Изготовление рекламного баннера своими руками. Как создать эффективный баннер? Будьте оригинальны
Янв 26 2014
Маленький человек может сделать многое.
Доброго времени, читатели моего !
Недавно я рассказывал о создании . А эту статью я посвящаю созданию баннеров.
Создание баннеров пригодится для проведения рекламных компаний.
Такой баннер вы видите в левом углу моей статьи.
Если вас интересуют покупка и продажа статей, а также проверка их на плагиат, смело кликайте по баннеру.
Вы, наверное, когда-нибудь задавались вопросом «Как сделать баннер самому, бесплатно, без знания кода HTML, фотошопа и других заморочек.»
Сегодня я постараюсь предельно ясно, без воды рассказать и показать Вам как сделать баннер самому?
Для создания баннеров можно использовать онлайн генераторы баннеров, в которых можно внести свой текст, выбрать шрифт и цвет, фон или его изображение, и получить код баннера.
Затем Вы можете расположить этот код в любом месте Вашего сайта или блога.
Здесь я перечислю несколько генераторов для создания баннеров, а Вы посмотрев возможности каждого, выберите для себя самый удобный и красивый:
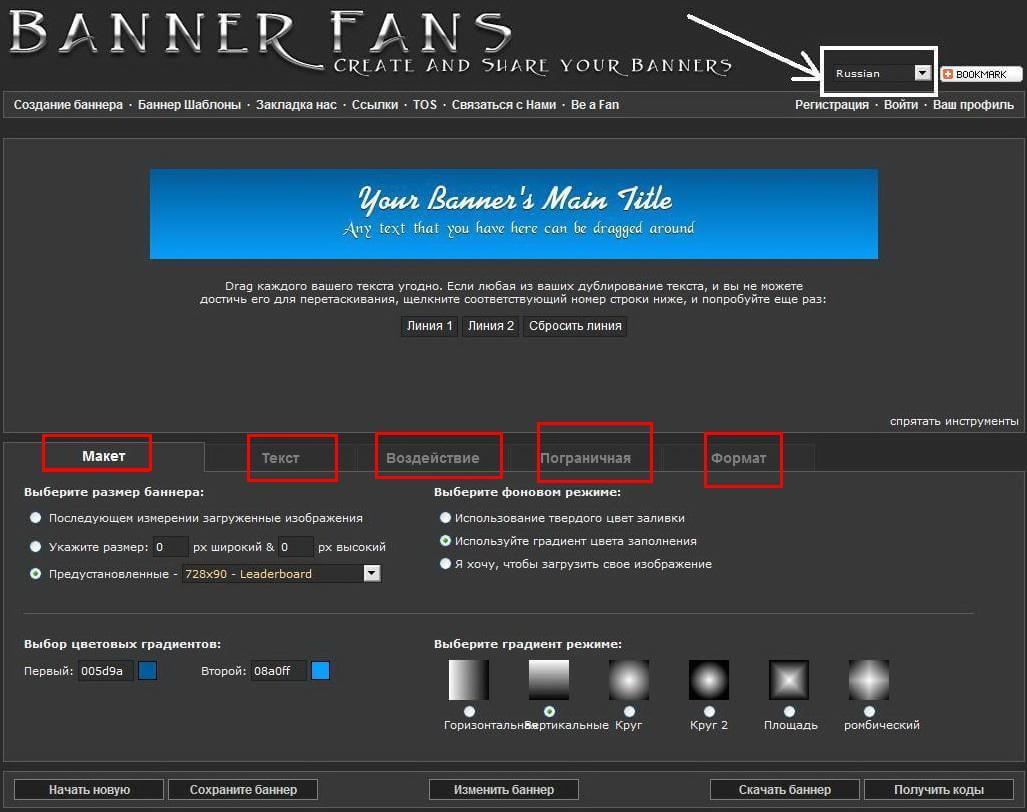
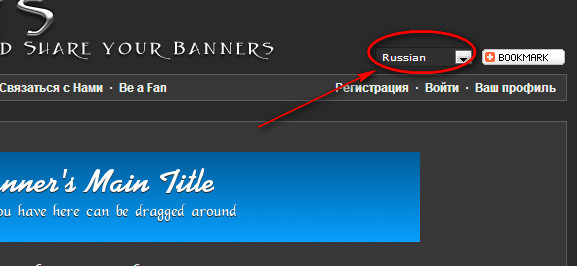
- – есть возможность перевода на русский, выбрав язык в верхнем правом углу.
Используя все имеющиеся у генератора инструменты, Вы можете получить приличный баннер и совершенно бесплатно.
