Перевести логотип в векторный формат онлайн. Как конвертировать JPEG в векторное изображение
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.

Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
![]()
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
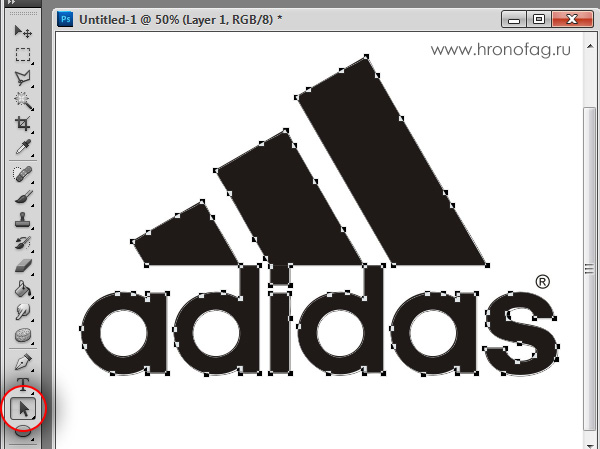
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.

Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.

Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.

Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!

И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.
При выбранном тексте на вкладке Object выбираем пункт Expand.

В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.

Текст преобразован в вектор. Разгруппировываем его.

И каждая деталь стала независимой векторной фигурой.

Преобразуем фотографию в вектор
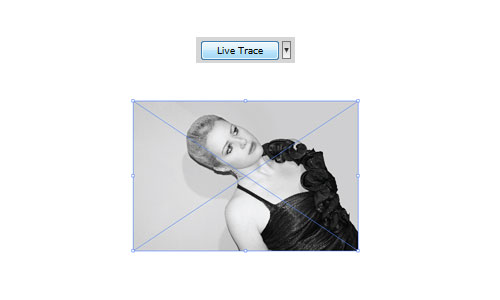
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.

Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.

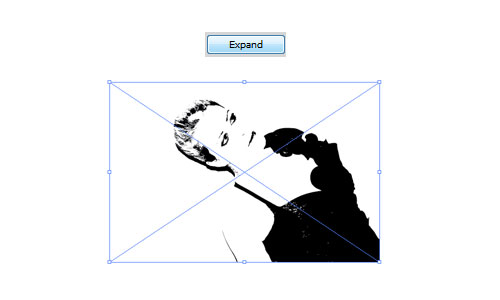
Далее жмем кнопку Expand.

Разгруппировываем и готово.

Дополнительные возможности

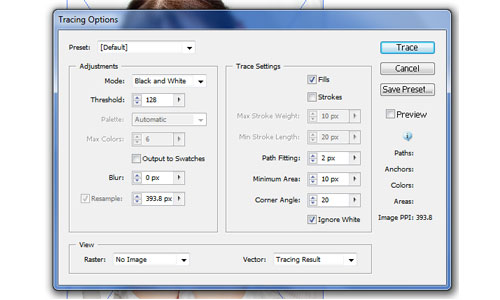
Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.

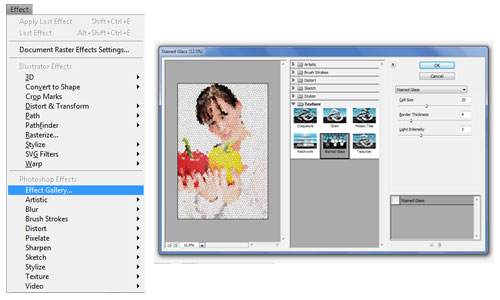
Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.

Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
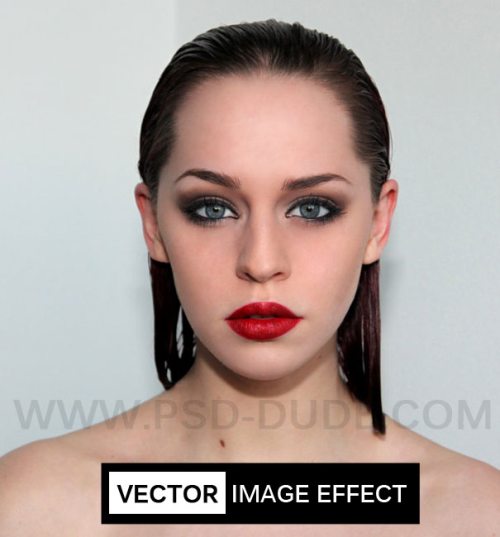
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
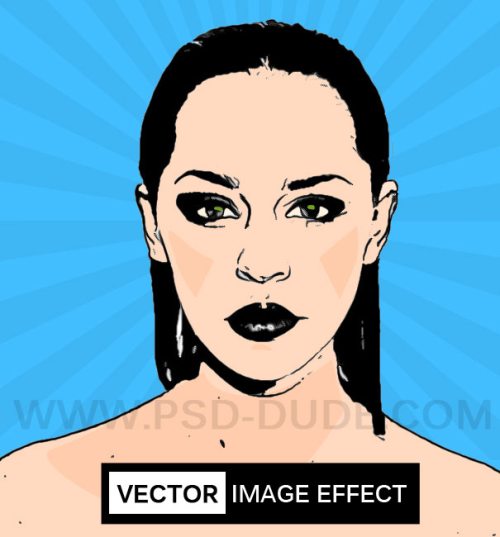
Результат, которого мы будем добиваться сегодня:
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.

