Τάσεις σχεδίασης ιστοσελίδων
- Μετάφραση
Ο κόσμος του web design είναι φωτεινό και ποικίλο. Μεγάλες αλλαγές δεν συμβαίνουν εδώ κάθε χρόνο. Αυτό επιβεβαιώνεται από την ταχεία ανάπτυξη της τεχνολογίας, η οποία τα τελευταία χρόνια έχει δείξει ότι οι σημαντικές τάσεις στον σχεδιασμό ιστοσελίδων στο εγγύς μέλλον θα επικεντρωθούν στη βελτίωση των υφιστάμενων εξελίξεων.
Το επίπεδο σχέδιο θα γίνει πιο υφή, οι "κινηματογραφικές εμπειρίες" θα είναι πιο συνηθισμένες και η χρήση βιβλιοθηκών JavaScript θα επιτρέψει περισσότερο πειραματισμό. Είμαστε βέβαιοι ότι η αυξανόμενη δημοτικότητα του WebGL και της εικονικής πραγματικότητας θα μας επιτρέψει να αλλάξουμε τις ιστοσελίδες που γνωρίζουμε σε κάτι νέο με ενδιαφέροντα διαδραστικά χαρακτηριστικά.
Σε αυτό το άρθρο, θα εξετάσουμε 11 από τις μεγαλύτερες αναμενόμενες τάσεις στον σχεδιασμό ιστοσελίδων φέτος. Γυρίστε λοιπόν και αρχίστε να διαβάζετε!
1. WebGL (Βιβλιοθήκη Γραφικών Ιστού)
Μεταξύ των τελευταίων επιτευγμάτων υπάρχει μια αξιόλογη τεχνολογία WebGL (Web Graphics Library). Χρησιμοποιεί πολλές εκπληκτικές τοποθεσίες που εμφανίστηκαν πρόσφατα.Με έναν απλό τρόπο, το WebGL είναι ένας τρόπος για να απεικονίσετε διαδραστικά 3D και 2D γραφικά σε προγράμματα περιήγησης με επιτάχυνση υλικού, χωρίς plug-ins.
1.1 Διαδραστική εφαρμογή 3D WebGL
Εμπειρία περιέργειας (NASA)
Το WebGL ήταν ένα από τα κεντρικά θέματα του συνεδρίου SIGGRAPH 2015. Μπορείτε να παρακολουθήσετε μια παρουσίαση σε τρισδιάστατα γραφικά και WebGL. σε αυτό το κανάλι YouTube.
Από μια ώρα και μισή βίντεο, θα μάθετε για την εφαρμογή NASA "Experience Curiosity", η οποία δημιούργησε την τρίτη επέτειο από την προσγείωση του rover "Curiosity" στον Άρη. Η εφαρμογή επιτρέπει στους χρήστες να "οδηγήσουν" τον τρισδιάστατο rover της NASA στην επιφάνεια του Άρη και να "ελέγξουν" τον βραχίονα χειριστή.
Το Blend4Web (ένα πλαίσιο για τη δημιουργία 3D εφαρμογών που βασίζονται σε προγράμματα περιήγησης) και το Blender (πακέτο τρισδιάστατης μοντελοποίησης και κινούμενης εικόνας) χρησιμοποιήθηκαν για τη δημιουργία αυτού του πόρου.

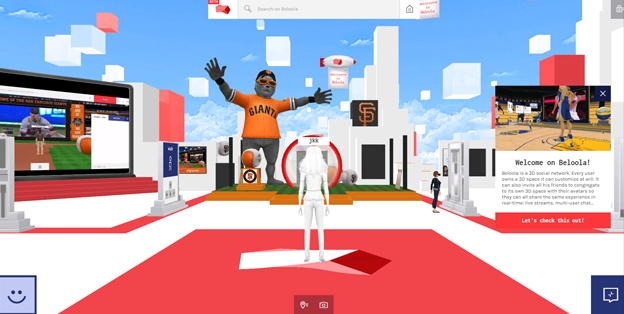
Ο ιστότοπος Beloola χρησιμοποιεί τρεις.js (βιβλιοθήκη javascript)

Έργο "Το σκάφος" της SBS TV (Αυστραλία)
Η αυστραλιανή τηλεόραση SSB TV επανεξέτασε την ιστορία του συγγραφέα Nam Le "The Boat" σχετικά με τη διαφυγή από το Βιετνάμ και την μεταμόρφωσε σε μια διαδραστική ιστορία βίντεο χρησιμοποιώντας το WebGL. Η εφαρμογή αποτελείται από διάφορα μέρη με εξαιρετική ζωγραφική και ζωγραφισμένες στο χέρι εικονογραφήσεις. Χρησιμοποιεί επίσης three.js, όπως στο προηγούμενο παράδειγμα.

Επειδή η Αναγνώριση
Από τεχνική άποψη, αυτή είναι μια συνεχής δισδιάστατη κινούμενη εικόνα που τρέχει σε ψευδο-3D χώρο. Φαίνεται πολύ εντυπωσιακό!
2. VR (εικονική πραγματικότητα)
Η εικονική πραγματικότητα (VR) είναι μια σχετική τεχνολογία που μπορεί να αναδεύσει τον κόσμο των gadgets το 2016. Ίσως πολύ σύντομα όλα θα γίνουν πολύ πιο ενδιαφέροντα.
Ιστοσελίδα Timeshift165
Ετικέτες:
- webgl
- web design
- javascript
Ένας καλός ιδιοκτήτης ιστότοπου εργάζεται συνεχώς για να το βελτιώσει. Σε αυτό το έργο, πρέπει να στηριχθεί όχι μόνο στην ανάλυση του κοινού του, τα στοιχεία αναλύσεων του ιστού και τις αναθεωρήσεις πελατών, αλλά και στις τάσεις της βιομηχανίας. Επειδή υπάρχουν πολλά χρήσιμα πράγματα στις τάσεις που μπορούν να βελτιώσουν την αλληλεπίδραση των πελατών με τον ιστότοπο. Αλλά οι τάσεις πρέπει να εφαρμόζονται προσεκτικά, με σύνεση. Επιλέξτε μόνο αυτά που είναι κατάλληλα για την επίλυση των τρεχόντων προβλημάτων του ιστότοπου και για την ανάπτυξη των επιχειρήσεων.
Ως εκ τούτου, σε αυτό το άρθρο δεν είχαμε μόνο μια λίστα με τις τάσεις στον σχεδιασμό ιστοσελίδων, αλλά επίσης έκανε συστάσεις για την εφαρμογή αυτών των τάσεων στην ιστοσελίδα σας.
1. Η χρηστικότητα θα είναι ένα εμπόρευμα
Ένα παράδειγμα βελτίωσης της χρηστικότητας του ιστοτόπου http://www.telemirspb.ru/
Σύμφωνα με τις βασικές αρχές της χρηστικότητας, οι τοποθεσίες βοηθούν τους επισκέπτες να προσελκύσουν περισσότερους πελάτες και να μειώσουν τον αριθμό των κλήσεων προς υποστήριξη πελατών. Όλο και περισσότερες εταιρείες προσφέρουν ελέγχους χώρων, καθώς υπάρχει ζήτηση για την εύρεση σφαλμάτων στον ιστότοπο. Η συνήθεια των αγορών, η παραγγελία υπηρεσιών μέσω του Διαδικτύου αυξάνει τη ζήτηση για βολικές τοποθεσίες.
Δυστυχώς, πολλοί δημιουργούν τους ίδιους τους ιστότοπους και, έπειτα, έρχονται σε εμάς με τη δημιουργηθείσα ντροπή. Είναι σημαντικό να σκεφτείτε τη διαδικασία αλληλεπίδρασης με τον πόρο εκ των προτέρων: ποιες ενότητες θα είναι στην πρώτη έκδοση και ποιες θα προστεθούν αργότερα. Είναι αδύνατο να προβλέψετε τα πάντα, αλλά η προγραμματισμένη πλοήγηση θα εξοικονομήσει χρόνο και χρήμα για βελτιώσεις στο μέλλον. Επίσης επιλέξτε προσεκτικά τον κινητήρα για την περιοχή. Δεν πρέπει να επιλέξετε μια μηχανή ιστολογίου (για παράδειγμα WordPress), αν σκοπεύετε να πουλήσετε κάτι στον ιστότοπο, κάντε σελίδες προϊόντων / υπηρεσιών.
Εάν εργάζεστε σε ένα ιδιαίτερα ανταγωνιστικό περιβάλλον, συνειδητοποιείτε πόσο σημαντικό είναι να διαφέρουν από τους ανταγωνιστές.
Αυτός είναι ο λόγος για τον οποίο όταν προγραμματίζετε τη δημιουργία ενός ιστότοπου ή τη βελτίωση ενός υπάρχοντος, είναι πρώτα απαραίτητο να κοιτάξετε τη διεπαφή μέσω των οφθαλμών του πελάτη, προσπαθήστε να προβλέψετε προβλήματα που μπορεί να έχει ο χρήστης.
2. Τα μεγάλα κείμενα εξαφανίζονται
Ας είμαστε ειλικρινείς με τον εαυτό μας: κανείς δεν διαβάζει μακρά κείμενα. Εξαιρέσεις είναι τα βιβλία και τα άρθρα. Όταν ένας πελάτης θέλει να παραγγείλει κάποια υπηρεσία ή προϊόν, ενδιαφέρεται για συγκεκριμένες πληροφορίες: τιμή, βασικά χαρακτηριστικά προϊόντος / περιεχόμενο υπηρεσιών, όροι παράδοσης / προθεσμία παράδοσης. Σύντομη και δομημένη πληροφορία εξοικονομεί χρόνο για τον πελάτη και πρέπει να παραγγείλει. Ειδικά αν ένας πελάτης συγκρίνει αρκετές τοποθεσίες, η πιο συνοπτική περιγραφή θα ωφεληθεί σίγουρα.
Επίσης, τα μακρά κείμενα είναι ακατάλληλα για προβολή από κινητές συσκευές που σχεδόν όλοι χρησιμοποιούν ήδη. Σύμφωνα με τα αποτελέσματα των παγκόσμιων στατιστικών στοιχείων, τον Οκτώβριο του 2016 ο αριθμός των χρηστών κινητής τηλεφωνίας έχει γίνει περισσότερο από τους χρήστες υπολογιστών.