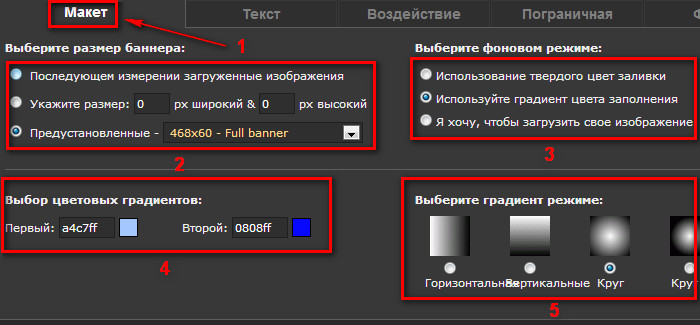
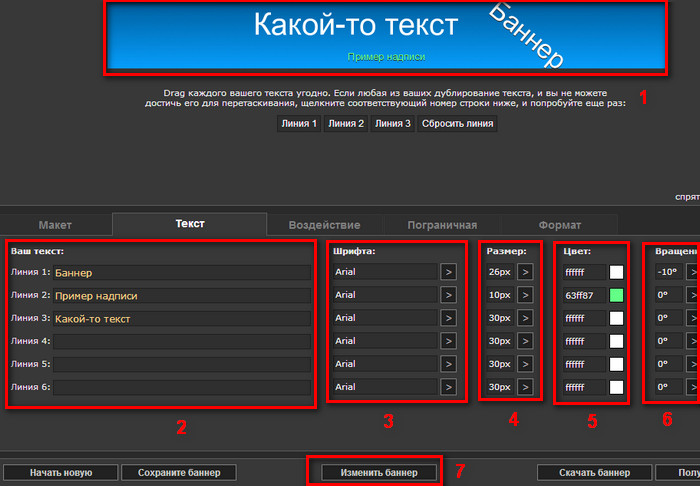
Пять шагов отделяют Вас от готового баннера. На скриншоте в красных прямоугольниках выделены эти самые пять шагов.
В первом – выбираете макет баннера, задав ему размер, заливку фона, с применением градиента цвета.
Во втором — выбираете шрифт (для русских букв выбираете Stock), его размер, цвет букв, поворот текста.
В третьем шаге задаёте тень для текста, его толщину и яркость и цвет.
В четвертом – задаете формат рамки, её цветность, яркость и толщину линий.
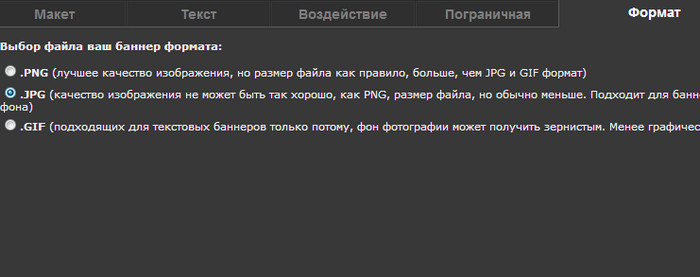
В пятом шаге выбираете формат файла – .jpg; .gif; .pnd – от этого зависит размер и качество изображения вашего баннера.
Делая каждый шаг нажимайте на кнопку «Изменить», чтобы видеть ваши шаги на экране и своевременно вносить изменения.
Добившись требуемого результата, получите код своего баннера и установите на своем сайте или блоге.
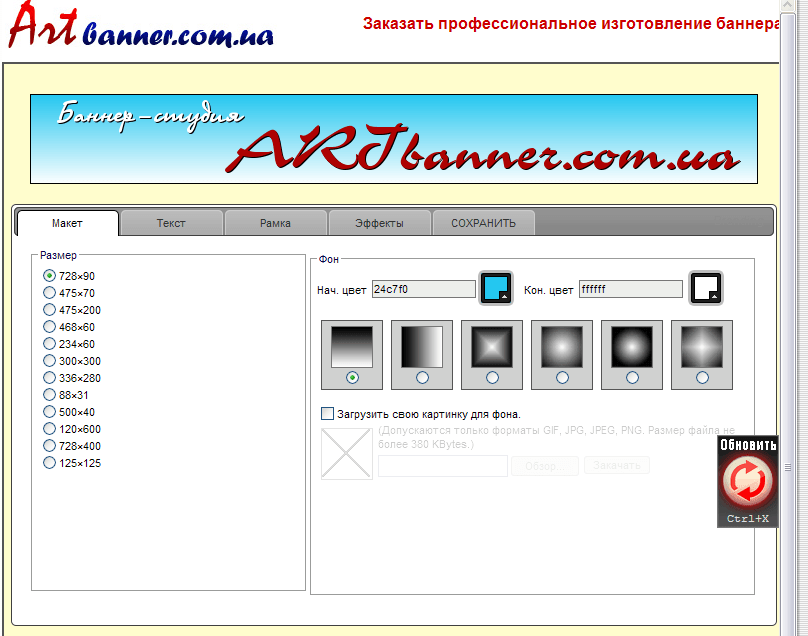
- – русскоязычный генератор, чем-то похожий на предыдущий. Здесь также нужно пройти пять шагов и получить код баннера.

