Beispiele für beliebte Bereiche des Webdesigns. Große Buchstabengrößen in Texten. Kontrastkombination von Schriftarten
Im Zeitalter der Entwicklung von IT-Technologien kann man einfach nicht zusehen, was passiert. Das musst du sein. Um kein Außenseiter zu sein, müssen Sie Wissen aus allen möglichen und unmöglichen Quellen beziehen. und über alle Ereignisse Bescheid wissen. Das Jahr 2016 neigt sich dem Ende zu, was bedeutet, dass 2017 bereits an der Schwelle steht und dem Bereich der Webentwicklung etwas Neues bringen wird. Und was genau wirst du in diesem Artikel lesen!
Sei kein Außenseiter, halte dich auf dem Laufenden.
Bots
Einfache Webseiten sind nicht mehr so beliebt, sie werden immer interaktiver, und nach einer Weile wird unser Online-Leben durch verschiedene interaktive Eingabeaufforderungen so vereinfacht, dass wir uns überhaupt nicht mehr anstrengen müssen. Jetzt sind Bots weit verbreitet und dies ist nur der Anfang. Jeder kennt die Slack-Anwendung für die Unternehmenskommunikation. Dort finden Sie auch einen Bot, der Sie begrüßt, nach Ihrem Namen fragt und diesen sofort in Ihr Profil einfügt. Bots tauchen in vielen anderen Tools und Anwendungen auf. Dies ist der Beginn der Ära der Online-Helfer.
Motion ui
Animation, Videos, GIFs sind längst unser Alltag, alles ist so lebendig und attraktiv, was braucht der Nutzer sonst noch? Sie werden häufig zum schnellen Erstellen von CSS-Übergängen und -Animationen verwendet, um die Verwendung zu vereinfachen. Die neueste Version von Motion UI ist mit einem gruppenbasierten Animationssystem und flexiblen CSS-Vorlagen ausgestattet, die erweiterte Funktionen für den vollständigen Übergang bieten und mit allen Arten von JavaScript-Animationsbibliotheken kompatibel sind. Wir sind mehr als zuversichtlich, dass Mobilität die Verwendung statischer Bilder vollständig ersetzen wird.

Anpassungsfähigkeit
Mobile first ist das Motto der Moderne. Jeder Mensch sucht jeden Tag mindestens einmal (ganz zu schweigen von den Süchtigen, die tatsächlich mit dem Telefon in der Hand leben) im Internet nach Informationen, sendet Nachrichten oder ruft an. Daher sollte ihre Verwendung so bequem wie möglich sein. Wenn Sie der Eigentümer der Website sind und noch nichts über Anpassungsfähigkeit gehört haben, ist es an der Zeit, die Beine in die Hand zu nehmen und diese umzusetzen , um Ihren potenziellen Kunden den Komfort zu bieten, Ihre Website zu nutzen. Wie Sie selbst sehen, ist dies ein echtes Muss in der Welt des Webdesigns und der Webentwicklung. Außerdem können Sie so bei der Entwicklung mobiler Anwendungen sparen.

Einseitige Site
Sind Sie verwirrt von Websites mit vielen Seiten, auf denen es so viel gibt und alles so unverständlich ist? Keine Sorge, die Ära der einseitigen Websites ist nicht mehr fern. Diese Art von Website ist bei großen Unternehmen sehr beliebt, sie ist bequemer zu verwenden und dort ist es einfacher, die Informationen zu finden, die der Benutzer benötigt, der die Website für einen bestimmten Zweck besucht hat.

Javascript ist jetzt auf dem Pferderücken
Die Zukunft ist in Javascript, trotz der Interpretationen, dass es Mängel und Schwächen hat. Niemand argumentiert, dass sie wirklich anwesend sind, aber was ist perfekt auf dieser Welt? Sogar Mac OS verwendet JS in seiner Hardware. Darüber hinaus gewinnen die Front-End-Bibliotheken wie Angular, Node und React sowie andere kleinere Bibliotheken schnell an Beliebtheit.
Es überrascht nicht, dass Javascript neben HTML und CSS ein wesentlicher Bestandteil des Standardstacks für die Webentwicklung geworden ist. Und diese Tatsache spricht für sich.

Parallaxe-Effekt
Meist wird dieser Effekt verwendet, aber nicht viele wissen genau, wie er heißt. Zur Verdeutlichung: dies ist die beste Möglichkeit, der Site Bulk-Layer hinzuzufügen. Es kann auch verwendet werden, um einen atemberaubenden 3D-Effekt hinzuzufügen.

