάφορες μορφές
Αρχικά, σχεδιάστηκε να δημοσιεύσει μια μετάφραση ενός αγγλόφωνου άρθρου σχετικά με τις τάσεις σχεδιασμού ιστοσελίδων το 2017, αλλά μετά τη μελέτη διαφορετικών πηγών, αποφασίσαμε να αλλάξουμε ελαφρά την έννοια αυτής της σημείωσης. Το πράγμα είναι ότι τον περασμένο μήνα στο Διαδίκτυο υπήρχαν αρκετά πολλά θεματικά υλικά για τις σύγχρονες και τις απόψεις, όπως λένε, διαχωρίστηκαν. Από τη μία πλευρά, είναι λογικό, γιατί Οι διαφορετικοί συγγραφείς έχουν τις δικές τους υποθέσεις σχετικά με το τι θα είναι σχετικό για τους χώρους του τρέχοντος έτους. Από την άλλη πλευρά, αυτές οι προβλέψεις είναι πολύ υποκειμενικές.
Σε γενικές γραμμές, συλλέξαμε όλες τις επιλογές και έκαναν κάτι σαν το σχεδιασμό ιστοσελίδων με το σχεδιασμό των τάσεων 2017. Ας ξεκινήσουμε με τις πιο δημοφιλείς τάσεις που πολλοί ειδικοί γιορτάζουν και σταδιακά προχωρούν σε περισσότερες "μοναδικές" ιδέες. Με την ευκαιρία, αν έχετε προσθήκες και σκέψεις σχετικά με το θέμα, μπορείτε να τα μοιραστείτε με ασφάλεια στα σχόλια. Επιπλέον, σας συνιστούμε να διαβάσετε - επίσης χρήσιμη θέση.
1. Μη τυποποιημένο σχέδιο "αφηρημένο"
Το πλέγμα ιστότοπου θεωρείται ότι είναι μια συγκεκριμένη καθιερωμένη βασική ιδέα που βοηθάει να οργανώνει ικανοποιητικά ένα χώρο ιστοσελίδας. Ιδιαίτερα δημιουργικοί σχεδιαστές, ταυτόχρονα, οδήγησε σε ένα συγκεκριμένο πλαίσιο. Ωστόσο, υπήρχαν πάντα βήχας, δημιουργώντας πρωτότυπες λύσεις, κακή από τα αυστηρά όρια. Τέτοια έργα συνήθως βρίσκονται σε θέματα εικόνας και δημιουργικών, αλλά το 2017 αυτή η τάση σχεδιασμού ιστοσελίδων θα εξαπλωθεί σε αυστηρά εταιρικά έργα.
Η μη τυπική θέση των στοιχείων δίνει περισσότερα Ενδιαφέρουσες ευκαιρίες: Σας επιτρέπει να χρησιμοποιήσετε ολόκληρη τη σελίδα της σελίδας, προσθέστε την επίστρωση αντικειμένων και μια αίσθηση βάθους στη διάταξη. Μπορείτε να εφαρμόσετε το σχεδιασμό, τους εντυπωσιακούς χρήστες ακόμη και χωρίς πολύχρωμο βίντεο πλήρους οθόνης ή κινούμενα σχέδια. Δεδομένων εκατοντάδων χιλιάδων κλασικών διατάξεων στο δίκτυο, αφηρημένες μοναδικές λύσεις θα ξεχωρίζουν σχεδόν πάντα και θα προσελκύσουν την προσοχή των επισκεπτών του ιστότοπου (ανά τύπο wow παράγοντα). Και αυτό πρέπει να χρησιμοποιήσετε!





2. Νέες επιλογές πλοήγησης
Μη τυποποιημένο σχέδιο έργου - Σύνθετο μενού. Σήμερα δεν χρειάζεται να τοποθετήσετε οριζόντια στην κεφαλίδα. Λόγω της αυξανόμενης δημοτικότητας των προσαρμοστικών διατάξεων, πολλοί χρήστες έχουν ήδη συνηθίσει στο εικονίδιο μενού του χάμπουργκερ (αποτελείται από τρεις οριζόντιες λωρίδες), το οποίο εμφανίζεται όλο και περισσότερο στις συνήθεις εκδόσεις των τοποθεσιών. Η γραμμή μεταξύ κινητών και επιτραπέζιων σχεδίων διαγράφεται σταδιακά. Κατά το τρέχον έτος, θα παρατηρήσουμε πολλά πειράματα με την τοποθέτηση και τη μορφή του μενού - αυτό μπορεί να είναι μία από τις κύριες τάσεις του Web Design 2017.
Τέτοιες λύσεις επιτρέπουν τη χρήση του χώρου σελίδας διαφορετικά. Εκτός από την διαισθητική κύλιση προς τα κάτω και προς τα πλάγια, διάφορα κρυμμένα στοιχεία εγκατάλειψης θα είναι δημοφιλή με σταθερή κατακόρυφη μονάδα πλοήγησης. Με τη βοήθειά τους, μπορείτε να τοποθετήσετε όλο το απαραίτητο υπομενού παραγράφων σε μία οθόνη. Κατά μία έννοια, κάνει την πλοήγηση στον ιστότοπο πιο λεπτομερές και χρήσιμο για τους χρήστες. Είναι σημαντικό μόνο να καταφέρνουν να ασχοληθούν με τη μη τυπική λύση σας. Βεβαιωθείτε ότι έχετε δοκιμάσει την αποτελεσματικότητά του στην πράξη.






3. Κάρτες στο σχεδιασμό
Οι κάρτες απέχουν πολύ από μια νέα τάση στον σχεδιασμό του χώρου, αλλά το 2017 θα συνεχίσουν να είναι σχετικές. Αυτή η λύση αντιπροσωπεύει αποτελεσματικά τις πληροφορίες σχετικά με τις διάφορες πλατφόρμες: ξεκινώντας με Κινητές εφαρμογές Και τελειώνει με την προβολή σε μεγάλες οθόνες τηλεόρασης. Αυτή η μορφή οργάνωσης δεδομένων θα κάνει το πιο βολικό για τους χρήστες να εστιάσουν όλες τις πληροφορίες σχετικά με αντικείμενα.
Αυτή η προσέγγιση χρησιμοποιεί πολλά δημοφιλή έργα στο δίκτυο: Facebook, Pinterest, Netflix. Η τελευταία επιλογή είναι γενικά ένα εξαιρετικό παράδειγμα μιας επιτυχημένης εφαρμογής καρτών στο σχεδιασμό, το οποίο συνδυάζει μινιμαλισμό, δυνατότητες πλοήγησης και αποτελεσματικότητα.





4. Διαχωρισμένες διατάξεις με διαχωρισμό οθόνης σε 2 μέρη
Κατά το τρέχον έτος θα δούμε περισσότερες διατάξεις με μια παραγόμενη εμφάνιση πληροφοριών στην οθόνη. Ιδιαίτερα ενεργό Αυτή η τάση Ο σχεδιασμός ιστοσελίδων το 2017 θα εκδηλωθεί σε στυλ οικιακής χρήσης και. Οπτικά, η εφαρμογή είναι τέλεια σε μινιμαλιστικά σχέδια με αντίθεση φόντου ή εικόνων.
Ο σχεδιαστής θα είναι σε θέση να χρησιμοποιεί διάφορες τεχνικές οπτικού σχεδιασμού σε γειτονικά μπλοκ μέσα σε ένα έργο ιστού. Και το αποτέλεσμα θα φανεί φυσικό. Παρεμπιπτόντως, οι διατάξεις διαχωρισμού προκλήθηκαν καλά για κλήση σε δράση στο Landing. Περισσότερες πληροφορίες σχετικά με τη μέθοδο.






5. Μεγάλη και πρωτότυπη τυπογραφία
Θυμάμαι, στο μακρινό 2009, δημοσιεύσαμε πού η χρήση τεράστιων γραμματοσειρών ήταν μία από τις υποσχόμενες τάσεις του σχεδιασμού του ιστότοπου. Το 2017, πιθανότατα θα συμβεί το ίδιο (τουλάχιστον οι περισσότεροι σχεδιαστές αναφέρουν αυτό). Ο κύριος λόγος είναι φυσικά προσελκύει προσοχή: Κάποιος πρέπει να επισημάνει ορισμένα αντικείμενα στη σελίδα, κάποιος θέλει να εξηγήσει πώς να χρησιμοποιήσει σωστά την πλοήγηση κλπ. Εν πάση περιπτώσει, η τυπογραφία γίνεται παχύτερη και πολλά άλλα. Όταν εφαρμόζεται, μπορείτε να χρησιμοποιήσετε τις θέσεις ιστολογίου περίπου και.







Ταυτόχρονα, πολλές τοποθεσίες απαλλαγούν από τις τυποποιημένες γραμματοσειρές συστήματος, οι οποίες μπορούν να διαφοροποιήσουν σημαντικά την εμφάνισή τους. Με αύξηση του αριθμού των υπηρεσιών των δωρεάν πρωτότυπων γραμματοσειρών Web (γραμματοσειρές Google, Typekit), η δημοτικότητά τους θα αυξηθεί ακόμη περισσότερο. Φαίνεται ότι το 2017 περιμένουμε επίσης πειράματα στον τομέα των τοποθεσιών τυπογραφίας. Το κύριο πράγμα δεν είναι να αναδιατάξετε σε αυτό το θέμα - να θυμάστε ότι το κείμενο θα πρέπει να διαβάσει καλά. Με την ευκαιρία, αν εργάζεστε με το WordPress, μπορείτε να χρησιμοποιήσετε το άρθρο πώς να συνδέσετε μια γραμματοσειρά στο WordPress (συμπεριλαμβανομένων των γραμματοσειρών Google).



