Vkontakteグループの登録の種類。 迅速にVkontakte - ステップバイステップの推奨事項の美しいグループを作る方法。 さまざまな目的のためにいくつかのテンプレートを作ります。
この記事では、ステップバイステップで、コミュニティの「Vkontakte」を作成、設定、および定性的に発行する方法を検討します。
コミュニティの創造
「グループ」タブ、管理、「コミュニティの作成」に進むことで、Vkontakteでコミュニティを作成できます。
コミュニティとトピックの種類
まず、あなたの目標に応じてコミュニティの種類を決める必要があり、コミュニティの主題を選択する必要があります。
グループ装飾
コミュニティの種類を選択した後、あなたは最も重要なことに移動することができます、それはデザインのためです。 あなたのコミュニティのデザインは会社の一種の名刺です、デザインがどの程度かつての設計になるのか、あなたの潜在的な購読者はあなたの仕事についての結論を引き出すでしょう。
「設定」をクリックしてカバーをダウンロードしてから「ダウンロード」をクリックすることができます。

カバーに配置することができます。
- 名前
- ロゴ
- モットー
- 連絡先
- 株式や行動への訴え
重要な瞬間: カバーはあなたのグループに引っ越したときにクライアントを見る最初のものであるので、カバーは明るく注目を集めている必要があります。

MTSコミュニティでのカバー

Tinkoff銀行コミュニティのカバー

「ヘッドショット」コミュニティのカバー
Vkontakteコミュニティのための画像サイズ。
グループVKONTAKTE 1590X400PXのカバーサイズ
サムネイルアバターのサイズは200ピクセルの直径の円です


また、Vkontakteはそれほど前にコミュニティのための動的カバーを持っていません。
ダイナミックカバーには、最後の加入者のカバー、最良のコメンテーターのカバーに持ち込むことができます。あなたの要求に背景の変更を設定し、天気ウィジェット、時間などを追加します。
コミュニティの説明
説明では、会社の主な利点はできるだけ短いほとんど重要です。
重要な瞬間: 会社の取引、取引、取引が行われたため、すべてを描く必要はありません。 長い説明は誰も読みません。 クライアントがコミュニティの壁の投稿を見始める前に注意を引くのに数秒があります。 したがって、説明には、コミュニティ/会社の本質を反映したキーポイントしかありません。
ライフハーク: コミュニティの説明をより詳細に説明するためには、(写真、リンク、美しいレイアウト)、Wiki-Postの修正録画を入れなければなりません。
Wiki-Postの例:



アバターグループ
コミュニティアバターは、INの重要な詳細です 一般的な建設 品質装飾この記事では、コミュニティアバターを作成するときに考慮に入れる必要があるいくつかの非常に重要なポイントを割り当てました。
彼らが主にコミュニティカバーによって使用されているという事実を考慮して、グループ内のオーストリア自体はミニチュアとして表示されます。 したがって、私たちはアバターのミニチュアを手配することがどのように重要であるかについて話します。 上述のように、アバターのサムネイルのサイズは、直径200ピクセルの円です。
- テキスト
あなたがアバターのミニチュアにテキストを置くならば、それが大きくてアバターを超えて行かなかったことは重要です。 - 理解
アバターでは、図示のように理解される画像を配置する必要があります。 - ミニマリズム
あなたのアバタルクを忠実にするために、それをミニマリズムのスタイルにすることが可能です:より少ない単語と意味のある負荷を持っていない過度の要素。 ミニチュアアバターは最大限の簡単で読みやすい義務があります。 - 注目を集める
とても小型のアバターは注目を集めました。 それが白すぎて退屈ではないようにそれを手配する必要があります。それ以外の場合は、競合他社のよりカラフルなアバターの背景に対して失われます。
- テキスト
ミニチュアアバターの何をするか?
アバターのミニチュアの使用をコミュニティに魅了していると考えてください。

コミュニティの設定
「Community Management」タブに移動して、短いページアドレスを思い出して追加情報を指定することができます。 
次に、[リンク]タブで、そのページへのリンクを他のソーシャルネットワークで指定してサイトへのリンクを指定します。 
セクションでは「セクション」に必要なものがあります。 将来的にはスパムボットの出版物からそれをラップしないように、コミュニティの壁はより便利です。
あなたのコミュニティが商品やサービスの販売のためのものであるならば、商品を含める。 
また、コミュニティではアプリケーションを追加して自分の目的のためにそれらを構成することができます。 たとえば、アプリケーションの「アプリケーション」はLidamiを扱うために最も便利です。 これはオンライン記録と受注です。 あるいは、例えば、「マップ」、あなたの店、オフィス、イベントのアドレスを持ちます。 「チケットの購入」アプリケーションを使用して、コミュニティページで直接イベントのチケットを販売することができます。 加入者/クライアントはあなたのサイトに移動せずにチケットを購入することができます。 
ウィキメニュー - 美しくて有益です
これはあなたのコミュニティの独自性を示すもう1つの方法で、顧客の注意を引く、そして、サービス、商品、そしてページに関するすべての情報を構築します。 さらに、Wikiメニューの助けを借りて、直接会社のWebサイトに直接移動するように直接リンクを設定できます。
Wikiメニューの例: 



