Web Design Trends
- Übersetzung
Die Welt des Webdesigns ist bunt und vielfältig. Große Veränderungen finden hier nicht jedes Jahr statt. Dies wird durch das rasante technologische Wachstum bestätigt, das in den letzten Jahren gezeigt hat, dass wichtige Trends im Webdesign in naher Zukunft darauf abzielen werden, bestehende Entwicklungen zu verbessern.
Flaches Design wird strukturierter, „Kinoerlebnisse“ werden häufiger und die Verwendung von JavaScript-Bibliotheken wird mehr Experimentierfreude ermöglichen. Wir sind zuversichtlich, dass die wachsende Popularität von WebGL und Virtual Reality es uns ermöglichen wird, die uns bekannten Websites in etwas Neues mit interessanten interaktiven Funktionen zu verwandeln.
In diesem Artikel werden wir uns 11 der größten erwarteten Trends im Webdesign in diesem Jahr ansehen. Lehnen Sie sich also zurück und beginnen Sie zu lesen!
1. WebGL (Web Graphics Library)
Zu den neuesten Errungenschaften zählt eine auffällige Technologie WebGL (Web Graphics Library). Es verwendet viele erstaunliche Sites, die vor kurzem erschienen sind.Mit WebGL können Sie auf einfache Weise interaktive 3D- und 2D-Grafiken in hardwarebeschleunigten Browsern ohne Zusatzmodule visualisieren.
1.1 Interaktive 3D-WebGL-Anwendung
Erleben Sie Neugier (NASA)
WebGL war eines der zentralen Themen der SIGGRAPH 2015-Konferenz. Sie können sich eine Präsentation zu 3D-Grafiken und WebGL ansehen. auf diesem Kanal YouTube.
In anderthalb Stunden Video erfahren Sie mehr über die NASA-Webanwendung „Experience Curiosity“, deren Erstellung den dritten Jahrestag der Landung des Rovers „Curiosity“ auf dem Mars kennzeichnet. Mit der Anwendung können Benutzer den dreidimensionalen NASA-Rover auf der Marsoberfläche „fahren“ und den Manipulatorarm „steuern“.
Blend4Web (ein Framework zum Erstellen von browserbasierten 3D-Anwendungen) und Blender (ein Paket für dreidimensionale Modellierung und Animation) wurden verwendet, um diese Ressource zu erstellen.

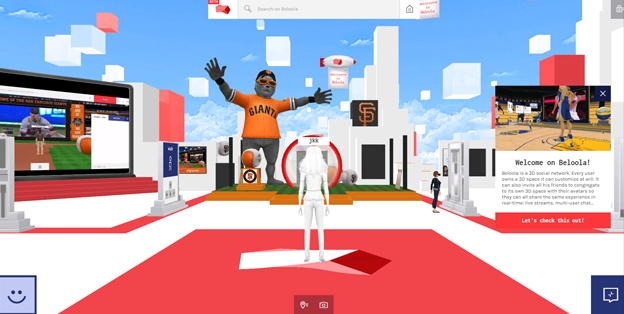
Die Beloola-Website verwendet three.js (Javascript-Bibliothek)

Projekt “The Boat” von SBS TV (Australien)
Das australische Fernsehen SSB TV überarbeitete die Geschichte des Schriftstellers Nam Le „The Boat“ über die Flucht aus Vietnam und verwandelte sie mit WebGL in eine interaktive Videogeschichte. Die Anwendung besteht aus mehreren Teilen mit hervorragenden Animationen und handgemalten Illustrationen. Wie im vorherigen Beispiel wird auch three.js verwendet.

Weilerinnerung
Aus technischer Sicht handelt es sich um eine kontinuierliche zweidimensionale Animation, die im Pseudo-3D-Raum ausgeführt wird. Es sieht sehr beeindruckend aus!
2. VR (Virtuelle Realität)
Virtual Reality (VR) ist eine verwandte Technologie, die die Welt der Gadgets im Jahr 2016 aufrütteln kann. Vielleicht wird sehr bald alles viel interessanter.
Timeshift165 Webseite
Tags:
- webgl
- webdesign
- javascript
Ein guter Websitebesitzer arbeitet ständig daran, es zu verbessern. Bei dieser Arbeit muss er sich nicht nur auf die Analyse seiner Zielgruppe, auf Webanalysedaten und Kundenbewertungen verlassen, sondern auch auf Branchentrends. Denn Trends enthalten viele nützliche Dinge, die die Kundeninteraktion mit der Website verbessern können. Trends müssen jedoch mit Bedacht angewendet werden. Wählen Sie nur diejenigen aus, die zur Lösung aktueller Probleme der Website und zur Geschäftsentwicklung geeignet sind.
Daher haben wir in diesem Artikel nicht nur eine Liste der Trends im Webdesign bereitgestellt, sondern auch Empfehlungen zur Anwendung dieser Trends auf Ihrer Website abgegeben.
1. Usability wird zur Ware
Ein Beispiel für die Verbesserung der Benutzerfreundlichkeit der Website http://www.telemirspb.ru/
Das Befolgen der Grundprinzipien der Benutzerfreundlichkeit hilft Websites, mehr Kunden anzuziehen und die Anzahl der Anrufe beim Kundensupport zu verringern. Immer mehr Unternehmen bieten Site-Audits an, da es erforderlich ist, Fehler auf der Site zu finden. Die Gewohnheit, über das Internet einzukaufen und Dienstleistungen zu bestellen, erhöht die Nachfrage nach praktischen Websites.
Leider erstellen viele Websites selbst und kommen dann mit der entstandenen Schande zu uns. Es ist wichtig, im Voraus über den Prozess der Interaktion mit der Ressource nachzudenken: Welche Abschnitte werden in der ersten Version enthalten sein und welche werden später hinzugefügt. Es ist unmöglich, alles vorherzusehen, aber die geplante Navigation spart Zeit und Geld für zukünftige Verbesserungen. Wählen Sie auch den Motor für die Site sorgfältig aus. Sie sollten keine Blog-Engine (z. B. WordPress) auswählen. Wenn Sie vorhaben, auf der Website etwas zu verkaufen, erstellen Sie Produkt- / Serviceseiten.
Wenn Sie in einem hart umkämpften Umfeld arbeiten, erkennen Sie, wie wichtig es ist, sich von Wettbewerbern zu unterscheiden.
Aus diesem Grund ist es bei der Planung der Erstellung einer Website oder der Verbesserung einer vorhandenen Website zunächst erforderlich, die Benutzeroberfläche mit den Augen des Kunden zu betrachten und die Probleme vorherzusagen, die der Benutzer möglicherweise hat.
2. Langtexte verschwinden
Seien wir ehrlich zu uns selbst: Niemand liest lange Texte. Ausnahmen sind Bücher und Artikel. Wenn ein Kunde eine Dienstleistung oder ein Produkt bestellen möchte, interessiert er sich für bestimmte Informationen: Preis, grundlegende Produkteigenschaften / Serviceinhalt, Lieferbedingungen / Lieferfrist. Kurze und strukturierte Informationen sparen dem Kunden Zeit und müssen bestellen. Besonders wenn ein Kunde mehrere Websites vergleicht, wird die präziseste Beschreibung definitiv davon profitieren.
Außerdem ist es für lange Texte unpraktisch, sie auf Mobilgeräten anzuzeigen, die fast jeder bereits verwendet. Laut den Ergebnissen der Weltstatistik ist die Anzahl der mobilen Benutzer im Oktober 2016 höher als die der Desktop-Benutzer.