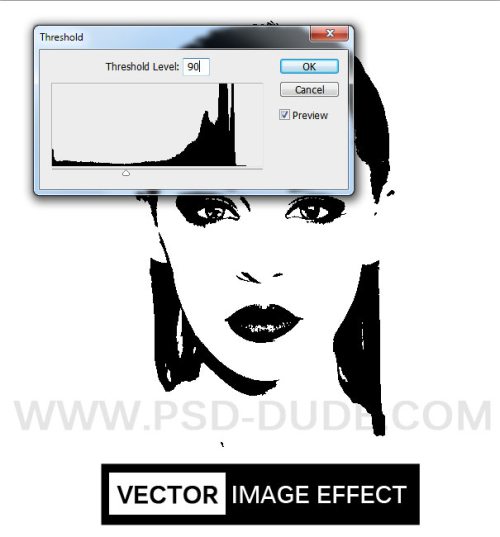
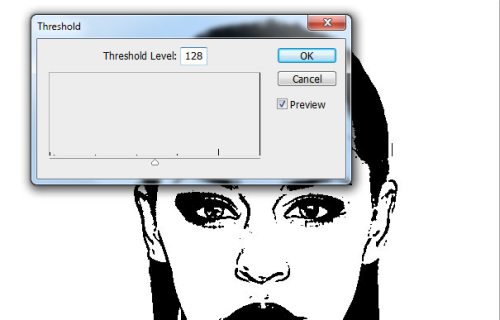
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение - Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.

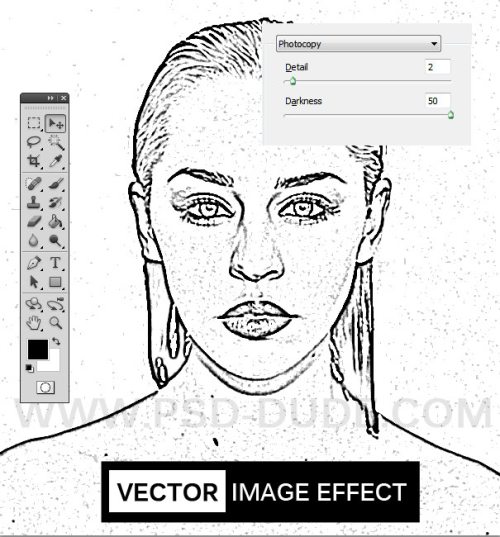
Цвет переднего плана измените на черный, фоновый - на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).

Для него же установите режим наложения Умножение, затем слейте два слоя.

Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.

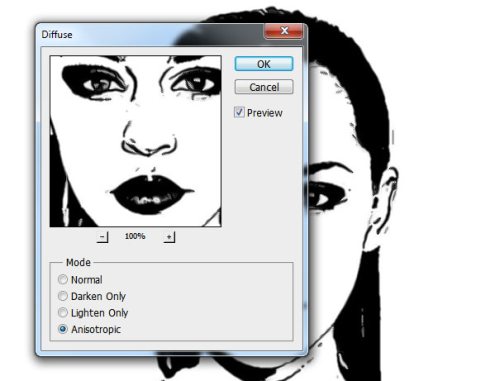
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр - Стилизация).

Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.

Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями - небольшая справка:
Все графические форматы поделены на два типа - растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же - это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите - посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
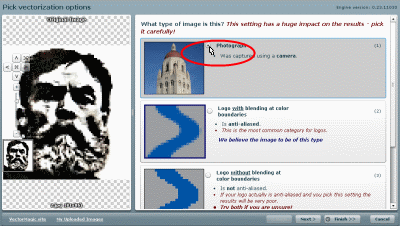
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок - фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:

… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
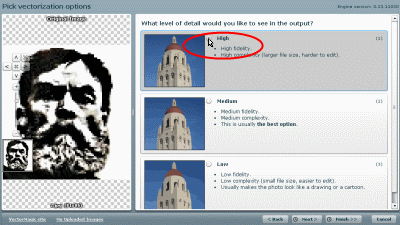
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:

Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения - слева наше растровое, а справа - полученное в результате перевода (векторное):

Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати - конвертация в другом качестве может принести неожиданные результаты. Сравните - изображение в высоком, среднем и низком качестве (именно в таком порядке):

Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
Некоторые из результатов моих экспериментов (нажмите для увеличения):




Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash , поэтому если у вас нет плагина Flash player - пришло время его установить.
14.2.1. Ручная трассировка пиксельного изображения
Преобразование векторного изображения в пиксельное происходит очень просто. Обратный процесс - преобразование пиксельного изображения в векторное, всегда представляет большие сложности. Процесс преобразования пиксельного изображения называется трассировкой. В принципе совершенно не обязательно преобразовывать пиксельное изображение в векторное. Современная концепция CorelDRAW разрешает одновременное использование в одном изображении и пиксельных и векторных объектов. Серьезным доводом здесь является то, что пиксельное изображение увеличивает объем файла. Многие доводы, приводимые в качестве аргументов для трассировки пиксельного изображения, не очень убедительны. Трассировка пиксельного изображения очень сложный и трудоемкий процесс. Поэтому идти на него нужно только в исключительных случаях. Единственно серьезным доводом для трассировки, на наш взгляд, является настолько сильное увеличение исходного пиксельного изображения, что в результате увеличения становятся видны отдельные пикселы. Это действительно порок пиксельного изображения. Но по опыту скажем, что мы что-то не очень часто нуждались в таком резком увеличении пиксельного изображения. Поэтому, безусловно, изучить методы трассировки необходимо, а дальше ваша практика подскажет вам, нужно вам это будет в работе или нет.
Существует множество программ, которые изменяют размеры исходного изображения. Обычно при уменьшении размеров исходного изображения никаких проблем не возникает, а вот при увеличении размеров изображения проблемы всегда имеются. Например, фотографию, созданную на сотовом телефоне, сложно увеличить в размерах. Приходится подбирать приемлемые размеры и программу, в которой это можно сделать без потери качества изображения.
Простейшие изображения можно преобразовать из пиксельных в векторное с помощью ручной трассировки.
В качестве примера мы решили показать трассировку бронтозавра. Это исходное изображение входит в стандартную библиотеку CorelDRAW и поставляется на CD -ROM -ах.
Для сравнения мы скопировали исходное изображение и разместили оба - исходное и трассируемое - рядом.
Для начала нужно очень сильно увеличить трассируемое изображение для того, чтобы уловить каждый нюанс исходного изображения. Трассируемое изображение можно заблокировать на месте, но это не обязательный шаг. В качестве инструмента для работы необходимо взять инструмент Bezier (Кривая Безье). Откройте докер Object Properties (Свойства объекта). С помощью этого инструмента необходимо создать узлы на всем контуре бронтозавра. Если некоторые узлы создаются не точно, то можно или отменить очередной шаг и построить более точный узел, либо продолжить нашу работу, а затем с помощью инструмента Shape (Форма) редактировать этот узел.
Построив узлы на контуре, перейдите в докере Object Properties (Свойства объекта) на вкладку Curve (Кривая). Здесь находятся несколько очень удобных опций: подсчитывается число узлов и при замыкании кривой отражается флажок в индикаторе Close Curve (Закрыть кривую). Так как мы собираемся строить на контуре бронтозавра замкнутую кривую, то для нас это очень важно - получить сигнал, что мы замкнули кривую на контуре.
Построив кривую на внешнем контуре бронтозавра необходимо построить как замкнутые кривые (если они имеются), так и незамкнутые, которые будут в каждом подобном изображении. То есть мы не обязательно создаем только замкнутые кривые.
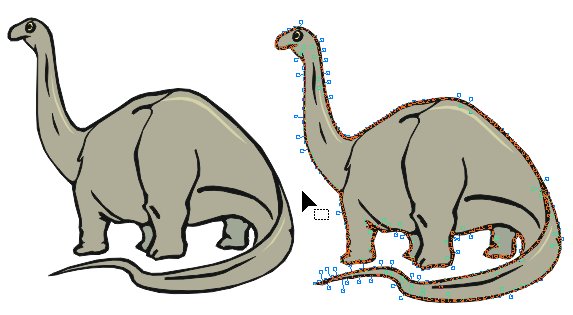
На рисунке (Рис. 543) мы показали уже созданные кривые. Они показаны на правом бронтозавре в виде выделенных узлов. Процесс создания кривых на этом рисунке еще не закончен - не обведены кривые, показывающие складки на шее и на хвосте бронтозавра, а также его глаз.
 |
Рис. 543. Ручная трассировка |
Преобразуйте прямолинейные узлы в криволинейные. Скорректируйте форму контуров. Построив все кривые (особенно крохотулечные), приступаем к заливке нашего контура. Для этого нужно открыть докер Object Manager (Менеджер объектов), в котором на слое Слой 1 будут отражаться все наши созданные кривые. Найдите кривую, которая нарисована на внешнем контуре трассируемого изображения. Так как мы начали рисовать именно с него, то эта кривая будет самой нижней в стопке. Подхватите эту кривую инструментом Pick (Указатель) и перенесите на свободное место на полях страницы. С помощью инструмента Eyedropper (Пипетка) мы можем взять образец цвета с пиксельного изображения, а затем залить объект с помощью инструмента Fill (Заливка). После этого можно перетаскивать по очереди кривые так, как они лежат у вас в стопке. На рисунке (Рис. 544) залиты 2 замкнутых контура.
