Ανταπόκριση VS Adaptive Design: Τι είναι καλύτερο για το χρήστη; Παγκόσμια "Κινητοποίηση": Πηγαίνετε στο προσαρμοστικό σχέδιο
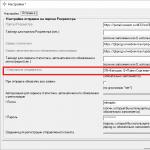
Γεια σε όλους! Πρόσφατα, εξετάζοντας τα στατιστικά στοιχεία ενός από τα έργα της, συνειδητοποίησα ότι ήρθε η ώρα να μάθω να δημιουργήσουμε ένα προσαρμοστικό σχέδιο του ιστότοπου, δηλαδή, ένα σχέδιο που θα φανεί καλό Σταθεροί υπολογιστές και φορητούς υπολογιστές και επάνω Κινητές συσκευέςΩ. Κοιτάξτε τον εαυτό σας, τις μετρικές συμβουλές.
Πώς σας αρέσει αυτή η εικόνα; Ίσως, σε ορισμένα θέματα, το ποσοστό της κινητής επισκεψιμότητας θα είναι μικρότερο, σε άλλες, αλλά σε κάθε περίπτωση, όχι για να παρατηρήσει επισκέπτες που σας διαβάζουν από ένα smartphone ή tablet δεν μπορούν πλέον.
Ξέρετε τι βλέπετε τους χρήστες τους χρήστες των κινητών συσκευών; Ευτυχώς, για να ελέγξετε ότι υπάρχει εξαιρετική εξυπηρέτηση - Responsinator.com
Εδώ, όλα είναι απλά - απλά εισάγετε τη διεύθυνση ιστότοπου και δείτε πώς φαίνεται σε κινητές συσκευές. Ας ελέγξουμε το blog για παράδειγμα, το οποίο είναι ίσως ένα σημάδι.

Η Alexandra Borisov έχει ένα όμορφο μοτίβο, άμεσα ορατά - τα χρήματα επενδύονται στο σχεδιασμό και τη διάταξη και όχι μικρά. Ωστόσο, από το τηλέφωνο για να διαβάσει το blog είναι πολύ άβολο και δεν θα εκπλαγείτε αν το ποσοστό των αποτυχιών μεταξύ των χρηστών των κινητών συσκευών είναι πολύ περισσότερο από εκείνους που επισκέπτονται τον ιστότοπο από τον υπολογιστή.
Τι να κάνω? Έξοδος δύο: Αφήστε τα πάντα όπως είναι και παρακολουθείτε άλλα έργα παρακάμψουν τις μηχανές αναζήτησης ή κάνετε το σχεδιασμό του ιστότοπού σας προσαρμοστικό.
Τι είναι ένα προσαρμοστικό σχέδιο
Αρχικά δεν είδα τη διαφορά μεταξύ της προσαρμοστικής και της διάταξης "καουτσούκ", όταν το μέγεθος των μπλοκ αλλάζει ανάλογα με το πλάτος της οθόνης. Ωστόσο, υπάρχει μια διαφορά.
Το Adaptive Design δεν είναι εύκολο να τεντωθεί ή να συρρικνωθεί σε πλάτος, προσαρμόζεται στο μέγεθος της οθόνης, μερικές φορές αλλάζει πλήρως το στυλ των μπλοκ.
Το ευκολότερο παράδειγμα: Η περιοχή περιεχομένου είναι τεντωμένη σε όλο το πλάτος της οθόνης και το sidbar ή μεταφέρεται προς τα κάτω ή εξαφανίζεται καθόλου από τη σελίδα. Ή το μενού από το συνηθισμένο οριζόντιο στροφές στην αναπτυσσόμενη λίστα.

Πώς να κάνετε ένα προσαρμοστικό σχέδιο για τον ιστότοπό σας
Ανάλογα με τον προϋπολογισμό και τη γνώση CSS / HTML, οι επιλογές ενδέχεται να είναι αρκετές.
Παραγγείλετε προσαρμοστική διάταξη στο Freelancer
Το πιο σωστό, κατά τη γνώμη μου, η επιλογή, και είναι η πιο δημοφιλής. Επειδή η ευχαρίστηση δεν είναι φθηνή. Και όμως, αν τα κεφάλαια επιτρέπουν, και δεν υπάρχει καμία επιθυμία να κατανοήσουμε τις ενδοτομίες της διάταξης, είναι καλύτερο να βρείτε ένα στούντιο ή ένα ελεύθερο επαγγελματία που προσαρμόζει το πρότυπό σας για κινητές συσκευές ή να κάνετε ένα νέο. Και πώς να ελέγξετε τις εργασίες σας σε συσκευές με διαφορετικά δικαιώματα, γνωρίζετε ήδη - το Responsinator.com για να βοηθήσετε.
Βρείτε έτοιμο σχεδιασμό
ΣΕ Πρόσφατα Σχεδόν όλοι οι σχεδιαστές προσπαθούν να προσαρμόσουν τα πρότυπα τους για κινητές συσκευές. Μπορείτε να αναζητήσετε τον τελικό σχεδιασμό, για παράδειγμα, εδώ:
- Το www.templatemonster.com είναι μία από τις πιο δημοφιλείς συλλογές των πληρωμένων προτύπων για διαφορετικά CMS και απλά ιστοσελίδες HTML.
- www.templatemo.com - πολλές δωρεάν εκδόσεις μοντέρνου σχεδιασμού.
Αυτή η επιλογή είναι κατάλληλη για όσους δεν κυνηγούν ένα αποκλειστικό σχεδιασμό ή είναι σε θέση να κάνουν τις επεξεργασίες τους στον κώδικα, έτσι ώστε να κάνει ένα πρότυπο μοναδικό.
Χρησιμοποιήστε το πλαίσιο
Πλαίσιο (πλαίσιο) - Μπορείτε να πείτε το πλαίσιο του προτύπου, τα κύρια αρχεία και τα μπλοκ ματιών. Οι σχεδιαστές τους αγαπούν για ευκολία εργασίας και εξοικονόμησης χρόνου, επειδή το τελικό πρότυπο "ψαριών" επιτρέπει να μην ξοδεύει χρόνο στη ρουτίνα. Εάν μπορείτε να εργαστείτε με τα πλαίσια, χρησιμοποιήστε τα για να δημιουργήσετε προσαρμοστικό σχεδιασμό - μια μεγάλη λύση.
Μια τεράστια λίστα προσαρμοστικών πλαισίων για κάθε γούστο που θα βρείτε στο Habré. Αλλά οι περισσότεροι από αυτούς είναι αρκετά περίπλοκες σε χρήση και βαριά σε όγκο. Ως εκ τούτου, εκείνοι που αγαπούν τον μινιμαλισμό συνιστώ μια άλλη λίστα ελαφρών προσαρμοστικών πλαισίων από το κάτω μέρος. Ταυτόχρονα, κοιτάξτε το blog, υπάρχουν πολλά χρήσιμα "yummy" για τους σχεδιαστές και τους στίχους.
Κάντε μια διάταξη
Αυτή η μέθοδος για εκείνους που δεν αναζητούν εύκολους τρόπους και θέλουν να καταλάβουν τα πάντα στον εαυτό τους. Στην ουσία, για να κάνετε το πρότυπό σας προσαρμοστικό, πρέπει να χρησιμοποιήσετε δύο πράγματα:
Ετικέτα meta viewport
Που καθορίζει τον τύπο της συσκευής από την οποία ο επισκέπτης πήγε στον ιστότοπο και ορίστηκε το σωστό πλάτος της οθόνης. Απλά αντιγράψτε αυτόν τον κώδικα στην κεφαλή του ιστότοπού σας.