Trends, die die Welt verändern werden
In diesem Artikel haben wir alle vielversprechenden Trends der Webentwicklung zusammengefasst, die die Welt sofort verändern werden. Aber wir wissen immer noch nicht genau, welche Trends wir für 2017 auf Lager haben. Bleiben Sie auf dem neuesten Stand mit modernen Technologien, und vielleicht werden Sie eines Tages so begeistert sein von dem, was passiert, dass Sie sich selbst etwas Revolutionäres einfallen lassen?
Jedes Jahr lernen wir etwas Neues über Design und 2016 ist keine Ausnahme. Der Artikel, den wir letztes Jahr geschrieben haben, war so erfolgreich, dass wir beschlossen haben, einige Vorhersagen für 2017 zu treffen.
Neuer Artikel veröffentlicht → ← Lies und lass dich inspirieren!Designtrends werden von Medien, Technologie, der Modebranche und in jüngerer Zeit von Usability beeinflusst. Der Trend erscheint langsam, allmählich und durchdringt alle Richtungen des Designs und verschwindet dann genauso. Grundsätzlich gibt es Designtrends nicht länger als ein oder zwei Jahre. Design im Jahr 2017 wird die Trends, die im Jahr 2016 aufgetaucht sind, mit einigen neuen Änderungen fortsetzen. Dieses Gefühl ist bekannt und vertraut und Sie haben es vielleicht in den letzten Jahren bemerkt. Der Haupteinfluss bleibt mit geringfügigen Änderungen beim Materialdesign von Google.
Welche Trends im Webdesign erwarten uns 2017?
01. Semi Flat Design (Semi Flat Design)
In den letzten Jahren war das Flat-Panel-Design das beliebteste auf dem Webdesign-Markt, doch jetzt wird es unter dem Einfluss von Material Design immer eindimensionaler. Dieser Übergang beginnt mit einigen hellen Schatten, was ihn zu einem halbflachen Design macht. Die Entwicklung des flachen Designs vom Stil des Minimalismus hin zu neuen aufstrebenden Technologien. Es gibt immer noch ein flaches Design, aber es wurden einige Verbesserungen vorgenommen.
Sanfte Schattierung erhöht die Tiefe und Komplexität, ohne das Gefühl eines flachen Designs zu zerstören. Dieses neue Feature wurde dem flachen Trend hinzugefügt und wird 2017 weiter wachsen.
Projekt: Ressource | UI / UX-Tool für Webdienste
Autoren: Ruslan Latypov; LS Graphics; Anton Mischin; Valery Gurkov

 Projekt: Playlist des Hörers
Projekt: Playlist des Hörers
02. Bewegtbilder (Cinemagraphs)
Cinemagram sind nicht die GIF-Animationen, die wir überall im Internet sehen. Cinemagram sind Standbilder mit geringen Bewegungselementen. Diese Technik macht ein einfaches Foto realistischer.



03. Mehr 3D (Mehr 3D)
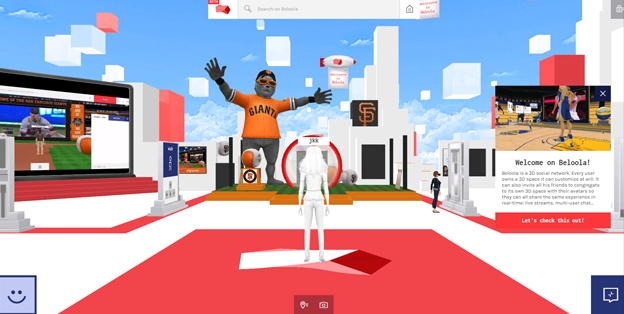
3D bewegt sich definitiv in unsere Richtung und wir werden diesen Einfluss in allen Bereichen des Designs sehen. Mit der VR / AR-Technologie nimmt das Tempo rasant zu, dieser Bereich entwickelt sich recht schnell.  Projekt: LUV.IT
Projekt: LUV.IT
 Projekt: Open Annual Awards
Projekt: Open Annual Awards
 Projekt: Air Max ’17
Projekt: Air Max ’17
 Projekt: NIKE F.C. | 3D goldene Kugeln in der realen Welt
Projekt: NIKE F.C. | 3D goldene Kugeln in der realen Welt
 Projekt: Besser du Marke
Projekt: Besser du Marke
04. Animationen
Animation ist im Webdesign immer präsent, das Format kann jedes sein - WebGL CSS, GIFs, SVG oder Video. Animation war einer der wichtigsten Trends im Webdesign des letzten Jahres, zögern Sie nicht, sie zu nutzen.

Projekt: Nickelodeon Kids wählen den Präsidenten
 Projekt: AR Virtual Fitness Coach App
Projekt: AR Virtual Fitness Coach App
 Projekt: ZH OURO- Rio 2016
Projekt: ZH OURO- Rio 2016
05. Einzelseiten / Landing Pages (Landing Pages)
2017 werden wir das Wachstum einseitiger Websites aufgrund ihres Potenzials für Marketingzwecke und ihrer Fähigkeit, Besucher besser anzusprechen, beobachten.
Wenn Sie eine Landingpage benötigen, können Sie diese bei mir bestellen →
06. Geometrische Formen, Muster, Linien und Kreise (Geometrische Formen, Muster, Linien und Kreise)
Dieser Trend begann im Jahr 2016 und wird sich sicherlich auch im Jahr 2017 fortsetzen. Sie können Ihre Website personalisieren, indem Sie einfach einige moderne Formen hinzufügen, entweder flach oder mit weichen Schatten.
 Projekt:
Projekt:
 Projekt: DRAP.agency Branding
Projekt: DRAP.agency Branding
 Projekt: Pfizer - Aktiv und 50+ für die New York Times
Projekt: Pfizer - Aktiv und 50+ für die New York Times
07. Mutige, leuchtende Farben (Mutige Farben)
Verwenden Sie helle Farben, um sich abzuheben. Material und flaches Design passen gut zu leuchtenden Farben. Mithilfe der von Google bereitgestellten Farbpalette können Sie die gewünschten Farben auswählen und anpassen.

 Projekt: Edris - Logo Entworfen von MiLo
Projekt: Edris - Logo Entworfen von MiLo
 Projekt: Gerendert - Responsive Demo-Website für Adobe
Projekt: Gerendert - Responsive Demo-Website für Adobe
 Projekt: b2mach
Projekt: b2mach
08. Innovatives Scrollen und Parallaxe (Innovatives Scrollen und Parallaxe)
Dies ist eine großartige visuelle Idee, die jeder Site Einzigartigkeit verleiht. Mit dem Plugin D.ex Multilayer Parallax (Mehrschicht-Parallaxe) ist von der Mehrschicht-Parallaxe bis zur Video-Parallaxe alles möglich. Dieses Produkt wurde vollständig von Milothemes Studio unter der Anleitung von Loredana Papp und Mihai Baldean entwickelt. Es ist käuflich zu erwerben. auf Envato Market / codecanyon.net

Dies ist ein WordPress-Plugin, mit dem Sie wunderschöne Parallax-Blöcke mit mehr als einer Ebene erstellen können. Seien Sie kreativ und kombinieren Sie Ebenen in jedem gewünschten Stil. Wir haben 12 verschiedene Beispiele im Plugin-Handbuch zusammengestellt, um Ihnen die erste Begegnung mit der wunderschönen Welt der Parallaxe zu vereinfachen. Spiel mit den Schichten!