После того, как изображение собрано полностью, то есть кривые перенесены на новое векторное изображение, необходимость в исходном пиксельном изображении больше не нужна. Можете закрыть или передвинуть это изображение на поля, а трассированное изображение обведите рамкой с помощью инструмента Pick (Указатель) и перенесите на страницу.
После того, как изображение собрано, можно изменить толщину контуров на векторном изображении. К некоторым кривым на этом изображении мы применили толщину контура 1,5 мм. Во-первых, это скрыло некоторые наши дефекты при трассировке и, во-вторых, это более похоже на исходное изображение, так как его контур не является величиной постоянной.
Безусловно, между исходным и трассированным изображениями имеются некоторые расхождения, но они не принципиальны и не влияют на результат.
14.2.2. Автоматическая трассировка
Несмотря на то, что ручная трассировка считается очень удобной (во всяком случае, так говорят), на практике большинство пользователей пользуется трассировкой пиксельного изображения с помощью приложения CorelTRACE . Для этого нужно выполнить одну из команд раздела Bitmaps → Quick Trace (Битовые изображения → Быстрая трассировка). На панели свойств при выделении пиксельного изображения появляется кнопка Trace Bitmap (Трассировать битмап) ().
Первая команда (Quick Trace (Быстрая трассировка)) из списка команд кнопки Trace Bitmap (Трассировать битмап) () осуществляет трассировку автоматически с установленными параметрами. Качество трассировки при этом довольно посредственное.
Остальные команды списка трассировки открывают приложение PowerTRACE (Рис. 545). Эта программа встроена в приложение CorelDRAW X 5.
Примечание: во всех предыдущих версиях существовала аналогичная программа,
которая называлась CorelTRACE
и являлась самостоятельным приложением.
В этом приложении трассировка, то есть преобразование пиксельного изображения в векторное, происходит автоматически. Несмотря на все уверения авторов многих учебников, что ручная трассировка осуществляется легко и просто по сравнению с автоматическим, наше мнение, как раз противоположно. В приложении CorelTRACE трассировка происходит не только быстро, но и с высокой точностью, чего не может обеспечить ручная трассировка. К тому же ручная трассировка в большинстве случаев выглядит схематично.
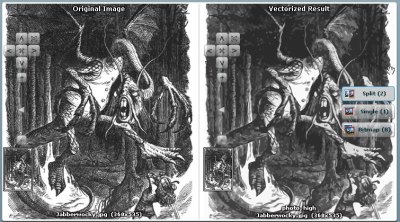
В следующем примере (Рис. 546) мы трассировали нашего старого знакомого - бронтозавра. Результат трассировки очень хорошего качества. Вдобавок ко всему это еще и очень быстро. Если вы пробовали делать ручную трассировку, то заметили, что это очень длительный и тяжелый труд.
 |
Рис. 546. Исходное и трассированное изображение |
Типы трассировки бывают следующие:
- Line art - чтобы трассировать черно-белые зарисовки и иллюстрации.
- Logo - чтобы трассировать простые логотипы с небольшой детализацией и несколькими цветами.
- Detailed logo - чтобы трассировать логотипы, содержащие тонкую детализацию и множество цветов.
- Clipart - чтобы трассировать простые рисунки, содержащие переменное число деталей и цветов.
- Low quality image - чтобы трассировать фото, которые не имеют мелких деталей или в котором мелкие детали не важны.
- High quality image - чтобы трассировать высококачественные подробные фото, в которых имеется множество важных мелких деталей.
В списке Type of image (Тип изображения) можно выбрать другой тип трассировки.
Внешний вид данного диалогового окна зависит от выбранного значения в списке Preview (Предварительный просмотр). Наиболее удобен вариант Before anf After (До и после), который позволяет одновременно видеть исходное и трассированное изображения, чтобы можно было видеть различия.
Ползунок Smoothing (Сглаживание) позволяет разглаживать искривленные линии и управлять количеством узлов в трассированном изображении.
Ползунок Detail (Деталь) позволяет управлять детализацией трассируемого изображения.
На вкладке Colors (Цвета) в списке Color Mode (Цветовая модель) определяется цветовая модель, на основе которой выполняется трассировка. В счетчике Numbers of colors (Число цветов) определяется число цветов, используемых при трассировке изображения. Диапазон возможных цветов зависит от выбранной цветовой модели.



