Προβάλετε το κοινό του ιστότοπού σας, για παράδειγμα, στο Yandex.Metrica στην αναφορά Σύνοψη → Τύπος συσκευής και δείτε τι ποσοστό των πελατών προέρχονται από τηλέφωνα και tablet. Μην ξεχάσετε αυτό το ακροατήριο όταν δημοσιεύετε περιεχόμενο.
Προσθέστε με προσοχή την κινούμενη εικόνα στον ιστότοπό σας. Πρέπει να είναι όσο το δυνατόν ακριβέστερη και πιο γρήγορη. Με τη μεγέθυνση της εικόνας όταν κάνετε κλικ σε αυτήν, δείκτες προόδου κατά την αναμονή αποτελεσμάτων στον ιστότοπο, η εμφάνιση ενός αναδυόμενου παραθύρου κατά την προσθήκη ενός προϊόντος στο καλάθι, αλλάζοντας το χρώμα των κουμπιών και των συνδέσμων μετά το κλικ είναι οι πιο συνηθισμένες μικροδιαδρασμοί που σίγουρα θα βοηθήσουν τους χρήστες σας.
6. Η χρήση μπλε ή ζωντανών εικόνων

Το βίντεο ευρείας οθόνης αντικαταστάθηκε από σχεδιαγράμματα - εικόνες στις οποίες κινείται μόνο ένα στοιχείο. Είναι καλύτερο να τα τοποθετήσετε στην πρώτη οθόνη της σελίδας για να προσελκύσετε την προσοχή του χρήστη και να προκαλέσετε ένα εφέ wow.
Αν πάρετε μια τέτοια gif κάτω από το θέμα του site, θα φανεί πολύ δροσερό. Για παράδειγμα, μπορείτε να τραβήξετε μια "ζωντανή" φωτογραφία του κύριου προϊόντος σας και να την τοποθετήσετε στην κεντρική σελίδα ή σε πανό με μετοχές.
Στη Ρωσία, ο μπλε ουρανός χρησιμοποιείται κυρίως στα κοινωνικά δίκτυα, οπότε δίνουμε παραδείγματα ξένων χώρων - χώρος για την προστασία του νερού και την ενοικίαση αυτοκινήτων.
7. Άρνηση «τυπικών» αποθεμάτων

Ελπίζουμε ότι όλα τα είδη των ανδρών, τα κορίτσια στα ακουστικά και οι φωτογραφίες των χαμογελαστών οικογενειών θα εξαφανιστούν από τις περιοχές. Παράδειγμα εικόνων αποθέματος:

9. Πρώτα οι κινητές συσκευές (πρώτα για κινητές συσκευές)

Η ουσία αυτής της προσέγγισης είναι ότι κατά το σχεδιασμό ενός ιστότοπου πρέπει να σκεφτείτε πώς θα εμφανίζεται σε κινητές συσκευές. Πολλά άρθρα και βιβλία έχουν γραφτεί για το θέμα αυτό, για παράδειγμα, συμβουλεύουμε την ανάγνωση του Λουκά Βρόμπεσκι "Mobile First".
Όπως προαναφέρθηκε (βλέπε ρήτρα 2), η επισκεψιμότητα κινητής τηλεφωνίας αυξάνεται και υπάρχουν ακόμη και χρήστες που δεν έχουν εμπειρία υπολογιστή. Αυτός είναι ο λόγος για τον οποίο, για να μην χάσουμε τους πελάτες, συνιστούμε τη βελτιστοποίηση τοποθεσιών για κινητά.
Το άρθρο παραθέτει μόνο τις πιο βασικές τάσεις. Ας δούμε τι μας περιμένει φέτος. Αν παρατηρήσατε κάποιες τάσεις και είστε σίγουροι ότι θα αναπτυχθούν, γράψτε στα σχόλια, θα χαρούμε να συζητήσουμε. Και αν αμφιβάλλετε ότι ο σχεδιασμός του ιστότοπού σας είναι σχετικός ή διαβάσετε το άρθρο και βρείτε ξεπερασμένα στοιχεία - δώστε προσοχή στην υπηρεσία.
Το 2016, πολλές εταιρείες έχουν επανασχεδιάσει τις τοποθεσίες τους, μειώνοντας τον αριθμό των επιλογών πλοήγησης. Το 2017, αυτή η τάση θα διαρκέσει.
Το μενού στη σελίδα κεφαλίδας, το οποίο προηγουμένως περιελάμβανε 5-7 επιλογές, θα προσφέρει τώρα 3-4 επιλογές.
Λιγότερες επιλογές διευκολύνουν τον χρήστη να βρει τις σωστές πληροφορίες και να αποφύγει την κατάσταση "παράλυσης της επιλογής".
Ένα καλό παράδειγμα μιας νέας προσέγγισης είναι η Ikea. Στα παρακάτω στιγμιότυπα οθόνης μπορείτε να συγκρίνετε τις παλιές και τις νέες εκδόσεις του ιστότοπου της εταιρείας.
Παλιά έκδοση:
Νέα έκδοση που ξεκίνησε το 2016:

- Άρνηση του μενού του χάμπουργκερ
Το μενού του Hamburger δεν δίνει στον χρήστη μια ιδέα για το βάθος του ιστότοπου ή της εφαρμογής. Ως αποτέλεσμα, παραμένει αποπροσανατολισμένος.
Η Spotify έχει ήδη εγκαταλείψει το μενού για χάμπουργκερ στην αίτησή της. Το 2017, ακόμα περισσότερες εταιρείες θα ακολουθήσουν το παράδειγμά του.