09. Farbübergänge / Farbverläufe (Farbübergänge)
Farbverläufe sind derzeit einer der Haupttrends. Thrand gewann 2016 an Popularität und wächst weiterhin schnell, nachdem große Marken wie Instagram beschlossen haben, ihr Logo und ihre Bilder von einer Farbe in einen mehrfarbigen Übergang (Farbverlauf) zu ändern. Von Logos über Schaltflächen bis hin zu Bildüberlagerungen ist dieser Trend allgegenwärtig.

10. Mobile Ansichten, Responsive Design (Mobile Browsing (Responsive Design))
2015 und 2016 führten zu einem deutlichen Anstieg der Aufrufe von Mobilgeräten. Tablets und Smartphones haben jetzt eine höhere Priorität beim Surfen auf Websites, sie sind Desktops und Laptops überlegen - und dieser Trend setzt sich fort. Jede Website, die kein responsives Webdesign hat, muss so schnell wie möglich aktualisiert werden!
 Projekt: Responsive Website-Animation
Projekt: Responsive Website-Animation
11. Benutzerdefinierte Grafiken und Illustrationen
Fotos auf Lager sind immer noch recht beliebt, aber es gab 2016 einen neuen Trend, der 2017 weiter zunehmen wird: die Verwendung von maßgeschneiderten Grafiken und Illustrationen. Wenn Sie eine einzigartig schöne Website wünschen, an die sich jeder Besucher erinnert, arbeiten Sie mit digitalen Designern zusammen. Somit gibt es weniger Archivfotos und mehr originelle, einzigartige Bilder.


12. Neutralraum und Gitter kreativ nutzen (Kreative Nutzung von Neutralraum und Gitter)
Im letzten Jahr befand sich das Webdesign mehr in geordneten, organisierten Spalten und Gitternetzen, aber 2016 konnten wir eine deutliche Verlagerung hin zu unregelmäßigen Ebenen und hochmodernem Design feststellen.

13. Geschichten erzählen (Storytelling)
Websites beginnen nun, Geschichten zu erzählen, um den Kunden für sich zu gewinnen. Die Leute neigen dazu, sich an mehr Geschichten zu erinnern, als einfache (trockene) Informationen zu lesen.
Weitere Videos zum Storytelling von Business Youth:
14. Schrittweises Laden von Inhalten (Lazy Loading)
Lazy Loading verzögert das Laden von Bildern auf langen Webseiten. Dadurch werden die Informationen an einer bestimmten Stelle angezeigt, während Sie nach unten scrollen. Dadurch wird die Ladezeit der Seite verkürzt.

15. Inhalt teilen
Geteilter Inhalt ist in responsiven Webdesigns mittlerweile sehr beliebt. Dies unterteilt den Bildschirm in zwei oder mehr Teile. Solch eine Split-Screen-Site zeigt dem Betrachter mehrere gleich wichtige Nachrichten in einem Block der Site. Dieser Trend trat 2015 auf, wird aber 2017 weiter zunehmen und höchstwahrscheinlich an vielen Standorten zu beobachten sein.

16. Vollbildformulare
Sie müssen nicht auf eine andere Seite wechseln, um das Formular auszufüllen, da auf den neuen Websites Formulare verwendet werden, die auf die volle Breite gestreckt sind und sich an das adaptive Design anpassen.

17. Videos überall (Videos überall)
Der Videocontent hat im letzten Jahr zugenommen, und die Anforderungen an qualitativ hochwertige Videos sind gestiegen. Das Video auf der Website kann kurz sein und sich automatisch wiederholen. Es zeigt ein Produkt oder ein großes Filmprojekt, das den Zuschauer in die Geschichte einbezieht.
 Projekt: Hillsong
Projekt: Hillsong
18. CEO - wichtig! (SEO ist wichtig)
SEO ist sehr wichtig für eine Website, daher bleibt eine schöne Website ohne gute SEO ein Außenseiter.

19. Versteckte Navigation
Das Hamburger-Menü ist umstritten, wie schwierig es für die Benutzer ist, das Menü zu finden. Eines ist jedoch sicher: Dieser Trend wird bestehen bleiben, und die Leute werden sich irgendwann an ein solches Menü gewöhnen.

20. Kleine Designdetails
Die Fokussierung auf Details ist in diesem Jahr sehr wichtig. Kleine Details wie Navigationspunkte etc. Die Fokussierung auf feine Details wird die Arbeit vervollständigen.
 Projekt: Barometa - Jobplattform der nächsten Generation
Projekt: Barometa - Jobplattform der nächsten Generation

21. Trends im Logo-Design (Logo-Design-Trends)
21.1. Minimalist (Minimalist)
Alle großen Marken gehen zu einem einfacheren, minimalistischen Design über, und dieser Trend bleibt bestehen.

21.2. Von Hand gezeichnet
Dieser Trend stand in den letzten Jahren im Rampenlicht und eignet sich hervorragend für ein Hipster-Unternehmen. Es wird für Friseure, Cafés, Restaurants, Kunst- und Handwerksartikel verwendet.