6. κλίσεις και φωτεινά χρώματα
Μια άλλη τάση του σχεδιασμού ιστοσελίδων 2017 είναι η χρήση φωτεινών χρωμάτων παλέτες για κλίσεις (και όχι μόνο). Έναρξη της εποχής επίπεδης σχεδίασης έφερε ενδιαφέροντα μάρκες σε απευθείας σύνδεση, αλλά είναι απαραίτητο να εργάζεστε σε αυτό το στυλ πολύ προσεκτικά, επειδή Μπορεί να συμβάλει στην εξάντληση του χώρου. Για την επίλυση του προβλήματος, ορισμένοι εμπειρογνώμονες άρχισαν να πειραματίζονται με φωτεινά χρώματα και λύσεις κλίσης. Κατά το τρέχον έτος, η τάση θα συνεχίσει να αναπτύσσεται και όχι μόνο στο Web`e (σίγουρα, όλοι έχουν ήδη παρατηρήσει την πρόσφατη ενημέρωση Instagram).
Αυτή η τάση μπορεί να χρησιμοποιηθεί όχι μόνο για το φόντο. Μία από τις δημοφιλείς τεχνικές είναι να δημιουργηθεί μια μετάβαση μεταξύ δύο χρωμάτων και επικάλυψη τους στην εικόνα. Αυτό σας επιτρέπει να κάνετε μια φωτογραφία πιο ενδιαφέρουσα και μάλιστα το αποτέλεσμα μοιάζει ασυνήθιστο. Τα φωτεινά χρώματα προστίθενται στο σχεδιασμό του βάθους, του δυναμισμού και της ευχάριστης ενέργειας. Μπορούν να επισημάνουν τη σελίδα και τα στοιχεία σε αυτό.






7. Κινούμενα σχέδια και μικρο-αλληλεπίδραση
Από μόνη της, η animation στον ιστότοπο δεν είναι NOVA, ωστόσο, οι σχεδιαστές μαθαίνουν κάθε χρόνο για να το εφαρμόσουν όλο και πιο όμορφα και πιο αποτελεσματικά. Τα μικρά οπτικά εφέ για εικόνες / αντικείμενα / περιεχόμενο δεν μπορούν να αναβιώσουν μόνο το έργο σας, αλλά προσθέστε επίσης ένα πρόσθετο εργαλείο ανατροφοδότησης χρηστών. Στις σύγχρονες διεπαφές UI / UX, διαφορετικές μικρότερες αλληλεπιδράσεις μετατρέπουν τις διαδικασίες ρουτίνας σε πιο διασκεδαστικούς τρόπους για να αποκτήσετε πληροφορίες + επιτρέψτε στο χρήστη να δει και να κατανοήσει πώς μία ή άλλη σελίδα (μενού, πλοήγηση, κουμπιά).
8. Pararalax Effect
Ένας άλλος γνωστός στις προηγούμενες τοποθεσίες σχεδιασμού ιστοσελίδων τάσης το 2017 θα πρέπει να ανοίξει από τη νέα πλευρά. Από μόνη της, η παράλλαξη εφαρμόζεται λόγω της διαφορετικής ταχύτητας του φόντου και του προσκηνίου κατά την κύλιση, η οποία δημιουργεί την εντύπωση του βάθους και του δυναμισμού της εικόνας. Φέτος περιμένουμε πολύ πιο πολύπλοκη εργασία χρησιμοποιώντας διάφορα στρώματα, διαφορετικές κατευθύνσεις κίνησης και τη χρήση των αποτελεσμάτων. Εργαστείτε με αυτή τη λήψη προσεκτικά για να μην αποσπάσετε τους χρήστες από το περιεχόμενο της ιστοσελίδας. Παρακάτω θα βρείτε εικόνες με συνδέσμους σε τοποθεσίες πηγών.
9. Σχεδόν εικονική πραγματικότητα
Το VR είναι ένα από τα πιο σημαντικά σήμερα, παρά το γεγονός ότι η πραγματική κατάσταση στον τομέα αυτή είναι λιγότερο αισιόδοξη από πολλές προβλέψεις. Φυσικά, αυτό το τσιπ δεν μπορούσε να επηρεάσει τους σχεδιαστές. Σε ορισμένες διατάξεις, μπορείτε να συναντήσετε διαφορετικές τεχνικές που θα δημιουργούσαν για το χρήστη "επίδραση παρουσίας": βίντεο 360 μοιρών και πανοραμικά, βίντεο κλειδιά "όπως στον κινηματογράφο", παιχνίδια κλπ.
10. Αστική, φυσικός σχεδιασμός
Αυτή η τάση συγκεντρώνει δύο κατευθύνσεις ταυτόχρονα - φυσικού χρωμάτων και απτική σχεδίαση. Οι υπερβολικές επίπεδες επίπεδες λύσεις σκουπίσματος έγιναν πολλά έργα ιστού σε μονότονους απρόσωπες διατάξεις bootstrap. Τώρα, ορισμένοι σχεδιαστές προσπαθούν να φύγουν προς την κατεύθυνση των πιο φυσικών λύσεων, για παράδειγμα, τοποθετούν φωτογραφίες και ρεαλιστικά μοντέλα 3D για τον χρήστη είχαν μια αίσθηση ευκαιρίας να αγγίξει και να αγγίξει αντικείμενα στην περιοχή. Χρησιμοποιούν επίσης φυσικά υλικά ως υφές, εικονογραφήσεις και υπόβαθρα + φυσικές αποχρώσεις (πράσινο, καφέ, γκρι, ουδέτερο μέταλλο).








11. Άλλες τάσεις σχεδιασμού ιστοσελίδων 2017
Στη διαδικασία μελέτης των κύριων τάσεων των τόπων του 2017 του 2017, συναντήσαμε διάφορες απόψεις. Έχετε ήδη εξοικειωθεί με τις πιο σημαντικές επιλογές, και τώρα ενημερώστε για μερικές υποθέσεις που αποδείχθηκαν λιγότερο δημοφιλείς. Μερικοί από αυτούς, παρεμπιπτόντως, χρησιμοποιούνταν ενεργά πριν, μόλις κατά το τρέχον έτος, η τάση θα συνεχιστεί.


Μπορείτε να κάνετε το φόντο ακόμα πιο θεαματικό προσθέτοντας κινούμενα σχέδια ή βίντεο. Χάρη στο YouTube και παρόμοιο πρόγραμμα Confast Video είναι πλέον πολύ δημοφιλές, μπορείτε να χρησιμοποιήσετε αυτό το τσιπ και στον ιστότοπό σας. Εάν προσθέσετε τον ήχο, μην το ενεργοποιήσετε την προεπιλογή, ο ίδιος ο χρήστης πρέπει να το κάνει.




Γεωμετρικές μορφές
Εάν εξετάσετε προσεκτικά τα screenshots των ειδών Web παραπάνω, τότε σε πολλά από αυτά παρατηρούν τη χρήση διαφορετικών γεωμετρικών μορφών. Συχνά αυτά είναι τετράγωνα / ορθογώνια στοιχεία, αλλά και υπάρχουν καμπύλες, τρίγωνα και κύκλοι. Αυτά τα μπλοκ ενδέχεται να περιέχουν περιεχόμενο ή να ισχύουν για να τονίσουν το φόντο.



Μοναδική απεικόνιση
Στην επιλογή που βρήκαμε όχι τόσα πολλά πρωτότυπα έργα, αλλά αυτή η τάση σχεδιασμού ιστοσελίδων το 2017 θα είναι ακόμα σημαντική. Πρώτον, οι εικόνες προσθέτουν το έργο σας μια εξατομικευμένη προβολή (η οποία είναι ένα μεγάλο πλεονέκτημα στην εποχή επίπεδη ρύθμιση). Δεύτερον, η μέθοδος συνδυάζεται τέλεια με μη τυποποιημένη τυπογραφία, επιτρέποντάς σας να δημιουργήσετε ακόμα πιο μοναδικές διατάξεις. Αυτό μπορεί επίσης να περιλαμβάνει την τάση να χρησιμοποιεί πραγματικές φωτογραφίες στο σχεδιασμό / περιεχόμενο αντί για φωτογραφίες από εξοπλισμό φωτογραφιών - η πρωτοτυπία είναι πάντα σε ζήτηση.




ΣΥΝΟΛΟ
Κοιτάξαμε τις κορυφαίες 10 τάσεις στο σχεδιασμό ιστοσελίδων για το 2017, το οποίο θα είναι τώρα τόσο ενεργά που χρησιμοποιούνται από τους σχεδιαστές στο έργο τους. Στην πραγματικότητα, οι αρχικές τεχνικές δεν αποδείχθηκαν τόσο πολύ, πολλές από τις τάσεις επαναλαμβάνονται από τα τελευταία χρόνια: κάρτες, φωτεινά υπόβαθρα, pararalax, μεγάλη τυπογραφία κλπ. Σε γραμματοσειρές και πλοήγηση, πιθανότατα θα δείτε τις αρχικές επιλογές φέτος. Εάν δεν μετράτε το σημείο με την εικονική πραγματικότητα, μπορούμε να πούμε ότι η γενική τάση για την απλούστευση της εμφάνισης των online έργων διατηρείται, οι σχεδιαστές συνεχίζουν να αναζητούν τους πιο αποτελεσματικούς και ενδιαφέροντες τρόπους για την εφαρμογή τους.
Το 2016 εμφανίστηκαν πολλές ενδιαφέρουσες τοποθεσίες, όπου οι σύγχρονες τάσεις έδειξαν έντονα. Δεν υπάρχει αμφιβολία ότι το επόμενο έτος θα μας φέρει πολλές εκπληκτικές λύσεις σχεδιασμού. Φυσικά, ορισμένες τάσεις θα πάνε στην πτώση, μερικοί, αντίθετοι, θα αρχίσουν να κερδίζουν δύναμη. Είναι αρκετά δύσκολο να προβλέψουμε πώς όλα θα είναι πραγματικά, αλλά τώρα μπορείτε να δείτε ποιες τάσεις θα κυριαρχήσουν στο σχεδιασμό ιστοσελίδων το 2017.
Προσοχή, περιεχόμενο

