Рисование баннеров. Как создать эффективный баннер? Будьте оригинальны
А что если вы не готовы оплачивать услуги студии и агентства, фрилансера? Что если ваш бюджет был затрачен на другие не мало важные задачи для бизнеса? Или возможно вы не нашли ответственных исполнителей, которым вы доверили эту задачу? Не каждый предприниматель, бизнесмен, блоггер – готов потратить свои деньги на работу студии или фрилансера. Возможно, не всегда рационально тратить на дорогостоящие услуги. Команда Баннерович для этого изготовила конструктор баннеров онлайн, что бы каждый пользователь сети Интернет мог изготовить баннер, анимированную открытку, баннер на сайт своими силами и без оплаты дорогих услуг агентства или студии. Изготавливая баннеры у Баннеровича, юзер экономит свои денежные ресурсы и время.
Наша команда Баннерович – предлагает вам услуги для изготовления баннеров, вы изготавливаете баннер в Интернете на веб ресурсе, без загрузки программного обеспечения и своими силами. Конструктор баннеров дает возможность сделать баннер легко, быстро и экономно!
Вам нужно задействовать свою креативную часть, которая в каждом человеке есть, и изготовить баннер для своих нужд. У Баннеровича изготовлено более 500 баннеров на сегодня. Посмотрев вы можете представить, что можно сделать в этом конструкторе баннеров! Мы уверены, что ваш баннер, сделанный вашими силами будет намного лучше!
Просто возьмите и сделайте баннеры! Хочешь сделать хорошо – сделай сам!
Флеш баннер онлайн.
Как создать простой, но в тоже время интересный и солидный банер на флеше? С онлайн конструктором , вам не придется изучать громоздкие программы для создания флеш роликов (типа макромедия или адобе флеш). Работать с конструктором проще некуда, загрузили фотографии, если нужно добавили текст, потом установили переходы между слайдами и готово.