@ Κανόναςmedia
Χάρη στην οποία μπορούμε να συνταγογραφήσουμε διαφορετικά στυλ για τα ίδια μπλοκ στο αρχείο CSS μας. Μοιάζει με αυτό:
#LEFT (πλάτος: 600px; πλωτήρα: αριστερά, περιθωριοποιημένο: 10px;) # right (πλάτος: 400px; float: δεξιά) @ media μόνο οθόνη και (πλάτος Max: 1010px) : 98%. Float: Κανένα, περιθώριο: 10px auto;))
Σε αυτό το παράδειγμα, το μπλοκ #αριστερά. έχει πλάτος 600 pixel και θα βρίσκεται στα αριστερά του μπλοκ #Σωστά 400 πλάτος pixel. Αλλά εάν η ανάλυση οθόνης είναι μικρότερη από 1010 εικονοστοιχεία, αφαιρούμε τη ροή γύρω από τα δύο μπλοκ και τα τεντώνετε στο 98% του πλάτους της οθόνης.
Και έτσι πρέπει να καταχωρίσετε τους κανόνες για τα επόμενα μεγέθη οθονών:
- 320px Foriphone 3-5 σε κατακόρυφη θέση
- 480px για το iPhone 3-4 οριζόντια θέση
- 568px για το iPhone 5 οριζόντια θέση
- 384px για smartphone σε κατακόρυφη θέση
- 600px για οριζόντια θέση smartphone
- 768px για οριζόντια θέση iPad
- 1024px για το iPad σε μια κατακόρυφη θέση
Μια πλήρης λίστα αδειών μπορεί να βρεθεί στο Responsinator.com ή στο Yandex.Metric Report για τον ιστότοπό σας (ΤΕΧΝΟΛΟΓΙΑ / ΔΙΕΥΘΥΝΣΗ ΕΦΑΡΜΟΓΗΣ). Με μια λέξη, εκείνοι που είναι εξοικειωμένοι με τη διάταξη των τόπων δεν θα είναι δύσκολο να κατανοηθούν αυτό το ζήτημα.
Ξέρετε, σπάνια δίνω δεσμούς με τα πληρωμένα μαθήματα (επειδή ποτέ δεν πρότεινα να μην χρησιμοποιήσει ποτέ), αλλά αυτό είναι πραγματικά το καλύτερο εκπαιδευτικό υλικό στη διάταξη όλων που έχω να παρακολουθήσει. Χάρη στο Mikhail ότι το πρότυπο του ιστολογίου μου δεν είναι μόνο προσαρμοσμένο μόνο για διαφορετικές άδειες οθόνης, έχει γίνει ευκολότερο από την προηγούμενη επιλογή και είναι καλύτερα βελτιστοποιημένη μηχανές αναζήτησης.
Με την ευκαιρία, αν διαβάσετε ένα άρθρο από το κινητό, γράψτε, είναι όλα στη θέση τους, είναι όλα βολικά; Και σήμερα τα πάντα. Εάν έχετε ερωτήσεις ή προσθήκες - Καλώς ήρθατε στα σχόλια, είναι συνήθως ανοιχτά σε όλους.
Προσαρμοστικός σχεδιασμός του σύγχρονου ιστότοπου Είναι ένας από τους κύριους δείκτες της ποιότητας του.
Δεν είναι μυστικό ότι το μερίδιο της χρήσης κινητών συσκευών για πρόσβαση στο Διαδίκτυο αυξάνεται συνεχώς. Αυτή η τάση είναι χαρακτηριστική τόσο του Διαδικτύου όσο και του Runet ειδικότερα.
Και αν δεν θέλουμε να χάσουμε τους επισκέπτες, τους αναγνώστες και τους πιθανούς αγοραστές, τότε θα πρέπει να φροντίσετε ότι ο ιστότοπός σας μπορεί να είναι σωστά και να αναγνωρίσετε σε κινητές συσκευές από το tablet στο smartphone.
Επιπλέον, οι τοποθεσίες ταξινόμησης των μηχανών αναζήτησης προσαρμοσμένες για κινητές συσκευές είναι πιο πιστοί. Αυτό ισχύει ιδιαίτερα για το Google PS, το οποίο τοποθετεί άμεσα τέτοιες απαιτήσεις σε ιστότοπους.
Τι είναι ένας προσαρμοστικός σχεδιασμός ιστότοπου
Η έννοια του προσαρμοστικού σχεδιασμού είναι η πιθανότητα άνετης προβολής και ανάγνωσης υλικών που δημοσιεύονται στην περιοχή σε μια μεγάλη ποικιλία συσκευών.
Τα κύρια κριτήρια για την εκτίμηση της ευκολίας προβολής είναι:
- Προβολή ζώνης.
- Πλάτος περιεχομένου.
- Μέγεθος γραμματοσειράς, εικόνες, παράθυρα για βίντεο.
- Ενεργά στοιχεία.
Με άλλα λόγια, το κείμενο θα πρέπει να είναι αναγνώσιμο, εικόνες και βίντεο είναι σαφώς ορατά, τα στοιχεία μενού και οι σύνδεσμοι είναι αισθητές, διαθέσιμοι και κατανοητές.
Πώς να κάνετε το site σας προσαρμοστικό
Για να εξασφαλιστεί η προσαρμοστικότητα του χώρου για προβολή σε συσκευές με διαφορετική ανάλυση οθόνης, υπάρχουν διάφοροι τρόποι. Κύριοι τους είναι:
- Προσαρμοσμένο πρότυπο ιστότοπου.
- Κινητή έκδοση του ιστότοπου.
- Εγκατάσταση Ειδικές εφαρμογές Στη συσκευή του χρήστη.
Όπως δείχνει η εμπειρία, η πιο βέλτιστη λύση είναι να δημιουργηθεί Προσαρμοστικό πρότυπο. Δύο άλλες μέθοδοι επίσης λύουν αυτό το πρόβλημα, αλλά είναι αισθητά κατώτερες με τον πρώτο τρόπο.
Όταν χρησιμοποιείτε την έκδοση κινητής τηλεφωνίας του ιστότοπου, ο αριθμός του κόστους εργασίας, μέσα και ο χρόνος είναι συγκρίσιμος με τη δημιουργία και τη βελτίωση του προσαρμοστικού προτύπου.
Αλλά κατά τη διάρκεια της λειτουργίας, προστίθενται δράσεις για να διατηρηθεί η σημασία της κινητής έκδοσης του ιστότοπου, συγχρονισμός των πληροφοριών με τον κύριο ιστότοπο. Ναι, και για την προώθηση CEO προσθέτει πρόσθετες ερωτήσεις με διπλά, κλπ.
Τα πλεονεκτήματα της κινητής έκδοσης συνίστανται στο γεγονός ότι όλα τα περιττά στοιχεία, τα αποτελέσματα, η διαφήμιση, οι συνδρομές κλπ. Ο ιστότοπος όχι μόνο θα εμφανιστεί σωστά σε κινητές συσκευές, αλλά και η φόρτωση θα είναι όσο το δυνατόν πιο γρήγορα. Αυτό είναι το κύριο πλεονέκτημά του.
Τέτοιες εκδόσεις επιτρέπουν στους εαυτούς τους μεγάλες πύλες, τοποθεσίες κοινωνικά δίκτυα, μεγάλες εταιρικές τοποθεσίες ...
Εγκατάσταση της εφαρμογής σε κινητές συσκευές και δεν εξαρτάται από εσάς. Πρώτον, δεν είναι δυνατόν να το αναπτυχθεί σε οποιαδήποτε συσκευή. Δεύτερον, απαιτεί πρόσθετες γνώσεις και ενέργειες και όχι όλοι οι χρήστες θα συμφωνήσουν με περιττά προβλήματα.
Τέτοιες εφαρμογές εγκαθιστούν συνήθως χρήστες που εμπιστεύονται τον συγγραφέα και την περιμένουν από αυτόν ΧΡΗΣΙΜΕΣ ΠΛΗΡΟΦΟΡΙΕΣ. Μοιάζει με μια συνδρομή μέσω ηλεκτρονικού ταχυδρομείου.
Σύνοψη, ολοκληρώνουμε: Δημιουργία προσαρμοστικού σχεδιασμού για τον ιστότοπό σας θα είναι η πιο κερδοφόρα λύση για μια μικρή ή μεσαία τοποθεσία.