Η ταχεία ανάπτυξη του ιστού οδήγησε στο γεγονός ότι οι σχεδιαστές ήταν πολύ γοητευμένοι από τον ίδιο το σχεδιασμό: πλευρικές γραμμές, κεφαλίδες, διαφημιστικά πανό, αναδυόμενα παράθυρα, κουμπιά κοινωνικών δικτύων, κλήσεις για δράση, έντυπα εγγραφής ... όλα αυτά είναι σίγουρα Πολύ απαραίτητο, αλλά ως αποτέλεσμα, οι ιστότοποι ήταν υπερφορτωμένοι με λειτουργικά τα στοιχεία που κατέλαβαν πολύ χώρο και αποσπούν την προσοχή των χρηστών από το πιο σημαντικό - περιεχόμενο.
Έτσι, το 2017 θα μπορέσουμε να δούμε αργά κίνηση πίσω στα βασικά όταν οι σχεδιαστές θα επικεντρωθούν επικεφαλής στο περιεχόμενο. Ορισμένα λειτουργικά στοιχεία θα σταματήσουν να είναι σημαντικά, είναι πιθανό ο σχεδιασμός τους να αναμειγνύεται, ίσως μια νέα, πιο κατανοητή λειτουργικότητα. Έχει ήδη θεσπιστεί ότι η τάση για την απλούστευση κερδίζει δυναμική, έτσι ώστε η κίνηση στα βασικά να μην είναι μια παλινδρόμηση, αλλά η κίνηση προς τα εμπρός. Ο χρήστης δεν χρειάζεται όμορφα κουμπιά CTA ή φόρμα εγγραφής - όλα όσα άτομα ενδιαφέρονται σήμερα, αυτό το περιεχόμενο και οι σχεδιαστές πρέπει να την παρέχουν έτσι ώστε ο επισκέπτης του ιστότοπου να μην έχει επιπλέον εμπόδια στην εξοικείωση με το περιεχόμενο.
Τέλος της επίπεδης σχεδίασης εποχής

Είναι πολύ παρόμοιο με αυτόν που ο επίπεδης σχεδίασης έχει φτάσει σε μια κορυφή στην ανάπτυξή της: εμφανίστηκαν πολλές τοποθεσίες, οι οποίες φαίνονται ακριβώς το ίδιο, στο σχεδιασμό τους δεν αισθάνεται ατομικότητα και δημιουργική προσέγγιση. Οι ίδιες τεχνικές, παρόμοια στοιχεία, κοινά σχέδια χρωμάτων - όλα αυτά οδήγησαν στο γεγονός ότι ο σχεδιασμός των τόπων εμφανίστηκε μια αξιοσημείωτη μονοτονία.
Πιο πρόσφατα, ο επίπεδης σχεδίασης ήταν μια πολύ "καυτή" τάση, είχε το δικό του αισθητικό αντίθετο από την αισθητική του σουβερφισμού, εκτός από το επίπεδο σχεδιασμό ήταν πολύ κατάλληλο σε ένα κινητό περιβάλλον. Αλλά η επιθυμία για ενοποίηση σε κάποια έννοια δεν ωφελεί το σχεδιασμό ιστοσελίδων στο σύνολό του: οι χώροι και οι αιτήσεις έχουν γίνει τόσο παρόμοιες μεταξύ τους ότι οι σχεδιαστές πρέπει να καταβάλουν σημαντικές προσπάθειες για να καταστούν τα έργα τους πιο αισθητά στο πλαίσιο ανταγωνιστών. Επίπεδη σχεδίαση, φυσικά, δεν πηγαίνει οπουδήποτε, αλλά η νικηφόρα πομπή του ως πραγματική τάση φαίνεται να έχει τελειώσει.
Γεωμετρικά σχήματα, γραμμές και σχέδια

Οι γεωμετρικές μορφές και διάφορα πρότυπα ήταν μία από τις πιο αξιοσημείωτες τάσεις του εξερχόμενου έτους και αυτή η τάση θα παραμείνει μαζί μας το 2017. Υπάρχουν πολλοί τρόποι χρήσης γεωμετρικών σχημάτων στο σχεδιασμό του χώρου. Αυτά δεν είναι μόνο εγγεγραμμένα στον κύκλο των εικόνων που βρίσκονται παντού - η ποικιλία των μορφών και των μοτίβων είναι τόσο μεγάλη που τίποτα δεν περιορίζει τη φαντασία του σχεδιαστή. Η χρήση ενδιαφερόντων μοτίβων, γραμμών και μορφών μπορεί να αυξήσει το σχεδιασμό σε ένα νέο επίπεδο και να δώσει την ατομικότητα του ιστότοπου. Επίπεδη σχεδίαση στερεί τους χώρους του προσώπου σας, έτσι οι σχεδιαστές αναζητούν τρόπους για την επίλυση αυτού του προβλήματος και διάφορα μη τυποποιημένα στοιχεία βοηθούν να κάνουν την εμφάνιση ιστοσελίδων μοναδικά και αναγνωρίσιμα.

Το 2016, μια τάση ήταν πολύ αισθητή για τη χρήση τίτλων με μη τυποποιημένο σχεδιασμό. Υπήρχαν πολλές τοποθεσίες, όπου στην κύρια σελίδα το κύριο στοιχείο ήταν το όνομα. Το λογότυπο, που συνήθως βρίσκεται στην επάνω δεξιά γωνία της σελίδας, συχνά κατώτερη θέση του στο θεαματικό κεφαλίδα που σημείωσε Όμορφη γραμματοσειρά. Όλα αυτά είναι συνέπεια της επιθυμίας για πρωτοτυπία - οι σχεδιαστές αναζητούν την ευκαιρία να δείξουν τις δημιουργικές ικανότητές τους και η εντυπωσιακή τυπογραφία είναι Πολύ καλός τρόπος Δώστε στον ιστότοπο έτσι το άτομο που χρειάζεστε. Φυσικά, αυτή η τάση θα είναι αρκετά τοπική, η ζώνη της επιρροής της είναι απίθανο να υπερβεί τα όρια των έργων τέχνης και του τομέα διασκέδασης. Ωστόσο, οι μη τυποποιημένοι τίτλοι αξίζουν να χρησιμοποιήσετε εάν το στυλ του έργου σας επιτρέπει να κάνετε. Σε όλες τις άλλες περιπτώσεις, το κλασικό λογότυπο στην κορυφή της σελίδας θα είναι πιο κατάλληλη.

Στην επιδίωξη χρηστών, πολλές μάρκες χρησιμοποιούν δύο έγχρωμες εικόνες και ασυνήθιστες κλίσεις στο σχεδιασμό των τοποθεσιών τους. Ο Dudon ήταν μια αξιοσημείωτη τάση του εξερχόμενου έτους και δεν υπάρχει καμία αμφιβολία ότι πολλοί σχεδιαστές θα χρησιμοποιήσουν αυτήν την τεχνική. Ίσως μερικές φορές δεν θα είναι μόνο dudon, η εικόνα μπορεί να περιέχει άλλα χρώματα αν σας επιτρέπει να επιτύχετε το επιθυμητό αποτέλεσμα. Ταυτόχρονα, οι εικόνες είναι πολύ φρέσκες σήμερα, όπου ο Dudon συνδυάζεται με μια κλίση. Επίπεδη σχεδίαση "βοήθησε" να απαλλαγούμε από τις περισσότερες κλίσεις, αλλά επιστρέφουν ξανά, σε ένα τροποποιημένο, αλλά ταυτόχρονα πολύ ελκυστική μορφή.
Ευρεία χρήση της κινούμενης εικόνας

Το Animation βρίσκεται όλο και περισσότερο στο σχεδιασμό των τοποθεσιών, καθώς είναι ένας πολύ καλός τρόπος για να ζητήσετε χρήστες πώς πρέπει να κάνουν ή απλά να φέρουν την κύρια ιδέα να γίνουν ταχύτερα. Προηγουμένως, οι χρήστες αντιμετώπισαν συμβατικές gifs, αλλά τώρα η τάση κερδίζει δύναμη, όπου η κινούμενη εικόνα γίνεται χρησιμοποιώντας τις δυνατότητες SVG και CSS. Αυτή η προσέγγιση είναι πιο περίπλοκη, αλλά σας επιτρέπει να εφαρμόσετε σχεδόν οποιαδήποτε ιδέα ενός σχεδιαστή.
Είναι απολύτως σαφές ότι το 2017 η χρήση της κινούμενης εικόνας θα γίνει ακόμα πιο κοινή, καθώς το περιεχόμενο γίνεται διαδραστικό και είναι το κινούμενο σχέδιο που σας επιτρέπει να αλληλεπιδράσετε με τον χρήστη ταχύτερα και ευκολότερα. Η ανάγνωση κειμένου ή βίντεο προβολής απαιτεί χρόνο, με τη βοήθεια της κινούμενης εικόνας, μπορείτε να επιτύχετε τους στόχους για μικρό χρονικό διάστημα.
Απλοποιημένη πλοήγηση

Το μερίδιο των κινητών χρηστών του Διαδικτύου αυξάνεται σταθερά, οι άνθρωποι χρησιμοποιούνται όλο και περισσότερο για να έχουν πρόσβαση στο δίκτυο χρησιμοποιώντας ένα smartphone ή tablet και όχι έναν σταθερό υπολογιστή. Δεδομένου ότι η κοινωνία γίνεται πιο κινητά, τότε οι πρώτες προσεγγίσεις για την πλοήγηση στον ιστότοπο σταματούν να εργαστούν. Οι χρήστες πρέπει να βοηθήσουν στην πλοήγηση στον ιστότοπο και μπορούν να γίνουν μόνο με την απλοποίηση της πλοήγησης.
Οι ιστότοποι με μεγάλα μενού επιστρέφουν στο παρελθόν, οι χρήστες δεν θέλουν πλέον να ξοδεύουν πολύ χρόνο ψάχνοντας για τις σωστές πληροφορίες, οπότε όλο και περισσότερες τοποθεσίες αρνούνται να πλοηγηθούν και να αφήσουν 4-5 πόντους στο μενού. Τα υπόλοιπα στοιχεία πλοήγησης, εάν υπάρχουν, παραμένουν κρυμμένα και εμφανίζονται μόνο όταν χρειάζονται.