Разберем по порядку. Заходим на сайт, и жмакаем большую оранжевую кнопку "CREATE ANIMATION". Далее нам предлагают выбрать размер нашего будущего баннера (имеется набор стандартных размеров) и если нужно подложку из заготовок. Жмем "Create Banner" и попадаем в рабочее пространство конструктора. Интерфейс на английском, но разобраться при желании труда не составит.
Рассмотрим основные функции, которыми мы будем чаще всего пользоваться.
Левая боковая колонка "Slides", это непосредственно место где будут располагаться кадры нашего баннера, здесь можно задавать время сколько кадр будет "светится", а также копировать и удалять кадры.
Верхнее меню , там где "Appear", "Stay", "Disappear", "Filters". По порядку:
- Appear — эффект появления кадра.
- Stay — эффект кадра пока его время не истекло, как то так)
- Disappear — эффект при уходе кадра.
- Filters — эффект для текста.
Центральное поле , рабочее пространство по работе с отдельным кадром. Здесь вставляем картинки и текст.
В процессе работы можно предварительно просматривать, чего получается, кнопка "Preview Banner". И последнее, скачиваем наше творение при помощи большой зеленой кнопки "Download Banner (SWF)". В верху можете наблюдать, чего я наворотил)
Янв 26 2014
Маленький человек может сделать многое.
Доброго времени, читатели моего !
Недавно я рассказывал о создании . А эту статью я посвящаю созданию баннеров.
Создание баннеров пригодится для проведения рекламных компаний.
Такой баннер вы видите в левом углу моей статьи.
Если вас интересуют покупка и продажа статей, а также проверка их на плагиат, смело кликайте по баннеру.
Вы, наверное, когда-нибудь задавались вопросом «Как сделать баннер самому, бесплатно, без знания кода HTML, фотошопа и других заморочек.»
Сегодня я постараюсь предельно ясно, без воды рассказать и показать Вам как сделать баннер самому?
Для создания баннеров можно использовать онлайн генераторы баннеров, в которых можно внести свой текст, выбрать шрифт и цвет, фон или его изображение, и получить код баннера.
Затем Вы можете расположить этот код в любом месте Вашего сайта или блога.
Здесь я перечислю несколько генераторов для создания баннеров, а Вы посмотрев возможности каждого, выберите для себя самый удобный и красивый:
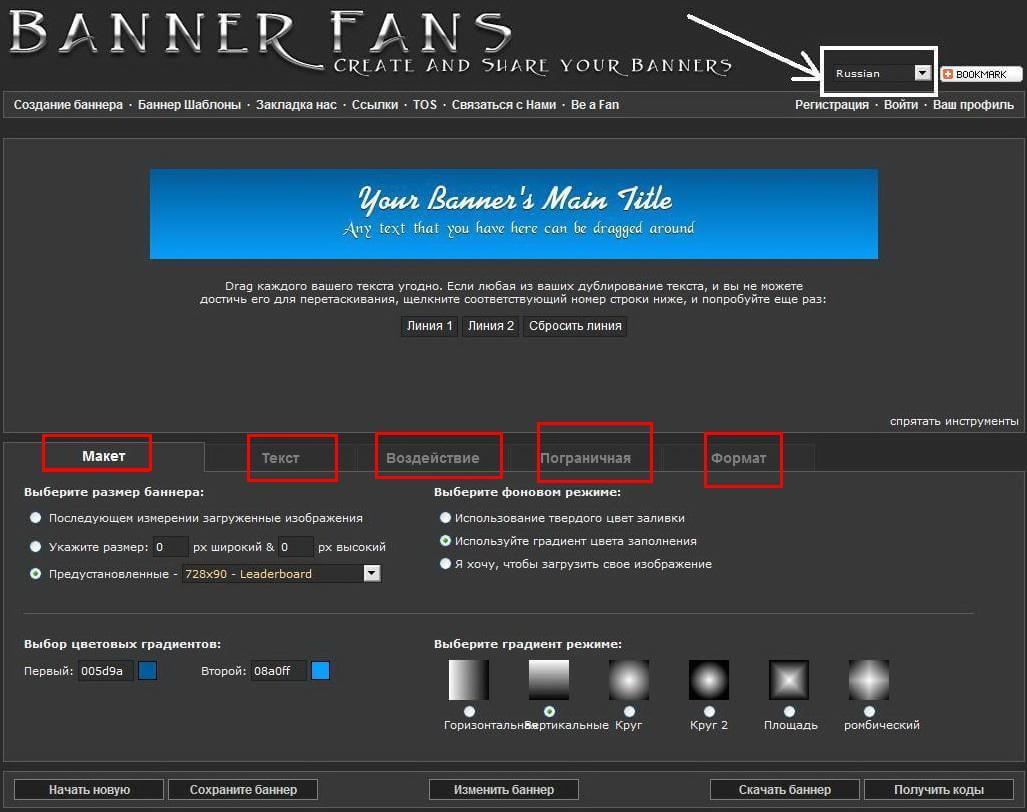
- – есть возможность перевода на русский, выбрав язык в верхнем правом углу.
Используя все имеющиеся у генератора инструменты, Вы можете получить приличный баннер и совершенно бесплатно.
Пять шагов отделяют Вас от готового баннера. На скриншоте в красных прямоугольниках выделены эти самые пять шагов.
В первом – выбираете макет баннера, задав ему размер, заливку фона, с применением градиента цвета.
Во втором — выбираете шрифт (для русских букв выбираете Stock), его размер, цвет букв, поворот текста.
В третьем шаге задаёте тень для текста, его толщину и яркость и цвет.
В четвертом – задаете формат рамки, её цветность, яркость и толщину линий.
В пятом шаге выбираете формат файла – .jpg; .gif; .pnd – от этого зависит размер и качество изображения вашего баннера.
Делая каждый шаг нажимайте на кнопку «Изменить», чтобы видеть ваши шаги на экране и своевременно вносить изменения.
Добившись требуемого результата, получите код своего баннера и установите на своем сайте или блоге.
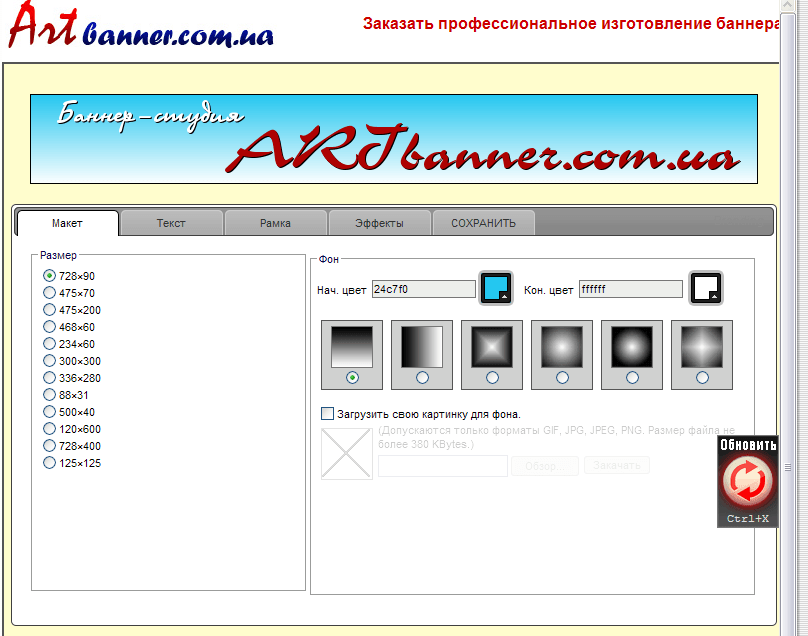
- – русскоязычный генератор, чем-то похожий на предыдущий. Здесь также нужно пройти пять шагов и получить код баннера.