21.3. Negativer Raum
Dies ist ein alter Trend, aber in den letzten Jahren haben wir gesehen, wie er an Dynamik gewinnt und 2017 wachsen wird. Es lohnt sich also auf jeden Fall, ihn sich anzuschauen.

21.4. Zuschneiden
Minimalistischer als dieser Trend gibt es nicht. Zeigt nur an, was ausreicht, um im Logo das Unternehmen kennenzulernen, und sonst nichts.

21.5. Geometrie (geometrisch)
Dieser Trend ist aus der Kategorie der alten Schule, aber dies ist einer jener Stile, die sicherlich nie sterben werden.

21.6. Strichgrafiken
Dieser Trend ist im Geschäft der neuen Generation sehr beliebt.
 Autoren: Sam Healy; Andrea Schlaffer; Jacek Janiczak
Autoren: Sam Healy; Andrea Schlaffer; Jacek Janiczak
21.7. Muster, Muster
Muster sind ein neuer Trend, und diese Wiederholung ist ein ungewöhnlicher Weg, um ein Unternehmen unvergesslich zu machen und es bei Wettbewerbern hervorzuheben. Diese ursprüngliche Richtung kann auch bei der Präsentation von Logos verwendet werden.
 Autoren: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
Autoren: Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner
21.8. Animierte Logos
Motion Design ist heute ein beliebter Trend, den wir in allen Bereichen des Designs beobachten können.


 Autoren: Javier Miranda Nieto; Die woork co
Autoren: Javier Miranda Nieto; Die woork co
21.9. Vintage (Vintage)
Vintage-Stil ist immer noch im Spiel. Auch wenn dieser Trend schon lange populär ist, hat er doch etwas zu sagen.
 Autoren: Roman Dodonov; Mingo Ideas Up; Werde es weiter versuchen
Autoren: Roman Dodonov; Mingo Ideas Up; Werde es weiter versuchen
21.10. Farbübergänge (Color Transitions)
Gradienten überall in diesem Jahr - und Logos sind keine Ausnahme.

21.11. Abbildungen in Logos
Illustrationen sind eine gute Möglichkeit, ein einzigartiges und personalisiertes Logo für ein Unternehmen zu erstellen. Sie werden in diesem Jahr immer beliebter.
 Autoren: Bodea Daniel; Jacek Janiczak
Autoren: Bodea Daniel; Jacek Janiczak
21.12. Fotografie in Logos (Fotografie in Logos)
Die Kombination von Bildern mit Typografie ist mittlerweile sehr beliebt. Sie arbeiten sehr gut zusammen, und dies schafft einen Kontrast zwischen ihnen.

22. Trends in der Typografie (Typografietrends)
22.1. Große, helle und schöne Typografie (große, mutige und schöne Typografie)
Typografie ist vielleicht das wichtigste Element bei der Gestaltung eines atemberaubenden Designs. In diesem Jahr wird die Typografie fett (fett) und groß mit ausgeprägten Überschriften sein.

 Autoren: Alexander Laguta
Autoren: Alexander Laguta
 Autoren: Quim Marin
Autoren: Quim Marin
 Projekt: Baugasm Series - Pack 4
Projekt: Baugasm Series - Pack 4
22.2. Farbverläufe / Farbübergänge in der Typografie (Farbübergänge in der Typografie)
Farbverläufe sind heute zweifellos ein Trend, den Sie auch in der Typografie finden.

22.3. Visuelle Hierarchie
Hierarchie in der Typografie ist in jeder Richtung des Designs wichtig. Anhand der Schriftgröße und -breite können Sie leicht erkennen, welchen Wörtern oder Überschriften Priorität eingeräumt wird. Verwenden Sie diesen Faktor bei der Erstellung Ihrer Texte. Sie sollten auch bedenken, dass Sie mit dem Layout und der Farbe des Texts eine klare visuelle Hierarchie erzielen können.

22.4. Kleine Typografie (Kleine Typografie)
Sehr kleiner Text wird normalerweise von einem farblich entgegengesetzten Leerzeichen umgeben. Sie können jedoch einen visuellen Unterschied zwischen einer Farbe oder einem Bild herstellen, um Text hervorzuheben. Sie können auch eine Animation verwenden, um den Text hervorzuheben.


 Autoren: Slava Oleinik; Bahaa Samir; Witzig digital
Autoren: Slava Oleinik; Bahaa Samir; Witzig digital
 Projekt: Baugasm Series - Pack 4
Projekt: Baugasm Series - Pack 4
22.5. Animationstypografie (animierte Typografie)
Animation wird jetzt überall verwendet, und Typografie ist keine Ausnahme. Wenn Sie das Bewegungsprogramm verwenden, werden Sie es dieses Jahr nicht bereuen.
 Projekt: Gotham Pro Animierte Schrift Kostenlos
Projekt: Gotham Pro Animierte Schrift Kostenlos
22.6. Typografie mit Foto (Typografie trifft Fotografie)
Die Kombination von Text und Foto kann zu einem hervorragenden Ergebnis führen. Schauen Sie sich diese schönen Beispiele an.


22.7. Geometrische Formen und Typografie
Geometrische Formen lassen sich gut mit Typografie kombinieren, um eine schöne Version zu erhalten.