Zeigen Sie die Zielgruppe Ihrer Website an, z. B. in Yandex.Metrica, im Bericht Zusammenfassung → Gerätetyp, und überprüfen Sie, wie viel Prozent der Kunden von Handys und Tablets stammen. Vergessen Sie diese Zielgruppe nicht, wenn Sie Inhalte veröffentlichen.
Fügen Sie Ihrer Site mit Bedacht Animation hinzu. Es sollte so genau und schnell wie möglich sein. Das Vergrößern des Bildes beim Klicken, Fortschrittsanzeigen beim Warten auf Ergebnisse auf der Website, das Auftauchen eines Popup-Fensters beim Hinzufügen eines Produkts zum Warenkorb, das Ändern der Farbe von Schaltflächen und Links nach dem Klicken sind die häufigsten Mikrointeraktionen, die Ihren Benutzern auf jeden Fall helfen.
6. Die Verwendung von blauen oder Live-Bildern

Das Breitbildvideo wurde durch Blaupausen ersetzt - Bilder, in denen sich nur ein Element bewegt. Am besten platzieren Sie sie auf dem ersten Bildschirm der Seite, um die Aufmerksamkeit des Benutzers auf sich zu ziehen und einen Wow-Effekt zu erzielen.
Wenn Sie ein solches GIF unter dem Thema der Site auswählen, sieht es sehr cool aus. Sie können beispielsweise ein Live-Foto Ihres Hauptprodukts aufnehmen und es auf der Hauptseite oder auf Bannern mit Freigaben platzieren.
In Russland wird der blaue Himmel hauptsächlich in sozialen Netzwerken verwendet, daher geben wir Beispiele für ausländische Standorte - einen Standort zum Schutz des Wassers und zum Mieten von Autos.
7. Ablehnung von "typischen" Fotos

Wir hoffen, dass alle Arten von Männern, Mädchen mit Kopfhörern und Fotos von lächelnden Familien von den Websites verschwinden. Beispiel für Archivbilder:

9. Mobile Geräte zuerst (Mobile First)

Der Kern dieses Ansatzes besteht darin, dass Sie beim Entwerfen einer Site überlegen müssen, wie sie auf Mobilgeräten angezeigt wird. Es wurden viele Artikel und Bücher zu diesem Thema verfasst. Wir empfehlen beispielsweise, Luke Vrobleski „Mobile First“ zu lesen.
Wie bereits erwähnt (siehe Abschnitt 2), nimmt der mobile Datenverkehr zu, und es gibt sogar Benutzer ohne Desktop-Erfahrung. Aus diesem Grund empfehlen wir, die Websites für Handys zu optimieren, um Kunden nicht zu verlieren.
Der Artikel listet nur die grundlegendsten Trends auf. Mal sehen, was uns dieses Jahr erwartet. Wenn Sie auch einige Trends bemerkt haben und zuversichtlich sind, dass sie sich entwickeln werden, schreiben Sie in die Kommentare, wir werden uns gerne mit Ihnen in Verbindung setzen. Und wenn Sie Zweifel haben, dass das Design Ihrer Website relevant ist, oder den Artikel lesen und veraltete Elemente finden - achten Sie auf den Service.
Im Jahr 2016 haben viele Unternehmen ihre Websites neu gestaltet und die Anzahl der Navigationsoptionen reduziert. 2017 wird dieser Trend anhalten.
Das Menü auf der Kopfseite, das zuvor 5-7 Optionen enthielt, bietet jetzt 3-4 Optionen.
Weniger Optionen erleichtern es dem Benutzer, die richtigen Informationen zu finden, und vermeiden die Situation der Wahllähmung.
Ein gutes Beispiel für einen neuen Ansatz ist Ikea. In den folgenden Screenshots können Sie die alte und die neue Version der Website des Unternehmens vergleichen.
Alte Version:
Neue Version im Jahr 2016 ins Leben gerufen:

- Verweigerung des Hamburgermenüs
Das Hamburger Menü vermittelt dem Benutzer keine Vorstellung von der Tiefe der Site oder Anwendung. Infolgedessen bleibt er desorientiert.
Spotify hat das Hamburger-Menü in seiner Anwendung bereits aufgegeben. 2017 werden noch mehr Unternehmen seinem Beispiel folgen.