Στην UX-Design, η θετική εμπειρία αλληλεπίδρασης αποτελεί βασικό έργο. Κατά συνέπεια, τα μικροσώματα θα πρέπει να βοηθήσουν τους χρήστες να κατανοήσουν πώς να αλληλεπιδρούν με τη διεπαφή χωρίς περιττή σύγχυση. Χύνοντας φωτογραφίες, τα γραφικά κύλισης και άλλων ενεργειών χρήστη πρέπει να είναι όσο το δυνατόν πιο φυσικά. Βοηθώντας τον χρήστη να αλληλεπιδρά αποτελεσματικά με την εφαρμογή, είναι δυνατόν να ενθαρρυνθούν οι άνθρωποι να δουν το περιεχόμενο χρησιμοποιώντας μικροστασταλία. Το κύριο πράγμα είναι να κρατήσετε συνεχώς την προσοχή του χρήστη, προσφέροντας τις βολικές επιλογές για την προβολή ενδιαφέρουσες πληροφορίες. Η ευρεία κατανομή των κινητών συσκευών έκανε μικροτυπίες μία από τις πιο αξιοσημείωτες τάσεις του 2016 και δεν υπάρχει αμφιβολία ότι αυτή η τάση θα είναι ένα από τα πιο σημαντικά το επόμενο έτος.
Προσαρμοσμένα γραφικά

Στοιχεία σχεδιασμού που φαίνονται σαν να ζωγραφίστηκαν με το χέρι, γίνονται όλο και πιο δημοφιλείς. Αυτό ισχύει όχι μόνο για εικόνες - πολύ συχνά μπορείτε να δείτε σε σχεδιασμένες χειρόγραφες γραμματοσειρές, αρχικά γραφικά, μη τυποποιημένα κουμπιά ή εικονίδια. Οι μικρές αλλαγές στο σχεδιασμό των γνωστών στοιχείων σας επιτρέπουν να δώσετε την ατομικότητα του ιστότοπου, να το καταστήσετε πιο "ζωντανή" και ελκυστική για τους χρήστες. Εάν οι ιδιαιτερότητες του έργου παραδέχονται μια άτυπη προσέγγιση, η χρήση προσαρμοσμένων γραφικών θα είναι ένας πολύ καλός τρόπος για την επίλυση της εργασίας χωρίς τη χρήση τυποποιημένων στοιχείων.
Καλλιέργεια σελίδων στόχων

Σήμερα, όταν οι χρήστες αλληλεπιδρούν με διάφορους τύπους περιεχομένου, είναι πολύ σημαντικό να τους παρέχουμε τις απαραίτητες πληροφορίες το συντομότερο δυνατό. Ως εκ τούτου, το 2017, θα δούμε την ανάπτυξη σελίδων στόχων. Ο σχεδιασμός της κύριας σελίδας θα εξακολουθεί να καταβάλλεται σε μεγάλη προσοχή, αλλά μερικές φορές το περιεχόμενο στην περιοχή υπάρχει τόσο πολύ που είναι απλά απαραίτητο να συμπυκνωθούν στις σελίδες προορισμού. Στην ανάπτυξη αυτής της τάσης, οι έμποροι έχουν κάνει έμποροι που πρέπει να στείλουν επισκεψιμότητα στις επισημανθείσες σελίδες στόχους, ώστε οι χρήστες να βρουν ταχύτερα ό, τι χρειάζονται.
Αντί της φυλάκισης
Ποιες τάσεις θα εγκαταλείψουν τη σκηνή και τι θα παραμείνει - ο χρόνος θα το πει. Θα εμφανιστούν νέες τάσεις - παρά το γεγονός ότι πολλοί φαίνεται ότι ο σχεδιασμός ιστοσελίδων έχει σταματήσει στην ανάπτυξή της, είναι εντελώς λάθος. Έτσι το επόμενο έτος, όλοι περιμένουμε την εμφάνιση πολλών όμορφων τοποθεσιών με ένα ασυνήθιστο σχέδιο.
Κάθε χρόνο μαθαίνουμε κάτι νέο για το σχεδιασμό και το 2016 δεν αποτελεί εξαίρεση. Το άρθρο που έγραψα πέρυσι είχαν μια τέτοια επιτυχία που αποφασίσαμε να κάνουμε κάποιες προβλέψεις για το 2017, οπότε ας ξεκινήσουμε!
Ένα νέο άρθρο κυκλοφόρησε → ← Διαβάστε και εμπνεύστε!Οι τάσεις σχεδιασμού είναι υπό την επίδραση των μέσων μαζικής ενημέρωσης, των τεχνολογιών, της βιομηχανίας μόδας και στο Πρόσφατα Χρησιμότητα. Η τάση εκδηλώνεται αργά, σταδιακά, διεισδύοντας σε όλες τις κατευθύνσεις του σχεδιασμού, και στη συνέχεια εξαφανίζεται με τον ίδιο ακριβώς τρόπο. Βασικά, ο σχεδιασμός των τάσεων δεν υπάρχουν περισσότερα από ένα ή δύο χρόνια. Ο σχεδιασμός το 2017 θα συνεχίσει τις τάσεις που εμφανίστηκαν το 2016 με την προσθήκη κάποιων νέων αλλαγών, αυτό το συναίσθημα είναι γνωστό και οικείο και μπορεί να το παρατηρήσετε τα τελευταία δύο χρόνια. Ο κύριος αντίκτυπος παραμένει για το σχεδιασμό υλικού της Google, με μικρές αλλαγές.
Ποιες τάσεις στο σχεδιασμό ιστοσελίδων μας περιμένουν το 2017
01. Ημιτελής σχεδίαση (ημιτελής σχεδιασμός)
Τα τελευταία χρόνια επίπεδη επίπεδη σχεδίαση ήταν η πιο δημοφιλής στην αγορά ιστοσελίδων, αλλά τώρα, υπό την επίδραση του σχεδιασμού υλικών, γίνεται όλο και πιο μονοδιάστατο. Αυτή η μετάβαση αρχίζει με μερικές φωτεινές σκιές, γεγονός που το καθιστά ένα επίπεδο σχεδιασμό δαπέδου. Η εξέλιξη του επίπεδου σχεδιασμού επίπεδη μινιμαλιστική πηγαίνει σε νέες αναπτυσσόμενες τεχνολογίες. Υπάρχει ακόμα ένα επίπεδο σχέδιο, αλλά έχει υποστεί κάποιες βελτιώσεις.
Η ομαλή σκίαση προσθέτει βάθος και πολυπλοκότητα, χωρίς να καταστρέφει την αίσθηση του επίπεδου σχεδίου. Αυτό το νέο χαρακτηριστικό έχει προστεθεί σε επίπεδη τάση και θα συνεχίσει να αναπτύσσεται το 2017.
Εργο: Πόρος | UI / UX εργαλείο για υπηρεσίες web
Συγγραφείς: Ruslan Latypov; Γραφικά. Anton Mishin; Valery Gurkov.

 Εργο: Λίστα αναπαραγωγής του ακροατή.
Εργο: Λίστα αναπαραγωγής του ακροατή.
02. Μετακίνηση φωτογραφιών (Cinemagraphs)
Η Sinegramia δεν είναι εκείνα Gif animationότι βλέπουμε στο Διαδίκτυο παντού. Η Sinegraphia εξακολουθεί να είναι εικόνες με μικρά στοιχεία κίνησης. Αυτή η τεχνική κάνει μια απλή φωτογραφία πιο ρεαλιστική.



03. Περισσότερο από 3D (περισσότερα 3D)
Το 3D κινείται σίγουρα προς την κατεύθυνση μας και θα δούμε αυτή την επιρροή σε όλους τους τομείς του σχεδιασμού. Με τις τεχνολογίες VR / AR, ο ρυθμός αυξάνεται γρήγορα, αυτή η περιοχή αναπτύσσεται αρκετά γρήγορα.  Εργο: Luv.it.
Εργο: Luv.it.
 Εργο: Ανοίξτε τα ετήσια βραβεία.
Εργο: Ανοίξτε τα ετήσια βραβεία.
 Εργο: Air max '17
Εργο: Air max '17
 Εργο: Nike F.C. | 3d χρυσές μπάλες στον πραγματικό κόσμο
Εργο: Nike F.C. | 3d χρυσές μπάλες στον πραγματικό κόσμο
 Εργο: Καλύτερα μάρκα.
Εργο: Καλύτερα μάρκα.
04. Κινούμενα σχέδια (κινούμενα σχέδια)
Η κινούμενη εικόνα είναι όλο και περισσότερο παρούσα στον σχεδιασμό ιστοσελίδων, η μορφή μπορεί να είναι οποιαδήποτε - WebGL CSS, GIFS, SVG ή βίντεο. Η κινούμενη εικόνα ήταν μία από τις σημαντικότερες τάσεις του σχεδιασμού ιστοσελίδων πέρυσι, αισθανθείτε ελεύθερος να το χρησιμοποιήσετε.

Εργο: Τα παιδιά Nickelodeon επιλέγουν τον πρόεδρο
 Εργο: Ar εικονική εφαρμογή προπονητή γυμναστικής
Εργο: Ar εικονική εφαρμογή προπονητή γυμναστικής
 Εργο: Zh ouro- rio 2016
Εργο: Zh ouro- rio 2016
05. Ιστοσελίδες μιας σελίδας / σελίδες προορισμού
Το 2017, θα δούμε την ανάπτυξη ιστότοπων μονής σελίδων λόγω των δυνατοτήτων τους για σκοπούς μάρκετινγκ και την ικανότητά τους να Targe επισκέπτες.
Εάν χρειάζεστε προσγείωση, μπορείτε να το παραγγείλετε μαζί μου →
06. Γεωμετρικά σχήματα, σχέδια, γραμμές και κύκλοι (γεωμετρικά σχήματα, μοτίβα, γραμμές και κύκλοι)
Αυτή η τάση ξεκίνησε το 2016 και σίγουρα θα συνεχιστεί το 2017. Μπορείτε να προσαρμόσετε τον ιστότοπό σας απλά προσθέτοντας μερικά μοντέρνα σχήματα, ή επίπεδη, ή με μια μαλακή σκιά.
 Εργο:
Εργο:
 Εργο: Drap.gency Branding
Εργο: Drap.gency Branding
 Εργο: Pfizer - Active και 50+ για τους The New York Times
Εργο: Pfizer - Active και 50+ για τους The New York Times
07. Bold, φωτεινά χρώματα (θαρραλέα χρώματα)
Χρησιμοποιήστε φωτεινά χρώματα για να ξεχωρίσετε. Υλικό και επίπεδη σχεδίαση συνδυάζονται καλά με φωτεινά χρώματα. Μπορείτε να χρησιμοποιήσετε την παλέτα χρωμάτων, που αντιπροσωπεύεται από την Google για να επιλέξετε και να συνδυάσετε τα χρώματα που θέλετε.