Προσαρμοσμένη διάταξη τοποθεσίας
Για να δημιουργήσετε ένα προσαρμοστικό σχέδιο θα πρέπει να καταφύγετε στην τεχνολογία Προσαρμοστική διάταξη. Η ουσία του έχει ως εξής:
Κάντε ένα μοτίβο από καουτσούκ
Δηλαδή, για να μην πάρετε σφιχτά στο πλάτος της σελίδας, αλλά να χρησιμοποιήσετε σχετικές μονάδες. Δηλαδή, κάντε το πρότυπό σας ανάλογο προς τη συμπίεση, δηλαδή, "καουτσούκ".
Για το πλάτος αυτής της σελίδας έχει οριστεί Ακίνητα CSS Μέγιστο πλάτος αντί πλάτος, και ήδη σε σχέση με αυτή την τιμή, το πλάτος άλλων στοιχείων επιλέγεται σε ποσοστό (%).
Προσδιορίστε το πλάτος οθόνης "σημείων ελέγχου"
Αποφασίστε τον S. σημεία ελέγχου (CT) Πλάτος οθόνης είναι απαραίτητη για τον σχεδιασμό περαιτέρω ενεργειών.
Για παράδειγμα.
Μέγιστο πλάτος οθόνης 1000 pixels. Πλάτος οθόνης - 800 pixels, smartphone - 420 pixels.
Αυτά τα σημεία ελέγχου (CT) μπορεί να είναι διαφορετικά για ΔΙΑΦΟΡΕΤΙΚΟΙ ΤΥΠΟΙ τοποθεσίες. Μερικές φορές το ένα είναι αρκετό, για παράδειγμα, 600 pixels, και η ποιότητα της προβολής σε μικρότερες άδειες παρέχεται από την "ελαστικότητα" του προτύπου.
Σχεδιασμός διάταξης οθόνης για κάθε CT
Σύμφωνα με αυτά τα σημεία ελέγχου, η θέση των μεμονωμένων μπλοκ στην περιοχή έτσι ώστε να μπορούν να αντικατοπτρίζονται σωστά σε κινητές συσκευές.
Για το σκοπό αυτό, ορισμένα μπλοκ, Sagebar, για παράδειγμα, πρέπει να τοποθετηθούν κάτω από το κύριο μπλοκ περιεχομένου και από δευτερεύοντα μπλοκ, όπως διαφήμιση, ρυθμιστικά, οι οθόνης μπορούν επίσης να απορριφθούν.
Μπορείτε να πάρετε πιο λεπτομερείς πληροφορίες σχετικά με την επίλυση τέτοιων προβλημάτων, εξοικειωμένοι με την ελεύθερη πορεία του προσαρμοστικού σχεδιασμού της ομάδας WebFormMyself.
Αιτήματα μέσων
Για να ορίσετε τα σημεία ελέγχου, πρέπει να χρησιμοποιήσετε αιτήσεις μέσων. Αυτές οι οδηγίες προτύπων CSS3 είναι για τη διαχείριση του περιεχομένου των σελίδων ιστότοπων για διαφορετικές άδειες οθόνης.
Μοιάζει με αυτή την οδηγία ως εξής:
@ Μόνο οθόνη και (μέγιστο πλάτος: 520px)(Ύψος: 80%. Εμφάνιση: Κανένα,). Κάρτα (θέση: Σταθερό; Σταθερό, Κορυφή: 10px;). Κείμενο-Λογότυπο (οθόνη: Κανένα;) ...... ...... .....)
Προσαρμοστικό πρότυπο blogging στο Wordpress
Το προσαρμοστικό πρότυπο για το ιστολόγιό σας στο WordPress μπορεί να παρέχεται με διάφορους τρόπους.
- Τοποθετήστε το αντίστοιχο plugin.
- Αγοράστε έτοιμο προσαρμοστικό πρότυπο.
- Προσαρμόστε ένα υπάρχον πρότυπο ανεξάρτητα ή παραγγείλετε μια υπηρεσία σε έναν ειδικό.
Αποφασίζοντας να συμβαδίσει με τους χρόνους, άρχισα επίσης να προετοιμαστώ για την προσαρμογή του ιστολογίου μου. Σχετικά με τα plugins προσαρμογής στο WP στο διαδίκτυο πολύ Λεπτομερείς πληροφορίες. Συναντήθηκα το έργο και τις απαιτήσεις των δημοφιλών plugins και αποφάσισα ότι η εφαρμογή τους δεν θα ήταν η πιο βέλτιστη λύση για το blog μου.
Αγοράστε ένα σύγχρονο προσαρμοστικό πρότυπο στο διαδίκτυο είναι επίσης αρκετά απλό, θα υπήρχαν χρήματα. Αλλά είναι απαραίτητο να σας άρεσε το ίδιο το πρότυπο και απάντησε σε όλες τις επιθυμίες σας.
Εν ολίγοις, σταμάτησα στην τρίτη έκδοση και αποφάσισα να προσαρμόσω το πρότυπό μου τον εαυτό μου.
Προσαρμοσμένο πρότυπο για WordPress ανεξάρτητα
Μετά την ανάγνωση των αρχών προσαρμογής του σχεδιασμού για κινητές συσκευές, άρχισα να είμαι χαρούμενα, αλλά ένιωσα ότι οι γνώσεις μου σε HTML, CSS, PHP δεν ήταν αρκετή.
Και ήδη άρχισαν να τείνουν να αγοράζουν ένα πρότυπο έτοιμο, αλλά εκείνη τη στιγμή έλαβαν πληροφορίες σχετικά με την πορεία των δύο ανδρών Bernatsky και ένα περπάτημα "wordpress master από ένα προσωπικό blog στο πρότυπο premium". Ένα από τα μπλοκ αυτού του μαθήματος περιείχε τα μαθήματα για την προσαρμογή του τελικού προτύπου για κινητές συσκευές.
Η τιμή του μαθήματος ήταν συγκρίσιμη με την τιμή ενός νέου σύγχρονου προσαρμοστικού προτύπου. Και αποφάσισα να ξοδέψω αυτό το ποσό για την αγορά ενός μαθήματος και να πάρει αντί για ένα έτοιμο πρότυπο - γνώση. Νομίζω. Ότι η επένδυση ήταν σωστή και πλήρως δικαιολογημένη.
Service Service Site Λήψη Έλεγχος για κινητά και στάσιμες συσκευές - https://developers.google.com/speed/pagespeed/insights/
Εδώ δίνουμε συστάσεις για τα γεγονότα για να επιταχύνετε τη λήψη του ιστότοπού σας.
Ήθελα να περιγράψω συνοπτικά πολλές άλλες υπηρεσίες. Αλλά βρισκόταν σε ένα ευφυές λεπτομερές άρθρο και αποφάσισε να μην στραγγίσει, αλλά να σας δώσει ένα σύνδεσμο σε αυτό - http://abrahabr.ru/post/189726/.
Εάν σας αρέσει αυτή η δημοσίευση, τότε το μοιραστείτε με τους φίλους σας σε κοινωνικά δίκτυα.
Μπορείτε να προσθέσετε ένα άρθρο από τα σχόλιά σας.
Οι χρήστες του Διαδικτύου περιηγούνται σε ιστότοπους Διαφορετικές συσκευές με οθόνες διαφόρων μεγεθών. Το μέγεθος των οθονών αλλάζει συνεχώς, οπότε είναι σημαντικό ο ιστότοπος να προσαρμόζεται σε οποιοδήποτε από αυτά. Υπάρχουν δύο βασικές προσεγγίσεις για τη δημιουργία ιστότοπων εύκολα να προσαρμοστούν ΔΙΑΦΟΡΕΤΙΚΟΙ ΤΥΠΟΙ Συσκευές:
Ανταπόκριση σχεδιασμού (RWD) — Ανταποκρίσιμος σχεδιασμός - σχεδιασμός ιστότοπου με ορισμένες τιμές ιδιοτήτων, για παράδειγμα, μια ευέλικτη διάταξη πλέγματος που επιτρέπουν σε μια διάταξη να λειτουργεί σε διαφορετικές συσκευές.
Adaptive Design (AWD) - Προσαρμοστικός σχεδιασμός ή δυναμική οθόνη - σχεδιασμός ιστότοπου με συνθήκες που αλλάζουν ανάλογα με τη συσκευή, με βάση διάφορες διατάξεις σταθερού πλάτους.