Wikiメニューを作成するための詳細なガイドここに見ることができます -
仕事を開始する前に同じ質問が発生します - 販売にVkontakteのグループを適切に設定する方法とそれを正しくする方法は? この質問に対する明確な答えはありません。 ソーシャルネットワークを通じて、あなたと買い手の間の取引の結論の成功に影響を与える多くの要因があります。 VCグループの設定を順番に分析します。
VKでグループを手配する方法は? これは注意を払う最初のものです! あなたが製品を取得したい人、またはサービスを注文したい人であると想像してください。 ここであなたは広告掲示が見え、プロポーザルの提案についてもっと知るためにコミュニティに行きます...あなたはそれを不明確にします。
説明は不可能なもので、通信に連絡がない、写真付きアルバムはインターネットから舗装された写真でランダムに満たされています。 すぐに獲得したいという欲求が消えます。
これを避けることができます。 簡単な規則に従った場合
- グループカバー v あなたを顧客に提示し、最小限のみを持つべきである 有用な情報! これは連絡先の電話番号、サイト名、ブランド名です。 デスクトップのためのカバーサイズ1590x400および200ピクセルの場合 モバイルバージョン.
- アバターグループ。 それは純粋に視覚的な性格を運び、加入者に記憶されなければなりません。 そこにテキストの山を書く必要はありません。検索できない品質の悪い写真を挿入します。 アバターグループの優れたバージョンはブランドのロゴ、アクティビティを特徴付けるアイコンになります。 アバターグループのサイズは500 x 500です。
- アルバムのカバー。 カバーのために、1000×700のサイズが適しています。 明るいしがみつく絵と、アルバムの内容を反映するメインの読みやすいテキストを置きます。 カバーを作成するときの主なことは、グループのスタイルを超えていません。 グループが濃い色で作られている場合は、明るい色のカバーを作りません。
- プロダクト。 ワンスタイルで商品ブロックに従ってください。提供されている商品の高品質の説明や写真を用意してください。
VKでグループを呼び出す方法は? コミュニティ名は、プロジェクトの意味を反映しています。 私はプロジェクトでそのような式を使います:ブランド+サービス、製品。 それが何をしたのかを尋ねますか? 答えは簡単です。 魅力のために トラフィックを無料で グループで。
毎月97,000,000人以上の人々がVkontakteを楽しんでいます。 これらの人々の一部は、サービスを見つけるために検索エンジンを楽しんでいます。
たとえば、イワンはサンクトペテルブルクのアパートメントを販売しています。 WordStat.yandex.ruでの要求の統計を分析した後、Ivanは最も頻繁な要求がサンクトペテルブルクのアパートを購入することです。 (1ヶ月あたりの688番組が表示されます)。
これに基づいて、Ivanはグループを作成します:会社名 サンクトペテルブルクのアパートを購入する。 このように、人がサンクトペテルブルクのアパートを購入するために検索中にあるとき、彼は結果のグループを見るでしょう。
状態。 ここでは、あなたは簡単に重要なことを示す必要があります、 実際の情報。 それは数字にすることができます フィードバック、プロモーション、ウェブサイト、特別オファー。
グループの説明。 ここでは、競合他社の利点を説明して、会社、ビジネス、連絡先、配達情報について教えてください。 ビジネスがクライアントの問題を解決する方法を表示します。
コンテンツ。 どこにもないのではなく、あなたが書くのが好きではありません。 有用な素材で加入者と共有し、コンテストを手配し、休日にお祝い、誰が読むかについての懸念を記入してください。
ほとんどのコミュニティエラー - 額で売る。 至る所でコミュニティを見ることに興味があるでしょう。「私たちと一緒に買う、買う!」とは興味があるでしょう。
一番いい方法 販売していない、販売していません - そのクライアントを自分の問題に見せる、その重要性を強化し、解決策を提案します。 物語を話し、読者に問題を共有し、商品が問題を解決するのを手伝うことに理解させてください。
議論。 出版物、聴衆からのフィードバックのためのRubrics質問回答。 レビュー - ビジネス顔、信頼を増やし、購入、サービスのための書き込みを奨励します。
ボットとVKontakteアプリケーション。 視聴者からのフィードバックのためのアプリケーションとサポートを処理するためのアシスタント。 アプリケーションやニュースレターを設定するのに十分な時間を使用してください。 グループにウィジェットをインストールし、クライアントに挨拶して、アクションの呼び出しを促します。
結果:当グループは、集められなければならない小さな部分から収集された写真です。 これらのヒントを観察すると、VCグループを設立することができ、コミュニティを設定し、サービスを提供し、Vkontakteを介して注文を受信する製品を提供することができます。
記事は準備しました
1投票1良い日、私のブログの親愛なる読者。 前の記事では、魅力的にすることを学びました。 今度は2番目の部分に行きます。 アバターのための美しい単一の絵を作成し、壮観な移行について考えます。

あなたが私のブログに最初に自分自身を見つけた場合、あなたは最初のレッスンから始める必要はありません。 あなたは最初にこの出版物を読み、この手順から始めてデザインに進むことができます。 今、私はあなたにVkontakteの美しいグループを作る方法を教えてください、しかし使うべきかどうか 追加機能それではあなたはそれを決めることができます。
この記事の終わりまでに、あなたは壮観で均一な絵を持つでしょう。

怠け者のための方法
すでに急いで急ぐことができる人の重要な事態から気をそらすことができないようにして、急いで、または小学校は気にしたくない、ビデオチュートリアルを提供することができます。 彼は、私が奉仕することができるのと同じことをすべてする方法を教えてください。 www.vkprofi.ru。 .
私はそれらを使わなかったし、私はそれを支払うかどうかと言うことができません。 私はこの情報をチェックし、この記事についてコメントをこの燃焼の質問への答えに残します。
習得したい人のために
あなたが滞在して長く行くことにした場合、あなたはエキサイティングな仕事を待っています。 あなたがインターネットビジネスであなたの道を始めているのであれば、それは非常に便利です。
あなたは私が広告を扱うために役立つ勧告を与える多くのトリックを学ぶでしょう、そしてあなたはまた役に立つスキルと経験を得るでしょう。
必要になるだろう…
- Photoshop。
- 基本写真。
あなたが探しているならば、写真は大きくて高品質であるべきです サーチエンジン、デスクトップの壁紙に注意を払う。 あなたが特にビジネスに関連する急なコミュニティのために働くならば、私はサービスを利用することをお勧めします https://ru.depositphotos.com。 。 そこには宣伝用画像が見つかります。

製品を宣伝する写真を選択すると、簡単ではありません。 ビジネスコミュニティに使用されている場合は、多くの要件を満たす必要があります。 これを理解するわけではありません。 ホテル、ホテル、バー、またはクラブを宣伝している場合は、空の部屋の写真を撮ることはお勧めできません。
まず第一に、人が捕まえることができる場所を売る必要がありますが、彼が訪問者への訪問から受け取る感情を示すために。 インテリアの美しさは今誰も驚かない。 あなたは買い手が突入したいというユニークな雰囲気を作る必要があります。
ソバン写真誰もが大好きです。 彼らが正しく使われているならば、クライアントを得る機会は減少します。 品質、有能に露出した光などについて 私は話しません。 私はあなたがこれを理解することを願っています。 そのようなオプションは、下の写真のように、こすったことがありません。