- Duotons
Die Verwendung von Duotons macht das Site-Design minimalistisch und ermöglicht es Ihnen, die Aufmerksamkeit des Benutzers auf die Hauptnachricht oder die Hauptnavigation zu lenken.
2017 wird eine aktivere Verwendung von Duotons anstelle von farbigen Hintergründen erwartet.

- Taktiles Design
Der Nachteil des Parallaxen-Bildlaufs ist die Verlangsamung der Seitenladegeschwindigkeit.
2016 galt die Animation als vielversprechender Trend. In diesem Jahr liegt der Fokus der Entwickler jedoch auf der Leistung. Unter diesem Gesichtspunkt ist das Parallaxen-Scrollen nicht die optimalste Lösung.

- Sinnvolle Aktion
Eines der Grundprinzipien des Materialdesigns ist „sinnvolles Handeln“. Google glaubt das "Aktion muss sein sinnvoll und zweckmäßig, um Aufmerksamkeit zu erregen und Kontinuität aufrechtzuerhalten ".
Die Tumblr-App ist ein gutes Beispiel für dieses Prinzip. 2016 wurde es mit dem Material Design Award für Animation ausgezeichnet.
- Ablehnung von Bildern mit geringer Qualität
Unternehmenssites sollten Benutzer einladen, miteinander zu interagieren und geschäftliche Werte widerzuspiegeln. Sie haben keinen Platz mehr für schlechte und langweilige Archivbilder. So wie das:

- Weniger Anwendungen, mehr PWA
Technologie Mit PWA (Progressive Web Apps) kann die Website nach dem Prinzip der Anwendung arbeiten. Einschließlich offline. Es wird bereits von so großen Publikationen und Unternehmen wie der Washington Post, Airberlin und Flipkart verwendet. In diesem Jahr wird die Popularität der Technologie zunehmen.

- Google-Schriftarten
Google hat 2010 eine Open Source-Schriftbibliothek erstellt. Während das Unternehmen weiterhin an der Materialgestaltung arbeitete, verbesserte es 2016 auch seinen Google Fonts-Service. Dadurch wird die Vorschau von Schriftarten beschleunigt und das Einrichten vereinfacht. Der Abschnitt "Vorgestellt" enthält die Schriftarten, die gut mit dem Materialdesign kombiniert werden können.

2017 werden noch mehr Webdesigner mit Google-Schriftarten arbeiten.
- Minimalismus
Dieser Trend kombiniert viele der oben genannten Trends. Minimalismus bedeutet, sich auf Leistung (Geschwindigkeit) und Benutzerfreundlichkeit zu konzentrieren. Typografie, Kontrast und Raum spielen dabei eine wichtige Rolle.
Jedes Jahr lernen wir etwas Neues über Design und 2016 ist keine Ausnahme. Der Artikel, den wir letztes Jahr geschrieben haben, war so erfolgreich, dass wir beschlossen haben, einige Vorhersagen für 2017 zu treffen.
Neuer Artikel veröffentlicht → ← Lies und lass dich inspirieren!Designtrends werden von Medien, Technologie, der Modebranche und in jüngerer Zeit von Usability beeinflusst. Der Trend erscheint langsam, allmählich und durchdringt alle Richtungen des Designs und verschwindet dann genauso. Grundsätzlich gibt es Designtrends nicht länger als ein oder zwei Jahre. Design im Jahr 2017 wird die Trends, die im Jahr 2016 aufgetaucht sind, mit einigen neuen Änderungen fortsetzen. Dieses Gefühl ist bekannt und vertraut und Sie haben es vielleicht in den letzten Jahren bemerkt. Der Haupteinfluss bleibt mit geringfügigen Änderungen beim Materialdesign von Google.
Welche Trends im Webdesign erwarten uns 2017?
01. Semi Flat Design (Semi Flat Design)
In den letzten Jahren war das Flat-Panel-Design das beliebteste auf dem Webdesign-Markt, doch jetzt wird es unter dem Einfluss von Material Design immer eindimensionaler. Dieser Übergang beginnt mit einigen hellen Schatten, was ihn zu einem halbflachen Design macht. Die Entwicklung des flachen Designs vom Stil des Minimalismus hin zu neuen aufstrebenden Technologien. Es gibt immer noch ein flaches Design, aber es wurden einige Verbesserungen vorgenommen.
Sanfte Schattierung erhöht die Tiefe und Komplexität, ohne das Gefühl eines flachen Designs zu zerstören. Dieses neue Feature wurde dem flachen Trend hinzugefügt und wird 2017 weiter wachsen.
Projekt: Ressource | UI / UX-Tool für Webdienste
Autoren: Ruslan Latypov; LS Graphics; Anton Mischin; Valery Gurkov

 Projekt: Playlist des Hörers
Projekt: Playlist des Hörers
02. Bewegtbilder (Cinemagraphs)
Cinemagram sind nicht die GIF-Animationen, die wir überall im Internet sehen. Cinemagram sind Standbilder mit geringen Bewegungselementen. Diese Technik macht ein einfaches Foto realistischer.