22.8. Schriftpaarung
Verwenden Sie zwei oder mehr Schriftarten zusammen. Es ist immer noch im Trend im Jahr 2017.

———————————

Was bringt 2017 Neues ins Web? Was sind die Haupttrends und Trends im Webdesign, die wir erwarten können? Jetzt erfahren wir alles - anhand von Beispielen für TRENDY-Websites - in Form einer ausführlichen Übersicht über die auffälligsten Trends.
Das Webdesign wird ständig mit mutigen Ideen aktualisiert, und die Beliebtheit aller Praktiker stimuliert bereits die Entwicklung von Trends. Ein Popup-Modus auf geteilten Bildschirmen, der die Hauptseite und andere Seiten in zwei Hälften teilt, wird dem Menü hinzugefügt, das durch den Button-Hamburger eingeblendet und während der Navigation automatisch ausgeblendet wird.
Siehe auch: 8 Webtrends für 2019: moderne Layouts
In ästhetischer Hinsicht dominierte der flache Stil drei Jahre lang in Folge das WEB. Dann führte Google ein Materialdesign ein, das uns ein wenig aus der visuellen Abstraktion herausholte. Im Jahr 2017 wird das Webdesign einen weiteren Schritt zurückgehen - zum Realismus. Ob Form, Farbwahl oder Funktionalität - 2017 wird das Jahr der Hybriden, in dem sich die Realitäten der physischen Welt und der Technologie kreuzen. Das Ergebnis sollte bessere Möglichkeiten zum Surfen im Internet bieten.
Hier sind neun Webdesign-Trends, die diese Lücke schließen können.
1. Pop-Out-Navigation
Wenn das mobile Publikum bereits gerne im Internet surft, ist der Bildschirmplatz heute wichtiger denn je. Moderne Webdesigner und Vermarkter verstecken die Funktionalität und Navigation bis zum "bis zum Bedarf" und versuchen, den Platz auf der Website für das Verkaufsvisual zu entladen.
Pop-out-Menü, das speziell für Smartphones erstellt wurde, verbessert die UX und auf großen Bildschirmen. Seltsamerweise konzentriert sich das versteckte Menü besser auf das Wichtige und fordert sie auf, sich jeweils auf ein bestimmtes Ziel zu konzentrieren. Wenn Sie das Menü öffnen, wird es zum Mittelpunkt der Seite und wird auch beim Durchsuchen der Site aktiv verwendet.

Vorteile:
- Platz auf dem Bildschirm sparen
- Indem Sie die Aufmerksamkeit des Benutzers auf das Menü lenken, verbessern Sie die Site-Navigation.
- Durch das Ausblenden von Navigationselementen können Sie sich auf andere Themen konzentrieren (z. B. Conversion-Ziele).
- Verbessertes Erscheinungsbild des ersten Bildschirms
- Flexiblere Designstruktur
Siehe auch: 20 beste Beispiele für die Gestaltung von Homepages
Best Practices:
Farbgestaltung passend zu den Seiten der Site. Der maximale Effekt bei dieser Vereinfachung der Webseite wird durch einen einfarbigen Hintergrund oder eine monotone Struktur des Schiebemenüs erreicht.
Lenken Sie die Aufmerksamkeit des Benutzers nicht auf die Navigation ab - es ist besser, Chips und Dekorationen für die Seiten selbst zu hinterlassen. Natürlich schadet ein schönes modernes Design, stilvolle Speisekarte nicht:

Einfache große Typografie.Die stilvolle, klare Typografie bringt Abwechslung in das obige Modell des „praktischen“ Webdesigns. Große / fette, leicht lesbare Schriftarten erhöhen die Navigationseffizienz und füllen den Raum aus.
Designer folgen diesem Trend häufig mit Großbuchstaben.


Hamburger Symbole mit einem Kreuz zum Öffnen / Schließen des Menüs. Nach dem Standard wäre es richtiger, sie für mehr Klarheit und Klarheit in einem Ausweis zu kombinieren.

Inhalt beim Öffnen verschieben / überlappen. Wenn Sie das Menü verlassen, nehmen Sie selten den gesamten Bildschirm ein. Normalerweise lassen Sie einen Teil des Inhalts der Seite sichtbar, was es auf einem kleinen Bildschirm einfach macht, dorthin zurückzukehren. Auf dem Desktop sieht es aus wie eine modische Handy-Imitation.

2. Entgegen dem Paradigma der Navigation - Alternativen
In den unruhigen Zeiten des Webs gab es zwei Arten der Navigation: das Hauptmenü und das Nebenmenü. Mit einem adaptiven Design ist ein Hamburger-Menü entstanden, das jetzt aktiv kritisiert wird: Es erschwert die Einbeziehung des Benutzers, erschwert die Erkennung und ist weniger effektiv.
Vorteile der Nicht-Standardnavigation:
- Einzigartiges Design
- Innovationen ziehen an
- Erweitert die Benutzererfahrung (UX)
- Für Designer - Neue Funktionen für das Site-Design
Best Practices:
Siehe auch: 11 kreative Websites von heimischen Webdesign-Studios
Diverse Experimente mit Seitennavigation.Mit einer solch zweideutigen Haltung zu den "Burgern" müssen wir 2017 auf die Entstehung interessanter Innovationen in der Navigation warten.

Das einzigartige Menü von Hillsiderancho.com kombiniert Top-, Links-, Rechts- und Scroll-Navigation.
Kein Navigationsmenü.Der moderne Benutzer ist mit einer Vielzahl von Inhalten konfrontiert und muss nicht erklären, was als nächstes zu tun ist. Scrollen! Die organische Natur dieses Verhaltens wurde bereits in früheren Webtrends festgestellt (horizontales, endloses Scrollen, Tastatursteuerung, Gesten ...). Einige Designer lehnen das Menü gänzlich ab und bieten dem Besucher an, die Erfahrung von "fortgeschrittenen" Forschungsseiten zu nutzen. Die Anpassung von Websites für Handys und Tablets ändert auch die Benutzeroberfläche und eröffnet Perspektiven für horizontales Scrollen.