 Εργο: Edris - Λογότυπο σχεδιασμένο από Milo
Εργο: Edris - Λογότυπο σχεδιασμένο από Milo
 Εργο: Εμφανίζεται - Ανταπόκριση Ιστοσελίδα επίδειξης για την Adobe
Εργο: Εμφανίζεται - Ανταπόκριση Ιστοσελίδα επίδειξης για την Adobe
 Εργο: b2mach.
Εργο: b2mach.
08. Καινοτόμος κύλιση και παράλλαξη (καινοτόμος κύλιση και παράλληλα)
Αυτή είναι μια εξαιρετική οπτική ιδέα που θα προσθέσει μοναδικότητα σε οποιοδήποτε ιστότοπο. Από την παράλλαξη από διάφορα στρώματα σε βίντεο Parallax, όλα είναι δυνατά με το Plugin D.EX Multilayer Parallax (Multilayer Parallax). Αυτό το προϊόν έχει σχεδιαστεί πλήρως στούντιο Milothemes υπό την καθοδήγηση του Loredana Papp και Mihai Baldean. Είναι διαθέσιμο για αγορά στην αγορά Envato / Codecanyon.net

το Plugin wordpressπου σας επιτρέπει να κάνετε όμορφα μπλοκ παραλαγχολίων με περισσότερα από ένα στρώματα. Να είστε δημιουργικοί και να συνδυάσετε τα στρώματα σε οποιοδήποτε στυλ που θέλετε. Κάναμε 12 διαφορετικά παραδείγματα στον οδηγό plugin για να απλοποιήσουμε την πρώτη γνωριμία σας με τον όμορφο κόσμο του Pararallax. Παίξτε με στρώματα!

09. Χρώμα μεταβάσεις / κλίσεις (μεταβάσεις χρώματος)
Οι κλίσεις είναι μία από τις κύριες τάσεις αυτή τη στιγμή. Ο Trand άρχισε να κερδίζει δημοτικότητα από το 2016 και συνεχίζει να αναπτύσσεται γρήγορα, μετά από μεγάλες μάρκες, όπως το Instagram, αποφάσισε να αλλάξει το λογότυπό και τις εικόνες τους από ένα χρώμα σε μια πολύχρωμη μετάβαση (κλίση). Από τα λογότυπα σε κουμπιά ή εικόνες επικάλυψης (επικαλύψεις εικόνων), αυτή η τάση είναι παντού.

10. Τελευταίοι επισκέπτες από κινητή συσκευή, προσαρμοστικό σχέδιο (ανταπόκριση))
Το 2015 και το 2016 οδήγησε σε σημαντική αύξηση των απόψεων από κινητές συσκευές. Τα δισκία και τα smartphones είναι πλέον προτεραιότητα για την προβολή ιστοσελίδων, υπερβαίνουν τους επιτραπέζιους υπολογιστές και τους φορητούς υπολογιστές - και αυτή η τάση συνεχίζεται. Οποιοσδήποτε ιστότοπος που δεν έχει προσαρμοστικό σχεδιασμό ιστοσελίδων πρέπει να ενημερώνεται το συντομότερο δυνατόν!
 Εργο: Ανταπόκριση ιστότοπου
Εργο: Ανταπόκριση ιστότοπου
11. Γραφικά και εικονογραφήσεις που έγιναν για παραγγελία (προσαρμοσμένα γραφικά και εικονογραφήσεις)
Stock Photos Ισχυρά δημοφιλής, αλλά υπήρξε μια νέα τάση το 2016 και θα συνεχίσει να αυξάνεται το 2017: Χρησιμοποιήστε τα γραφικά και τις εικόνες που έγιναν. Εάν θέλετε ένα μοναδικό όμορφο site που κάθε επισκέπτης σας θυμάται, συνεργαστείτε με ψηφιακούς σχεδιαστές. Έτσι, μικρότερες φωτογραφίες και περισσότερες πρωτότυπες, μοναδικές εικόνες.


12. Χρησιμοποιήστε δημιουργικά ουδέτερο χώρο και πλέγμα (δημιουργική χρήση ουδέτερου χώρου και πλέγματος)
Ο τελευταίος σχεδιασμός ιστοσελίδων ήταν περισσότερο τοποθετημένος στις παραγγελίες, οργανωμένες στήλες και πλέγματα, αλλά το 2016 θα μπορούσαμε να παρατηρήσουμε μια σημαντική στροφή προς τα ακανόνιστα στρώματα και ένα εξαιρετικά μοντέρνο σχεδιασμό.

13. Πείτε ιστορίες (αφήγηση)
Οι ιστότοποι αρχίζουν επί του παρόντος να λένε ιστορίες για να κανονίσουν έναν πελάτη στον εαυτό τους. Οι άνθρωποι, κατά κανόνα, θυμούνται περισσότερο από ιστορίες από την ανάγνωση απλών (ξηρών) πληροφοριών.
Διαβάστε περισσότερα για την Stormitelling από την επιχείρηση Νεολαία:
14. Σταδιακή φόρτωση περιεχομένου (τεμπέλης φόρτωσης)
Η τεμπέλης φόρτωσης καθυστερεί τη φόρτωση εικόνων σε μεγάλες ιστοσελίδες, επιτρέπει τις πληροφορίες να εμφανίζονται σε ένα συγκεκριμένο σημείο κατά την κύλιση προς τα κάτω, η οποία μειώνει τον χρόνο φόρτωσης της σελίδας.

15. Περιεχόμενο χωρισμού (Περιεχόμενο Split)
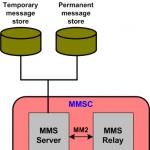
Το Split Content είναι πλέον δημοφιλές στο Adaptive Web Species, είναι ένας διαχωρισμός οθόνης κατά 2 ή περισσότερα μέρη. Μια τέτοια οθόνη διαχωρισμού του ιστότοπου θα εμφανίσει κάπως το θεατή εξίσου σημαντικά μηνύματα σε ένα μπλοκ τοποθεσίας. Αυτή η τάση εμφανίστηκε το 2015, αλλά το 2017 θα αυξηθεί περαιτέρω και, κατά πάσα πιθανότητα, θα το δείτε σε πολλούς ιστότοπους.

16. Έντυπα για ολόκληρο το πλάτος (έντυπα πλήρους οθόνης)
Δεν χρειάζεται να μεταβείτε σε άλλη σελίδα για να συμπληρώσετε τη φόρμα, αφού οι νέες τοποθεσίες χρησιμοποιούν μορφές τεντωμένα σε όλο το πλάτος που προσαρμόζεται Προσαρμοστικός σχεδιασμός.

17. Βίντεο παντού (βίντεο παντού)
Το περιεχόμενο βίντεο έχει γίνει περισσότερο το τελευταίο έτος και οι άνθρωποι έχουν γίνει πιο απαιτητικοί σε υψηλής ποιότητας βίντεο. Το βίντεο στο χώρο μπορεί να είναι σύντομο και να τεθεί στην αυτόματη μονάδα δίσκου, να δείχνει ένα προϊόν ή ένα κινηματογραφικό έργο μεγάλης κλίμακας που θα κρατήσει τον θεατή που εμπλέκεται στην ιστορία.
 Εργο: Hillsong.
Εργο: Hillsong.
18. Διευθύνων Σύμβουλος - ΣΗΜΑΝΤΙΚΟ! (SEO σημαντικό)
Ο Διευθύνων Σύμβουλος είναι πολύ σημαντικός για τον ιστότοπο, οπότε ο όμορφος χώρος χωρίς καλό SEO θα παραμείνει στον εξωτερικό.

19. Κρυμμένη πλοήγηση (κρυφή πλοήγηση)
Το μενού Hamburger δημιουργεί πολλές διαφορές για και με το πόσο δύσκολο είναι για τους χρήστες να βρουν ένα μενού, αλλά μπορεί κανείς να πει ακριβώς - αυτή η τάση θα παραμείνει και οι άνθρωποι τελικά θα συνηθίστηκαν σε αυτό το μενού.

20. Λεπτομέρειες μικρού σχεδιασμού (μικροσκοπικά στοιχεία σχεδιασμού)
Η εστίαση στις λεπτομέρειες είναι πολύ σημαντική φέτος. Μικρές λεπτομέρειες όπως σημεία πλοήγησης κ.λπ. Η εστίαση στις μικρές λεπτομέρειες θα κάνει το έργο του τελειωμένου.
 Εργο: Barometa - πλατφόρμα εργασίας επόμενης γενιάς
Εργο: Barometa - πλατφόρμα εργασίας επόμενης γενιάς

21. Τάσεις στο σχεδιασμό λογότυπων (Trends Design Logo)
21.1. Μινιμαλισμός (μινιμαλιστική)
Όλες οι μεγάλες μάρκες πηγαίνουν σε ένα απλούστερο, ελάχιστο σχεδιασμό, και αυτή η τάση θα παραμείνει.

21.2. Χειροποίητο (χέρι)
Αυτή η τάση βρίσκεται στο κέντρο της προσοχής τα τελευταία χρόνια, ένα τέτοιο στυλ είναι ιδανικό για την επιχείρηση "hipster". Χρησιμοποιείται για κομμωτήρια (κουρέχους), καφετέριες, εστιατόρια, τέχνη και χειροτεχνία.

21.3. Αρνητικό χώρο.
Αυτή είναι μια παλιά τάση, αλλά τα τελευταία χρόνια βλέπουμε πώς κερδίζει δυναμική, και θα αυξηθεί το 2017, οπότε σίγουρα αξίζει να τον κοιτάξετε.