1. Ανταπόκριση τεχνικών σχεδιασμού
Η φιλοσοφία του υποκείμενου σχεδιασμού ιστοσελίδων είναι ότι ο χώρος ήταν βολικός για προβολή από οποιαδήποτε συσκευή, ανεξάρτητα από το μέγεθος της οθόνης. Φράση Ανταποκρίσιμος σχεδιασμός Ο Ethan Marcotte εφευρέθηκε το 2011. Το κύριο χαρακτηριστικό του ανταποκρινόμενου σχεδιασμού ιστοσελίδων οφείλεται στην διάταξη του κινητού (υγρό) ματιών αντιδρά αυτόματα στην αλλαγή του μεγέθους της οθόνης, φυσάει ή στενεύει σαν ένα μπαλόνι.
Ανταποκρίσιμος σχεδιασμός (Eng. Σχεδιασμός ιστοσελίδων προσαρμοζόμενος σε συσκευές.) συνδυάζει τρεις τεχνικές - Ευέλικτη διάταξη με βάση το πλέγμα, Ευέλικτες εικόνες και Εγγραφή μέσων.
Διάταξη ευελιξίας Βασίζεται στη χρήση σχετικών μονάδων μέτρησης αντί για σταθερές τιμές εικονοστοιχείων, το οποίο σας επιτρέπει να ρυθμίσετε το πλάτος σύμφωνα με τον διαθέσιμο χώρο.
Ευελιξία περιεχομένου κειμένου Επιτυγχάνεται με τον υπολογισμό του μεγέθους γραμματοσειράς σε σχέση με το μέγεθος της γραμματοσειράς στα προεπιλεγμένα προγράμματα περιήγησης 16px, για παράδειγμα, για σταθερό μέγεθος γραμματοσειράς μεγέθους: 42px Το σχετικό μέγεθος είναι 42px / 16px \u003d 2.625em.
Πρόβλημα Ευέλικτες εικόνες Λύνεται χρησιμοποιώντας τον κανόνα IMG (πλάτος: 100%, μέγιστο πλάτος: 100%;) για όλες τις εικόνες στην περιοχή. Αυτός ο κανόνας εξασφαλίζει ότι οι εικόνες δεν θα είναι ποτέ ευρύτερες από τα δοχεία τους και δεν θα υπερβούν ποτέ τα αληθινά μεγέθη τους σε μεγάλες οθόνες.
Εγγραφή μέσων Αλλάξτε τα στυλ με βάση τα χαρακτηριστικά της συσκευής που σχετίζονται με την εμφάνιση περιεχομένου, συμπεριλαμβανομένου του τύπου, του πλάτους, του ύψους, του προσανατολισμού και της ανάλυσης οθόνης. Με τη βοήθεια των μητρώων μέσων, δημιουργείται ένας απόκριση σχεδιασμός, στην οποία χρησιμοποιούνται κατάλληλα στυλ σε κάθε μέγεθος οθόνης.
 Σύκο. 1. Ανταπόκριση σχεδιασμού
Σύκο. 1. Ανταπόκριση σχεδιασμού Πρόσθετες τεχνικές ανακαινιστικής σχεδίασης
Κλιμακούμενος vector γραφικά - Χρησιμοποιήστε εικόνες SVG που κλιμακώνονται σε οποιοδήποτε μέγεθος χωρίς απώλεια ποιότητας και φαίνονται καλά σε οθόνες αμφιβληστροειδούς.
Διεπαφές κάρτας - Χρησιμοποιήστε τις αποκαλούμενες διεπαφές καρτών - ορθογώνια στοιχεία με στρογγυλεμένες γωνίες, οι οποίες είναι δοχεία για περιεχόμενο. Τέτοιες μπλοκ είναι αυτο-επαρκείς μονάδες διεπαφής και τα μετακινούνται εύκολα στη διάταξη.
 Σύκο. 2. Pinterest, διάταξη βάσει χαρτών
Σύκο. 2. Pinterest, διάταξη βάσει χαρτών Αφήστε μόνο τα πιο απαραίτητα - Καλή υποδοχή, ειδικά για τον άμεσο σχεδιασμό. Δημιουργήστε ανταποκρινόμενες και φιλικές μινιμαλιστικές διεπαφές που γίνονται όλο και πιο δημοφιλείς τώρα.
 Σύκο. 3. Hotellook, μινιμαλισμός στο σχεδιασμό ιστοσελίδων
Σύκο. 3. Hotellook, μινιμαλισμός στο σχεδιασμό ιστοσελίδων Τοποθετήστε τις προτεραιότητες και να αποκρύψετε σωστά το περιεχόμενο - Χρησιμοποιήστε κρυφά χειριστήρια, ειδικά για συσκευές με μικρές οθόνες. Τα αναδυόμενα παράθυρα, οι καρτέλες, το μενού Off-Canvas και άλλες παρόμοιες τεχνικές θα σας βοηθήσουν να μειώσετε τον αριθμό των στοιχείων στη σελίδα. Ελέγξτε το χώρο από περιττά στοιχεία, θα κάνετε τη διεπαφή βολική και φιλική προς το χρήστη.
Δημιουργήστε ένα μεγάλο clicable χώρο για κουμπιά - Όσο μεγαλύτερη είναι η ενεργή περιοχή του κουμπιού, τόσο ευκολότερη ο χρήστης να αλληλεπιδράσει με αυτό.
Προσθέστε τη διαδραστικότητα στις διεπαφές σας. - Σε απάντηση της δράσης του χρήστη, δημιουργήστε μια ενέργεια απόκρισης - ένα κινούμενο σχέδιο που θα λειτουργήσει όταν τοποθετείτε το στοιχείο πάνω από το στοιχείο σε συσκευές επιφάνειας εργασίας και όταν αγγίζετε το στοιχείο σε κινητές συσκευές.
2. Ρυθμίστε το παράθυρο προβολής χρησιμοποιώντας το Meta Tag Viewport
Προς την Κινητά προγράμματα περιήγησης Για λειτουργικά δωμάτια Συστήματα Android Και η iOS δεν άλλαξε αυτόματα το μέγεθος των σελίδων του ιστότοπου, χρησιμοποιείται μια ειδική ετικέτα Με το όνομα \u003d "Προβολή". Σε αυτή την ετικέτα, επιτρέπεται να ορίσει μια ορισμένη τιμή για τις παραμέτρους πλάτους και αρχικής κλίμακας:
- Η αρχική κλίμακα \u003d 1 προτείνει ότι το μέγεθος της σελίδας στο πρόγραμμα περιήγησης θα είναι ίσο με το 100% της περιοχής προβολής. Δηλαδή, η αναλογία μεταξύ του φυσικού εικονοστοιχείου και του Pixel CSS θα είναι 1: 1.
- πλάτος \u003d πλάτος της συσκευής υποδηλώνει ότι το πλάτος της σελίδας θα είναι ίσο με το 100% πλάτος του παραθύρου οποιουδήποτε προγράμματος περιήγησης. Δηλαδή, το πλάτος της σελίδας τοποθεσίας αντιστοιχεί στο πλάτος της συσκευής, οπότε δεν πρέπει να κλιμακωθεί.
ΣΕ Αυτό το παράδειγμα Τα περιεχόμενα στο παράθυρο του προγράμματος περιήγησης θα είναι 2 φορές περισσότερο σε σύγκριση με το φυσικό μέγεθος.
Επίσης ετικέτα Μπορείτε να χρησιμοποιήσετε για να ελέγξετε τον τρόπο με τον οποίο οι χρήστες μπορούν να αυξήσουν και να μειώσουν το πλάτος της σελίδας:
Αυτός ο κώδικας θα αυξήσει το πλάτος της σελίδας στην τιμή ίση με το 3-πλάτος πλάτους της οθόνης της συσκευής και μειώστε το στο μισό πλάτος της οθόνης της συσκευής.