- Duotons
Η χρήση των duotons κάνει το σχεδιασμό της ιστοσελίδας μινιμαλιστικό και σας επιτρέπει να κρατάτε την προσοχή του χρήστη στο κύριο μήνυμα ή στην πλοήγηση.
Το 2017, αναμένεται πιο δραστική χρήση των duotons αντί των υπόλευκων υπόβαθρων.

- Άψογη σχεδίαση
Το μειονέκτημα της κύλισης παράλλαξης επιβραδύνει την ταχύτητα φόρτωσης της σελίδας.
Το 2016, το κινούμενο σχέδιο θεωρήθηκε ως πολλά υποσχόμενη τάση. Ωστόσο, φέτος το επίκεντρο των προγραμματιστών είναι στην απόδοση. Από αυτή την άποψη, η κύλιση παράλλαξης δεν είναι η βέλτιστη λύση.

- Σημαντική δράση
Μία από τις βασικές αρχές του σχεδιασμού του υλικού είναι η "ουσιαστική δράση". Το Google πιστεύει ότι "Η ενέργεια πρέπει να είναι ουσιαστικό και σκόπιμο, να προσελκύσει την προσοχή και να διατηρήσει τη συνέχεια ".
Η εφαρμογή Tumblr είναι ένα καλό παράδειγμα αυτής της αρχής. Το 2016, κέρδισε το βραβείο Material Design για κινούμενα σχέδια.
- Άρνηση εικόνων χαμηλής ποιότητας
Οι εταιρικές τοποθεσίες πρέπει να προσκαλούν τους χρήστες να αλληλεπιδρούν και να αντικατοπτρίζουν τις επιχειρηματικές αξίες Δεν έχουν πλέον μια θέση για κακή ποιότητα και βαρετό εικόνες αποθεμάτων. Τέτοιες:

- Λιγότερες εφαρμογές, περισσότεροι PWA
Η τεχνολογία PWA (Progressive Web Apps) επιτρέπει στον ιστότοπο να λειτουργεί με βάση την αρχή της εφαρμογής. Συμπεριλαμβάνεται εκτός σύνδεσης. Χρησιμοποιείται ήδη από τέτοιες μεγάλες εκδόσεις και εταιρείες όπως η Washington Post, η Airberlin και η Flipkart. Φέτος, η δημοτικότητα της τεχνολογίας θα αυξηθεί.

- Γραμματοσειρές Google
Η Google δημιούργησε μια βιβλιοθήκη γραμματοσειρών ανοικτού κώδικα το 2010 Το 2016, ενώ συνέχισε να εργάζεται στον σχεδιασμό υλικών, η εταιρεία βελτίωσε επίσης την υπηρεσία Google Γραμματοσειρές της. Ως αποτέλεσμα, η προεπισκόπηση γραμματοσειρών έχει γίνει ταχύτερη και η ρύθμιση τους είναι ευκολότερη. Η επιλεγμένη ενότητα περιέχει τις γραμματοσειρές που συνδυάζονται καλά με το σχεδιασμό υλικού.

Το 2017, ακόμη περισσότεροι σχεδιαστές ιστοσελίδων θα συνεργαστούν με τις γραμματοσειρές Google.
- Μινιμαλισμός
Αυτή η τάση συνδυάζει πολλές από τις άλλες τάσεις που αναφέρθηκαν παραπάνω. Ο μινιμαλισμός σημαίνει εστίαση στην απόδοση (ταχύτητα) και στη χρηστικότητα. Μέσα σε αυτή την προσέγγιση, η τυπογραφία, η αντίθεση και ο χώρος διαδραματίζουν σημαντικό ρόλο.
Κάθε χρόνο μαθαίνουμε κάτι νέο για το σχεδιασμό και το 2016 δεν αποτελεί εξαίρεση. Το άρθρο που γράψαμε πέρυσι ήταν μια τέτοια επιτυχία που αποφασίσαμε να κάνουμε κάποιες προβλέψεις για το 2017, οπότε ας αρχίσουμε!
Νέο δημοσιευμένο άρθρο → ← Διαβάστε και εμπνευστείτε!Οι τάσεις σχεδιασμού επηρεάζονται από τα μέσα ενημέρωσης, την τεχνολογία, τη βιομηχανία μόδας και, πιο πρόσφατα, τη χρηστικότητα. Η τάση εμφανίζεται αργά, σταδιακά, διεισδύοντας σε όλες τις κατευθύνσεις του σχεδιασμού, και στη συνέχεια εξαφανίζεται ακριβώς με τον ίδιο τρόπο. Βασικά οι τάσεις σχεδιασμού υπάρχουν για ένα ή δύο χρόνια. Ο σχεδιασμός το 2017 θα συνεχίσει τις τάσεις που εμφανίστηκαν το 2016 με την προσθήκη κάποιων νέων αλλαγών, αυτό το συναίσθημα είναι γνωστό και γνωστό και ίσως το έχετε παρατηρήσει τα τελευταία δύο χρόνια. Η κύρια επίδραση παραμένει με το υλικό σχεδιασμού της Google, με μικρές αλλαγές.
Τι τάσεις στον σχεδιασμό ιστοσελίδων μας περιμένουν το 2017
01. Ημι-επίπεδη σχεδίαση (Semi Flat Design)
Τα τελευταία χρόνια, ο σχεδιασμός με επίπεδες επιφάνειες ήταν ο πιο δημοφιλής στην αγορά σχεδιασμού ιστοσελίδων, αλλά τώρα, επηρεασμένος από το σχεδιασμό υλικών, γίνεται όλο και πιο μονοδιάστατος. Αυτή η μετάβαση αρχίζει με μερικές ελαφρές σκιές, γεγονός που το καθιστά ένα ημι-επίπεδη σχεδίαση. Η εξέλιξη του επίπεδου σχεδιασμού από το στυλ του μινιμαλισμού μετακινείται σε νέες αναδυόμενες τεχνολογίες. Υπάρχει ακόμη ένα επίπεδο σχέδιο, αλλά έχει υποστεί κάποιες βελτιώσεις.
Η ομαλή σκίαση προσθέτει βάθος και πολυπλοκότητα χωρίς να καταστρέφει την αίσθηση ενός επίπεδου σχεδίου. Αυτό το νέο χαρακτηριστικό έχει προστεθεί στην επίπεδη τάση και θα συνεχίσει να αυξάνεται το 2017.
Έργο: Πόροι | Εργαλείο UI / UX για υπηρεσίες Web
Συγγραφείς: Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov

 Έργο: Λίστα αναπαραγωγής του ακροατή
Έργο: Λίστα αναπαραγωγής του ακροατή
02. Μετακίνηση εικόνων (Cinemagraphs)
Το Cinemagram δεν είναι τα animations GIF που βλέπουμε στο Διαδίκτυο παντού. Το Cinemagram είναι εικόνες με μικρά στοιχεία κίνησης. Αυτή η τεχνική κάνει μια απλή φωτογραφία πιο ρεαλιστική.