21.4. Περικοπή.
Περισσότερα ελάχιστα, από αυτή η τάση δεν συμβαίνει. Δείχνει μόνο ό, τι αρκεί για να καθορίσετε στο λογότυπο για να μάθετε την εταιρεία, και τίποτα άλλο.

21.5. Γεωμετρική (γεωμετρικά)
Αυτή η τάση είναι έξω από την απόρριψη του παλιού σχολείου, αλλά αυτό είναι ένα από αυτά τα στυλ που ποτέ δεν θα πεθάνουν σίγουρα.

21.6. Γραμμή τέχνης (γραμμή γραμμής)
Αυτή η τάση είναι δημοφιλής μεταξύ της επιχείρησης νέας γενιάς.
 Συγγραφείς: Sam Healy.; Andrea Schlaffer; Jacek Janiczak.
Συγγραφείς: Sam Healy.; Andrea Schlaffer; Jacek Janiczak.
21.7. Μοτίβα, μοτίβα (μοτίβο)
Πρότυπα - μια νέα τάση, και αυτή η επανάληψη είναι Έναν ασυνήθιστο τρόποΝα γίνει μια επιχείρηση αξέχαστη και να το επισημάνει μεταξύ των ανταγωνιστών. Αυτή η αρχική κατεύθυνση μπορεί επίσης να χρησιμοποιηθεί στην παρουσίαση των λογοτύπων.
 Συγγραφείς: Nick Edlin; Stanislav Aleynikov; Lucas gil-turner
Συγγραφείς: Nick Edlin; Stanislav Aleynikov; Lucas gil-turner
21.8. Κινούμενα λογότυπα (κινούμενα λογότυπα)
Η σχεδίαση κίνησης σήμερα είναι μια δημοφιλής τάση, και μπορούμε να το παρατηρήσουμε σε όλους τους τομείς του σχεδιασμού.


 Συγγραφείς: Javier Miranda Nieto; Η Woork Co.
Συγγραφείς: Javier Miranda Nieto; Η Woork Co.
21.9. Vintage (vintage)
Vintage στυλ είναι ακόμα στο παιχνίδι. Ακόμα κι αν αυτή η τάση είναι δημοφιλής για μεγάλο χρονικό διάστημα, έχει ακόμα κάτι να πει.
 Συγγραφείς: Roman Dodon. Mingo ιδέες επάνω? Θα προσπαθήσει περαιτέρω.
Συγγραφείς: Roman Dodon. Mingo ιδέες επάνω? Θα προσπαθήσει περαιτέρω.
21.10. Χρώμα μεταβάσεις (μεταβάσεις χρώματος)
Οι κλίσεις παντού φέτος - και τα λογότυπα δεν αποτελούν εξαίρεση.

21.11. Εικονογραφήσεις σε λογότυπα (εικονογραφήσεις σε λογότυπα)
Εικονογραφήσεις - καλός τρόπος Κάντε ένα μοναδικό και μεμονωμένο λογότυπο για τις επιχειρήσεις. Γίνονται όλο και πιο δημοφιλείς φέτος.
 Συγγραφείς: Bodea Daniel. Jacek Janiczak.
Συγγραφείς: Bodea Daniel. Jacek Janiczak.
21.12. Φωτογραφία σε λογότυπα (φωτογραφία στο λογότυπο)
Ο συνδυασμός εικόνων με τυπογραφία είναι πλέον πολύ δημοφιλής. Εργάζονται πολύ καλά μαζί, και δημιουργεί μια αντίθεση μεταξύ τους.

22. Τάσεις στην τυπογραφία (τάσεις τυπογραφίας)
22.1. Μεγάλη, φωτεινή και όμορφη τυπογραφία (μεγάλη, τολμηρή και όμορφη τυπογραφία)
Τυπογραφία, ίσως το πιο σημαντικό στοιχείο στη δημιουργία ενός εκπληκτικού σχεδιασμού. Φέτος η τυπογραφία θα είναι έντονη (λιπαρά σχεδιασμός) και μεγάλος με έντονους τίτλους.

 Συγγραφείς: Αλέξανδρος Λαγουτά
Συγγραφείς: Αλέξανδρος Λαγουτά
 Συγγραφείς: Quim Marin
Συγγραφείς: Quim Marin
 Εργο: Σειρά Baugasm - συσκευασία 4
Εργο: Σειρά Baugasm - συσκευασία 4
22.2. Διαβαθμίσεις / Χρώμα μεταβάσεις σε τυπογραφία (μεταβάσεις χρώματος στην τυπογραφία)
Οι κλίσεις, χωρίς αμφιβολία, είναι μια τάση σήμερα, και θα το βρείτε και στην τυπογραφία.

22.3. Οπτική ιεραρχία (οπτική ιεραρχία)
Η ιεραρχία στην τυπογραφία είναι σημαντική σε οποιαδήποτε κατεύθυνση του σχεδιασμού. Χρησιμοποιώντας το μέγεθος και το πλάτος της γραμματοσειράς, μπορεί εύκολα να ορίσει ποιες λέξεις ή τίτλους είναι προτεραιότητα, επομένως χρησιμοποιήστε αυτόν τον παράγοντα κατά τη δημιουργία των κείμενων σας. Θα πρέπει επίσης να θυμάστε ότι μπορείτε να επιτύχετε μια σαφή οπτική ιεραρχία χρησιμοποιώντας τη διάταξη και το χρώμα του κειμένου.

22.4. Μικρή τυπογραφία (μικρή τυπογραφία)
Ένα πολύ μικρό κείμενο συνήθως περιβάλλεται από αντίθετο από το χρώμα, αλλά μπορείτε να δημιουργήσετε μια οπτική διαφορά μεταξύ χρώματος ή εικόνας για να επισημάνετε το κείμενο. Μπορείτε επίσης να χρησιμοποιήσετε το κινούμενο σχέδιο για να βοηθήσετε το κείμενο να ξεχωρίζει.


 Συγγραφείς: Slava Oleinik; Bahaa samir; Πνευματικό ψηφιακό.
Συγγραφείς: Slava Oleinik; Bahaa samir; Πνευματικό ψηφιακό.
 Εργο: Σειρά Baugasm - συσκευασία 4
Εργο: Σειρά Baugasm - συσκευασία 4
22.5. Κινούμενα σχέδια σε τυπογραφία (κινούμενη τυπογραφία)
Το Animation χρησιμοποιείται τώρα παντού και η τυπογραφία δεν αποτελεί εξαίρεση. Εάν χρησιμοποιείτε το πρόγραμμα Mouchn, δεν θα χάσετε φέτος.
 Έργο: Gotham Pro κινούμενα σχέδια δωρεάν
Έργο: Gotham Pro κινούμενα σχέδια δωρεάν
22.6. Τυπογραφία φωτογραφιών (η τυπογραφία συναντά τη φωτογραφία)
Ο συνδυασμός μεταξύ κειμένου και φωτογραφίας μπορεί να δώσει ένα εξαιρετικό αποτέλεσμα. Κοιτάξτε αυτά τα υπέροχα παραδείγματα.


22.7. Γεωμετρικά σχήματα και τυπογραφία (γεωμετρικά σχήματα και τυπογραφία)
Οι γεωμετρικές μορφές μπορούν να συνδυαστούν καλά με τυπογραφία για να πάρετε μια όμορφη επιλογή.



22.8. Συνδυασμοί γραμματοσειρών (αντιστοίχιση γραμματοσειρών)
Χρησιμοποιήστε δύο ή περισσότερες γραμματοσειρές μαζί. Αυτό εξακολουθεί να βρίσκεται στην τάση το 2017.