Используя все возможности генератора, можно создать баннер самому, без знания кодов программирования и навыков фотошопа.
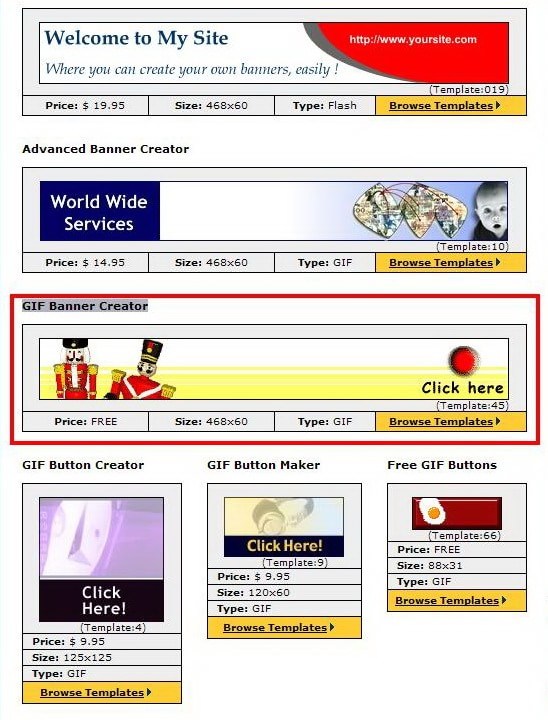
- – англоязычный генератор, платный. Но если Вы внимательно посмотрите, то в третьем ряду есть шаблоны для создания баннеров бесплатно. На скриншоте показано в красном прямоугольнике.