Μπορείτε να στερήσετε τους χρήστες των δυνατοτήτων κλιμάκωσης χρησιμοποιώντας το αναγνωρίσιμο χαρακτηριστικό χρήστη:
3. Universal πρότυπα
Οι περισσότερες από τις διατάξεις που χρησιμοποιούνται για τη δημιουργία ενός ανταποδοτικού σχεδιασμού ιστοσελίδων ανήκουν σε μία από τις πέντε κατηγορίες προτύπων που ορίζονται από τον Luchoklevski:
Κυρίως υγρό (Το πιο ελαστικό),
Πτώση στήλης. (Στήλες ο ένας τον άλλον),
Μετατοπιστής διάταξης. (Μετακίνηση διάταξης),
Μικροσκοπικά tweaks. (Μικροσκοπικές αλλαγές),
Από καμβά. (Εξωτερική οθόνη).
Σε ορισμένες περιπτώσεις, ένας συνδυασμός προτύπου μπορεί να χρησιμοποιηθεί στη σελίδα, όπως πτώση στήλης και από καμβά.
3.1. Κυρίως υγρό
Η δημοφιλής διάταξη αποτελείται κυρίως από καουτσούκ πλέγμα. Στις οθόνες ενός μεγάλου ή μέσου πλάτους, το μέγεθός του συνήθως παραμένει αμετάβλητο, μόνο τα πεδία ρυθμίζονται σε μεγάλες οθόνες. Στο Μικρές οθόνες Το ελαστικό πλέγμα προκαλεί εκ νέου τη διάταξη για το κύριο περιεχόμενο και οι στήλες τοποθετούνται μεταξύ τους. Το πλεονέκτημα του προτύπου είναι ότι απαιτεί μόνο ένα σημείο ελέγχου μεταξύ μικρών οθονών και μεγάλων οθονών. 
3.2. Πτώση στήλης.
Οι στήλες τοποθετούνται μία από μία κάθετη εάν το πλάτος του παραθύρου δεν μπορεί να εμφανίσει όλο το περιεχόμενο. Ως αποτέλεσμα, οι στήλες θα τοποθετηθούν κάθετα ο ένας στον άλλο. Επιλογή σημείων ελέγχου Για αυτό το πρότυπο διάταξης εξαρτάται από το περιεχόμενο και προσδιορίζεται ξεχωριστά για κάθε επιλογή σχεδιασμού. 
3.3. Μετατοπιστής διάταξης.
Το πιο ευαίσθητο πρότυπο, καθώς προβλέπει πολλά σημεία ελέγχου για οθόνες διαφορετικών πλάτη. Η κύρια διαφορά αυτής της διάταξης είναι ότι αντί του επανυπολογισμού του δέντρου του σχεδίου και τοποθετεί τις στήλες, το περιεχόμενο μετακινείται κάτω από το ένα το άλλο. Λόγω σημαντικών διαφορών μεταξύ των κύριων σημείων ελέγχου, η υποστήριξη αυτής της διάταξης αποτελεί πιο δύσκολο έργο, επιπλέον, είναι πιθανό να αλλάξει όχι μόνο η γενική διάταξη περιεχομένου, αλλά και τα στοιχεία της. 
3.4. Μικροσκοπικά tweaks.
Το πρότυπο κάνει μικρές αλλαγές στη διάταξη, για παράδειγμα, ρυθμίζει το μέγεθος της γραμματοσειράς, αλλάζει το μέγεθος των εικόνων ή κινείται περιεχόμενο. Λειτουργεί καλά σε διατάξεις που αποτελούνται από μία στήλη, για παράδειγμα, τοποθεσίες και άρθρα με ένα μεγάλο αριθμό κειμένου. 
3.5. Από καμβά.
Το περιεχόμενο, το οποίο χρησιμοποιείται σπάνια, για παράδειγμα, τα στοιχεία πλοήγησης ή το μενού εφαρμογών τοποθετούνται εκτός της οθόνης και εμφανίζονται μόνο όταν σας επιτρέπει να κάνετε το μέγεθος της οθόνης. Σε μικρές οθόνες, το περιεχόμενο ανοίγει με ένα κλικ. 
4. Προσαρμοστικό σχέδιο
Σε αντίθεση με την ανταποκρινόμενη σχεδίαση, Προσαρμοστικός σχεδιασμός (Προσαρμοστικό σχεδιασμό ιστοσελίδων) προσανατολισμένο στο μέγεθος των συσκευών. Χρησιμοποιεί αρκετές στατικές διατάξεις για διαφορετικούς τύπους συσκευών (κινητές συσκευές, δισκία, Επιτραπέζιοι υπολογιστές), με βάση τα σημεία ελέγχου (στροφή). Δηλαδή, οι διατάξεις φορτώνονται σε ορισμένα μεγέθη του παραθύρου του προγράμματος περιήγησης συσκευών και οι μεταβάσεις μεταξύ των διατάξεων εμφανίζονται απότομα και όχι ομαλά.
Συνήθως οι προσαρμοστικές διατάξεις έχουν έξι επιλογές διάταξης ανάλογα με το πλάτος οθόνης:
320
480
760
960
1200
1600.
Σε προσαρμοστικές διατάξεις, ο κύριος ρόλος παίζεται από τη λειτουργικότητα, δηλαδή, λαμβάνοντας υπόψη το σχεδιασμό, τα χαρακτηριστικά των συσκευών, όπως ο αισθητήριος έλεγχος για κινητές συσκευές ή μεγάλους χώρους για οθόνες επιφάνειας εργασίας.
Βασικές τεχνικές προσαρμοστικού σχεδιασμού
Κολλήστε την ακολουθία - Οποιοσδήποτε ιστότοπος πρέπει να δημιουργήσει μια σχέση εμπιστοσύνης με τον χρήστη, ώστε να αισθανθεί άνετα κατά την πλοήγηση και την αλληλεπίδραση μαζί του. Διατρητικός σχεδιασμός υποδηλώνει ότι κατά τη μετάβαση σε άλλη σελίδα του ιστότοπου, ο χρήστης δεν αισθάνεται ότι πήρε σε άλλο ιστότοπο. Δώστε προσοχή στις μικρές λεπτομέρειες, δημιουργήστε μια οπτική ιεραρχία, επισημαίνοντας σημαντικά στοιχεία. Χρησιμοποιήστε το σχήμα σειριακού χρώματος σε όλο τον ιστότοπο, χρησιμοποιήστε ξανά τα ίδια στοιχεία για διαφορετικές καταστάσεις, για παράδειγμα, το ίδιο σχέδιο ειδοποίησης αναδυόμενων αναδυόμενων.
Χρησιμοποιήστε το πλέγμα - Η δομή των 12 στηλών είναι προτιμότερη για τον έλεγχο του πλάτους των στηλών και των αυξήσεων μεταξύ τους.
5. Ποια είναι η διαφορά μεταξύ του ανταποκρινόμενου και προσαρμοστικού σχεδιασμού ιστοσελίδων
 Σύκο. 4. Ανταπόκριση και προσαρμοστικό σχέδιο σε διαφορετικές συσκευές
Σύκο. 4. Ανταπόκριση και προσαρμοστικό σχέδιο σε διαφορετικές συσκευές Για να δημιουργήσετε ανταποκρινόμενες διατάξεις, οι συσκευές εγγραφής μέσων και οι σχετικές διαστάσεις των στοιχείων πλέγματος χρησιμοποιούνται, ορίζονται κατά%. Στο Adaptive Design, τα Scripts Server καθορίζουν πρώτα τον τύπο της συσκευής, με την οποία ο χρήστης προσπαθεί να αποκτήσει πρόσβαση στον ιστότοπο (επιφάνεια εργασίας, τηλέφωνο ή tablet), στη συνέχεια φορτώνει ακριβώς την έκδοση της σελίδας που είναι πιο βελτιστοποιημένη για αυτό. Οι σταθερές διαστάσεις PX ρυθμίζονται για στοιχεία πλέγματος.
Επομένως, η κύρια διαφορά μεταξύ αυτών των τεχνικών είναι ένας ανταποκρινόμενος σχεδιασμός - μία διάταξη για όλες τις συσκευές, προσαρμοστικό σχέδιο - μία διάταξη για κάθε τύπο συσκευής.