Die Site hat kein Navigationsmenü. Bitten Sie um einen Bildlauf, um Inhalte zu erkennen. Sie können mit dem Cursor einen Bildlauf durchführen
Siehe auch: Die ungewöhnlichsten und originellsten Orte
Popup-Menü.Wir waren so begeistert von Drop-Down, dass wir nicht einmal eine einfache Alternative zur Pop-Up-Navigation in Betracht gezogen haben. Im folgenden Beispiel wird das Menü in der Mitte des Bildschirms angezeigt. Im Allgemeinen ist auf den Webseiten genügend Speicherplatz vorhanden, um eine barrierefreie und sichtbare Navigation ohne Dropdown-Listen zu erstellen.

Wenn Sie die Pop-Over-Navigation verwenden und auf einen von 6 Abschnitten zeigen, wird der Hintergrund des gesamten Vollbildmenüs geändert.
3. Karten - Inspiration von tragbarer Elektronik

Da mobile Benutzer das Design moderner Websites geändert haben, wirken sich tragbare Geräte allmählich auf deren Design aus. Mit zig Millionen verkaufter tragbarer Geräte seit 2015 haben ihre Benutzer gelernt, die rationale Perfektion in anderen Bereichen zu schätzen. Wearable Electronics spart Platz auf dem Bildschirm und lehrt visuelle und Webdesigner sowie Marketingfachleute, die Aufgaben von Websites weiter zu konkretisieren und zu formalisieren. Die Hauptregeln des Webdesigns nach dem Prinzip der Container: Stilvoll, prägnant und ohne großen Aufwand - die Ideologie von "weniger ist mehr" beschränkt sich nicht auf die Größe der Bildschirme.

Vorteile:
- Optimiertes UX-Design
- Weniger Unklarheiten und Ablenkungen
- Minimalismus beschleunigt das Laden der Website
Best Practices:
Fliesen, das Prinzip von Containern und Blöcken in der Struktur von Webseiten. Der Trend hält seit mehr als einem Jahr an (2014 - 2016 ...) und wird voraussichtlich 2017 den aktuellen Trend fortsetzen. Die jetzt beliebten und neuen Modelle von Gadgets ("intelligente" Brillen, Uhren, Armbänder, Wäscheklammern, in die Kleidung eingebaute Sensoren ...) sind in einem prägnanten Stil gehalten und informieren den Benutzer ebenso unauffällig. Wie erwartet wird die Wearable-Technologie gut lesbaren Kacheloberflächen neues Leben einhauchen. Das Containermodell der Karten-Benutzeroberfläche impliziert eine autarke Optimierung und eine erfolgreiche Skalierung für große Bildschirme.

Große SVG-Symbole. Das Symbol muss skalierbar und einfach sein - damit es auf HD-Geräten angezeigt und mit einem flüchtigen Blick wahrgenommen werden kann.

Strenge Farbpalette.Modische Farbschemata kehren nun zu den grundlegenden Grundlagen zurück. Zweifarbiges Website-Design (Duotone) oder Schwarz-Weiß-Design mit der Hinzufügung einer Farbe werden immer beliebter.


Ausreichende weiße Fläche. Um die Einheitlichkeit zwischen den verschiedenen Formaten zu gewährleisten, wird den Seiten der Site "Luft" hinzugefügt. Dies nennt man extremen Minimalismus. Neben der Ästhetik: eine exquisite und ungezwungene Atmosphäre, die Platz auf den Seiten spart, Möglichkeiten, Aufmerksamkeit zu erregen usw.
4. Material Design Lite (MDL)



Siehe auch: Die besten Designs von Online-Shops im Stil von Flat and Material
Die einfache Implementierung des Materialdesigns von Google (MDL) bietet eine Bibliothek mit Vorlagen, Elementsätzen (Karten, Formulare, Symbole, Schaltflächen ...) und eine Interpretation des Katalogs fertiger Polymerkomponenten.
Mit Handbüchern, vorhandenen Vorlagen und Open-Source-Komponenten ermöglicht MDL die Implementierung von Materialdesign auf jeder Website oder Anwendung. Pseudo-3D-Ebenen, Schatten und Animationen sind die Oberflächenelemente des klassischen Webdesigns, die die Benutzerfreundlichkeit der Nachahmung der realen Welt näher bringen.
Vorteile:
- MDL unterscheidet sich vom Design traditioneller Websites zum Besseren, wobei die ursprünglichen Vorteile des klassischen Webdesigns beibehalten werden.
- Einfach zu verstehen dank der Sichtbarkeit einer realistischen Oberfläche
- Plattformübergreifende Erreichbarkeit für alle Geräte (ohne Bindung an JS)
Best Practices:
Mechanik der materiellen Welt. Behandeln Sie die Stilelemente von MDL als reale physische Objekte, und zwar:
- Schatten sollten so aussehen, als würden sie von einer natürlichen Lichtquelle geworfen.
- Die Größe und Dicke der Elemente wählen Sie wie bei realen Objekten - entsprechend den physikalischen Gesetzen
- Bewegung - eine Reaktion auf Benutzerinteraktion

AnpassungNutzen Sie die Bibliothekskomponenten MDL und wählen Sie das Notwendige in der richtigen Kombination aus.

Palette von flachen Farben. MDL im Materialstil eignet sich am besten für flache Farben - leuchtende und mutige Kombinationen davon. In der Regel werden eine Hauptfarbe und ein Akzent gewählt. Es entspricht auch der minimalistischen Ästhetik, die von den beiden vorherigen Trends unterstützt wird.