の 個人的体験...私が非常にクールな広告マネージャーで働いていたプロジェクトの1つ以上。 各写真は骨の周りに分解されました。 物体は、正しい楽観的範囲内でさえも、特定の角度で、中心から一定の距離でなければならない。
私たちは絵が旧コーナーに吊るされたフレームの色を変えなければなりませんでした! 初めてこの余分なトラブルがすべての問題であると思い、同様の些細なことを扱う後に変換を比較するように見せました。
将来の美しいグループのテンプレートを作る
したがって、すべての準備ができたら、サイズを決定し、将来の画像のテンプレートを準備する必要があります。 ちなみにこれを行う方法を学ぶなら、あなたはこの技術を他の様々なタスクに使い、そしてVkontakteによって素晴らしい絵画を作成することができます。 すぐにあなたは私が話しているものを理解するでしょう。
だから、開いた連絡先。 あなたが見れば 標準寸法 Vkontakte Posts、あなたは200x500と700x500を見るでしょう。 ただし、定規を使用している場合は、ミニチュアがこれらのインジケータに対応していないことを確認できます。 ロード時にサービスが圧縮されます。

Avaの写真では、すべてがそうです、それは本当に200h500です。

そうでなければポストを使って。

いずれにせよ、あなたは必要です 私のパターンによって準備されたダウンロードまたはあなたのスクリーンショットを作りなさい。 私はあなたに2番目のオプションを選ぶことをお勧めします。 どうして? だからあなたは自分のためにテンプレートを作ることができます 別のタスク。 たとえば、メインのものに商品のギャラリーや「新鮮なニュース」がある場合。
私のオプションは固定投稿にのみ適しています。 最も簡単で人気のあるデザイン方法。
写真付きの投稿が上に固定されている他のグループを開く。 私の絵のように。 マウスの右ボタンでクリックすると、この写真を拾うことができ、「名前を付けてください」。 true、私はあなたがすべてが真実に判明したと思います。 実験に時間がありますか? コメントを共有する。

ほかの人のため ステップバイステップの命令 異なります。 まず第一に、ブラウザの画像を100%に増やします(Ctrlボタンをクリックしてマウスホイールを移動)。 率直に言って、私はそれがなぜそれが行われたのかを特に理解していませんが、私が何も起こらなかったという理由は初めて私の試みをしました。
PRTSCボタンを押してください。 カウントレス「F」の後、キーボードの最高行にあります。 何でもクリックした後は何も起こりません。 すべてが大丈夫です、あなたは100回行く必要はありません、Photoshopを開いてください。
Ctrl + Vをクリックして、プログラム作業フィールドに画面を挿入します。 現在、「長方形の選択」ツールを取り、左ブロックで作業します。

画像の端に沿って直接運転してください。 下の写真に入らないでください。 それは正しくありません。

厳密にエッジの周りに移動します。

コック四角形の右上隅にカーソルが右下に入ります。 虫眼鏡で頭をだまさないようにするには、ALTボタンとマウスホイールを使って倍率を使用してください。

今Ctrl + Jを押します。 したがって、あなたは専用のフラグメントを転送します 新しいレイヤー、背景の上に表示されます。

同じことをアバターで行わなければなりません。 新しいレイヤー(Ctrl + J)に割り当てて転送します

新しいレイヤーに転送すると、バックグラウンドはアクティブになり、作成したばかりのものではありません。 強調表示されるのを見てください。
それからあなたは背景を取り除くことができます。 このレイヤーの横にあるロックをクリックすると、これにより操作を実行できます。

デスクトップの通常のファイルとして、バスケット内のレイヤーとしてドラッグします。

これは終了しました。 テンプレートが作成されます。
グループのためのユニークなイメージ
私は最近記事について書いています。 誤った画像の品質を悪くすることができる場合は、誤った絵の品質を悪くすることができますが、あなたは私のブログでそれについての記事を読むことができます。
メインワンとして使用する写真をドラッグすることによって。

それは間違って反映されています。

同じナンセンスがある場合は、それを最も上限にしてください。 その後、ALTボタンを押すと、レイヤ1とレイヤ2をクリックしてください.2つの両方に強調表示されます。

マウスの右ボタンと対応するオプションと組み合わせる必要があります。 この場合、私たちがさらに働くことはより便利になるでしょう。 あなたはアバターのために最初に写真を課し、それから投稿する必要はありません。

Ctrlをクリックしてから、ただ作成されたレイヤーのスケッチをクリックすると。 新しいレイヤーからのオブジェクトのエッジに沿って、Antsが実行され、これは下のピクチャの設定方法を促します。 Ctrl + Dを押すと削除できます。 内側にあるものはその後VCに挿入されます。

写真を動かし始めるなら、それは「行く」とアリを実行しています。 ガイドを設定することをお勧めします。 彼らと仕事をする方法がわからない? このビデオを見て。
すべてを設定した後、次の手順に移動できます。 同じ効果を得るために2つの選択肢を表示します。 最初はシンプルです。 最上層クリックで 右ボタン マウスして「クリッピングマスクを作成します」を選択します。

しかし、私は2番目が大好きです。 彼は速いです。 [Alt]をクリックして2つのレイヤー間でカーソルを移動します。視覚的に変更されます。 次に左マウスをクリックします。

その結果、そのような写真が見えた。

各部分は「フレーム」ツールを使ってカットすることができ、次にJPEGに保存することができます。 右の写真がアバターとして追加されています。 左側には、通常のエントリとして追加することができ、修正してください。
それは難しくありませんが、問題がある場合は、このシリーズから3番目の出版物を読むことをお勧めします。あなたの写真をクリックして読者をサイトに入れる方法を詳細に説明します。

Vkontakteコミュニティの美しいデザインは、気まぐれではなく、ユーザーやあなたの会社の自信を確保する重要な要素です。 パブリックページまたはグループが専用の専門家に囲まれている場合、あなたの潜在的な顧客はあなたがあなたの仕事にも交渉されていることを非常に論理的に結論づけることができます。 これが起こらないように、あなたの「Vkontakte」ページが美しく、きちんとして使っていることを注意してください。 どうやるか? 下に読む。
Vkontakte Imagesの実際のサイズ
すぐ前に、ソーシャルネットワーク「Vkontakte」の開発者が発売されました 新しいデザイン。 これにより、画像を表示する大きさと原理が変化したという事実につながりました。 以下に示すメモは、すべてのイノベーションを満たし、それ自体が現在の時刻のサイズを含んでいます。
そして今、各項目についてより詳細に行きましょう。
アバターVKのサイズ
最小アバターサイズは200ピクセルあたり200です。 幅または長さで200ピクセル未満の画像をアップロードしようとすると、このエラーが表示されます。