6. Χρήσιμες υπηρεσίες και εργαλεία
Ο εξομοιωτής Android για Windows, Linux και Mac OS X. iOS-Simulator είναι διαθέσιμη μόνο για χρήστες Mac OS X και είναι μέρος του πακέτου Xcode (μπορεί να μεταφορτωθεί δωρεάν από το Mac App Store).
Το σενάριο PHP που εκτελείται σε οποιονδήποτε ιστότοπο καθορίζει το μέγεθος της οθόνης και προσαρμόζει το μέγεθος της εικόνας κάτω από αυτό, το οποίο τελικά δίνει ένα μικρό μέγεθος εικόνας σε μικρές οθόνες.
Πίνακες συμμόρφωσης των φυσικών διαστάσεων των τιμών CSS του ύψους και του πλάτους, καθώς και την τιμή αναλογίας εικονοστοιχείων για κινητές συσκευές.
Συλλογή ιστοσελίδων που χρησιμοποιούν μητρώο μέσων και ανταποκρινόμενο σχεδιασμό ιστοσελίδων.
CSS Framework με βάση 12 σημασμάτιστες στήλες, μέγιστο 960px. Υποστηριζόμενο Chrome, Safari, Firefox, δηλαδή 7 και άνω, Κινητές εκδόσεις προγράμματα περιήγησης.
Ένα σύνολο εργαλείων για την ανάπτυξη εφαρμογών Web. Λιγότερη γλώσσα, 12-στήλη προσαρμοστική σήμανση, υποστήριξη για κινητές συσκευές, δισκία και οθόνες, πολλαπλά συστατικά, κουμπιά, αναπτυσσόμενα μενού, πεδία εισόδου, λίστες, κεφαλίδες, ετικέτες, εικονίδια, αλλαγές, καρτέλες, μπάρες προόδου, αναδυόμενο παράθυρο Συμβουλές, "ακορντεόν", "καρουσέλ", και ούτω καθεξής, διάφορα plugins JavaScript, υποστήριξη για σκαλωσιές, συμπεριλαμβανομένης της χρήσης bootstrap-στυλ για να δημιουργηθεί ήδη HTML.
Οι σύγχρονοι προγραμματιστές και οι έμποροι στο διαδίκτυο προτιμούνται όλο και περισσότερο με την ανταπόκριση του σχεδιασμού (ανταποκρινόμενη σχεδίαση), η οποία σας επιτρέπει να δημιουργήσετε μια διαθέσιμη σελίδα για προβολή σε οποιαδήποτε συσκευή. Και παρόλο που αυτή η προσέγγιση είναι αρκετά καλή από την άποψη της Google, η οποία "αγαπά" οι ιστότοποι απόκρισης δεν είναι η μόνη επιλογή που μπορεί να προσαρμοστεί στις ανάγκες του χρήστη.
Ο λεγόμενος προσαρμοστικός σχεδιασμός (προσαρμοστικός σχεδιασμός) δεν εμφανίστηκε χθες, αλλά σοβαρά άρχισαν να μιλάνε γι 'αυτόν μόνο πρόσφατα, χάρη στις βελτιώσεις που μπορεί να φέρει στην εμπειρία των χρηστών.
Για να καταλάβετε ποιες από τους δύο τύπους σχεδιασμού είναι το καλύτερο για εσάς, είναι απαραίτητο να υπάρχει σαφώς τα πλεονεκτήματα και τα μειονεκτήματα και των δύο μεθόδων, καθώς και να γνωρίζετε ποιες βέλτιστες λύσεις υπάρχουν για διαφορετικούς τύπους ιστότοπων και συσκευών.
Αναπληρωμένο σχεδιασμό ιστοσελίδων
Η ανταποκρινόμενη σχεδίαση ιστοσελίδων είναι η κλιμάκωση της διασύνδεσης κάτω από τον χρήστη χρησιμοποιώντας τα ερωτήματα πολυμέσων ή τη μονάδα CSS3, η οποία σας επιτρέπει να ορίσετε διαφορετικά στυλ (ή ακόμα και τους πίνακες στυλ, ανάλογα με την ανάλυση οθόνης, το μέγεθος και άλλα χαρακτηριστικά της.
Εφαρμογή Αυτή τη μέθοδο Είναι καλύτερα κατάλληλο για τοποθεσίες με μια ευέλικτη ή "καουτσούκ" δομή. Διαφορετικά, οι προγραμματιστές θα περάσουν μια δέσμη χρόνου και πόρων για να επαναλάβουν την περιοχή κάτω από το δισκίο και κινητό τηλέφωνοΝα αντισταθμίσει την υπάρχουσα έλλειψη ευελιξίας.
Εκτός από την μεταβαλλόμενη δομή του, ο σχεδιασμός απόκρισης έχει πολλά άλλα πλεονεκτήματα:
1. την ίδια εμφάνιση του πόρου στο Διαφορετικά προγράμματα περιήγησης και σε διαφορετικές πλατφόρμες
2. Διαθεσιμότητα στο χώρο της ίδιας διεύθυνσης URL, το οποίο συμβάλλει στη βελτιστοποίηση SEO
3. Οι προγραμματιστές πρέπει να εξυπηρετούν μόνο μία θέση, η οποία μειώνει το χρόνο που δαπανάται για το σχεδιασμό και το περιεχόμενο.
Και παρόλο που οι θετικές πτυχές του σχεδιασμού απόκρισης είναι προφανείς, αυτή η μέθοδος έχει ορισμένες ελλείψεις. Το μεγαλύτερο από αυτά είναι η ταχύτητα λήψης, η οποία μειώνεται σημαντικά λόγω της υψηλής ανάλυσης εικόνων και άλλων οπτικών στοιχείων που είναι απαραίτητα για την εγγραφή ΕΞΩΤΕΡΙΚΗ ΟΨΗ πόρος.
Εάν κάνετε μια επιλογή υπέρ μιας προσέγγισης απόκρισης, οι σχεδιαστές σας θα περιορίζονται πάντα σε αυτόν τον παράγοντα, καθώς τα πολύπλοκα οπτικά στοιχεία μπορούν να κάνουν λήψη "φρένων" σε κινητές συσκευές.
Προσαρμοστικός σχεδιασμός ιστοσελίδων
Ο προσαρμοστικός σχεδιασμός λειτουργεί λίγο διαφορετικά. Είναι τμήματα των χρηστών στην κατηγορία ανάλογα με τη συσκευή που περιηγούνται στον ιστότοπο.
Ενώ οι τοποθεσίες που δημιουργήθηκαν χρησιμοποιώντας την τεχνολογία σχεδιασμού απόκρισης φαίνονται το ίδιο ανεξάρτητα από το μέγεθος της συσκευής - ο προσαρμοστικός πόρος καθορίζει ποια συσκευή ο χρήστης έρχεται στον ιστότοπο και δείχνει την έκδοση της έκδοσής του που σχεδιάστηκε ειδικά για αυτόν τον τύπο συσκευών.
Αντί να δείξει ένα μειωμένο αντίγραφο του πόρου, ο διακομιστής ιστότοπου με προσαρμοστικό σχεδιασμό προσδιορίζει τον τύπο της συσκευής χρήστη και εμφανίζει μια απλοποιημένη έκδοση του ιστολογίου που περιέχει μόνο τα πιο απαραίτητα στοιχεία της διεπαφής και της χαμηλότερης ποιότητας εικόνων.
Με άλλα λόγια, ο διακομιστής προϋποθέτει ολόκληρη τη «βαριά» εργασία, αντί να αναγκάσει τον τόπο να βελτιστοποιηθεί. Μεταξύ των πλεονεκτημάτων του προσαρμοστικού σχεδιασμού, μπορούν να διακριθούν τα εξής:
- Οι εικόνες φορτώνονται πολύ ταχύτερα, καθώς συμπιέζονται και προσαρμόζονται στη συσκευή χρήστη
- Η φόρτωση του ιστότοπου είναι ταχύτερη, καθώς ο διακομιστής καθορίζει τον τύπο της συσκευής χρήστη και φορτώνει τον αντίστοιχο κωδικό λογισμικού
- Οι προγραμματιστές απολαμβάνουν την ελευθερία της δημιουργικότητας, επειδή μπορούν να δημιουργήσουν Διάφορες εκδόσεις Τοποθεσίες και προσαρμόστε τα κάτω από τους κατάλληλους τύπους συσκευών για να τα καταστήσετε πιο βολικά για χρήστες κινητής τηλεφωνίας.