Siehe auch: Farben im Webdesign: Farbtrends (helle Farben)
5. Vintage Farben
Die letzten Jahre im Internet sind von Grautönen geprägt: Hellgraue Hintergründe anstelle von Weiß, schiefergrauer Text anstelle von Schwarz und subtile Grautöne, die Tiefe im Stil des Materialdesigns erzeugen. 2017 sind die wunderschönen Vintage-Farben endlich wieder da.

Im Online-Schuhgeschäft werden gedeckte Farben wie Sepia verwendet. Die Farbgestaltung, die Vintage mit Vintage-Fotos imitiert, unterstreicht die hohe Qualität des Produkts (in den besten Traditionen der Familienmarke).
2016 erschienen viele interessante Orte, an denen sich moderne Trends deutlich bemerkbar machten. Es besteht kein Zweifel, dass uns nächstes Jahr viele erstaunliche Designlösungen bringen werden. Natürlich werden einige Trends nachlassen, andere hingegen an Dynamik gewinnen. Es ist ziemlich schwierig vorherzusagen, wie alles in der Realität sein wird, aber schon jetzt können Sie sehen, welche Trends das Webdesign im Jahr 2017 dominieren werden.
Aufmerksamkeit Inhalt

Die rasante Entwicklung des Webs führte dazu, dass die Designer zu sehr vom Design selbst mitgerissen wurden: Seitenleisten, Absperrungen, Werbebanner, Popup-Fenster, Schaltflächen für soziale Netzwerke, Aufrufe zum Handeln, Registrierungsformulare ... All dies ist sicherlich sehr notwendig, aber infolgedessen waren die Websites mit funktionalen Elementen überlastet Elemente, die viel Platz beanspruchten und die Benutzer vom wichtigsten ablenkten - Inhalt.
So werden wir 2017 eine langsame Bewegung zurück zu den Grundlagen sehen können, wenn sich die Designer auf den Inhalt konzentrieren werden. Einige Funktionselemente werden nicht mehr relevant sein, es ist durchaus möglich, dass ihr Design überdacht wird, vielleicht wird eine neue, verständlichere Funktionalität erscheinen. Es ist bereits zu spüren, dass der Trend zur Vereinfachung an Fahrt gewinnt. Daher ist die Annäherung an die Grundlagen keine Regression, sondern eine Weiterentwicklung. Der Benutzer benötigt keine hübschen CTA-Schaltflächen oder Registrierungsformulare. Heutzutage interessiert ihn nur der Inhalt. Die Designer sollten ihn so bereitstellen, dass der Besucher der Website keine unnötigen Hindernisse hat, um sich mit dem Inhalt vertraut zu machen.
Das Ende der Ära des flachen Designs

Es scheint, dass das flache Design seinen Höhepunkt in seiner Entwicklung erreicht hat: Es sind viele Websites aufgetaucht, die genau gleich aussehen, deren Design sich nicht individuell und kreativ anfühlt. Dieselben Techniken, ähnliche Elemente, gemeinsame Farbschemata - all dies führte dazu, dass das Design der Website eine spürbare Eintönigkeit aufwies.
In jüngerer Zeit war flaches Design ein sehr "heißer" Trend, es hatte seine eigene Ästhetik, das Gegenteil von Skevomorphismus-Ästhetik, und flaches Design war sehr stark in der mobilen Umgebung. Der Wunsch nach Vereinheitlichung kam dem gesamten Webdesign jedoch nicht zugute: Die Websites und Anwendungen ähnelten sich so sehr, dass die Designer erhebliche Anstrengungen unternehmen mussten, um ihre Projekte gegenüber der Konkurrenz sichtbarer zu machen. Flaches Design geht natürlich nirgendwo hin, aber sein Siegeszug als aktuellster Trend scheint zu Ende zu sein.
Geometrische Formen, Linien und Muster

Geometrische Formen und verschiedene Muster waren einer der bemerkenswertesten Trends des Jahres und dieser Trend wird 2017 bei uns bleiben. Es gibt viele Möglichkeiten, geometrische Formen im Website-Design zu verwenden. Dies sind nicht nur Bilder, die in einen Kreis eingeschrieben sind und überall zu finden sind - die Vielfalt der Formen und Muster ist so groß, dass nichts die Vorstellungskraft des Designers einschränkt. Die Verwendung interessanter Muster, Linien und Formen kann das Design auf ein neues Niveau heben und der Site Individualität verleihen. Flaches Design beraubt die Websites ihrer Gesichter, daher suchen Designer nach Wegen, um dieses Problem zu lösen, und verschiedene nicht standardmäßige Elemente helfen ihnen, das Erscheinungsbild von Webseiten einzigartig und erkennbar zu machen.

Im Jahr 2016 war ein starker Trend bei der Verwendung von Überschriften mit nicht standardisiertem Design zu beobachten. Es gab viele Sites, bei denen das Hauptelement auf der Hauptseite der Name war. Das Logo, das sich normalerweise in der oberen linken Ecke der Seite befindet, wich oft einem spektakulären Titel, der in einer schönen Schriftart geschrieben war. All dies ist eine Folge des Wunsches nach Originalität - die Designer suchen nach einer Möglichkeit, ihre kreativen Fähigkeiten zu zeigen, und beeindruckende Typografie ist eine großartige Möglichkeit, der Website die so dringend benötigte Persönlichkeit zu verleihen. Natürlich wird dieser Trend ziemlich lokal sein, und es ist unwahrscheinlich, dass seine Einflusszone die Grenzen von Kunstprojekten und Unterhaltung überschreitet. Es sollten jedoch nicht standardmäßige Überschriften verwendet werden, wenn der Stil des Projekts dies zulässt. In allen anderen Fällen ist das klassische Logo oben auf der Seite besser geeignet.