最大アバターサイズは500ピクセルあたり200です。 しかし、原則として、画像をアップロードすることができます 大きいサイズ - 両側に最大7000ピクセル。 主なことは、それらの締約国の比率が2~5を超えないということです。
例を示します。
イメージがあります。 そのサイズ:800ピクセルあたり200(2~8比)。 ロードが発生しない場合はエラーが発生しません。 ただし、「連絡先」では完全に割り当てることができないため、まだこのイメージを使用することはできません。

カバー
フルバージョンのサイトのカバーサイズ - 400ピクセルあたり1590。

注意してください:モバイル版とアプリケーションでは、完全なカバーバージョンが表示されていませんが、1196サイズの一部のみが400ピクセルです。 アプリケーションモバイルでどのようにカットされているかを参照してください。

これには起こらないため、カバーの基本要素を400ピクセルあたり1196以内に置きます。

添付の画像
「連絡先」の更新された設計では、ニュースフィードの幅が修正されました。 これは、投稿に添付されている画像がもはや引き伸ばされないことを意味しますが、それらのように残る。 したがって、あなたがあなたのイメージがニュースフィードに割り当てられた場所を完全に占領したい場合は、その幅は少なくとも510ピクセルであるべきです。 景観の向きの正方形または長方形であることが最善です。
音がやや混乱しているように聞こえます:)したがって、私は例についてあなたを見せます。
510ピクセルの当事者と正方形の形の画像があるとします。 私達が私達の記録にそれを添付するならば、それはすべてのデバイスのニュースフィードを見るのが非常に良いでしょう:

しかし、それは横方向の向きの水平画像のように見えます(幅510ピクセル)。

ご覧のとおり、画像(高さ)は、スマートフォンのテープを見ます。 必ず下の写真を見てください。

ここでの違いがそれほど重要ではなく、スマートフォンのユーザーはまだあなたのイメージを検討することは明らかです。
参考に投稿する画像

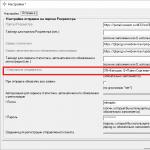
このデータはすべて、開いているグラフマークアップコードから取得されます。

Open Graphが登録されていない場合は、タイトルMetageGAからタイトルを取得し、画像は記事からのものです。 同時に、それは簡単に変更することができます - 特別なシューターを使用して記事から別の画像を選択してください。

またはあなた自身のダウンロード:

あなたがあなたの記事への発表として使用できる最小の画像サイズ - 240ピクセルあたり537。 ただし、割合が観測されている場合は、アップロードして画像を大きくすることができます。

編集者に作成された記事の写真
エディタで作成された記事の表紙の画像サイズ - 510×286ピクセル。 記事のタイトルとコミュニティのタイトルは明るい背景に失われてから、暗い色やモノラモノニックであれば、より良いです。
良い例え:

非常に良い例ではありません:

物語のための写真のサイズとビデオ
写真のサイズ - 1920ピクセルの1080。 ビデオのサイズ - 1280ピクセルあたり720。
ビデオの仕様:
- 15秒まで。
- 5 MB以下。
- h.264コーデック;
- aACサウンド。
物語では、縦フォーマットの写真やビデオを使用する必要があります。
注意:現時点でコミュニティを代表したストーリーは、大規模なコミュニティのみを追加することができます。 そしてこれはで行われます 公式アプリ。 コンピュータからそれをすることは不可能です。
フォトアルバムのカバーサイズ
ビデオのサイズの写真
720ピクセルで1280。

Wikiページ
Wikiページのコンテンツ領域の幅は607ピクセルです。 より大きな画像を起動すると、幅に400ピクセルが自動的にロードされます。 例:768のサイズで1366のイメージがあります.Wikiページに追加されたら、次のことがわかります。

画像のサイズを変更するには、目的の値をクリックして設定する必要があります。

Wikiページを操作する方法、私は以下の詳細を説明します。 したがって、彼らは現時点ではここでは止まりません。
画像を「Vkontakte」に登っていない方法は? 画質に対する背景とサイズの影響
「VKONTAKTE」の画像をアップロードしようとした場合(アバターの写真、旅行からの写真だけでなく)、それでは、警告があるという財産があることをすでに知っています。 これは暗く(特に赤の)背景に、そして写真が大きすぎないときに特に顕著です。 例:

写真の品質を台無しにしていない方法は?
画像が登ることがないように(より正確には、それははるかに少ない範囲まで)、それを望ましいサイズより2~3倍にする必要があります。 たとえば、500ピクセルあたり200のアバターを作る必要がある場合は、1000ピクセルあたり400枚の写真を撮ります。 400ピクセルあたり510メニューサイズを作成する必要がある場合は、800あたり1020を取ります。
私がわずかに上を向いている暗い青の背景上の画像は、350あたり510のサイズを持っています。私はそれを2倍にして(700あたり1020)、そして保存されました。 それがそれから出たものです:

。それを。 答えはとても簡単です - あなたは別の背景を選ぶ必要があります。 事実は、暗い背景上のピクセルが光よりも優れていることです。 したがって、あなたが完璧な品質を達成したい場合(上の写真はすでに普通に見えますが)、色域を少し変更する必要があります。 たとえば、背景は白くなり、テキストは青いです。

ヘッドハットを作る方法
君をキャップ 公開ページ またはグループはあなたを訪問するために行くユーザーを見るための最初のことです。 ほとんどの場合、この場所では一般の人々の資料にナビゲーションメニューを配置します。 面白い投稿 または重要な発表。 さまざまな会社がこのスペースを使用しているため、例を見てみましょう。
カバー
それほど前に、Vkontakteはアップデートを導入しました - 今すぐページに大きくて美しいカバーをアップロードすることができます(400ピクセルあたり1590)。 これを行うには、設定に進み、[アップロード]ボタンをクリックします。

カバーには、あなたが何かを置くことができます:あなたの会社の名前や乙女から始めて、あらゆる種類のプロモーション、提案、さらにはコンテストで終わります。
ダイナミックカバーの可能性に注意を払うために特別な注意をお勧めします。 それがどのように機能するかについて、どのような目的で使用することができるか、そしてどのようなインストールするサービスで、私たちの記事で読んでください。
動的カバーの例:
カバー+コミュニティ説明+サイトへのリンク
ユーザーがページに関する基本情報を読み、すぐにサイトに移動する機会があるように、任意の企業が任意の企業では特に修正されていません。
Hashthegamiの説明
一部の企業は、それを特徴とするハッシュテジページの標準的な説明に追加します。 これは、ページにはより明確な関連性があるように、適切な要求の検索でそれが上にあるように行われます。 正直なところ、このメソッドが機能するかどうかはわかりません。 私はこのトピックの事件を満たしていませんでしたので、誰かが知っているのであれば、私は参照を共有している場合は感謝します。
どのページを指示したかを修正しました
あなたがより詳細にあなたのページについて知りたいのなら(写真、リンク、そして美しいレイアウト付き)、あなたは編集者内のバーナー、編集者のバーナーのヘッダー、明るい絵を添付することができます。ユーザーにクリックしてクリックします。 そのような投稿の例:
しかし、リンクをクリックした後にユーザーを見ているもの