Η ελκυστικότητα αυτής της μεθόδου επισκιάζεται από το γεγονός ότι δεν είναι τόσο εύκολο να δημιουργηθεί ένας προσαρμοστικός ιστότοπος. Λόγω της προσαρμογής του σχεδιασμού Διάφορες συσκευέςΟ χρόνος που δαπανάται για την ανάπτυξη αυξάνεται σημαντικά. Επιπλέον, αν χρειαστεί να κάνετε οποιαδήποτε βελτίωση στον ιστότοπο, θα πρέπει να κάνετε αλλαγές σε όλες τις εκδόσεις της. Επομένως, εάν έχετε έναν μικρό προϋπολογισμό και δεν υπάρχει ομάδα επαγγελματιών που θα υποστηρίξουν τον προσαρμοστικό χώρο, είναι καλύτερο να εγκαταλείψουμε αυτή την ιδέα.
Σε ποια επιλογή και τι είναι κατάλληλο;
Ακόμη και αν προτιμάτε οποιονδήποτε από τους δύο τύπους σχεδιασμού που περιγράφονται, είναι σημαντικό να συνειδητοποιήσετε ότι πρώτα απ 'όλα είναι απαραίτητο να σκεφτείτε την ευκολία των χρηστών.
Εάν οι χρήστες σας είναι πιο βολικοί να αλληλεπιδρούν με τον πόρο, το οποίο έχει την ίδια δομή σε όλες τις συσκευές, τότε κάντε μια επιλογή υπέρ ενός σχεδιασμού απόκρισης. Εάν οι χρήστες σας συνοδεύονται περισσότερο τεχνικά και θέλετε να βάλετε ένα καλό θεμέλιο για το μέλλον, τότε ο προσαρμοστικός σχεδιασμός θα είναι η καλύτερη λύση.
Adaptive Layout Αλλαγή σχεδιασμού σελίδας Ανάλογα με τη συμπεριφορά των χρηστών, την πλατφόρμα, το μέγεθος της οθόνης και τον προσανατολισμό της συσκευής και αποτελεί αναπόσπαστο μέρος της σύγχρονης ανάπτυξης ιστοσελίδων. Σας επιτρέπει να εξοικονομήσετε ουσιαστικά και να μην σχεδιάσετε ένα νέο σχέδιο για κάθε άδεια, αλλά να αλλάξετε το μέγεθος και τη θέση των μεμονωμένων αντικειμένων.
Αυτό το άρθρο θα εξετάσει τα βασικά στοιχεία του χώρου και τον τρόπο προσαρμογής τους.
Ρύθμιση ανάλυσης οθόνης
Κατ 'αρχήν, μπορείτε να σπάσετε τις συσκευές σε διαφορετικές κατηγορίες και να βεβαιωθείτε για κάθε ένα από αυτά ξεχωριστά, αλλά θα χρειαστεί πάρα πολύς χρόνος και ποιος ξέρει ποια πρότυπα θα είναι σε πέντε χρόνια; Επιπλέον, σύμφωνα με τα στατιστικά στοιχεία, έχουμε μια σειρά από μια ποικιλία αδειών:
Γίνεται προφανές ότι δεν θα μπορέσουμε να συνεχίσουμε να είμαστε πιο εύκολα για κάθε συσκευή ξεχωριστά. Αλλά τι να κάνει τότε;
Μερική λύση: Κάνε τα πάντα ευέλικτα
Φυσικά, αυτός δεν είναι ο τέλειος τρόπος, αλλά εξαλείφει τα περισσότερα από τα προβλήματα.
Ο Itan Marcott (Ethan Marcotte) δημιούργησε ένα απλό πρότυπο που δείχνει τη χρήση της ευέλικτης διάταξης:

Με την πρώτη ματιά μπορεί να φαίνεται ότι όλα είναι εύκολα, αλλά δεν είναι. Ρίξτε μια ματιά στο λογότυπο:

Εάν μειώσετε την εικόνα, οι επιγραφές θα γίνουν δυσανάγνωστες. Επομένως, για να διατηρήσετε το λογότυπο, η εικόνα χωρίζεται σε δύο μέρη: το πρώτο μέρος (απεικόνιση) χρησιμοποιείται ως φόντο, το δεύτερο (λογότυπο) αλλάζει τις διαστάσεις του σε αναλογία.
Το στοιχείο H1 περιέχει μια εικόνα ως φόντο και η εικόνα ευθυγραμμίζεται με το φόντο του δοχείου (κεφαλίδα).
Ευέλικτες εικόνες
Η συνεργασία με τις εικόνες είναι ένα από τα πιο σημαντικά προβλήματα όταν εργάζεστε με προσαρμοστικό σχεδιασμό. Υπάρχουν πολλοί τρόποι να αλλάξετε το μέγεθος των εικόνων και τα περισσότερα από αυτά είναι αρκετά απλά για την εφαρμογή. Μία από τις λύσεις είναι η χρήση του μέγιστου πλάτους στο CSS:
Img (μέγιστο πλάτος: 100%;)
Το μέγιστο πλάτος εικόνας είναι 100% του πλάτους οθόνης ή του παραθύρου του προγράμματος περιήγησης, έτσι το μικρότερο πλάτος, τόσο μικρότερο είναι η εικόνα. Παρακαλείστε να σημειώσετε ότι το Max-Width δεν υποστηρίζεται στο IE, οπότε χρησιμοποιήστε το πλάτος: 100%.
Η παρουσιαζόμενη μέθοδος είναι μια καλή επιλογή για τη δημιουργία προσαρμοστικών εικόνων, αλλά αλλάζοντας μόνο το μέγεθος, θα αφήσουμε το βάρος της εικόνας για το ίδιο, εξαιτίας του οποίου θα αυξηθεί ο χρόνος λήψης σε κινητές συσκευές.
Ένας άλλος τρόπος: Ανταπόκριση εικόνων
Η τεχνική που παρουσιάζεται από την ομάδα νημάτων, όχι μόνο αλλάζει το μέγεθος των εικόνων, αλλά επίσης συμπιέζει την ανάλυση των εικόνων στις μικρές οθόνες για να επιταχύνει τη φόρτωση.

Για να χρησιμοποιήσετε αυτήν την τεχνική, απαιτούνται διάφορα αρχεία που είναι διαθέσιμα στο gitub. Πρώτα πάρτε ένα αρχείο Javascript ( rwd-images.js.), Αρχείο .htaccess. και rwd.gif. (αρχείο εικόνας). Στη συνέχεια, χρησιμοποιούμε ένα μικρό HTML για να συσχετίσουμε μεγάλα και μικρά δικαιώματα: πρώτη μια μικρή εικόνα με πρόθεμα .r. (Για να δείξετε ότι η εικόνα πρέπει να είναι προσαρμοστική), τότε ο σύνδεσμος προς τη μεγάλη εικόνα χρησιμοποιώντας δεδομένα-fullsrc:

Για κάθε οθόνη Wide 480 PX, μια εικόνα μεγάλης ανάλυσης θα εκκινήσει ( Μεγαλύτερο .jpg.), και σε μικρές οθόνες θα εκκινήσει ( smallres.jpg.).
Στο iPhone I. iPod touch. Υπάρχει ένα χαρακτηριστικό: Ο σχεδιασμός που δημιουργείται για μεγάλες οθόνες σβήνει απλά στο πρόγραμμα περιήγησης με μικρή ανάλυση χωρίς κύλιση ή μια πρόσθετη διάταξη για κινητά. Ωστόσο, οι εικόνες και το κείμενο δεν θα δουν:

Για την επίλυση αυτού του προβλήματος, χρησιμοποιείται η ετικέτα META:
Εάν η αρχική κλίμακα είναι μία μονάδα, το πλάτος των εικόνων γίνεται ένα πλάτος ίσης οθόνης.