03. Mehr 3D (Mehr 3D)
3D bewegt sich definitiv in unsere Richtung und wir werden diesen Einfluss in allen Bereichen des Designs sehen. Mit der VR / AR-Technologie nimmt das Tempo rasant zu, dieser Bereich entwickelt sich recht schnell.  Projekt: LUV.IT
Projekt: LUV.IT
 Projekt: Open Annual Awards
Projekt: Open Annual Awards
 Projekt: Air Max ’17
Projekt: Air Max ’17
 Projekt: NIKE F.C. | 3D goldene Kugeln in der realen Welt
Projekt: NIKE F.C. | 3D goldene Kugeln in der realen Welt
 Projekt: Besser du Marke
Projekt: Besser du Marke
04. Animationen
Animation ist im Webdesign immer präsent, das Format kann jedes sein - WebGL CSS, GIFs, SVG oder Video. Animation war einer der wichtigsten Trends im Webdesign des letzten Jahres, zögern Sie nicht, sie zu nutzen.

Projekt: Nickelodeon Kids wählen den Präsidenten
 Projekt: AR Virtual Fitness Coach App
Projekt: AR Virtual Fitness Coach App
 Projekt: ZH OURO- Rio 2016
Projekt: ZH OURO- Rio 2016
05. Einzelseiten / Landing Pages (Landing Pages)
2017 werden wir das Wachstum einseitiger Websites aufgrund ihres Potenzials für Marketingzwecke und ihrer Fähigkeit, Besucher besser anzusprechen, beobachten.
Wenn Sie eine Landingpage benötigen, können Sie diese bei mir bestellen →
06. Geometrische Formen, Muster, Linien und Kreise (Geometrische Formen, Muster, Linien und Kreise)
Dieser Trend begann im Jahr 2016 und wird sich sicherlich auch im Jahr 2017 fortsetzen. Sie können Ihre Website personalisieren, indem Sie einfach einige moderne Formen hinzufügen, entweder flach oder mit weichen Schatten.
 Projekt:
Projekt:
 Projekt: DRAP.agency Branding
Projekt: DRAP.agency Branding
 Projekt: Pfizer - Aktiv und 50+ für die New York Times
Projekt: Pfizer - Aktiv und 50+ für die New York Times
07. Mutige, leuchtende Farben (Mutige Farben)
Verwenden Sie helle Farben, um sich abzuheben. Material und flaches Design passen gut zu leuchtenden Farben. Mithilfe der von Google bereitgestellten Farbpalette können Sie die gewünschten Farben auswählen und anpassen.

 Projekt: Edris - Logo Entworfen von MiLo
Projekt: Edris - Logo Entworfen von MiLo
 Projekt: Gerendert - Responsive Demo-Website für Adobe
Projekt: Gerendert - Responsive Demo-Website für Adobe
 Projekt: b2mach
Projekt: b2mach
08. Innovatives Scrollen und Parallaxe (Innovatives Scrollen und Parallaxe)
Dies ist eine großartige visuelle Idee, die jeder Site Einzigartigkeit verleiht. Mit dem Plugin D.ex Multilayer Parallax (Mehrschicht-Parallaxe) ist von der Mehrschicht-Parallaxe bis zur Video-Parallaxe alles möglich. Dieses Produkt wurde vollständig von Milothemes Studio unter der Anleitung von Loredana Papp und Mihai Baldean entwickelt. Es ist käuflich zu erwerben. auf Envato Market / codecanyon.net

Dies ist ein WordPress-Plugin, mit dem Sie wunderschöne Parallax-Blöcke mit mehr als einer Ebene erstellen können. Seien Sie kreativ und kombinieren Sie Ebenen in jedem gewünschten Stil. Wir haben 12 verschiedene Beispiele im Plugin-Handbuch zusammengestellt, um Ihnen die erste Begegnung mit der wunderschönen Welt der Parallaxe zu vereinfachen. Spiel mit den Schichten!

09. Farbübergänge / Farbverläufe (Farbübergänge)
Farbverläufe sind derzeit einer der Haupttrends. Thrand gewann 2016 an Popularität und wächst weiterhin schnell, nachdem große Marken wie Instagram beschlossen haben, ihr Logo und ihre Bilder von einer Farbe in einen mehrfarbigen Übergang (Farbverlauf) zu ändern. Von Logos über Schaltflächen bis hin zu Bildüberlagerungen ist dieser Trend allgegenwärtig.

10. Mobile Ansichten, Responsive Design (Mobile Browsing (Responsive Design))
2015 und 2016 führten zu einem deutlichen Anstieg der Aufrufe von Mobilgeräten. Tablets und Smartphones haben jetzt eine höhere Priorität beim Surfen auf Websites, sie sind Desktops und Laptops überlegen - und dieser Trend setzt sich fort. Jede Website, die kein responsives Webdesign hat, muss so schnell wie möglich aktualisiert werden!
 Projekt: Responsive Website-Animation
Projekt: Responsive Website-Animation
11. Benutzerdefinierte Grafiken und Illustrationen
Fotos auf Lager sind immer noch recht beliebt, aber es gab 2016 einen neuen Trend, der 2017 weiter zunehmen wird: die Verwendung von maßgeschneiderten Grafiken und Illustrationen. Wenn Sie eine einzigartig schöne Website wünschen, an die sich jeder Besucher erinnert, arbeiten Sie mit digitalen Designern zusammen. Somit gibt es weniger Archivfotos und mehr originelle, einzigartige Bilder.