03. Περισσότερο 3D (Περισσότερα 3D)
Το 3D σίγουρα κινείται προς την κατεύθυνσή μας και θα δούμε αυτή την επιρροή σε όλους τους τομείς του σχεδιασμού. Με την τεχνολογία VR / AR, ο ρυθμός αυξάνεται ραγδαία, η περιοχή αναπτύσσεται αρκετά γρήγορα.  Έργο: LUV.IT
Έργο: LUV.IT
 Έργο: Ανοικτά ετήσια βραβεία
Έργο: Ανοικτά ετήσια βραβεία
 Έργο: Air Max '17
Έργο: Air Max '17
 Έργο: NIKE F.C. | 3D Χρυσή μπάλες στον πραγματικό κόσμο
Έργο: NIKE F.C. | 3D Χρυσή μπάλες στον πραγματικό κόσμο
 Έργο: Καλύτερα μάρκα
Έργο: Καλύτερα μάρκα
04. Κινούμενα σχέδια
Η διαφήμιση είναι όλο και περισσότερο παρούσα στο web-design, η μορφή μπορεί να είναι οποιαδήποτε - WebGL CSS, GIFs, SVG ή βίντεο. Η κίνηση ήταν μια από τις πιο σημαντικές τάσεις στον σχεδιασμό ιστοσελίδων πέρυσι, μην διστάσετε να τη χρησιμοποιήσετε.

Έργο: Nickelodeon Kids Επιλέξτε τον Πρόεδρο
 Έργο: AR Virtual Fitness Coach App
Έργο: AR Virtual Fitness Coach App
 Έργο: ZH OURO- Rio 2016
Έργο: ZH OURO- Rio 2016
05. Τοποθεσίες μίας σελίδας / σελίδες προορισμού (σελίδες προορισμού)
Το 2017, θα δούμε την ανάπτυξη ιστότοπων μιας σελίδας λόγω των δυνατοτήτων τους για σκοπούς μάρκετινγκ και της ικανότητάς τους να στοχεύουν καλύτερα τους επισκέπτες.
Εάν χρειάζεστε μια σελίδα προορισμού, μπορείτε να την παραγγείλετε από μένα →
06. Γεωμετρικά σχήματα, μοτίβα, γραμμές και κύκλοι (γεωμετρικά σχήματα, μοτίβα, γραμμές και κύκλοι)
Αυτή η τάση ξεκίνησε το 2016 και θα συνεχίσει να ισχύει το 2017. Μπορείτε να προσαρμόσετε τον ιστότοπό σας προσθέτοντας μερικά μοντέρνα σχήματα, είτε επίπεδη είτε με μαλακή σκιά.
 Έργο:
Έργο:
 Έργο: DRAP.agency Branding
Έργο: DRAP.agency Branding
 Έργο: Pfizer - Active και 50+ για τους New York Times
Έργο: Pfizer - Active και 50+ για τους New York Times
07. Έντονα, φωτεινά χρώματα (θαρραλέα χρώματα)
Χρησιμοποιήστε φωτεινά χρώματα για να ξεχωρίσετε. Το υλικό και το επίπεδο σχέδιο πηγαίνουν καλά με ζωντανά χρώματα. Μπορείτε να χρησιμοποιήσετε την παλέτα χρωμάτων που παρέχεται από την Google για να επιλέξετε και να αντιστοιχίσετε τα χρώματα που θέλετε.

 Έργο: Edris - Λογότυπο Σχεδιασμένο από τον MiLo
Έργο: Edris - Λογότυπο Σχεδιασμένο από τον MiLo
 Έργο: Παρουσιάστηκε - ανταποκρινόμενη ιστοσελίδα Demo για την Adobe
Έργο: Παρουσιάστηκε - ανταποκρινόμενη ιστοσελίδα Demo για την Adobe
 Έργο: b2mach
Έργο: b2mach
08. Πρωτοποριακή κύλιση και παράλλαξη (καινοτόμος κύλιση και παράλλαξη)
Αυτή είναι μια μεγάλη οπτική ιδέα που θα προσθέσει μοναδικότητα σε κάθε τοποθεσία. Από την παράλλαξη πολλαπλών στρώσεων σε παράλλαξη βίντεο, τα πάντα είναι δυνατά με το πρόσθετο D.ex Multilayer Parallax (παρλαλάξ πολλαπλών στρώσεων). Το προϊόν αυτό αναπτύσσεται εξ ολοκλήρου από το στούντιο Milothemes υπό την καθοδήγηση των Loredana Papp και Mihai Baldean. Διατίθεται για αγορά. στο Envato Market / codecanyon.net

Πρόκειται για ένα WordPress plugin που σας επιτρέπει να κάνετε όμορφα μπλοκ Parallax με περισσότερα από ένα στρώματα. Να είστε δημιουργικοί και να συνδυάσετε στρώματα σε οποιοδήποτε στυλ θέλετε. Δημιουργήσαμε 12 διαφορετικά παραδείγματα στον οδηγό προσθήκης για να απλοποιήσετε την πρώτη σας συνάντηση με τον όμορφο κόσμο του parallax. Παίξτε με τα στρώματα!

09. Χρωματικές μεταβάσεις / διαβαθμίσεις (μεταβάσεις χρώματος)
Οι κλίσεις είναι μια από τις σημαντικότερες τάσεις αυτή τη στιγμή. Το Thrand άρχισε να κερδίζει δημοτικότητα το 2016 και συνεχίζει να αυξάνεται με ταχείς ρυθμούς, αφού μεγάλα εμπορικά σήματα, όπως το Instagram, αποφάσισαν να αλλάξουν το λογότυπό τους και τις εικόνες από το ένα χρώμα σε μια πολυβάθμια μετάβαση (κλίση). Από λογότυπα σε κουμπιά ή επικάλυψη εικόνων, αυτή η τάση είναι παντού.

10. Προβολές μέσω κινητού τηλεφώνου, σχεδίαση με ανταπόκριση (Mobile Browsing (Responsive Design))
2015 και 2016 οδήγησαν σε σημαντική αύξηση των απόψεων από κινητές συσκευές. Τα tablet και τα smartphones είναι πλέον υψηλότερη προτεραιότητα για την περιήγηση στις ιστοσελίδες, είναι ανώτερες από επιτραπέζιους υπολογιστές και φορητούς υπολογιστές - και αυτή η τάση συνεχίζεται. Οποιοσδήποτε ιστότοπος δεν έχει ανταποκριτική σχεδίαση ιστοσελίδων πρέπει να ενημερωθεί το συντομότερο δυνατόν!
 Έργο: Αισθητική Ιστοσελίδα Κινούμενα Σχέδια
Έργο: Αισθητική Ιστοσελίδα Κινούμενα Σχέδια
11. Προσαρμοσμένα γραφικά και εικονογραφήσεις
Οι φωτογραφίες των αποθεμάτων εξακολουθούν να είναι αρκετά δημοφιλείς, αλλά το 2016 παρουσιάζει μια νέα τάση και θα συνεχίσει να αυξάνεται το 2017: χρήση γραφικών και εικονογραφήσεων. Αν θέλετε μια μοναδική όμορφη ιστοσελίδα που ο κάθε επισκέπτης σας θυμάται, συνεργάστε με τους ψηφιακούς σχεδιαστές. Έτσι, υπάρχουν λιγότερες φωτογραφίες αποθέματος και πιο πρωτότυπες, μοναδικές εικόνες.


12. Δημιουργικά χρησιμοποιήστε ουδέτερο χώρο και πλέγμα (Δημιουργική Χρήση Ουδέτερου Χώρου και Πλέγματος)
Τον περασμένο χρόνο, ο σχεδιασμός ιστοσελίδων εντοπίστηκε πιο εύκολα σε οργανωμένες στήλες και πλέγματα, αλλά το 2016 θα μπορούσαμε να δούμε μια σημαντική στροφή προς τα ακανόνιστα στρώματα και τον υπερσύγχρονο σχεδιασμό.