Διαμορφωμένη δομή διάταξης σελίδων
Για σημαντικές αλλαγές στο μέγεθος της σελίδας, ίσως χρειαστεί να αλλάξετε τη θέση των στοιχείων ως σύνολο. Είναι βολικό να κάνετε μέσω Ξεχωριστό αρχείο Με στυλ ή, πιο αποτελεσματικά, μέσω του μητρώου CSS-Media. Δεν πρέπει να υπάρχουν προβλήματα, δεδομένου ότι τα περισσότερα στυλ θα παραμείνουν τα ίδια και μόνο μερικοί θα αλλάξουν.
Για παράδειγμα, έχετε το κύριο αρχείο με στυλ που θέτει #wrapper, #content, #suebar, #Nav μαζί με λουλούδια, φόντο και γραμματοσειρές. Εάν τα κύρια στυλ σας κάνουν τη διάταξη πολύ στενή, σύντομη, πλάνη ή υψηλή, μπορείτε να το ορίσετε και να συνδέσετε νέα στυλ.
style.css (MAIN):
/ * Βασικά στυλ που θα κληρονομούνται από μια θυγατρική των στυλ * / html, το σώμα (φόντο ... γραμματοσειρά ... Χρώμα ...) H1, H2, H3 () P, BlockQuote, Pre, Code, Ol, Ul () / * Δομικά στοιχεία * / #Wrapper (πλάτος: 80% · περιθώριο: 0 auto · φόντο: #FFF · padding: 20px ·) #content (πλάτος: 54% · πλωτήρα: αριστερά · περιθωριακό: 3% · ) # Sidebar-αριστερά (πλάτος: 20%, πλωτήρα: αριστερά, περιθωριοποιημένο: 3%;) # Sidebar-Right (πλάτος: 20%, επιπλέουν: αριστερά;)
mobile.css (θυγατρική):
#Wrapper (πλάτος: 90%;) #CONTENT (πλάτος: 100%;) # Sidebar-αριστερά (πλάτος: 100%, σαφής: και οι δύο. / * επιπλέον στυλ για νέο σχεδιασμό * / TOOR-TOP: 1PX στερεό #CCC; MARGIN-TOP: 20PX;) # Sidebar-Right (πλάτος: 100%, σαφής: και οι δύο. / * Πρόσθετο στυλ για τη νέα μας διάταξη * / Border-Top: 1px Solid #ccc; Margin-Top: 20px;)

Σε μια ευρεία οθόνη, τα φύλλα αριστερά και δεξιά τοποθετούνται καλά στο πλάι. Στις στενότερες οθόνες, αυτά τα μπλοκ βρίσκονται κάτω από ένα άλλο για μεγαλύτερη ευκολία.
Εγγραφή Media CSS3
Εξετάστε το πώς μπορείτε να χρησιμοποιήσετε το CSS3-Media Register για να δημιουργήσετε προσαρμοστικό σχεδιασμό. Το Min-Width ρυθμίζει το ελάχιστο πλάτος του παραθύρου του προγράμματος περιήγησης ή την οθόνη στην οποία θα εφαρμοστούν ορισμένα στυλ. Εάν οποιαδήποτε τιμή είναι κάτω από το Min-Width, τότε οι μορφές θα αγνοηθούν. Το μέγιστο πλάτος κάνει το αντίθετο.
@ Media Screen και (MIN-WIDTH: 600PX) (Πλάτος: 30%, πλωτήρα: δεξιά;)))
Η συσκευή εγγραφής μέσων θα λειτουργήσει μόνο όταν το Min-Width θα είναι μεγαλύτερο ή ίσο με 600 px.
@ Media Screen και (μέγιστο πλάτος: 600px) (.aclassforsmallscreens (σαφής: και τα δύο. Μέγεθος γραμματοσειράς: 1.3em;))
Σε αυτή την περίπτωση, τάξη ( aclassforsmallscreens) Θα συνεργαστεί με πλάτος οθόνης μικρότερη ή ίση με 600 px.
Ενώ το Min-Width και το Max-Width μπορεί επίσης να ισχύει για το πλάτος της οθόνης και στο πλάτος του παραθύρου του προγράμματος περιήγησης, ίσως χρειαστεί να εργαστούμε μόνο με το πλάτος της συσκευής. Για παράδειγμα, για να αγνοήσετε τα προγράμματα περιήγησης ανοιχτά σε ένα μικρό παράθυρο. Για να το κάνετε αυτό, μπορείτε να χρησιμοποιήσετε το πλάτος Min-Device-Device-Plight και το μέγιστο πλάτος της συσκευής:
@ Media Screen και (μέγιστο πλάτος συσκευής: 480px) (.classfor Phonedisplay (μέγεθος γραμματοσειράς: 1.2em;)) @Media Screen και (Min-Device-Width (Clear: Minimumpadwidth (σαφής: Κάτω: 2px στερεό #ccc;))
Ειδικά για το iPad διαθέτει μητρώο μέσων Προσανατολισμόςτων οποίων οι τιμές μπορούν να είναι είτε Τοπίο.(οριζόντια) ή πορτρέτο.(κατακόρυφος):
@ Οθόνη @media και (προσανατολισμός: τοπίο) (.Ipadlandscape (πλάτος: 30% · πλωτήρα: δεξιά ·)) @ screen @media και (προσανατολισμός: πορτραίτο) (σαφής:))
Επίσης, οι τιμές του μητρώου πολυμέσων μπορούν να συνδυαστούν:
@ Media οθόνη και (λεπτό πλάτος: 800px) και (μέγιστο πλάτος: 1200px) (.classforamediumscreen (φόντο: # CC0000, πλάτος: 30%;))))
Αυτός ο κώδικας θα εκτελεστεί μόνο για οθόνες ή παράθυρα προγράμματος περιήγησης των Windows από 800 έως 1200 px.
Κατεβάστε ένα συγκεκριμένο φύλλο με στυλ για Διαφορετικές τιμές Τα μητρώα των μέσων μπορούν να είναι:
JavaScript.
Εάν το πρόγραμμα περιήγησής σας δεν υποστηρίζει το μητρώο Media CSS3, τότε τα στυλ μπορούν να αντικατασταθούν με το JQuery:
Προαιρετική εμφάνιση περιεχομένου
Η ικανότητα να συμπιέζει και να αλλάξει τα στοιχεία που ταιριάζει σε μικρές οθόνες, είναι υπέροχη. Αλλά δεν είναι ο καλύτερος τρόπος. Για τις κινητές συσκευές, χρησιμοποιείται συνήθως ένα ευρύτερο σύνολο αλλαγών: Απλοποιημένη πλοήγηση, πιο εστιασμένη περιεχόμενο, λίστες ή γραμμές αντί για ηχεία.
Εδώ είναι το σήμα μας:
Κυρίως περιεχόμενο
style.css (MAIN):
# (Πλάτος: 54%, επιπλέουν: αριστερά, περιθωριοποιημένο: 3%;) # Sidebar-αριστερά (πλάτος: 20%; πλωτήρα: αριστερά; περιθώριο-δεξί: 3%;) # Sidebar-Right (πλάτος: 20) % · float: αριστερά ·) .sidebar-nav (οθόνη: κανένας;)
mobile.css (Απλοποιημένα):
#Content (πλάτος: 100%;) # sidebar-αριστερά (οθόνη: καμία) # sidebar-δεξιά (οθόνη: κανένας) .sidebar-nav (οθόνη: inline;)
Εάν το μέγεθος της οθόνης μειώνεται, μπορείτε, για παράδειγμα, να χρησιμοποιήσετε ένα σενάριο ή ένα εναλλακτικό αρχείο με στυλ για μεγέθυνση του λευκού χώρου ή να αντικαταστήσετε την πλοήγηση για μεγαλύτερη ευκολία. Έτσι, έχοντας την ικανότητα να κρύβεται και να εμφανίζεται αντικείμενα, αλλάξτε το μέγεθος των εικόνων, των αντικειμένων και πολλά άλλα, μπορείτε να προσαρμόσετε το σχέδιο σε οποιεσδήποτε συσκευές και οθόνες.