12. Neutralraum und Gitter kreativ nutzen (Kreative Nutzung von Neutralraum und Gitter)
Im letzten Jahr befand sich das Webdesign mehr in geordneten, organisierten Spalten und Gitternetzen, aber 2016 konnten wir eine deutliche Verlagerung hin zu unregelmäßigen Ebenen und hochmodernem Design feststellen.

13. Geschichten erzählen (Storytelling)
Websites beginnen nun, Geschichten zu erzählen, um den Kunden für sich zu gewinnen. Die Leute neigen dazu, sich an mehr Geschichten zu erinnern, als einfache (trockene) Informationen zu lesen.
Weitere Videos zum Storytelling von Business Youth:
14. Schrittweises Laden von Inhalten (Lazy Loading)
Lazy Loading verzögert das Laden von Bildern auf langen Webseiten. Dadurch werden die Informationen an einer bestimmten Stelle angezeigt, während Sie nach unten scrollen. Dadurch wird die Ladezeit der Seite verkürzt.

15. Inhalt teilen
Geteilter Inhalt ist in responsiven Webdesigns mittlerweile sehr beliebt. Dies unterteilt den Bildschirm in zwei oder mehr Teile. Solch eine Split-Screen-Site zeigt dem Betrachter mehrere gleich wichtige Nachrichten in einem Block der Site. Dieser Trend trat 2015 auf, wird aber 2017 weiter zunehmen und höchstwahrscheinlich an vielen Standorten zu beobachten sein.

16. Vollbildformulare
Sie müssen nicht auf eine andere Seite wechseln, um das Formular auszufüllen, da auf den neuen Websites Formulare verwendet werden, die auf die volle Breite gestreckt sind und sich an das adaptive Design anpassen.

17. Videos überall (Videos überall)
Der Videocontent hat im letzten Jahr zugenommen, und die Anforderungen an qualitativ hochwertige Videos sind gestiegen. Das Video auf der Website kann kurz sein und sich automatisch wiederholen. Es zeigt ein Produkt oder ein großes Filmprojekt, das den Zuschauer in die Geschichte einbezieht.
 Projekt: Hillsong
Projekt: Hillsong
18. CEO - wichtig! (SEO ist wichtig)
SEO ist sehr wichtig für eine Website, daher bleibt eine schöne Website ohne gute SEO ein Außenseiter.

19. Versteckte Navigation
Das Hamburger-Menü ist umstritten, wie schwierig es für die Benutzer ist, das Menü zu finden. Eines ist jedoch sicher: Dieser Trend wird bestehen bleiben, und die Leute werden sich irgendwann an ein solches Menü gewöhnen.

20. Kleine Designdetails
Die Fokussierung auf Details ist in diesem Jahr sehr wichtig. Kleine Details wie Navigationspunkte etc. Die Fokussierung auf feine Details wird die Arbeit vervollständigen.
 Projekt: Barometa - Jobplattform der nächsten Generation
Projekt: Barometa - Jobplattform der nächsten Generation

21. Trends im Logo-Design (Logo-Design-Trends)
21.1. Minimalist (Minimalist)
Alle großen Marken gehen zu einem einfacheren, minimalistischen Design über, und dieser Trend bleibt bestehen.

21.2. Von Hand gezeichnet
Dieser Trend stand in den letzten Jahren im Rampenlicht und eignet sich hervorragend für ein Hipster-Unternehmen. Es wird für Friseure, Cafés, Restaurants, Kunst- und Handwerksartikel verwendet.

21.3. Negativer Raum
Dies ist ein alter Trend, aber in den letzten Jahren haben wir gesehen, wie er an Dynamik gewinnt und 2017 wachsen wird. Es lohnt sich also auf jeden Fall, ihn sich anzuschauen.

21.4. Zuschneiden
Minimalistischer als dieser Trend gibt es nicht. Zeigt nur an, was ausreicht, um im Logo das Unternehmen kennenzulernen, und sonst nichts.

21.5. Geometrie (geometrisch)
Dieser Trend ist aus der Kategorie der alten Schule, aber dies ist einer jener Stile, die sicherlich nie sterben werden.

21.6. Strichgrafiken
Dieser Trend ist im Geschäft der neuen Generation sehr beliebt.
 Autoren: Sam Healy; Andrea Schlaffer; Jacek Janiczak
Autoren: Sam Healy; Andrea Schlaffer; Jacek Janiczak
21.7. Muster, Muster
Muster sind ein neuer Trend, und diese Wiederholung ist ein ungewöhnlicher Weg, um ein Unternehmen unvergesslich zu machen und es bei Wettbewerbern hervorzuheben. Diese ursprüngliche Richtung kann auch bei der Präsentation von Logos verwendet werden.
 Autoren: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
Autoren: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8. Animierte Logos
Motion Design ist heute ein beliebter Trend, den wir in allen Bereichen des Designs beobachten können.


 Autoren: Javier Miranda Nieto; Die woork co
Autoren: Javier Miranda Nieto; Die woork co
21.9. Vintage (Vintage)
Vintage-Stil ist immer noch im Spiel. Auch wenn dieser Trend schon lange populär ist, hat er doch etwas zu sagen.
 Autoren: Roman Dodonov; Mingo Ideas Up; Werde es weiter versuchen
Autoren: Roman Dodonov; Mingo Ideas Up; Werde es weiter versuchen
21.10. Farbübergänge (Color Transitions)
Gradienten überall in diesem Jahr - und Logos sind keine Ausnahme.