13. Πείτε ιστορίες (Storytelling)
Οι ιστοχώροι αρχίζουν τώρα να λένε ιστορίες για να κερδίσουν τον πελάτη. Οι άνθρωποι τείνουν να θυμούνται περισσότερες ιστορίες από την ανάγνωση απλών (ξηρών) πληροφοριών.
Περισσότερα βίντεο για την αφήγηση από το Business Youth:
14. Σταδιακή φόρτωση περιεχομένου (Lazy Loading)
Το Lazy Loading καθυστερεί τη φόρτωση εικόνων σε μεγάλες ιστοσελίδες, γεγονός που επιτρέπει την εμφάνιση των πληροφοριών σε ένα συγκεκριμένο σημείο κατά την κύλιση προς τα κάτω, γεγονός που μειώνει τον χρόνο φόρτωσης σελίδας.

15. Διαχωρισμός περιεχομένου
Το διαχωριζόμενο περιεχόμενο είναι πλέον δημοφιλές στην ικανοποιητική σχεδίαση ιστοσελίδων, αυτή είναι η διάσπαση της οθόνης σε 2 ή περισσότερα τμήματα. Μια τέτοια τοποθεσία split-screen θα δείξει στον θεατή αρκετά εξίσου σημαντικά μηνύματα σε ένα μπλοκ της τοποθεσίας. Αυτή η τάση εμφανίστηκε το 2015, αλλά το 2017 θα συνεχίσει να αυξάνεται και, πιθανότατα, θα το δείτε σε πολλές τοποθεσίες.

16. Φόρμες πλήρους οθόνης
Δεν χρειάζεται να μεταβείτε σε άλλη σελίδα για να συμπληρώσετε τη φόρμα, αφού οι νέοι ιστότοποι χρησιμοποιούν φόρμες που έχουν τεντωθεί σε όλο το πλάτος, οι οποίες προσαρμόζονται στο προσαρμοστικό σχέδιο.

17. Βίντεο παντού (Βίντεο Παντού)
Το περιεχόμενο βίντεο έχει γίνει όλο και περισσότερο κατά το παρελθόν έτος, και οι άνθρωποι έχουν γίνει πιο απαιτητικοί από βίντεο υψηλής ποιότητας. Το βίντεο στον ιστότοπο μπορεί να είναι σύντομο και να τοποθετείται στην αυτόματη επανάληψη, παρουσιάζοντας ένα προϊόν ή ένα ευρείας κλίμακας κινηματογραφικό έργο που θα κρατήσει τον θεατή εμπλεκόμενο στην ιστορία.
 Έργο: Hillsong
Έργο: Hillsong
18. Διευθύνων Σύμβουλος - σημαντικό! (SEO είναι σημαντική)
Το SEO είναι πολύ σημαντικό για έναν ιστότοπο, οπότε μια όμορφη τοποθεσία χωρίς καλό SEO θα παραμείνει αουτσάιντερ.

19. Κρυφή πλοήγηση
Το μενού του χάμπουργκερ δημιουργεί πολλές αμφιβολίες σχετικά με το πόσο δύσκολο είναι για τους χρήστες να βρουν το μενού, αλλά ένα πράγμα είναι σίγουρο - αυτή η τάση θα παραμείνει και οι άνθρωποι τελικά θα συνηθίσουν σε ένα τέτοιο μενού.

20. Tiny Design Details
Η εστίαση στις λεπτομέρειες είναι πολύ σημαντική αυτή τη χρονιά. Μικρές λεπτομέρειες όπως σημεία πλοήγησης κ.λπ. Η έμφαση στις λεπτομέρειες θα κάνει την εργασία ολοκληρωμένη.
 Έργο: Barometa - Πλατφόρμα εργασίας επόμενης γενιάς
Έργο: Barometa - Πλατφόρμα εργασίας επόμενης γενιάς

21. Τάσεις στο σχεδιασμό λογότυπων (Τάσεις σχεδίασης λογοτύπων)
21.1. Μινιμαλιστική (Μινιμαλιστική)
Όλα τα μεγάλα εμπορικά σήματα κινούνται σε ένα απλούστερο, ελάχιστο σχέδιο, και αυτή η τάση θα παραμείνει.

21.2. Χειροκίνητα
Αυτή η τάση έχει βγει στο προσκήνιο τα τελευταία χρόνια · αυτό το στυλ είναι ιδανικό για μια επιχείρηση "hipster". Χρησιμοποιείται για κομμωτήρια, καφετέριες, εστιατόρια, είδη τέχνης και σκάφη.

21.3. Αρνητικός χώρος
Αυτή είναι μια παλιά τάση, αλλά τα τελευταία χρόνια έχουμε δει πώς κερδίζει ορμή και θα αυξηθεί το 2017, οπότε αξίζει να το εξετάσουμε.

21.4. Περικοπή
Πιο μινιμαλιστική από αυτή την τάση δεν συμβαίνει. Δείχνει μόνο τι είναι αρκετό για να δείξει στο λογότυπο για να μάθει την εταιρεία, και τίποτα περισσότερο.

21.5. Γεωμετρία (Γεωμετρική)
Αυτή η τάση είναι από την κατηγορία του παλιού σχολείου, αλλά αυτό είναι ένα από αυτά τα στυλ που σίγουρα δεν θα πεθάνουν ποτέ.

21.6. Γραμμή τέχνης
Αυτή η τάση είναι δημοφιλής στη νέα γενιά επιχειρήσεων.
 Συγγραφείς: Σαμ healy. Andrea Schlaffer; Jacek janiczak
Συγγραφείς: Σαμ healy. Andrea Schlaffer; Jacek janiczak
21.7. Μοτίβα, μοτίβα
Τα μοτίβα είναι μια νέα τάση και αυτή η επανάληψη είναι ένας ασυνήθιστος τρόπος για να καταστήσετε μια επιχείρηση αξέχαστη και να την επισημάνετε μεταξύ των ανταγωνιστών. Αυτή η αρχική κατεύθυνση μπορεί επίσης να χρησιμοποιηθεί στην παρουσίαση των λογοτύπων.
 Συντάκτες: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
Συντάκτες: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8. Κινούμενα λογότυπα
Ο σχεδιασμός κινήσεων είναι μια δημοφιλής τάση σήμερα και μπορούμε να την παρατηρήσουμε σε όλους τους τομείς του σχεδιασμού.


 Συντάκτες: Javier Miranda Nieto; Το καλοκαίρι
Συντάκτες: Javier Miranda Nieto; Το καλοκαίρι
21.9. Vintage (Vintage)
Vintage στυλ είναι ακόμα στο παιχνίδι. Ακόμα κι αν αυτή η τάση είναι δημοφιλής εδώ και πολύ καιρό, έχει ακόμα κάτι να πει.
 Συγγραφείς: Ρωμαίος Ντοντόνοφ; Mingo Ideas Up? Θα προσπαθήσουμε περαιτέρω
Συγγραφείς: Ρωμαίος Ντοντόνοφ; Mingo Ideas Up? Θα προσπαθήσουμε περαιτέρω
21.10. Χρωματικές μεταβάσεις (μεταβάσεις χρώματος)
Διαβαθμίσεις παντού φέτος - και τα λογότυπα δεν αποτελούν εξαίρεση.

21.11. Εικονογραφήσεις σε λογότυπα
Οι εικονογραφήσεις είναι ένας καλός τρόπος για να δημιουργήσετε ένα μοναδικό και εξατομικευμένο λογότυπο για μια επιχείρηση. Γίνονται όλο και πιο δημοφιλείς φέτος.
 Συγγραφείς: Bodea Daniel; Jacek janiczak
Συγγραφείς: Bodea Daniel; Jacek janiczak
21.12. Φωτογραφία σε λογότυπα (Φωτογραφία σε λογότυπα)
Ο συνδυασμός φωτογραφιών με τυπογραφία είναι πλέον πολύ δημοφιλής. Λειτουργούν πολύ καλά μαζί, και αυτό δημιουργεί μια αντίθεση μεταξύ τους.