Кликните по баннеру с солдатиками, и перед Вами откроется страница, на которой Вам предложено выбрать баннер из 54-х шаблонов.
Здравствуйте, уважаемый читатель. Скорей всего Вы нашли эту статью с помощью поисковой системы, а это значит, что мне не нужно Вам рассказывать, что такое баннер и зачем он нужен, Вы и сами это прекрасно знаете, а в первую очередь Вас интересует, как и где можно легко и бесплатно создать баннер .
Вы готовы начать бесплатно создавать баннер? Итак, приступаем.
Когда мне нужно бесплатно создать баннер, я чаще всего использую бесплатный онлайн сервис .
И сейчас я покажу Вам, как я создаю баннер для продвижения моей партнерской ссылки компании в новом сервисе контекстной рекламы Madvertising.
Открываю страницу BannerFans:
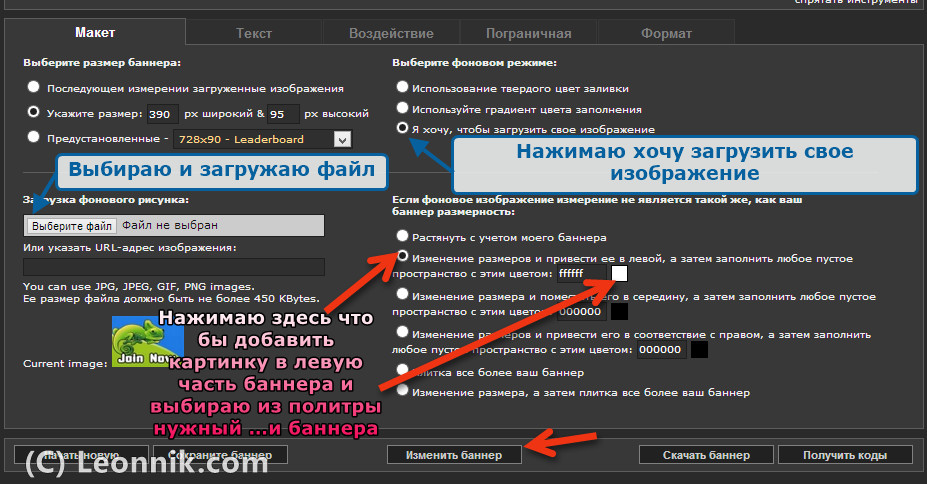
В правом верхнем углу страницы, выбираю русский язык , так как перевод автоматический, он немного кривоват, но понять, что и как нужно делать, бесплатно создавая баннер, не сложно. В верхнем блоке я всегда вижу результат изменений создания баннера. После каждого изменения я нажимаю на кнопку Изменить баннер и смотрю, что получилось. В нижнем блоке страницы BannerFans есть панель инструментов с вкладками.
1. Вкладка Макет отвечает за внешний вид создаваемого баннера: его размер, цвет фона, здесь можно загрузить свою картинку, картинка может быть как по размеру всего баннера, так и его отдельной части, а для остальной части баннера можно подобрать цвет фона и т. д.
Если я создаю баннер, на котором только текст, то я выбираю его размер из предустановленных или сам прописываю его размеры, а ниже выбираю цвет фона и градиента, если мне нужно, чтобы фон баннера был одного цвета, я ставлю точку в строке Использование твердого цвет заливки и Выбор настройки цветовых градиентов исчезает, остается только настройка одного цвета фона.

В этой инструкции, как бесплатно создать баннер, я покажу Вам более сложный вариант, где в баннере будет присутствовать не только текст, но и картинка.
Картинка не на весь баннер (это проще), а на часть создаваемого баннера.
Для создания баннера в сервисе контекстной рекламы madvertising я выбрал специфический размер баннера 390×95, такого размера нет в предустановленных размерах BannerFans, значит мне нужно указать его вручную.
Для этого я установил точку Указать размер,
написал размеры по ширине и высоте, и ниже нажал на кнопку Изменить баннер.
В верхнем окне смотрю результат изменения создаваемого баннера.

Дальше мне нужна картинка, которую я делаю из логотипа компании ParadoxCash, такая симпатичная зверушка. Для баннера меня в первую очередь интересует размер картинки по высоте 95 пикселей, ширина картинки не так важна.

Картинка готова, выбираю пункт Я хочу, чтобы загрузить свое изображение. После этого справа, там, где указывал в ручную размеры баннера, настройка поменялась автоматически, включился пункт Последующем измерении загруженные изображения, так как мне это не нужно, вновь включаю пункт Укажите размер.
выбираю и загружаю картинку, как Вы видите на скриншоте, эта картинка появилась под формой загрузки. Картинки должны быть в форматах JPG, JPEG, GIF, PNG и не более 450 KB.После этого нажав на пункт Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом я настраиваю, чтобы картинка установилась в левую часть баннера и, кликнув на квадратик цвета фона, выбираю из палитры, нужный мне цвет фона, я выбрал белый (ffffff). После этого нажал на кнопку Изменить баннер и увидел, что получилось.