———————————

11 Οκτωβρίου, μια διάλεξη ήταν μια διάλεξη του vintage web παραγωγής στούντιο Olga Shevchenko Αφιερωμένο στις τάσεις του σχεδιασμού ιστοσελίδων και του Dijitala το 2018. Η Olga είναι μέλος της κριτικής επιτροπής Awwwwards και κοιτάζει εκατοντάδες νέες τοποθεσίες που αναπτύσσονται από τους οργανισμούς και τους σχεδιαστές από όλο τον κόσμο κάθε μέρα. Αυτό το επιτρέπει να παρακολουθεί τις καινοτομίες και τις τάσεις της ανάπτυξης και του σχεδιασμού ιστού. Καταγράψαμε τις κύριες διαλέξεις και με Πλήρης έκδοση Μπορείτε να διαβάσετε τη σύνδεση.
Αποτελέσματα 2017.
Νομίζω ότι πριν αρχίσετε να αναλύετε το 2018, θα πρέπει να θυμόμαστε ότι το νέο στο διαδίκτυο εμφανίστηκε το 2017. Η Ουκρανία αναπτύσσεται ενεργά, αλλά εξακολουθεί να υστερεί πίσω από τα βασικά παίκτες της αγοράς και από την άποψη της ποιότητας του σχεδιασμού. Ως εκ τούτου, αν το επόμενο έτος θα μπορέσουμε να εισαγάγουμε τουλάχιστον ένα μέρος των κατευθύνσεων τάσης του παγκόσμιου ψηφιακού από το 2017, θα είναι μια μεγάλη επιτυχία.
Μεγάλο μενού
Ήταν μια τάση. Για πολλούς, αυτό πρέπει να έχει. Και τώρα υπάρχουν ήδη εκείνοι που το θεωρούν ένα movietone. Μετά την εμφάνιση των Burgers, όλοι άρχισαν να κρύβουν το μενού κάτω από ένα κουμπί, το οποίο προκάλεσε πολλές διαφορές. Αλλά αυτές οι τρεις λωρίδες ήταν η πιο κόκκινη ζώνη στο Heat Mall του site, το οποίο έχουμε λογιστικοποιήσει μετά τη μελέτη της συμπεριφοράς των χρηστών. Αλλά τελικά, αφού κάνετε κλικ στο μπιφτέκι, εμφανίστηκε μια μικρή ζάρια στη σελίδα με τα τμήματα του ιστότοπου, η οποία δεν έχει νόημα.
Επομένως, το 2017, εμφανίστηκε ένα μεγάλο μενού στο οποίο δεν είναι ζάρια στο πλάι, αλλά ολόκληρη η οθόνη. Η αρχή είναι: Εάν κρύβετε κάτι, τότε το κάνετε έτσι ώστε να είναι όμορφο και να ανοίξει. Μετά από το χρήστη βρήκε το μενού, ήταν πιο ικανοποιημένος από το αναμενόμενο.
Μεγάλο μενού. Site ΡάιςAktiveFilm.com.
Τώρα το μεγάλο μενού έχει γίνει ένα φετίχ στούντιο φετίχ, όπως πριν από τη σελίδα 404. Οι σχεδιαστές άρχισαν να εφεύρουν τη σύνθεση στοιχείων σε αυτό, προσθέτουν τροχούς και περισσότερες πληροφορίες. Δεν προσθέτει μόνο την αισθητική στην περιοχή, αλλά και λόγω του μεγέθους επεκτείνει τη λειτουργικότητα.
Εφέ μόδας
Glitch, Morphing, Γεωμετρία, Έκρηξη Χρώματος, Μινιμαλισμός. Είμαστε με τον Dasha Shavulovala, τον ιδεολόγο της εβδομάδας μόδας Mercedez-Benz στο Κίεβο, συζήτησε τις τάσεις στη μόδα, και μίλησα για νέες τάσεις στον ιστό. Και βρήκαμε κοινά χαρακτηριστικά σε εντελώς διαφορετικές σφαίρες.
Ας ασχοληθούμε με αυτό που σημαίνει να είσαι δημοφιλής, μοντέρνος και μοντέρνος στο σχεδιασμό ιστοσελίδων το 2017. Για να το κάνετε αυτό, εξετάστε τις βασικές τάσεις του σχεδιασμού ιστοσελίδων. Οι περισσότεροι από αυτούς περνούν από το έτος σε έτος και έχουν γίνει αναπόσπαστο μέρος των σύγχρονων κτιρίων τοποθεσίας. Αυτό οφείλεται ιδιαίτερα στην ανάπτυξη Κινητή τεχνολογία, τα κανάλια επικοινωνίας και τη βελτίωση των συσκευών. Για παράδειγμα, μια τέτοια τάση, καθώς η κινητικότητα του χώρου, έχει καταστεί υποχρεωτική για την εκτέλεση. Η εμπορευματοποίηση στο Διαδίκτυο υπαγορεύει επίσης τις δύσκολες συνθήκες των σχεδιαστών και των προγραμματιστών στο διαδίκτυο. Σε αυτή την περίπτωση, ορισμένες τάσεις αποδυναμώνουν και καθίστανται λιγότερο δημοφιλείς, αλλά εξακολουθούν να παραμένουν αρκετά δραστήριοι. Τα μοντέρνα χόμπι που χαρακτηρίζουν ένα σύντομο χρονικό διάστημα εμφανίζονται. Για παράδειγμα, πέρυσι ήταν εικονίδια με μεγάλη σκιά απεικονισμένων αντικειμένων. Φέτος, τα γεωμετρικά σχέδια έγιναν δημοφιλή, θα τα εξετάσουμε επίσης. Έτσι, ας.
1. Κινητό, προσαρμοστικό σχέδιο
Σήμερα, ίσως η πιο σημαντική και υποχρεωτική τάση. Ο ιστότοπος πρέπει να φαίνεται εξίσου καλός σε όλα τα δικαιώματα των οθονών, φορητών υπολογιστών, κινητών smartphones και δισκίων. Οι μηχανές αναζήτησης, παρεμπιπτόντως, ακολουθώντας πολύ προσεκτικά πόσο καλός ο ιστότοπος είναι προσαρμοσμένος Διάφορες συσκευέςκαι με βάση αυτό καθορίζει τη θέση στα αποτελέσματα αναζήτησης. 
2. Ενεργός τυπογραφία
Για αρκετά χρόνια τώρα μια από τις πιο δημοφιλείς τάσεις. Μεγάλες γραμματοσειρές και τυπογραφία στην περιοχή φέρουν δύο συστατικά. Πρώτον, αισθητικές - όμορφες γραμμές, στροφές και στοιβάζοντας γράμματα είναι διακόσμηση και διακοσμητικό στοιχείο. Και δεύτερον, είναι λειτουργικότητα - με μια μεγάλη γραμματοσειρά, μπορείτε να μεταφέρετε μοναδικά και με ακρίβεια στον επισκέπτη στον επισκέπτη. 
3. Ευρεία οθόνη βίντεο
Πλήρες οθόνης Βίντεο στο φόντο του ιστότοπου, αναμφισβήτητα, αμέσως να καταρρεύσει αμέσως την προσοχή μας. Αυτή είναι μια καλή υποδοχή που ενδιαφέρει τον επισκέπτη. Σύγχρονη ανάπτυξη Οι τεχνολογίες καθιστούν εύκολη την ενσωμάτωση βίντεο στην περιοχή, η οποία σημαίνει ότι οι σχεδιαστές θα χρησιμοποιούν όλο και περισσότερο αυτή την τεχνική. Ωστόσο, υπάρχει μια απόχρωση, παρακολουθώντας το βίντεο ενδιαφέρον μόνο για πρώτη φορά, κατά τη δεύτερη και την τρίτη φορά που έχει βαρεθεί ήδη. Επομένως, αυτή η τεχνική είναι αποτελεσματική μόνο για τους νέους επισκέπτες.
5. Sinegraphia
Καλή εναλλακτική λύση για το βίντεο ευρείας οθόνης και τις μεγάλες φωτογραφίες στο φόντο. Τα sinegrafs είναι μια φωτογραφία στην οποία εμφανίζονται μικρές επαναλαμβανόμενες κινήσεις. Συνήθως παρουσιάζονται σε μορφή GIF και δημιουργούν έναν θεατή με μια ψευδαίσθηση της προβολής βίντεο. Διαβάστε περισσότερα για το sinegrafy με μεγάλο αριθμό παραδειγμάτων μπορείτε να βρείτε στην επιλογή 
6. Επίπεδη σχεδίαση
Μια άλλη ισχυρή τάση των τελευταίων ετών. Οι τοποθεσίες που γίνονται σε επίπεδη έμφυτη ακρίβεια και σαφήνεια. Αλλά, πρόσφατα, εμφανίστηκε ένα νέο είδος επίπεδου σχεδίου - ημιτελές. Αυτό είναι όταν ολόκληρο το σχέδιο είναι κατασκευασμένο σε επίπεδο χρώμα, και μόνο ένα στοιχείο έχει μια σκιά, κλίση ή υφή. Όπως, ο κανόνας, αυτό το στοιχείο είναι το κουμπί που δίνεται κατ 'όγκο ή κυρτότητα για να προσελκύσει την προσοχή των επισκεπτών.
7. Μικροί στον ιστότοπο
Τώρα μεγάλη προσοχή στον σχεδιασμό ιστοσελίδων δίνεται στο Μικροϊλά της λειτουργικότητας και του σχεδιασμού της τοποθεσίας με τον επισκέπτη. Η ουσία του οποίου είναι ότι ο επισκέπτης μπορεί σίγουρα να δει το αποτέλεσμα της δράσης της στον ιστότοπο, είτε πρόκειται για προσαρμογή των προσαρμοσμένων ρυθμίσεων, μεταβείτε στη σύνδεση, επιβεβαιώστε τη λειτουργία, αλληλεπίδραση με ενεργά εικονίδια, κουμπιά, διακόπτες, μετρητές και άλλα στοιχεία και άλλα στοιχεία .
8. Κινούμενα σχέδια αντικειμένων
Οι δυνατότητες των σύγχρονων HTML5 και CSS3 σας επιτρέπουν να χρησιμοποιήσετε ένα μεγάλο οπλοστάσιο Οπτικά εφέ Σε σύνδεση. Αυτό καθιστά την αλληλεπίδραση με τη σελίδα πιο ενδιαφέρουσα και συναρπαστική για τον επισκέπτη. Έτσι, στο νέο έτος, θα δούμε επίσης τα πιο απροσδόκητα διαδραστικά μικροσκοπικά αντικείμενα, ως κανόνας που να ανταποκρίνεται στην κίνηση του ποντικιού. Ίσως θα δούμε παραδείγματα πιο σύνθετων κινούμενων εικόνων.
9. Φωτεινά σχέδια χρωμάτων
Τα δημοφιλή χρώματα της μόδας του 2017 δίνουν προτίμηση στη φωτεινότητα και τον κορεσμό. Οι ενδιαφέρουσες αρχικές αποχρώσεις του Scarlet, μουστάρδα, κίτρινο, σμαράγδι, βαθύ μπλε, καθώς και κόκκινο, λιλά και γκάμα σοκολάτας θα βοηθήσουν τον ιστότοπό σας να ξεχωρίζει και να αποκτήσει το δικό σας μοναδικό στυλ. 
10. κύλιση ιστότοπου