21.11. Abbildungen in Logos
Illustrationen sind eine gute Möglichkeit, ein einzigartiges und personalisiertes Logo für ein Unternehmen zu erstellen. Sie werden in diesem Jahr immer beliebter.
 Autoren: Bodea Daniel; Jacek Janiczak
Autoren: Bodea Daniel; Jacek Janiczak
21.12. Fotografie in Logos (Fotografie in Logos)
Die Kombination von Bildern mit Typografie ist mittlerweile sehr beliebt. Sie arbeiten sehr gut zusammen, und dies schafft einen Kontrast zwischen ihnen.

22. Trends in der Typografie (Typografietrends)
22.1. Große, helle und schöne Typografie (große, mutige und schöne Typografie)
Typografie ist vielleicht das wichtigste Element bei der Gestaltung eines atemberaubenden Designs. In diesem Jahr wird die Typografie fett (fett) und groß mit ausgeprägten Überschriften sein.

 Autoren: Alexander Laguta
Autoren: Alexander Laguta
 Autoren: Quim Marin
Autoren: Quim Marin
 Projekt: Baugasm Series - Pack 4
Projekt: Baugasm Series - Pack 4
22.2. Farbverläufe / Farbübergänge in der Typografie (Farbübergänge in der Typografie)
Farbverläufe sind heute zweifellos ein Trend, den Sie auch in der Typografie finden.

22.3. Visuelle Hierarchie
Hierarchie in der Typografie ist in jeder Richtung des Designs wichtig. Anhand der Schriftgröße und -breite können Sie leicht erkennen, welchen Wörtern oder Überschriften Priorität eingeräumt wird. Verwenden Sie diesen Faktor bei der Erstellung Ihrer Texte. Sie sollten auch bedenken, dass Sie mit dem Layout und der Farbe des Texts eine klare visuelle Hierarchie erzielen können.

22.4. Kleine Typografie (Kleine Typografie)
Sehr kleiner Text wird normalerweise von einem farblich entgegengesetzten Leerzeichen umgeben. Sie können jedoch einen visuellen Unterschied zwischen einer Farbe oder einem Bild herstellen, um Text hervorzuheben. Sie können auch eine Animation verwenden, um den Text hervorzuheben.


 Autoren: Slava Oleinik; Bahaa Samir; Witzig digital
Autoren: Slava Oleinik; Bahaa Samir; Witzig digital
 Projekt: Baugasm Series - Pack 4
Projekt: Baugasm Series - Pack 4
22.5. Animationstypografie (animierte Typografie)
Animation wird jetzt überall verwendet, und Typografie ist keine Ausnahme. Wenn Sie das Bewegungsprogramm verwenden, werden Sie es dieses Jahr nicht bereuen.
 Projekt: Gotham Pro Animierte Schrift Kostenlos
Projekt: Gotham Pro Animierte Schrift Kostenlos
22.6. Typografie mit Foto (Typografie trifft Fotografie)
Die Kombination von Text und Foto kann zu einem hervorragenden Ergebnis führen. Schauen Sie sich diese schönen Beispiele an.


22.7. Geometrische Formen und Typografie
Geometrische Formen lassen sich gut mit Typografie kombinieren, um eine schöne Version zu erhalten.



22.8. Schriftpaarung
Verwenden Sie zwei oder mehr Schriftarten zusammen. Es ist immer noch im Trend im Jahr 2017.

———————————

Ursprünglich war geplant, 2017 eine Übersetzung eines englischsprachigen Artikels über Webdesign-Trends zu veröffentlichen. Nachdem wir uns jedoch mit verschiedenen Quellen befasst hatten, beschlossen wir, das Konzept dieser Notiz leicht zu ändern. Tatsache ist, dass im letzten Monat im Internet viele thematische Materialien über die Moderne veröffentlicht wurden und die Meinungen, wie sie sagen, auseinander gingen. Dies ist zum einen logisch, da Verschiedene Autoren haben ihre eigenen Annahmen darüber, was für Websites im laufenden Jahr relevant sein wird. Andererseits sind diese Prognosen sehr subjektiv.
Im Allgemeinen haben wir alle Optionen zusammengestellt und so etwas wie eine Zusammenfassung der Webdesign-Trends für 2017 erstellt. Beginnen wir mit den beliebtesten Trends, die von vielen Experten zur Kenntnis genommen werden, und gehen wir schrittweise zu „einzigartigeren“ Ideen über. Übrigens, wenn Sie Ergänzungen und Gedanken zum Thema haben, können Sie diese gerne in den Kommentaren veröffentlichen. Außerdem empfehlen wir, darüber zu lesen - auch einen nützlichen Beitrag.
1. Kundenspezifisches „abstraktes“ Design
Das Raster für Websites wird als eine Art etabliertes Grundkonzept angesehen, mit dessen Hilfe der Bereich einer Webseite kompetent organisiert werden kann. Besonders kreative Designer schlug sie in einem bestimmten Rahmen. Es hat jedoch immer mutige Seelen gegeben, die originelle Lösungen erschaffen, die nicht durch starre Grenzen kontrolliert werden. Solche Arbeiten sind in der Regel in Bild- und Kreativthemen zu finden, aber 2017 wird sich dieser Trend des Website-Designs auf strenge Unternehmensprojekte ausweiten.
Durch die nicht standardmäßige Anordnung der Elemente ergeben sich weitere interessante Möglichkeiten: Sie können den gesamten Seitenbereich nutzen, dem Layout eine Schichtung von Objekten und ein Gefühl für Tiefe hinzufügen Sie werden in der Lage sein, Design und beeindruckende Benutzer auch ohne farbenfrohe Vollbildvideos oder Animationen zu realisieren. Angesichts der Hunderttausende klassischer Layouts im Netzwerk fallen abstrakte, einzigartige Lösungen fast immer auf und ziehen die Aufmerksamkeit der Site-Besucher auf sich (nach Art des WOW-Faktors). Und du musst es benutzen!