Вот так можно бесплатно создать баннер онлайн.
Размер выбрал, картинку вставил, фон остальной части баннера установил, теперь нужно написать рекламный текст, чтобы заинтересовать людей.
Для этого переключаюсь с вкладки
Макет
на вкладку
Текст
. Здесь я вижу шесть линий, в которых можно написать предложения, слова или даже отдельные буквы, если нужно. Для каждой линии можно выбрать отдельный Шрифт, Размер Шрифта, Цвет и Вращение. Чтобы не мешались, во второй линии удаляю слова, а в первой пишу свой текст, выбираю шрифт, размер цвет.
Нажимаю на кнопку Изменить баннер и смотрю на результат созданного баннера. Нравится, не нравится, меняю что хочу, не забывая после каждого изменения нажать на кнопку Изменить баннер и посмотреть, что у меня получилось. Если мне нужно переместить текст по баннеру, я захватываю его левой клавишей мышки и перемещаю в нужное место.
На этом этапе создания баннера, я могу открыть вкладку Воздействие и установить для каждой линии свои эффекты: Тень, Расстояние, Цвет и т. д. А могу выбрать без эффектов (No shadow) не забывая нажимать на кнопку Изменить баннер и смотреть, что получается. Во вкладке Пограничная я могу выбрать и настроить вид рамки баннера.
Так как я создаю баннер с текстом на английском языке, то для меня в сервисе BannerFans огромный выбор шрифтов, когда я делаю баннер на кириллице, то выбор шрифтов ограничен, посмотрите сами, кириллица хорошо отображается, когда я, нажав на выбор Шрифта , выбираю шрифты из страницы Stock (Arial, Impact и др.)
Все другие шрифты вместо кириллицы показывают квадратики (правда, я все не пробовал). После того как написал и настроил слова в первой линии, делаю то же во второй (а если нужно, то по очереди и с другими линиями текста).

После всех моих экспериментов, как бесплатно создать баннер , вот, что у меня получилось:

Не знаю, как Вам, а по-моему, ничего себе так, нормально получается, главное понятно, что предлагает этот баннер людям, которые его увидят.
Баннер создан, захожу во вкладку формат и выбираю в каком формате мне нужен баннер (я выбираю GIF, так как дальше буду бесплатно создавать анимированный баннер) теперь его можно скачать на компьютер нажав на кнопку Скачать баннер или Получить коды баннера (по умолчанию в кодах указана ссылка на BannerFans, чтобы заменить ее, нужно в верхнем поле прописать ссылку на свой сайт или партнерскую ссылку).

В заключении бесплатного создания баннера, давай немного поговорим о коде созданного баннера, если Вы выбрали вариант, “Получить коды”
1. Это обычный код баннера:
Как и написано прекрасно работает для сайтов блогов и т.д.
Но, как Вы видите в код нужно внести изменения. Например, если бы я сделал, этот баннер для этого сайта и этой статьи, код баннера был бы таким:
И скорей всего создав баннер, я скачал бы его на компьютер и после , загрузил бы его в библиотеку медиафайлов моего сайта и ссылку на изображение в коде изменил с “http://imagizer.imageshack.com/img538/3716/RTY2iI..jpg
Вот окончательный вариант моего кода баннера:
Сейчас Вы видите только код баннера, так как я написал его в визуальном редакторе моего сайта, если бы я переключился на текстовый (HTML) редактор и написал, этот код, Вы увидели бы такой баннер:

Переключился обратно в редакторе и видим уже не код, а сам баннер.
2. Это еще один обычный код баннера, но только более расширенный:
Здесь Вы сами видите, что добавлены дополнительные описания по шрифту, цвету, размеру текста. Этот код так же хорошо работает для сайтов, блогов, как собственно говоря и написано на сайте BannerFans.
3. Третий код баннера:
http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg
Это просто ссылка на изображение созданного Вами баннера, которое хранится по данному адресу. Это удобно, когда Вы например пользуетесь сервисом обмена показов баннеров и там нужно для запуска показов Вашего баннера, заполнить две строчки:
- Первая это адрес на который будут переходить люди при клике на баннер (обычно это партнерская ссылка)
- Вторая строчка, это адрес, где хранится картинка Вашего баннера.
4 и 5. Эти коды баннера хороши для редакторов на форумах, если Вам нужно к сообщению или комментарию добавить Ваш баннер, воспользуйтесь, этими кодами предварительно изменив ссылки BannerFans на Ваши.
Вот, собственно говоря по кодам созданного бесплатно Вами баннера и все.
Как написал выше, дальше я хочу бесплатно создать баннер анимированный, для этого я создал два баннера в формате GIF с разным текстом и скачал их на компьютер. И в следующей статье я расскажу Вам как бесплатно создать анимированный баннер с помощью другого бесплатного онлайн сервиса по созданию баннеров.
При создании сайта нередко возникает вопрос, как можно сделать баннер для своего сайта. Что бы каждый мог его скачать как код и установить на другом сайте. В этой статье я расскажу, как можно сделать простой баннер для вашего сайта. Я здесь не буду касаться таких тем, как нарисовать простую картинку для баннера или как создать флеш баннер, так как это совершенно другая тема и требует больше информации и написания ряда статей. Поэтому об этом в дальнейшем, возможно, я и расскажу, как это всё делается, как рисуются картинки и как делается gif или swf анимация. Ну а здесь я просто скажу, что для создания, например, простой картинки или gif анимации можно воспользоваться программой Adobe Photoshop, на мой взгляд, это очень хороший вариант.
У этой программы очень широкие возможности для работы с изображениями и есть возможность создания gif анимации. Ну а для создания флеш баннера я могу посоветовать такую программу как SWiSH Max. В SWiSH Max очень широкие возможности для работы с флеш и gif анимацией. Так же SWiSH Max имеет много других достоинств и в ней есть уже готовые шаблоны флеш баннеров , которые вы можете использовать.
Но об этом как я уже и говорил высшее, нужно рассказывать отдельно. Поэтому вернёмся к основной теме как создать простой баннер для сайта .
И так для начала вам нужно нарисовать картинку для вашего баннера, предположим вы это уже сделали и разместить ее на сервере в интернете где, это не принципиально, вы можете разместить ее там же где и сам сайт, а можно и совершенно в другом месте. Главное что бы к вашей картинке был свободный доступ через интернет. К примеру, можно просто создать дополнительную папку там же где и находится ваш сайт, а в нее просто загрузить картинку для баннера. После чего нужно написать ссылку на эту картинку, (пример: http://postcard.16mb.com/images/joomla_logo_black.jpg) то есть полный путь к вашей картинке. После чего для того что бы эта картинка выводилась на странице пишем вот такой код
Пояснение к коду:
target= "Как должен выполнятся переход (_blank- переход выполнится в новой вкладке.) "
title= "Текст подсказка при наведении."
width="400" - Ширена баннера в пикселях.
height="80" - Высота баннера в пикселях.
border="3" - толщина обводки (Бордюра) вокруг картинки.
Вот с помощью такого простого кода можно вывести как статический баннер, так и анимированный (gif ) на страницу сайта.
Но для вставки флеш (swf ) баннера понадобится код немного посложнее.
И здесь при работе с (swf ) баннерами есть как свои преимущества так и недостатки. При выводе на странице обычного флеш файла в виде баннера не удаётся с помощью кода html сделать рабочую ссылку для перехода при клике по баннеру. Такой код просто не работает. Поэтому нужно делать сразу интерактивный файл swf который будет сам при клике перебрасывать по заданному адресу. С одной стороны это преимущество. Так как если вы вдруг решили поменять ссылку этого баннера на другие страницы. То вам ненужно просить всех у кого стоит ваш баннер менять ссылки, вы можете просто создать другой файл для баннера с таким же названием и заменить его у себя, а он автоматически будет подгружаться на всех сайтах у кого стоит код вашего баннера. Но с другой стороны вам нужно уметь работать с флеш анимацией. Недостатки такого баннера это то, что он не будет работать в тех браузерах, которые не поддерживают флеш технологии, хотя на сегодняшний день флеш работает практически во всех браузерах. Есть только такие как например опера или IE , в этих браузерах для того, что бы флеш заработал правильно его нужно для начала активировать.