グループメニューが開いています
開いているメニュー私はそのようなメニューを呼び出します。このメニューは、すぐに表示されるアイテムから表示されます。 つまり、Wiki-Postの画像アナウンスは、その内容を完全に複製します。 したがって、ユーザーはそれらが中にそれらを期待しているものをすぐに見てください。 例を示します。
これはフラットログラップキャップの固定投稿者です。

グループメニューが終了しました
閉じられたメニューは同じWiki-Postです。前の段落のように、お知らせのみがメニュー項目がない画像です。 通常、彼らはそれを書く:「メニュー」、「ナビゲーションメニュー」または「出版物のナビゲーション」。
しかし、私たちがそれをクリックしたときに私たちが見るもの:

ちなみに、これが唯一のオプションではないことは注目に値します。 実際、この写真では何も書くことができます。 主なことは、ユーザーがそれをクリックしたいと思った、そして彼はその後彼が待っていたことを理解しました。 例:
グループのジャンプメニュー
メニューメニューは、メニューの発表の写真がアバター付きの1つの画像です。 ここの本は、そのようなメニューを作る方法を詳しく説明しますが、今のところ美しく見えるように見えます。
gifkaとAvatar 1つの画像に
しかし、ヘッダーのデザインのこのバージョンは本当に私を賞賛しました。 自動的に再生されたGIFは、アバターを単一の構成にマージし、それに情報がまったくないとしても、ユーザーの注意を引き付けます。
ところで、私はSergei ShmakovのSMMマーケティングーセーターにこの例を守りました。 だから、私は私の感謝の感謝を表明します:)
隠されたメニュー
隠しメニューはグループに対してのみ使用可能です(そのような機能のページはありません)。 それを見るためには、関連リンクをクリックする必要があります。 さらに、この設計方法は、ユーザーがコミュニティの主な情報に表示され、メニューを使用したい場合は、クリックするだけです。 しかし、ここでは小さなマイナスがあります - すべてのユーザーがこの関数の存在について知っているわけではないので、メニューはそれがページの先頭に固定されていたら注意を払うことができます。
自動的に再生可能なビデオ
2015年11月末には、興味深いイノベーションがソーシャルネットワーク「Vkontakte」に登場しました - ユーザーがあなたのページにやってくるとすぐに、ヘッダーに添付されているビデオは自動的に再生を開始します。 このレセプションでは、ユーザー(特に最初にあなたのページに行った人)のさらに注目を集めることができます。そして実際には干渉しません。
ページのヘッダーにそのようなビデオを追加する方法
このためには、3つの条件を満たす必要があります。
- ローラをレコードに取り付け、コミュニティ上部にこのエントリを統合します。
- ローラーに加えて、レコードには何も添付されるべきです。 意志のビデオとテキストだけです。
- ビデオは "Vkontakte" - サードパーティのプレーヤーはサポートされていません。
多くの再返金を取得するエントリ
あなたのページのヘッダー内の場所を生産的に使用するもう1つの方法はあなたの最も一つを修正することです 成功した投稿 - すでに採点しているものと利益を続けている人 たくさんの 好き句と決定 なぜそれをするのですか、私は誰もが理解できると思います - より多くの再投稿、より多くの報道がより多くの購読が表示されます。
新しいクリップ、アルバム、イベントの発表
新製品/サービスの発表
割引とプロモーション
ケース、カスタマーレビュー
広告アプリケーション
実用的なジョーク
コミュニティルール
他のソーシャルネットワークへのリンク
私はヘッダーのデザインのためのすべてのオプションから遠くに挙げました。 実際、カバーの上に、固定された投稿には、仕事、広告、最高の商品へのリンクなどを投稿できます。上記の例を限定しないでください。 あなたの目標を達成するためにあなたのコミュニティのデザインを使ってあなたのコミュニティのデザインを使ってください。
アバターには
アバターはあなたの会社のロゴと美しい画像、そしてマーケティング担当者の作業機器ではなく、彼が目標を達成します。 すべての詳細を分析しましょう。それがユーザーの注意を引き付ける方法とターゲットの行動を実行するように彼らに励ますことを促しましょう。 ミニチュアから始めましょう。
ミニチュアアバター
- ミニチュアアバターのテキストは、読み取ることができるように十分に大きくなければなりません。
- テキストはミニチュアを超えてはいけません。
- ユーザーはアバターに描かれているものを明確にする必要があります。
- 可能であれば、それはStock Stock Stock Stock Stockイラストをよりよく使用しています。
- アバターのサムネイルが柔軟で退屈していることは望ましくありません。そうでなければ、競合他社のより多くの鮮やかなアバターの背景に対して失われるでしょう。
- あなたのアバターがモダンに見えたいのなら、小さなテキスト、影、勾配、そして意味的な負荷を持ちません。 あなたのアバターはできるだけ単純できちんとしているべきです。 このスタイルは今傾向があります。
- ユーザーの注意を引くと、テープ内の他のアバターの背景に対して際立って目標がある場合は、ファンタジーを含める必要があります。 あなたが面白いコミュニティを探しているとき、あなた自身が注意を払うことについて考えてください。 ここでは、例えば、すでに既に燃焼ライトでアバターを引き付けた。通常、新しいメッセージが来たことを示します。 これは非常に古いレセプションですが、何らかの理由で彼はまだ私に影響を与えます - 私が同様の光を見たとき、私は間違いなく彼の目を削除します。











このテクニックはあなたのページと一緒に機能すると主張していません。 私が伝えたいと思っている考えは、非常にそして非常に多くのことを目立つ方法は、この質問をしていくつかの創造性を示す必要があるということです。 たとえば、私自身がほとんど考えられていなかったもう一つの興味深い考え:

アバターは黒い丸です。 なぜそれをするのはなぜですか? しかし、あなたがコミュニティのリストを残したとき、そのようなアバターは自分自身に魅了されています。
ミニチュアアバターにはどの情報が配置できます
アバターのミニチュアが非常に小さいサイズを持っているという事実にもかかわらず、それはあなたのコミュニティに加入者を引き付けるためにそれを使用するために使用することができます。 どうやるか? いくつかのオプションを検討しましょう。
新製品発表/サービス/イベント

会社/サービス/ページの利点

会社の電話番号

良好な価格

送料無料

ちなみに、会社が送料を提供することが非常に頻繁にはグループの名前に追加された情報が追加され、ユーザーが間違いなく注意を払うことができます。

株式会社

競争

求人

アバターは何になるべきですか?
私はアバターのサムネイルとそれのどのテキストを配置することができるのかを調べました。 そして今、自分でアバターに行きましょう。 完全版 アバターは、カバーが取り付けられていないコミュニティにのみ表示されます。 このセクションを書いたそのような場合はです。 だから、あなたの会社が責任を持ってそして専門的にページの作成に近づいたことをすぐに理解するように、あなたのコミュニティのアバターであ\u200b\u200bるべきです。
- アバターは定性的でなければなりません。 これを達成する方法については、もう少し高く書いた。 この部分を逃した人のために、私は短いと言います - アバターのサイズはあなたが計画しているより2~3倍でなければなりません。
- アバターはメニューから組み合わされていることが望ましい:同じ色方式があり、同じフォント、要素などが同じであった。 例:
- アバターとミニチュアアバター自体は異なることがあります。 たとえば、アバターに円を描くことができ、あなたが好きなようにそれを手配し、この領域をミニチュアとして選択し、他のスタイルで行われています。
- ユーザーにあなたのページを購読したり会社にメッセージを送ったりすることを奨励するために、アクションに対応するアバターの下部に収容でき、矢印でボタンを指していることを維持できます。
- アバターの情報を投稿しないようにしてください。それ以外の場合は、過負荷や乱雑に見えます。 最も重要な項目をそれに追加し、それらの間に空気があることを確認してください。

別の選択肢は、アバターを2つの部分に分割することです。 1つ - ミニチュアのため、そして2番目のアバターの残りのために - 。




アバターにはどのような情報がありますか?
実際、アバターでは何も置くことができます。 ミニチュアとは異なり、ここでは本当にローストする場所です。 主なことはそれを虐待することではありません:)
サイトドメイン

電話/住所/作業時間

コンテスト/シェア

最も購入された製品/ New

配達に関する情報

広告モバイルアプリ

会社/ページ/商品の主な利点など

品揃え/新たな創造性などを更新する

あなたのコミュニティが公式であるという情報

今後のイベントに関する情報

他のソーシャルネットワークのアカウントアドレス

拡張ページの説明

パウチ

一般的に、アバターではあなたが絶対に任意の情報を投稿することができます。 私はあなたが他の人が何をするのかを見ることができ、そしてそれらの例を刺激することができるように、私はいくつかのアイデアだけを持ってきました。 さて、私の頭の中で主な勧告を維持してください:アバターは高品質であるべきです、フォントは大きく、そしてより多くの空気の要素の間です。
ジギングアバターとメニューを作成する方法
商品化のアバターとメニューを作るためには、プログラムが必要になります。 アドビフォトショップ。 またはそのアナログ。 私は「Photoshop」の例について全体のプロセスを説明します。 じゃあ、行きましょう。
- この記事のために具体的に準備した「Photoshop」のテンプレートをダウンロードしてください。 通常のサイズ(メニュー - 幅510ピクセル、アバター - 200)または拡大(幅のメニュー - 1020ピクセル、アバター - 400)。
- ベースを付けたい画像を開きます。
- それをコピーし、テンプレートに挿入して、それをカットしたいと同じくらい配置します。

- エフェクト、テキスト、グラフィックなどを追加します。

- イメージの一部を(50ピクセルのそのスペース内)を失いたくない場合は、次のGIFに示すように右側にスライドさせます。

- 「カッティング」ツールを選択して、「ガイドのフラグメント」ボタンをクリックしてください。

- 不要なフラグメントを削除し(マウスを右クリック - [フラグメントを削除]を調整し、すでに使用可能なものを調整します(マウスを右クリック - 空の場所をクリックします。

- [ファイル]セクションに移動して[Webコマンドの保存]を選択します。

- 写真を保存した場所(デスクトップまたは特定のディレクトリ)に移動し、そこで "images"という名前のフォルダを見つけます。 それはあなたのイメージになるでしょう。 それでは、ページにそれらを注ぐことだけが残っています。

P.S. アバターの高さはあなたの裁量で変更することができます。 私は最大サイズ - 500ピクセルを取りましたが、この値は少なくなることがあります。 たとえば、 "Wiki-Markup"ページのように:
ウィジェットの使い方
ウィジェットもVKコミュニティデザインの一部です。 それらの助けを借りて、注文し、あなたのニュースレターを購読し、競争に参加し、フィードバックを読んだりしたり、コミュニティで検索を開く、ギフト、割引クーポンなどを開くなどしたりします。
ウィジェットがVkontakteページを見ているものの例をいくつか示します。



投稿に画像を発行する方法
あなたがウェブデザインに従事しているか、芸術的な味と優れた感覚を持っているならば、あなたは思い付くのが難しくないでしょう フォームスタイル あなたの画像のために。 しかし、この記事の中で少数派があるようです(私は彼らのことを気にしない)。 したがって、成功した会社の例に基づいて、これがどのように行われるかを詳しく見てみましょう。
ちなみに、彼らの画像をブランド化するほとんどすべての有名なVkontakte会社に注意を払う、すなわち小さなロゴ、あなたのページのアドレスまたは透かしを追加します。 ブランドの認識を高め、コピー画像を保護します。 これを行う価値があるのですが、誰もが自分自身を決めます。 お勧めされることをお勧めされる唯一のもの:あなたがまだそれをすることにした場合は、あなたのロゴを明るくしないようにしてください。魅力的です。
良い画像を入手する場所?
私たちのブログはこのトピックに関する良い記事を持っています - ""。 彼らはすべて無料ですが、ある種の登録です。 あなたが自分に適したものを拾わない場合は、検索してみてください。 キーワード +壁紙(または英語の場合は、壁紙)。 通常、この要求は行きます 品質の画像。 しかし、ここでは注意深く、免許の種類を確認する必要があります。 深刻なビジネス、あなたはトラブルに遭遇することができます。
そして、「Photoshop」で働く方法がわからない人を何をするか?
「Photoshop」(または他のグラフィック編集者)で働いていない場合はまだ開発の時間を強調する準備ができていない場合は、さまざまなソーシャルネットワーク用の既製の写真の既製のパターンを持っているサービスを使用できます。
1. fotor.com。