Um die Aufmerksamkeit der Nutzer zu erregen, verwenden viele Marken bei der Gestaltung ihrer Websites zweifarbige Bilder und ungewöhnliche Farbverläufe. Duoton war ein bemerkenswerter Trend des Jahres und es besteht kein Zweifel, dass viele Designer diese Technik weiterhin anwenden werden. Vielleicht ist es manchmal nicht nur ein Duoton, das Bild kann auch andere Farben enthalten, wenn es erlaubt, den gewünschten Effekt zu erzielen. Gleichzeitig sehen heute die Bilder, bei denen der Duoton mit dem Farbverlauf kombiniert wird, sehr frisch aus. Flaches Design „half“ dabei, die meisten Farbverläufe loszuwerden, aber hier kommen sie zurück, in einer modifizierten, aber gleichzeitig sehr attraktiven Form.
Weit verbreitete Verwendung von Animationen

Animationen werden im Website-Design immer häufiger verwendet, da sie den Benutzern die Möglichkeit bieten, sich zu verhalten oder die Botschaft schnell zu vermitteln. Früher mussten sich Benutzer mit gewöhnlichen Gifs befassen, aber jetzt gewinnt der Trend an Fahrt, bei dem die Animation mit den Funktionen von SVG und CSS erstellt wird. Dieser Ansatz ist komplexer, ermöglicht es Ihnen jedoch, nahezu jede Idee des Designers umzusetzen.
Es ist absolut klar, dass die Verwendung von Animationen 2017 noch weiter verbreitet sein wird, da die Inhalte interaktiv werden und es die Animation ist, die es einfacher und schneller macht, mit dem Benutzer zu interagieren. Das Lesen von Texten oder das Ansehen von Videos nimmt Zeit in Anspruch. Mithilfe von Animationen können Sie Ihre Ziele in viel kürzerer Zeit erreichen.
Vereinfachte Navigation

Der Anteil mobiler Internetnutzer wächst stetig, die Menschen verwenden zunehmend ein Smartphone oder Tablet anstelle eines Desktop-Computers, um auf das Netzwerk zuzugreifen. Wenn die Gesellschaft mobiler wird, funktionieren die alten Navigationsmethoden nicht mehr. Die Benutzer müssen beim Navigieren auf der Website behilflich sein und können dies nur durch Vereinfachung der Navigation tun.
Websites mit großen Menüs gehören der Vergangenheit an. Die Benutzer möchten nicht mehr lange nach den richtigen Informationen suchen. Daher lehnen es immer mehr Websites ab, zu navigieren und 4-5 Elemente im Menü zu belassen. Die verbleibenden Navigationselemente, sofern vorhanden, bleiben ausgeblendet und werden nur angezeigt, wenn sie benötigt werden.

In UX Design ist eine positive Interaktionserfahrung der Schlüssel. Daher sollten Mikrointeraktionen den Benutzern helfen, zu verstehen, wie sie mit der Benutzeroberfläche interagieren können, ohne unnötige Verwirrung zu stiften. Das Scrollen durch Fotos, Grafiken und andere Benutzeraktionen sollte so natürlich wie möglich sein. Indem Sie dem Benutzer dabei helfen, effektiv mit der Anwendung zu interagieren, können Sie mithilfe von Mikrointeraktionen die Benutzer zum Anzeigen von Inhalten anregen. Die Hauptsache ist, die Aufmerksamkeit des Benutzers ständig zu halten und ihm bequeme Möglichkeiten zum Anzeigen interessanter Informationen zu bieten. Die weite Verbreitung mobiler Geräte hat die Mikrointeraktion zu einem der bemerkenswertesten Trends im Jahr 2016 gemacht, und es besteht kein Zweifel, dass dieser Trend im nächsten Jahr einer der relevantesten sein wird.
Benutzerdefinierte Grafiken

Designelemente, die aussehen, als wären sie von Hand bemalt, werden immer beliebter. Dies gilt nicht nur für Bilder - sehr oft können Sie handgeschriebene Schriftarten, Originalgrafiken, nicht standardmäßige Schaltflächen oder Symbole im Design sehen. Kleine Änderungen im Design vertrauter Elemente ermöglichen es uns, der Website Individualität zu verleihen, sie lebendiger und attraktiver für die Benutzer zu machen. Wenn die Besonderheiten des Projekts einen informellen Ansatz zulassen, ist die Verwendung von benutzerdefinierten Grafiken eine hervorragende Möglichkeit, das Problem ohne Verwendung von Standardelementen zu lösen.
Erhöhung des Zielseitenwerts

Wenn Benutzer heute mit verschiedenen Arten von Inhalten interagieren, ist es sehr wichtig, ihnen die erforderlichen Informationen so schnell wie möglich zur Verfügung zu stellen. Daher werden wir 2017 einen Anstieg des Werts von Zielseiten sehen. Das Design der Hauptseite wird weiterhin viel Aufmerksamkeit erhalten, aber manchmal ist der Inhalt der Site so umfangreich, dass er nur kompakt auf den Zielseiten platziert werden muss. Die Entwicklung dieses Trends hat einen bedeutenden Beitrag für Vermarkter geleistet, die Datenverkehr an bestimmte Zielseiten senden müssen, damit Benutzer schnell finden, was sie benötigen.
Anstelle des Abschlusses
Welche Trends die Szene verlassen und welche bleiben - die Zeit wird es zeigen. Es wird neue Trends geben - obwohl viele Leute denken, dass das Webdesign in seiner Entwicklung stehen geblieben ist, ist dies absolut nicht der Fall. Im nächsten Jahr sollten wir also alle das Erscheinen vieler schöner Orte mit ungewöhnlichem Design erwarten.