22. Τάσεις στην τυπογραφία (Τυπογραφικές τάσεις)
22.1. Μεγάλη, φωτεινή και όμορφη τυπογραφία (Μεγάλη, τολμηρή και όμορφη τυπογραφία)
Η τυπογραφία είναι ίσως το πιο σημαντικό στοιχείο στη δημιουργία ενός εκπληκτικού σχεδιασμού. Φέτος η τυπογραφία θα είναι τολμηρή (έντονη) και μεγάλη με έντονες επικεφαλίδες.

 Συγγραφείς: Αλέξανδρος Λαγκούτα
Συγγραφείς: Αλέξανδρος Λαγκούτα
 Συντάκτες: Quim Marin
Συντάκτες: Quim Marin
 Έργο: Σειρά Baugasm - Συσκευασία 4
Έργο: Σειρά Baugasm - Συσκευασία 4
22.2. Διαβαθμίσεις / μεταβάσεις χρωμάτων στην τυπογραφία (Χρωματικές μεταβάσεις στην τυπογραφία)
Διαβαθμίσεις, χωρίς αμφιβολία, είναι μια τάση σήμερα, και θα το βρείτε και στην τυπογραφία.

22.3. Οπτική ιεραρχία
Η ιεραρχία στην τυπογραφία είναι σημαντική σε κάθε κατεύθυνση του σχεδιασμού. Με τη βοήθεια του μεγέθους και του πλάτους της γραμματοσειράς, μπορείτε εύκολα να προσδιορίσετε ποιες λέξεις ή επικεφαλίδες έχουν προτεραιότητα, γι 'αυτό χρησιμοποιήστε αυτόν τον παράγοντα κατά τη δημιουργία των κειμένων σας. Θα πρέπει επίσης να θυμάστε ότι μπορείτε να επιτύχετε μια σαφή οπτική ιεραρχία με τη διάταξη και το χρώμα του κειμένου.

22.4. Μικρή Τυπογραφία (Μικρή Τυπογραφία)
Πολύ μικρό κείμενο συνήθως περιβάλλεται από ένα χώρο με αντίθετο χρώμα, αλλά μπορείτε να δημιουργήσετε μια οπτική διαφορά μεταξύ ενός χρώματος ή μιας εικόνας για να τονίσετε το κείμενο. Μπορείτε επίσης να χρησιμοποιήσετε την κινούμενη εικόνα για να βοηθήσετε το κείμενο να ξεχωρίσει.


 Συγγραφείς: Slava Oleinik; Bahaa Samir; Ψηλό ψηφιακό
Συγγραφείς: Slava Oleinik; Bahaa Samir; Ψηλό ψηφιακό
 Έργο: Σειρά Baugasm - Συσκευασία 4
Έργο: Σειρά Baugasm - Συσκευασία 4
22.5. Ζωγραφική Τυπογραφία (Κινούμενη Τυπογραφία)
Η κινούμενη εικόνα χρησιμοποιείται τώρα παντού και η τυπογραφία δεν αποτελεί εξαίρεση. Εάν χρησιμοποιείτε το πρόγραμμα κίνησης, δεν θα το μετανιώσετε φέτος.
 Έργο: Κινούμενη γραμματοσειρά Gotham Pro δωρεάν
Έργο: Κινούμενη γραμματοσειρά Gotham Pro δωρεάν
22.6. Τυπογραφία με φωτογραφία (Η τυπογραφία συναντά τη φωτογραφία)
Ο συνδυασμός κειμένου και φωτογραφίας μπορεί να δώσει εξαιρετικό αποτέλεσμα. Κοιτάξτε αυτά τα όμορφα παραδείγματα.


22.7. Γεωμετρικά σχήματα και τυπογραφία
Τα γεωμετρικά σχήματα μπορούν να πάνε καλά με την τυπογραφία για να αποκτήσουν μια όμορφη έκδοση.



22.8. Συνδυασμός γραμματοσειρών
Χρησιμοποιήστε δύο ή περισσότερες γραμματοσειρές μαζί. Βρίσκεται ακόμη σε εξέλιξη το 2017.

———————————

Προοριζόταν αρχικά να γίνει μετάφραση ενός άρθρου αγγλικής γλώσσας σχετικά με τις τάσεις σχεδιασμού ιστοσελίδων το 2017, αλλά αφού μελετήσαμε διάφορες πηγές, αποφασίσαμε να αλλάξουμε ελαφρώς την έννοια αυτής της σημείωσης. Το γεγονός είναι ότι τον περασμένο μήνα στο Διαδίκτυο έχουν δημοσιευθεί πολλά θεματικά υλικά για τις σύγχρονες, και οι απόψεις, όπως λένε, αποκλίνουν. Από τη μία πλευρά, αυτό είναι λογικό, από τότε διαφορετικοί συγγραφείς έχουν τις δικές τους υποθέσεις σχετικά με το τι θα έχει σημασία για τους ιστότοπους του τρέχοντος έτους. Από την άλλη πλευρά, αυτές οι προβλέψεις είναι πολύ υποκειμενικές.
Σε γενικές γραμμές, έχουμε συγκεντρώσει όλες τις επιλογές και φτιάξαμε κάτι σαν ένα κομμάτι των τάσεων σχεδιασμού ιστοσελίδων για το 2017. Ας ξεκινήσουμε με τις πιο δημοφιλείς τάσεις που πολλοί ειδικοί σημειώνουν και σταδιακά προχωρήσουμε σε περισσότερες "μοναδικές" ιδέες. Με την ευκαιρία, αν έχετε προσθήκες και σκέψεις σχετικά με το θέμα, μπορείτε να τους μοιραστείτε με τα σχόλια. Συν συνιστούμε να διαβάσετε περίπου - επίσης μια χρήσιμη θέση.
1. Προσαρμοσμένο "αφηρημένο" σχέδιο
Το πλέγμα για ιστότοπους θεωρείται ένα είδος καθιερωμένης βασικής ιδέας που βοηθά στην οργάνωση του χώρου μιας ιστοσελίδας. Ιδιαίτερα δημιουργικοί σχεδιαστές, σφυροκόπησε σε ένα συγκεκριμένο πλαίσιο. Ωστόσο, υπήρχαν πάντα γενναίες ψυχές που δημιουργούν πρωτότυπες λύσεις που δεν ελέγχονται από άκαμπτα όρια. Τέτοια έργα, κατά κανόνα, βρίσκονται σε εικόνες και δημιουργικά θέματα, αλλά το 2017 αυτή η τάση του σχεδιασμού της ιστοσελίδας θα εξαπλωθεί σε αυστηρά εταιρικά έργα.
Η μη τυποποιημένη διάταξη στοιχείων δίνει πιο ενδιαφέρουσες δυνατότητες: σας επιτρέπει να χρησιμοποιείτε όλο το χώρο της σελίδας, να προσθέτετε το layering αντικειμένων και την αίσθηση βάθους στη διάταξη. Θα μπορείτε να πραγματοποιήσετε το σχεδιασμό, τους εντυπωσιακούς χρήστες ακόμα και χωρίς πολύχρωμο βίντεο ή κινούμενα σχέδια σε πλήρη οθόνη. Δεδομένων των εκατοντάδων χιλιάδων κλασσικών διατάξεων στο δίκτυο, οι αφηρημένες μοναδικές λύσεις θα ξεχωρίζουν σχεδόν πάντα και θα προσελκύουν την προσοχή των επισκεπτών του δικτυακού τόπου (από τον τύπο του παράγοντα WOW). Και πρέπει να το χρησιμοποιήσετε!