2. Neue Navigationsoptionen
Nicht-Standard-Projekt - Erweitertes Menü. Heute müssen Sie keine horizontale in einen Hut stecken. Aufgrund der zunehmenden Beliebtheit von adaptiven Layouts haben sich viele Benutzer an das Hamburger-Symbolmenü (bestehend aus drei horizontalen Balken) gewöhnt, das in regelmäßigen Versionen von Websites zunehmend angezeigt wird. Die Grenze zwischen Mobil- und Desktop-Design wird allmählich aufgehoben. In diesem Jahr werden wir viele Experimente mit der Platzierung und der Form des Menüs sehen - dies kann einer der Haupttrends im Webdesign 2017 sein.
Mit solchen Lösungen können Sie den Seitenbereich unterschiedlich nutzen. Neben dem intuitiven Scrollen nach unten und zur Seite sowie dem festen vertikalen Navigationsblock werden verschiedene versteckte Ausgangselemente beliebt sein. Mit ihrer Hilfe können Sie alle erforderlichen Untermenüpunkte auf einem Bildschirm platzieren. Auf diese Weise wird die Site-Navigation für die Benutzer detaillierter und nützlicher. Es ist nur wichtig, dass sie mit Ihrer nicht standardmäßigen Lösung fertig werden. Stellen Sie sicher, dass Sie die Wirksamkeit in der Praxis testen.






3. Karten im Design
Karten sind kein neuer Trend im Website-Design, aber im Jahr 2017 wird es weiterhin relevant sein. Diese Lösung präsentiert Informationen effektiv auf verschiedenen Plattformen: von mobilen Anwendungen bis zur Anzeige auf großen Fernsehbildschirmen. Ein solches Format zum Organisieren von Daten macht es für Benutzer so bequem wie möglich, alle Informationen auf Objekte zu konzentrieren.
Dieser Ansatz wird von vielen beliebten Projekten im Netzwerk verwendet: Facebook, Pinterest, Netflix. Die letzte Option ist im Allgemeinen ein hervorragendes Beispiel für die erfolgreiche Implementierung von Karten im Design, das Minimalismus, Navigationsfähigkeiten und Effizienz kombiniert.





4. Layouts mit geteiltem Bildschirm in 2 Teile teilen
Dieses Jahr werden wir mehr Layouts mit einer geteilten Anzeige von Informationen auf dem Bildschirm sehen. Dieser Trend des Webdesigns im Jahr 2017 wird vor allem auf Homepages und. Optisch sieht die Implementierung in minimalistischen Designs mit kontrastierenden Hintergründen oder Bildern großartig aus.
Der Designer kann verschiedene visuelle Designtechniken in den angrenzenden Blöcken innerhalb eines Webprojekts verwenden. Und das Ergebnis sieht natürlich aus. Geteilte Layouts eignen sich übrigens gut für Call-to-Action-Aktionen auf Zielseiten. Mehr zur Methode.






5. Große und originelle Typografie
Ich erinnere mich an das Jahr 2009, als wir veröffentlichten, dass die Verwendung riesiger Schriftarten einer der vielversprechenden Trends beim Site-Design war. Das gleiche wird voraussichtlich 2017 passieren (zumindest die meisten Designer erwähnen es). Der Hauptgrund ist natürlich, Aufmerksamkeit zu erregen: Jemand muss bestimmte Objekte auf der Seite auswählen, jemand möchte erklären, wie man die Navigation richtig einsetzt, usw. Jedenfalls wird die Typografie immer dicker und größer. Bei der Implementierung können Sie nützliche Blog-Beiträge über und.







Viele Websites werden jedoch von den Standardsystemschriftarten befreit, wodurch deren Erscheinungsbild erheblich variiert werden kann. Mit der wachsenden Anzahl von Diensten für kostenlose Original-Webfonts (Google Fonts, Typekit) wird ihre Beliebtheit noch weiter zunehmen. Es scheint, dass wir 2017 auch auf Experimente im Bereich der Typografie von Standorten warten. Das Wichtigste in diesem Fall ist, es nicht zu übertreiben - denken Sie daran, dass der Text gut gelesen werden sollte. Übrigens, wenn Sie mit WordPress arbeiten, kann der Artikel So verbinden Sie eine Schriftart in WordPress (einschließlich Google Fonts) für Sie nützlich sein.



6. Farbverläufe und leuchtende Farben.
Ein weiterer Trend des Webdesigns 2017 ist die Verwendung von hellen Farbpaletten für Farbverläufe (und nicht nur). Der Beginn der Ära des flachen Designs brachte interessante Chips online, aber in diesem Stil sollte sehr sorgfältig gearbeitet werden, denn Dies kann zur Depersonalisierung der Site beitragen. Um das Problem zu lösen, experimentierten einige Experten mit leuchtenden Farben und Verlaufslösungen. In diesem Jahr wird sich der Trend weiterentwickeln, und zwar nicht nur im Internet (sicher hat jeder das aktuelle Update von Instagram bereits bemerkt).
Dieser Trend kann nicht nur für den Hintergrund genutzt werden. Eine der gängigen Methoden besteht darin, einen Übergang zwischen zwei Farben zu erstellen und diese auf einem Bild zu überlagern. Auf diese Weise können Sie das Foto interessanter gestalten, und der Effekt sieht tatsächlich ungewöhnlich aus. Helle Farben verleihen dem Design Tiefe, Dynamik und eine angenehme Energie. Sie können die Seite und die darauf befindlichen Elemente gut unterscheiden.