その後、画面の左側には、興味のあるテンプレートを選択します。 ダイヤマンアイコンがないテンプレートのみを無料で提供しています。


テンプレートに挿入し、マウスの左ボタンを選択し、レイヤー(サンドウームアイコン)を選択して[下へ移動]をクリックします。 したがって、私たちの写真は背景に戻り、すべての碑文はその上に置かれます。

その後、テキスト、フォント、フォントサイズ、碑文のレイアウトなどを変更します。

次に、フロッピーディスクの形式でアイコンをクリックし、名前、画像形式、品質を選択し、ダウンロードするには標識ボタンをクリックします。

canva.com。
あなたのイメージを美しく手配するのに役立つもう一つのサービス。 それは前のものと同じ原理で動作します。 サービスに登録します(あなたはあなたを使うことができます googleアカウント+またはEメール)。

私たちはあなたの活動を選びます。 あなたが友達を招待するように頼まれたステップ、私たちはスキップします。 長方形の写真、またはInstagramの入力が必要な場合は、Facebookでエントリを選択したメインメニューに入ります。

テンプレートを選択します(テンプレートが "free"マークの場合は、無料であることを意味します。テキストを変更します。

必要に応じて、ディメンションをカスタマイズした画像をロードし、テキスト、フォント、および碑文のレイアウトを変更します。 その後、[ダウンロード]ボタンをクリックし、画像のフォーマットを選択してコンピュータまたは他のデバイスに保存します。

編集者に記事を発行する方法
最近、 "Vkontakte"あなたはあなたの記事を特別な編集者にすることができます。 記事を作成するには、文字「T」をクリックする必要があります。

Wikie Markupを使う方法
さて、私たちは最も興味深くそして同時に複雑なセクションに近づいた。 おそらく読者の間では、Wikiマークアップが何であるかわからない人がいる人がいます。一般的に、この用語は聞こえます。 したがって、私はあなたのために特別な定義を与えます。
Wika Markupは、Webサイト(通常はWiki-Projectクラスに関連する)の\u200b\u200bテキストを設計するために使用されるマークアップ言語で、HTML言語の機能へのアクセスを簡素化することができます。 WebサイトWiki-Pages - 通常のエントリとテキストナビゲーションに代わる優れた代替手段。 大きな記事を作成する必要がある場合 さまざまなフォーマット テキスト(太字のフォント、アップライフ、ヘッドラインなど)またはそれにグラフィックを追加するか、コミュニティに従ってカラフルなナビゲーションメニューを作成するだけです - Wikiが不可欠です。
同様に、WordPress(またはその他のCMS)の両方にHTMLエディタがあり、それで記事を作成し、[連絡先]に独自のエディタがWikiページを作成および編集するための独自のエディタがあります。 彼はこのように見えます:

このエディタでは、ナビゲーションメニューが作成され、写真、ビデオ、およびオーディオの録音の記事が作成されます。 ここだけで、このエディタで作業方法を詳細にスキャンしますが、まずブックマークに2つのリンクを追加するように依頼します。 彼らはWikiマークアップの研究であなたを助けます。
この記事はなります 詳細マニュアル そして、VKontakteグループのメニューを作成する方法をお知らせします。 VCグループの美しくデザインされたメニューは、訪問者の実際の増加と現場での売上高の成長に貢献しています。
こんにちは、私の親愛なる読者。 今日教えてみましょう group Vkontakteの美しいメニューを作る方法 そして完全に無料です。 ちなみに、そのようなトピックを作成する方法を学ぶことは、それに少し獲得できます。 コミュニティを作成せずに1つの商業サイトはうまくいきません ソーシャルネットワーク 特に、vkは、新しい顧客を持ち込むのを助けること、そしてあなたのビジネスを促進するのを助けることが保証されています。

しかし、あなたのコミュニティが魅力的ではなく、他のみんなのようにそこに滞在したいのかどうか? 誰もいないと思います! それでは、高品質のデザインであなたのグループを飾りましょう、そして非常に早くそれをする方法を学びましょう。 グラフィックと将来のメニューの作成を開始する前に、写真を追加するためにPhotoshopプログラムをコンピュータにインストールする必要があります。 多くの人が写真をまったく切り取る必要がある理由を尋ねます。 ポイントは、各メニューリンクについて、共通のバナーから別のストリップを作成する必要があります。
今日作成されたメニューにはいくつかの種類があります。
- アクティブポイントで開きます。
- 固定レコードの形で閉じています。
- 別々の写真またはバナーとメニューの共通の隣接写真を使用します。
両方のオプションの作成の本質は同じです。 追加の要素や記録の種類の主な違いのみ、この記事にはもっと詳しくなります。
メニューを操作するには私たちを助けるでしょう wiki-MarkupこれはVkontakteテキストエディタで今日組み込まれています。 それは通常とは異なり、特定のピクチャを出力し、所望の要素へのリンクを挿入するための標準的なコマンドがあるという事実とは異なります。 Wiki-Markupそれ自体がコードインサートを使用して、画像、ビデオ、その他の要素を表示できます。
VKグループのクローズドメニュー
に この場合 私たちのメニューをクリックすると、アクティブなポイントや画像でどのメニューが開かれるかをクリックすると、碑文「グループメニュー」の形でハイパーリンクのグループのメインアバターの左側を監視します。
メニュービューは次のとおりです。

グループのオープンメニュー(固定資料)
本質は、既に開くメニュー項目を作成することです。これは、通常、すべての条件に順に表示されているグループ自体の説明に表示されます。 私たちの写真は説明で祀られています。これは事前に準備し、それを活発なポイントを持つページとそれを接続します。 このメニュー それは非常に人気がありました 最近 そして顧客の需要があります。 彼らはこのように見えます:

Vkontakteグループの美しいメニューの作り方:ステップバイステップの説明
だから、まず最初に、私たちが右に置くグループの主なアバターとバナーの形で私たちのメニューのプラグを作成する必要があります。
- アバター200x332ピクセルの場合。
- メインメニューバナー395x282ピクセルの場合。
あなたが画像の高さが異なりますので、写真が高さに移動せず、コミュニティの名前とステータスの高さと同じレベルになるように行われ、この価値が必要です。メニューのメニューから削除されます。
メインアバターグループ332の高さがそれから50を取り、メインメニュー82の高さを取得するためには、メインメニュー82の高さを取得する。サイズが問題でない場合、高さは任意であり得る。