2. Νέες επιλογές πλοήγησης
Μη τυποποιημένο έργο - προηγμένο μενού. Σήμερα δεν χρειάζεται να τοποθετήσετε ένα οριζόντιο σε ένα καπέλο. Λόγω της αυξανόμενης δημοτικότητας των προσαρμοστικών διατάξεων, πολλοί χρήστες έχουν συνηθίσει στο μενού εικονιδίων Hamburger (αποτελείται από τρεις οριζόντιες ράβδους), το οποίο εμφανίζεται όλο και περισσότερο σε κανονικές εκδόσεις τοποθεσιών. Η γραμμή μεταξύ του σχεδιασμού του κινητού και του επιτραπέζιου υπολογιστή διαγράφεται βαθμιαία. Φέτος θα δούμε πολλά πειράματα με την τοποθέτηση και τη μορφή του μενού - αυτό μπορεί να είναι μία από τις κύριες τάσεις στο web design το 2017.
Τέτοιες λύσεις σας επιτρέπουν να χρησιμοποιείτε διαφορετικά το χώρο σελίδας. Εκτός από την διαισθητική κύλιση προς τα κάτω και προς την πλευρά, καθώς και το σταθερό κάθετο μπλοκ πλοήγησης, διάφορα κρυφά στοιχεία εξόδου θα είναι δημοφιλή. Με τη βοήθειά τους, μπορείτε να τοποθετήσετε όλα τα απαραίτητα στοιχεία υπομενού σε μια οθόνη. Κατά μία έννοια, η πλοήγηση στον ιστότοπο είναι πιο λεπτομερής και χρήσιμη για τους χρήστες. Είναι σημαντικό μόνο να καταφέρουν να αντιμετωπίσουν τη μη τυποποιημένη λύση σας. Βεβαιωθείτε ότι έχετε δοκιμάσει την αποτελεσματικότητά του στην πράξη.






3. Κάρτες σχεδιασμού
Οι κάρτες δεν αποτελούν νέα τάση στον σχεδιασμό της ιστοσελίδας, αλλά το 2017 θα συνεχίσει να είναι σχετική. Αυτή η λύση παρουσιάζει αποτελεσματικά πληροφορίες σχετικά με διαφορετικές πλατφόρμες: από κινητές εφαρμογές έως προβολές σε μεγάλες οθόνες τηλεόρασης. Μια τέτοια μορφή για την οργάνωση δεδομένων θα καταστήσει όσο το δυνατόν πιο βολικό για τους χρήστες να εστιάσουν όλες τις πληροφορίες σε αντικείμενα.
Αυτή η προσέγγιση χρησιμοποιείται από πολλά δημοφιλή έργα στο δίκτυο: Facebook, Pinterest, Netflix. Η τελευταία επιλογή είναι γενικά ένα εξαιρετικό παράδειγμα επιτυχημένης εφαρμογής των καρτών στο σχεδιασμό, που συνδυάζει τον μινιμαλισμό, τις δυνατότητες πλοήγησης και την αποδοτικότητα.





4. Διαχωρίστε τις διατάξεις με διαχωρισμένη οθόνη σε 2 μέρη
Αυτό το έτος θα δούμε περισσότερες διατάξεις με μια διαχωρισμένη οθόνη πληροφοριών στην οθόνη. Αυτή η τάση του σχεδιασμού ιστοσελίδων το 2017 θα είναι ιδιαίτερα ενεργή στις αρχικές σελίδες και. Οπτικά, η εφαρμογή φαίνεται εξαιρετική σε μινιμαλιστικά σχέδια με αντίθεση φόντα ή εικόνες.
Ο σχεδιαστής θα μπορεί να χρησιμοποιεί διάφορες τεχνικές οπτικού σχεδιασμού στα παρακείμενα μπλοκ μέσα σε ένα web project. Και το αποτέλεσμα θα είναι φυσικό. Παρεμπιπτόντως, οι διαμοιρασμένες διατάξεις λειτουργούν καλά για την πρόσκληση για δράση στις σελίδες προορισμού. Περισσότερα για τη μέθοδο.






5. Μεγάλη και πρωτότυπη τυπογραφία
Θυμάμαι πίσω το 2009, δημοσιεύσαμε, όπου η χρήση τεράστιων γραμματοσειρών ήταν μία από τις πολλά υποσχόμενες τάσεις στον σχεδιασμό του site. Το ίδιο συμβαίνει και το 2017 (τουλάχιστον οι περισσότεροι σχεδιαστές το αναφέρουν). Ο κύριος λόγος είναι, φυσικά, να προσελκύει την προσοχή: κάποιος πρέπει να επιλέξει ορισμένα αντικείμενα στη σελίδα, κάποιος θέλει να εξηγήσει πώς να χρησιμοποιήσει σωστά την πλοήγηση κ.λπ. Τέλος πάντων, η τυπογραφία γίνεται όλο και πιο παχιά. Κατά την εφαρμογή σας μπορεί να είναι χρήσιμες αναρτήσεις blog για και.







Ωστόσο, πολλές τοποθεσίες ξεφορτώνουν τις τυποποιημένες γραμματοσειρές του συστήματος, γεγονός που επιτρέπει τη σημαντική διαφοροποίηση της εμφάνισής τους. Με τον αυξανόμενο αριθμό υπηρεσιών ελεύθερων αρχικών γραμματοσειρών web (Google Fonts, Typekit), η δημοτικότητά τους θα αυξηθεί ακόμη περισσότερο. Φαίνεται ότι το 2017 περιμένουμε επίσης πειράματα στον τομέα της τυπογραφίας των τοποθεσιών. Το κύριο πράγμα σε αυτή την περίπτωση δεν είναι να το παρακάνετε - να θυμάστε ότι το κείμενο πρέπει να διαβάσει καλά. Με την ευκαιρία, εάν εργάζεστε με το WordPress, τότε το άρθρο Πώς να συνδέσετε μια γραμματοσειρά στο WordPress (συμπεριλαμβανομένων των γραμματοσειρών Google) μπορεί να σας βοηθήσει.



6. Διαβαθμίσεις και φωτεινά χρώματα.
Μια άλλη τάση του web design 2017 είναι η χρήση λαμπρών παλέτες χρωμάτων για κλίσεις (και όχι μόνο). Η αρχή της εποχής του επίπεδου σχεδίου έφερε ενδιαφέροντα μάρκες online, αλλά η δουλειά σε αυτό το στυλ πρέπει να γίνει πολύ προσεκτικά, επειδή Μπορεί να συμβάλει στην αποπροσωποποίηση του ιστότοπου. Προκειμένου να επιλυθεί το πρόβλημα, ορισμένοι εμπειρογνώμονες άρχισαν να πειραματίζονται με φωτεινά χρώματα και λύσεις κλίσης. Αυτό το έτος, η τάση θα συνεχίσει να αναπτύσσεται, και όχι μόνο στο Web `s (σίγουρα, όλοι έχουν ήδη παρατηρήσει την πρόσφατη ενημέρωση του Instagram).
Αυτή η τάση μπορεί να χρησιμοποιηθεί όχι μόνο για το φόντο. Μια από τις δημοφιλείς μεθόδους είναι να δημιουργήσετε μια μετάβαση μεταξύ δύο χρωμάτων και να τις επικαλύψετε σε μια εικόνα. Αυτό σας επιτρέπει να κάνετε τη φωτογραφία πιο ενδιαφέρουσα και πράγματι το αποτέλεσμα φαίνεται ασυνήθιστο. Τα φωτεινά χρώματα προσθέτουν βάθος, δυναμισμό και ευχάριστη ενέργεια στο σχεδιασμό. Μπορούν να διακρίνουν τη σελίδα και τα στοιχεία σε αυτήν.