7. Animation und Mikrointeraktion
An sich ist die Animation auf der Website nicht neu, aber Designer lernen jedes Jahr, sie immer schöner und effizienter umzusetzen. Kleinere visuelle Effekte für Bilder / Objekte / Inhalte können nicht nur Ihr Projekt wiederbeleben, sondern auch ein zusätzliches Tool für Benutzerfeedback hinzufügen. In modernen UI / UX-Oberflächen verwandeln verschiedene Mikrointeraktionen Routineprozesse in unterhaltsame Wege, um Informationen zu erhalten. + Der Benutzer kann sehen und verstehen, wie ein bestimmtes Seitenelement (Menü, Navigation, Schaltflächen) funktioniert.
8. Parallaxe-Effekt
Ein weiterer Trend, den wir für das Webdesign im Jahr 2017 bereits gesehen haben, sollte sich aus einer neuen Perspektive eröffnen. Die Parallaxe selbst wird durch die unterschiedlichen Geschwindigkeiten der Hintergrundbewegung und des Vordergrunds beim Scrollen realisiert, wodurch der Eindruck von Tiefe und Dynamik des Bildes entsteht. In diesem Jahr erwarten wir eine viel komplexere Arbeit mit mehreren Ebenen, unterschiedlichen Bewegungsrichtungen und der Verwendung von Effekten. Arbeiten Sie mit dieser Technik sorgfältig, um Benutzer nicht vom Inhalt der Webseite abzulenken. Nachfolgend finden Sie Bilder mit Links zu Quellenseiten.
9. Fast virtuelle Realität
VR ist heute eines der aktuellsten Themen, obwohl die reale Situation in diesem Bereich weniger optimistisch ist als viele Prognosen. Natürlich konnte dieser Trick die Designer nicht beeinflussen. In einigen Layouts finden Sie verschiedene Techniken, mit denen der Benutzer einen „Präsenz-Effekt“ erzielen kann: 360-Grad-Videos und -Panoramen, Videoeinsätze „wie im Kino“, Spiele usw.
10. Taktiles, natürliches Design
Dieser Trend verbindet zwei Bereiche gleichzeitig - natürliche Farben und taktiles Design. Übermäßiges Engagement für Flat Flat-Lösungen haben viele Webprojekte zu monotonen, gesichtslosen Bootstrap-Layouts gemacht. Einige Designer versuchen nun, sich von natürlicheren Lösungen zu lösen. Sie platzieren beispielsweise Fotos und realistische 3D-Modelle, damit der Benutzer das Gefühl hat, Objekte auf der Website berühren zu können. Sie verwenden auch natürliche Materialien als Texturen, Illustrationen und Hintergründe + Naturtöne (grün, braun, grau, metallisch neutral).








11. Die verbleibenden Trends im Webdesign 2017
Bei der Untersuchung der wichtigsten Trends von Design-Websites im Jahr 2017 sind wir auf unterschiedliche Meinungen gestoßen. Mit den wichtigsten Optionen, die Sie bereits gelesen haben, und erläutern Sie kurz einige weniger beliebte Annahmen. Einige von ihnen wurden übrigens schon früher aktiv genutzt, erst in diesem Jahr wird sich der Trend fortsetzen.


Sie können den Hintergrund noch eindrucksvoller gestalten, indem Sie Animationen oder Videos hinzufügen. Dank YouTube und ähnlichen Projekten sind Videoinhalte mittlerweile recht beliebt. Sie können diese Funktion auf Ihrer Website verwenden. Wenn Sie einen Sound hinzufügen, schalten Sie ihn nicht standardmäßig ein, der Benutzer sollte es selbst tun wollen.




Geometrische Formen
Wenn Sie sich die Screenshots der obigen Webprojekte genau ansehen, werden Sie in vielen von ihnen die Verwendung unterschiedlicher geometrischer Formen bemerken. Dies sind oft quadratische / rechteckige Formen, aber es gibt auch Kurven, Dreiecke und Kreise. Solche Blöcke können Inhalte enthalten oder zum Hervorheben des Hintergrunds verwendet werden.



Einzigartige Illustrationen
In der Zusammenstellung fanden wir nicht viele Originalarbeiten, aber dieser Trend des Webdesigns im Jahr 2017 wird immer noch relevant sein. Erstens verleihen die Illustrationen Ihrem Projekt ein persönliches Aussehen (was in der Flat-Ära ein großes Plus ist). Zweitens ist die Methode perfekt mit Nicht-Standard-Typografie kombiniert, sodass Sie noch einzigartigere Layouts erstellen können. Hier können Sie auch den Trend einbeziehen, echte Fotos in Design / Inhalt anstelle von Bildern aus Fotobeständen zu verwenden - Originalität ist immer gefragt.




Total
Wir haben die Top-10-Trends im Webdesign für 2017 überprüft, die nun von den Designern so weit wie möglich in ihre Arbeit einbezogen werden. Tatsächlich gab es nicht so viele originelle Tricks, viele der Trends wiederholen sich aus früheren Jahren: Karten, helle Hintergründe, Parallaxe, große Typografie usw. Nach Schriftarten und Navigation werden wir in diesem Jahr wahrscheinlich die Originalversionen sehen. Abgesehen von der virtuellen Realität können wir sagen, dass die allgemeine Tendenz zur Vereinfachung des Erscheinungsbilds von Online-Projekten fortbesteht und Designer nur nach den effektivsten und interessantesten Möglichkeiten suchen, dies umzusetzen.