コミュニティの作成後の次の手順では、資料を構成してから、参加者に追加のページとブロックを作成することを禁止する必要がありますが、壁にのみ書き込みます。 これを行うには、以下のように私達の材料を "限定"にする必要がある「コミュニティ管理」というアバターグループの下のセクションにアクセスする必要があります。

さて、一般的な構成を作成しましょう。 あなたは確かにアバターの代わりに写真を挿入することができますが、素人ではなく、それが一方のフル絵であるようにそれを専門的にする方法を示すために、それを別のフル絵であるように示す方法を示すことができます。
600×350ピクセルの寸法で新しい布を作り、ステンシルとして使用します。 作業するには、すべての要素と行のサイズをピクセル内のサイズを変換する必要があります。これは次のようになります。 "edit-installation-main"とここではすでにピクセルを展示しています。
創造の次のステップ 開くメニュー バナーとアバターの下にtenderloinを作る必要があります。 これを行うには、左垂直メニューセクションに移動してカットを選択します。

マウスの左ボタンを使用して、エリアを割り当てるかのように、必要なサイズのブロックを選択する必要があります。各選択後に、[削除]ボタンを押して[削除]ボタンを選択して選択します。 50%グレー。 そのような動作は、ブロックが望ましいサイズになるという事実につながり、主な背景とは異なる色で強調表示されます。
次のことが起こるべきです。

そして今、我々は単に消しゴムと「マジック消しゴム」機能を選択し、私たちはすべての灰色のブロックをクリックして、カットアウトでステンシルを入手します。 次のステップは私達の主なイメージを選択して背景の下に置き、あなたが他の広告要素かどうかのメニューの名前でテキストを書くことができる既製の写真を取得します。

優れた。 あなたが私たちのデザインの写真を置いた後、私たちは「Webに保存する」ことを選ぶことができます。 今、私たちは私たちのグループにまた行き、主なアバター(垂直)を注ぐことができます。 Wikiマークアップコードを操作するときは、後でメニューのバナーを使用します。
ユーザーをサードパーティのサイトまたはグループ自体のアルバムやディレクトリの希望のパーティションにリダイレクトするアクティブなアイテムを使用して、メニュー自体を作成しましょう。 私たちはさまざまなイメージを使います))))。
そのため、Photoshopに戻り、400 x 300ピクセルの寸法の新しいキャンバスを作成します。 その後、section:file-placeを選択して、メニューの背景の写真を選択します。
写真では、将来のメニューのボタンを置き、希望のブロックを選択して上記のように写真を切断します。 その後、「Web用に保存」を選択して、カットのあるフォルダを取得します。 私の場合は、4枚の写真が別のフォルダに表示されました。

今度はPhotoshopからアンロードされた別のアルバムを記入し、から隠す必要があります 詮索。 ダウンロード後、各写真はその新しい名前と一意のIDを受け取ります。
あなたが持っているべきであることに注意してください。
- 材料は「限られた」モードで開いています。
- 議論が含まれています。
- 写真付きのフォルダがすべて開かれています。
これで、メニューに表示されるページを設定する必要があります。 これに進みます メインページ コミュニティと新鮮な素材を選択して編集して「私たちのメニュー」を呼び出します。
次に、Photoshopで切断したときに得た写真を挿入する必要があります。 誰かがマークアップコードを使用していますが、カメラのアイコンをクリックして互いに互いにダウンロードして画像の挿入を選択することを提案することを提案します。

働くB. テキストエディタ 写真を読み込んだ後、右上隅にある括弧の形のアイコンをクリックします。次のコードを見てください。
ヒント: 重要な点 画像をロードした後はインデントの削除です。 これは、画像のサイズの前に「NOPADDING」を挿入することによって解決されます。
説明のために、それはそれが撮影された場所からそれを書くが、すべてが自動的に挿入され、賢明になる必要はないことを考えると、そしてそれぞれの画像を書き込み、そして単に読み込んで保存することを開く。
[]
xxxxx - あなたの写真のID
yyyyy - ピクセル単位の幅(388以下)
最終的にこのように判明する必要があります。
今私達の写真は別のバナーに集められます。 そして、各項目をリンクに追加するには、マークアップが画像でオフになっているときとリンクセクションにコピーされたURLを挿入するときに押すだけです。
そして、私たちは私たちのメニューVKontakteを作成するために最も重要かつ最後のアイテムに近づいた。 今私達は私達のページを写真で保つ必要があり、その住所をコピーする必要があります。 私の場合、彼はこのように見えます:
http://vk.com/page-116682062_51411604?act\u003dedit&hid\u003d1839506767630676およびSection\u003d Edit.

記事の始めに私たちはメニューキャップを行ったことを忘れないでください。メニューキャップは、主なアバターの継続になり、ステンシルもしました。 それは私たちが必要としています。
メインページに移動して、次の手順を実行します。
ステップ番号1。
テキストボックスの村のアドレスを挿入する 新しい録音 壁に、その後リンクに変換されます。
ステップ番号2。
録音するには、メニューのプラグの画像を添付して、[送信]をクリックします。

ステップ3。
録音が公開された後、録音の左下にある作成時をクリックして「修正」を選択します。


優れた!!! この最後に。 今、あなたはクールなメニューを作成する方法を知っていて、この良いお金でお金を稼ぐことができます。 私は皆に次の順序ですることを助言します。
- 構造を発明し、メニューイメージの設計を注文します。
- 私たちはフィッティングサイズをしてすべての画像を切断します。
- アルバムに写真を挿入します。
- エディタですべてのカットを編集して、グループのメインページに公開します。
その結果、このメニューを入手します。

しかし、押されたときのメニュー自体は、アクティブな参照でポップアップします。 サイズで遊んであなたの画面にフィットする価値がありますが、モバイル機器のディスプレイを忘れないでください。

重要: 2016年にVKの設計を変更した後、画像の作成時に新しい変更が加えられました。
ダウンロードメニューテンプレートVK Group +すべてのソースレッスン
私は材料が役に立つことを願っています、そしてあなたはVkontakteグループのための美しいメニューを作る方法を簡単に理解していました。 新しい投稿でブログの更新と速い会議を購読する。 質問がある場合は、コメントにそれらを書いてください、そして私は間違いなくあなたを助けます。
統合読み取り用のビデオを適用します。