Δεδομένου ότι η κύλιση του ιστότοπου είναι ιδανική για κινητές συσκευές, η παρουσία της θα είναι σημαντική και το 2017. Το μόνο, η κύλιση αφήνει κανένα χώρο για να αλληλεπιδράσει με τον χρήστη και ως εκ τούτου υπάρχει κάποια κόπωση από απεριόριστα φόρτωση περιεχομένου. Ίσως η τάση να ξεδιπλώνεται προς έναν συνδυασμό απλών στοιχείων ελέγχου με κύλιση.
11. Pararalax Effect
Το Pararalax είναι μια αλλαγή στην ορατή θέση του αντικειμένου σε σχέση με το απομακρυσμένο υπόβαθρο. Στο σχεδιασμό ιστοσελίδων, αυτό το αποτέλεσμα χρησιμοποιείται κατά την κύλιση της τοποθεσίας, όταν τα αντικείμενα και το υπόβαθρο μετακινούνται με Διαφορετική ταχύτηταΩς αποτέλεσμα, δημιουργείται η ψευδαίσθηση της τρισδιάστατης χωρητικότητας. Η τάση είναι αρκετά σταθερή, οπότε θα δούμε απλά τους ιστότοπους με την PararalLax.
12. Αρθρωτός σχεδιασμός
Αρθρωτός σχεδιασμός ή κάρτα διασύνδεσης που αποτελείται από αυτόνομα σημασιολογικά μπλοκ, ήταν δημοφιλής εδώ και αρκετό καιρό. Αυτή η τάση είναι πολύ καλή για τις κινητές συσκευές, καθώς τα μπλοκ είναι καλά κατασκευασμένα υπό οποιαδήποτε ανάλυση οθόνης. Αλλά σε μεγάλες τοποθεσίες φαίνονται εντελώς εξίσου και είναι δύσκολο να εκτελεστούν στις ιεραρχίες και τη δομή.
13. μονοκόμματα
Οι ιστότοποι μιας σελίδας, οι σελίδες προσγείωσης, η προσγείωση Paji έχουν γίνει αναπόσπαστο μέρος του σύγχρονου Διαδικτύου. Περισσότερες πληροφορίες που η σελίδα προορισμού μπορεί να βρεθεί στο άρθρο και. Το 2017, η προσγείωση θα τονίσει την εστίαση στο κουμπί που καλεί για δράση - να παραγγείλετε, να καλέσετε, να εγγραφείτε κ.λπ. Οτιδήποτε άλλο, αποσπούν την προσοχή ενός δυνητικού επισκέπτη, θα διακοπεί.
14. Γραφική διαφήμιση
Θα ήθελα επίσης να σημειώσω μια στιγμή από ό, τι θυμάμαι το παρελθόν έτος και πιθανότατα η τάση θα συνεχιστεί το 2017. Σε σχέση με την εμπορευματοποίηση του Runet και την ανάπτυξη του εμπορίου στο Διαδίκτυο, τη ζήτηση για γραφικά διαφημιστικά υλικά για τη διαφήμιση και την προώθηση - Banners, Tizers, κάρτες, φυλλάδια. 
15. Αυτοματοποίηση τυπικών διαδικασιών
Όλες οι τυπικές λύσεις και οι διαδικασίες στον ιστότοπο αντικαθίστανται σταδιακά από αυτοματοποιημένες διαδικασίες, οι οποίες εξαλείφουν την ανάγκη επικοινωνίας με την υπηρεσία υποστήριξης ή σε απευθείας σύνδεση συμβούλους. Από την άποψη αυτή, η δημοτικότητα αυξάνεται Διάφορες εφαρμογές και επεκτάσεις. Τώρα αγοράστε ένα προϊόν ή μια υπηρεσία, κάνετε μια παραγγελία, κάντε ένα ραντεβού, κλείστε ένα μέρος, μεταφέρετε χρήματα, συμπληρώστε ένα ερωτηματολόγιο ή δοκιμάστε - όλα αυτά μπορούν να γίνουν online σε πολλά κλικ του ποντικιού.
16. Infographics
Η γραφική παράσταση με τη μορφή infographics εξακολουθεί να είναι δημοφιλής και σε ζήτηση. Υποστήριξη κειμένου Ομορφη εικόνα Ή το εικονίδιο στο σύνολο με τα κομψά στοιχεία του σχεδιασμού κάνουν τα infographics αισθητικά ελκυστικά. Ιδιαίτερα οπτικά οπτικά οπτικά και ενδιαφέροντα, συγκριτικά infographics - τύπος ήταν - ήταν, αλλά όχι, τα πλεονεκτήματα των μειονείων, είναι αδύνατο κλπ. Επίσης, με τη βοήθεια των infographics, μπορείτε να πείτε την σταδιακή ιστορία ή να υποβάλετε ζωντανά στατιστικά στοιχεία. 
17. Μενού χάμπουργκερ
Το μενού Hamburger είναι ένα οπτικό εικονίδιο τριών οριζόντιων λωρίδων, κατά κανόνα, στην κορυφή στη γωνία του ιστότοπου, όταν κάνετε κλικ στο οποίο ανοίγει ή αφήνει το πλήρες μενού. Πολλοί ειδικοί προβλέπουν την εξασθένηση αυτής της τάσης, λόγω του γεγονότος ότι οι περισσότεροι από τους άπειρους χρήστες απλά δεν καταλαβαίνουν το ραντεβού αυτού του εικονιδίου. Ως εκ τούτου, οι σχεδιαστές ιστοσελίδων διατίθενται στην απλοποίηση της πλοήγησης. Ωστόσο, παρόλα αυτά, θα δούμε επανειλημμένα το μενού Hamburger σε νεοϊδρυθέντες τοποθεσίες.
18. Εικονίδια
Τα εικονίδια, ως ένας τρόπος για να παρουσιάσετε πληροφορίες και το εργαλείο οπτικοποίησης, ήταν και παραμένουν ένας από τους πιο δημοφιλείς και αγαπημένους σχεδιαστές τάσεων. Αρκείται για τα μπλοκ με το κείμενο για να θέσει τα κατάλληλα θεματικά εικονίδια - και τώρα όλο το κείμενο αποκτά λογική και οπτική τάξη και δομικότητα. Έτσι, το επόμενο έτος, συνεχίζουμε να χρησιμοποιούμε ενεργά τα εικονίδια.
19. Lettersting
Lettersting (Eng. Το στοίβαγμα επιστολών) είναι το κείμενο στην πλατεία. Στην πραγματικότητα, αυτό είναι ένα παράδειγμα μιας πολύπλοκης δημιουργικής λύσης - πρέπει να υποβάλετε ένα μεγάλο κείμενο στον όγκο του μικροσκοπικού χώρου. Ταυτόχρονα, θα πρέπει να φαίνεται όμορφη και πρωτότυπη. Αυτό το έτος εξακολουθεί να είναι μοντέρνο. 
20. Κενό κουμπί
Λόγω της εξοικονόμησης χώρου και χώρου Κινητές συσκευές Πριν από λίγο καιρό εμφανίστηκε ένα κενό κουμπί - μια μεγάλη επιγραφή με ένα τετράγωνο εγκεφαλικό επεισόδιο γύρω από τη λέξη. Ένα τέτοιο κουμπί δίνει μια επισκόπηση του φόντου από το κουμπί και ταυτόχρονα αποθηκεύει τη λειτουργικότητα του πλήρους κουμπιού. Επιπλέον, ως στοιχείο σχεδιαστών, ένα τέτοιο κουμπί φαίνεται κομψό και τακτοποιημένο.
21. Αποτυχία αποθεμάτων
Ορισμένοι ειδικοί παρατηρούν ότι οι σχεδιαστές δεν έχουν αρνητική από την ηλεκτρονική φωτογραφία. Στο μέτρο Μοντέρνες συσκευές Αφήστε να κάνετε μια φωτογραφία γρήγορα και αποτελεσματικά, μπορείτε να αποφύγετε τις προσπάθειες της προσπάθειας και της ενοποιημένης και να κάνετε τη δική σας μοναδική φωτογραφία και να δημιουργήσετε το δικό σας μοναδικό σχέδιο.
22. Ασυνήθιστες γωνίες στη φωτογραφία
Η αναζήτηση ενδιαφέρουσες προοπτικές στις φωτογραφίες έχει γίνει διαθέσιμο σε οποιονδήποτε ιδιοκτήτη ενός smartphone με μια φωτογραφική μηχανή. Από την άποψη αυτή, η δημιουργικότητα κατά τη δημιουργία ενός shivel φωτογραφιών και μπορούμε να διακοσμήσουμε την τοποθεσία μια μοναδική εικόνα με μια ασυνήθιστη γωνία θέασης ή μια γωνία. 
23. Carousel
Το Slider-Carousel, ο οποίος εισήλθε στη ζωή του σχεδιασμού πριν από αρκετά χρόνια, εξακολουθεί να είναι δημοφιλής και σχετική όταν οι τοποθεσίες καθαρίζονται. Με τη βοήθεια ενός φαρδιού ολισθητήρα, είναι βολικό να περιστρέψετε τα κύρια νέα, καθώς και να υποβάλετε τα τρέχοντα αποθέματα, συλλογές και άλλα Πραγματικές πληροφορίεςΠοιος επισκέπτης βλέπει αμέσως στην περιοχή.
24. Αυτοεπιχειρησιακό ήχο και βίντεο
Αλλά αυτή η τάση - γεια από τη δεκαετία του 2000. Θυμάμαι τότε ήταν μοντέρνο να αναπαράγει τον ήχο όταν χτυπάει τον ιστότοπο. Και πολλά από αυτά. Δεν μπορώ να πω ότι η ηχητική συνοδεία παρακαλώ με, αλλά ίσως μέτρια χρήση θα είναι διακριτική. Λοιπόν, το αυτο-αναπαραγωγή βίντεο είναι πιο αφιέρωμα στη διαφήμιση, όπως για μένα. Λοιπόν, καθώς και την επιθυμία να κρατήσει την προσοχή του επισκέπτη στην κορδέλα. Δεν είναι η πιο ευχάριστη τάση, αλλά είναι εμπορικά απαραίτητη.
25. Γεωμετρικά σχέδια
Λοιπόν, θα ολοκληρώσουμε την αναθεώρησή μας με μια βραχυπρόθεσμη τάση με τη μορφή διαφόρων γεωμετρικών μοτίβων και μοτίβων. Ήταν απροσδόκητα δημοφιλείς στο τέλος του περασμένου έτους. Λοιπόν, ένας άλλος τρόπος να δημιουργήσετε το σχεδιασμό του ιστότοπου που κυκλοφόρησε και μοναδικό. 
Infographics "Τάσεις σχεδιασμού ιστοσελίδων 2017"
Σας προσφέρω infographics, στην οποία εκπροσωπούνται σαφώς όλες οι τάσεις και οι τάσεις του σχεδιασμού ιστοσελίδων. Μπορείτε να κατεβάσετε μια φωτογραφία σε μεγάλο μέγεθος από αυτόν τον σύνδεσμο στη DeviantART. Ένα νέο παράθυρο θα ανοίξει μια σελίδα στο DeviantART. Κάντε κλικ στη λέξη Λήψη στα δεξιά της εικόνας και αποθηκεύστε την εικόνα στον υπολογιστή σας.