Используя все возможности генератора, можно создать баннер самому, без знания кодов программирования и навыков фотошопа.
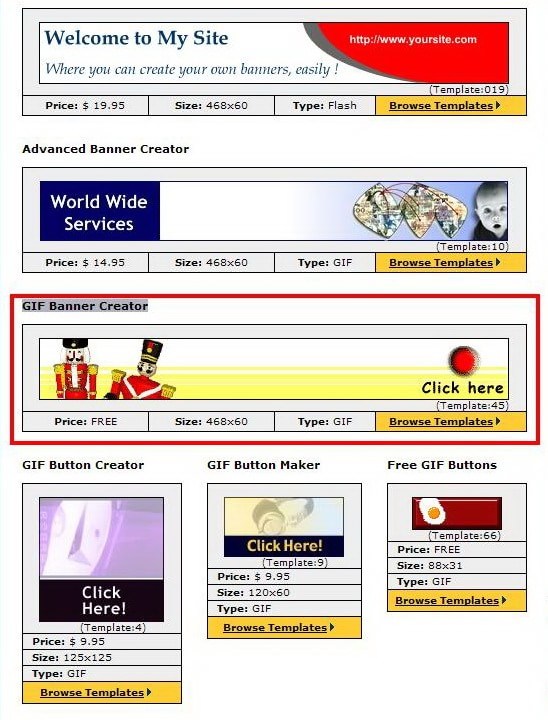
- – англоязычный генератор, платный. Но если Вы внимательно посмотрите, то в третьем ряду есть шаблоны для создания баннеров бесплатно. На скриншоте показано в красном прямоугольнике.

Кликните по баннеру с солдатиками, и перед Вами откроется страница, на которой Вам предложено выбрать баннер из 54-х шаблонов.
Боб Арнольд, один из специалистов Google Media Lab, утверждает, что баннерная или медийная реклама часто подвергается незаслуженной критике. Хотя все маркетологи когда-либо использовали этот вид продвижения, сегодня многие избегают баннеров, предпочитая встроенные в онлайн-игры или мобильные приложения Push-объявления.
Но почему баннеры имеют такую плохую репутацию? Ведь результаты рекламных кампаний за 2014 год говорят, что именно баннеры (а не видео-реклама или иные, более сложные форматы) показали наибольший охват целевой аудитории — 82%.
Успех медийной рекламы, так же как и других рекламных кампаний, зависит от ее креативности. Оригинальные баннеры возникают в нужный момент, выделяются на общем фоне, а кроме того, они идеально таргетированы.
Но главное условие создания успешной баннерной кампании — это тестирование. Google выделил несколько основных принципов и рассказал о технологии динамического создания баннеров.
3 принципа создания эффективной баннерной рекламы
Если хотите донести до своей аудитории некую историю и вызвать у людей эмоциональную реакцию, то мало ограничиться обычной баннерной рекламой. Люди пользуются интернетом не для того, чтобы разглядывать баннеры — они общаются с друзьями, читают новости, смотрят видео, играют в онлайн-игры. Поэтому интернет-маркетологи часто чувствуют, будто стучатся в закрытую дверь, когда дело доходит до привлечения внимания пользователей.
Означает ли это, что баннерная реклама не может способствовать продвижению продукции и, как следствие, увеличению объема продаж? Совсем наоборот! На самом деле, ее присутствие способствует большей узнаваемости бренда, а также пробуждает у пользователей желание совершить покупку.
Так, во второй половине 2014 года креативы в рамках рекламной кампании для Android Wear увеличили популярность бренда и количество совершенных покупок на 15,8% и 9,4% соответственно. Считается также, что данный вид рекламы создает у пользователей ощущение срочности. Баннерная реклама является сравнительно недорогой, и у нее широкие возможности таргетинга: текстово-графические объявления могут быть эффективным средством, если у вас есть четко поставленная цель.