7. Κινούμενα σχέδια και μικρο-αλληλεπίδραση
Από μόνη της, η κινούμενη εικόνα στον ιστότοπο δεν είναι καινούργια, αλλά οι σχεδιαστές μαθαίνουν κάθε χρόνο να την εφαρμόζουν όλο και πιο όμορφα και αποτελεσματικά. Τα μικρά οπτικά εφέ για εικόνες / αντικείμενα / περιεχόμενο μπορούν όχι μόνο να αναβιώσουν το έργο σας, αλλά και να προσθέσουν ένα επιπλέον εργαλείο για την ανατροφοδότηση των χρηστών. Στις σύγχρονες διασυνδέσεις UI / UX, διάφορες μικρο-αλληλεπιδράσεις μετατρέπουν τις διαδικασίες ρουτίνας σε πιο διασκεδαστικούς τρόπους απόκτησης πληροφοριών + επιτρέπουν στον χρήστη να βλέπει και να κατανοεί πώς λειτουργεί ένα συγκεκριμένο στοιχείο σελίδας (μενού, πλοήγηση, κουμπιά).
8. Επίδραση parallax
Μια άλλη τάση που έχουμε δει νωρίτερα για το σχεδιασμό ιστοσελίδων το 2017 θα πρέπει να ανοίξει από μια νέα προοπτική. Το ίδιο το Parallax πραγματοποιείται λόγω των διαφορετικών ταχυτήτων του κινήματος του φόντου και του προσκηνίου κατά την κύλιση, γεγονός που δημιουργεί την εντύπωση του βάθους και του δυναμισμού της εικόνας. Φέτος, περιμένουμε πολύ πιο πολύπλοκη δουλειά χρησιμοποιώντας διάφορα στρώματα, διαφορετικές κατευθύνσεις κίνησης και χρήση εφέ. Εργαστείτε με αυτή την τεχνική προσεκτικά, ώστε να μην αποσπάσετε τους χρήστες από το περιεχόμενο της ιστοσελίδας. Παρακάτω θα βρείτε εικόνες με συνδέσμους προς ιστοτόπους πηγής.
9. Σχεδόν εικονική πραγματικότητα
Το VR είναι ένα από τα πιο επίκαιρα θέματα σήμερα, παρά το γεγονός ότι η πραγματική κατάσταση σε αυτόν τον τομέα είναι λιγότερο αισιόδοξη από πολλές προβλέψεις. Φυσικά, αυτό το τέχνασμα δεν θα μπορούσε να επηρεάσει τους σχεδιαστές. Σε ορισμένες διατάξεις, μπορείτε να βρείτε διαφορετικές τεχνικές που θα δημιουργούσαν ένα "φαινόμενο παρουσίας" για το χρήστη: βίντεο και πανοραμικές φωτογραφίες 360 μοιρών, ένθετα βίντεο, όπως στο κινηματογράφο, βίντεο, παιχνίδια κλπ.
10. Ουσιαστικός, φυσικός σχεδιασμός
Αυτή η τάση συνδυάζει δύο περιοχές ταυτόχρονα - τα φυσικά χρώματα και τον απτικό σχεδιασμό. Η υπερβολική αφοσίωση στις επίπεδες λύσεις Flat έχει μετατρέψει πολλά έργα web σε μονοτονικές απρόσκοπτες διατάξεις Bootstrap. Τώρα, ορισμένοι σχεδιαστές προσπαθούν να απομακρυνθούν προς πιο φυσικές λύσεις, για παράδειγμα, τοποθετούν φωτογραφίες και ρεαλιστικά μοντέλα 3D έτσι ώστε ο χρήστης να έχει την αίσθηση ότι μπορεί να αγγίξει και να αγγίξει αντικείμενα στην περιοχή. Χρησιμοποιούν επίσης φυσικά υλικά όπως υφές, εικονογραφήσεις και φόντο + φυσικές αποχρώσεις (πράσινο, καφέ, γκρι, μεταλλικό ουδέτερο).








11. Οι υπόλοιπες τάσεις στο web design 2017
Στη διαδικασία μελέτης των κύριων τάσεων στο σχεδιασμό των δικτυακών τόπων το 2017, συναντήσαμε διαφορετικές απόψεις. Με τις πιο σημαντικές επιλογές που έχετε ήδη διαβάσει και τώρα σας λέω σύντομα σχετικά με μερικές υποθέσεις που ήταν λιγότερο δημοφιλείς. Μερικοί από αυτούς, παρεμπιπτόντως, χρησιμοποιήθηκαν ενεργά νωρίτερα, μόνο φέτος η τάση θα συνεχιστεί.


Μπορείτε να κάνετε το φόντο πιο εντυπωσιακό προσθέτοντας κινούμενα γραφικά ή βίντεο. Χάρη στο YouTube και παρόμοια έργα, το περιεχόμενο βίντεο είναι πλέον αρκετά δημοφιλές, μπορείτε να χρησιμοποιήσετε αυτήν την λειτουργία στον ιστότοπό σας. Αν προσθέσετε έναν ήχο, μην το ενεργοποιήσετε από προεπιλογή, ο χρήστης θα πρέπει να το κάνει μόνος του.




Γεωμετρικά σχήματα
Αν κοιτάξετε προσεκτικά τα στιγμιότυπα οθόνης των παραπάνω έργων ιστού, σε πολλά από αυτά θα παρατηρήσετε τη χρήση διαφορετικών γεωμετρικών σχημάτων. Αυτά είναι συχνά τετράγωνα / ορθογώνια σχήματα, αλλά υπάρχουν και καμπύλες, τρίγωνα και κύκλοι. Τέτοια μπλοκ μπορεί να περιέχουν περιεχόμενο ή να χρησιμοποιηθούν για την προβολή του φόντου.



Μοναδικές εικόνες
Στη σύνταξη δεν βρήκαμε πολλά πρωτότυπα έργα, αλλά αυτή η τάση του σχεδιασμού ιστοσελίδων το 2017 θα εξακολουθήσει να είναι σχετική. Πρώτον, οι εικόνες προσθέτουν μια εξατομικευμένη εμφάνιση στο έργο σας (το οποίο είναι ένα μεγάλο πλεονέκτημα στην Flat περίοδο). Δεύτερον, η μέθοδος είναι τέλεια συνδυασμένη με μη τυποποιημένη τυπογραφία, επιτρέποντάς σας να δημιουργήσετε ακόμη πιο μοναδικές διατάξεις. Εδώ μπορείτε επίσης να συμπεριλάβετε την τάση χρήσης πραγματικών φωτογραφιών στο σχεδιασμό / το περιεχόμενο αντί για φωτογραφίες από τα αποθέματα φωτογραφιών - η πρωτοτυπία είναι πάντα απαιτητική.




Σύνολο
Ανασκόπηση των κορυφαίων 10 τάσεων στον σχεδιασμό ιστοσελίδων για το 2017, οι οποίες θα χρησιμοποιηθούν τώρα όσο το δυνατόν περισσότερο από τους σχεδιαστές στο έργο τους. Στην πραγματικότητα, δεν υπήρχαν τόσα πολλά πρωτότυπα κόλπα, πολλές από τις τάσεις επαναλαμβάνονται από τα προηγούμενα χρόνια: κάρτες, λαμπερά υπόβαθρα, παράλλαξη, μεγάλη τυπογραφία κλπ. Με τις γραμματοσειρές και την πλοήγηση, είναι πιθανό να δούμε τις αρχικές εκδόσεις φέτος. Εκτός από το σημείο της εικονικής πραγματικότητας, μπορούμε να πούμε ότι η γενική τάση απλούστευσης της εμφάνισης των επιγραμμικών έργων παραμένει, οι σχεδιαστές συνεχίζουν να αναζητούν τους πιο αποτελεσματικούς και ενδιαφέροντες τρόπους για την υλοποίησή τους.