Ниже приведены три принципа, которыми руководствовалась команда Google при создании своих баннерных рекламных кампаний:
- Баннер должен быть максимально привлекательным. Ваша реклама должна бросаться в глаза и привлекать внимание пользователя. Только тогда вы сможете отвлечь человека от его основной цели на сайте и донести рекламное послание. Чтобы выделиться на общем фоне, можно использовать анимацию, изображения человеческих лиц, фирменные цвета и понятный, различимый текст.
- Баннер должен быть лаконичным. В любой момент пользователь может посмотреть на вашу рекламу, и у вас есть всего пара мгновений, чтобы «зацепить» его взгляд. В связи с этим, выражайте ваш оффер максимально кратко.
- Баннер должен быть понятным. Рекламное объявление обычно имеет небольшой размер, поэтому вам негде будет «развернуться». Не используйте множество деталей, ведь иначе ваш баннер будет выглядеть загроможденным. Призыв к действию также должен быть ясным и легко читаемым.
Однако стоит помнить, что баннеры — это не универсальный инструмент, и их стоит чередовать с другими видами медийной рекламы. Например, видеореклама отлично подойдет для кампании, посредством которой вы хотите передать какую-либо интересную и эмоциональную историю о вашем продукте.
Вообще, задачей маркетолога является создание ясного лаконичного сообщения для каждого медийного канала. Так, для мобильных устройств подходит реклама, идеально вписывающаяся в контекст, который зачастую зависит от местонахождения пользователя. Не пытайтесь объять необъятное: используйте преимущества каждого доступного инструмента, чтобы наилучшим образом донести ваше сообщение.
Технология динамического креатива (Dynamic Creative)
Технология динамического создания баннеров позволяет моделировать уникальный пользовательский опыт для каждого представителя вашей целевой аудитории. Dynamic Creative подразумевает, что вам придется проделать довольно сложную интеллектуальную работу, но в результате ваша рекламная кампания не только вызовет зависть конкурентов, но и привлечет больше потенциальных клиентов.
Одно из главных свойств данной технологии заключается в том, что вы осуществляете так называемый персонализированный маркетинг. При помощи современных маркетинговых инструментов многие специалисты уже научились тщательно сегментировать аудиторию. Динамический креатив позволяет применять уникальную информацию о пользователях, чтобы демонстрировать баннеры в зависимости от их предпочтений.
Преимуществом метода является удобство применения. Рекламные агентства, использующие Dynamic Creative, могут быстро подгружать новые данные, и таким образом не перенастраивать всю кампанию заново (это выгодно для компаний, чьи предложения и продукты часто меняются). Динамический креатив нередко встречается в рекламных кампаниях Google Play для продвижения такого контента, как новинки кино или музыкальные релизы.
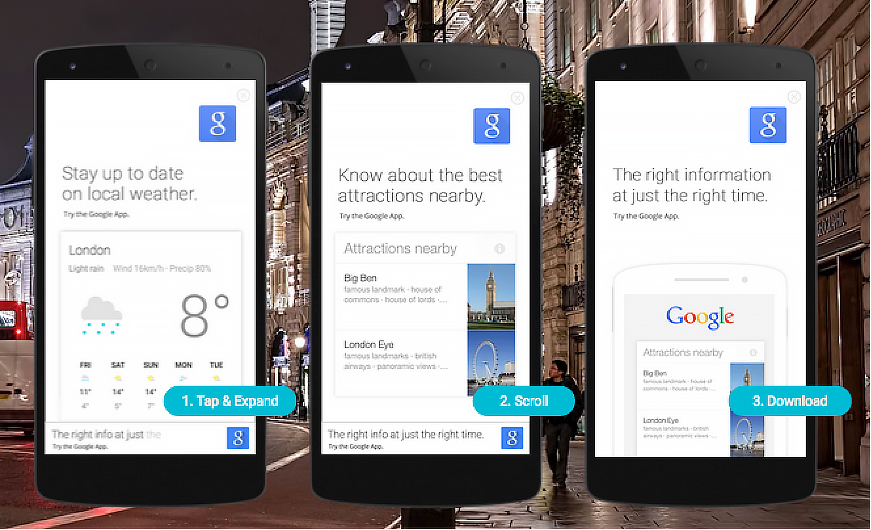
Dynamic Creative особенно эффективен для мобильных устройств. В прошлом году Google запустил динамическую рекламу, получившую название «волшебный баннер» (Magic Banner). Рекламная кампания включала в себя 23 динамических блока, поступающих с пяти разных API. Более 95% контента было динамическим.
Для создания Magic Banner 2.0 была использована улучшенная технология. Маркетологи постарались задействовать информацию о предпочтениях пользователей (исходя из поисковых запросов и прочей информации, например, время суток, погода, местонахождение и т. д.), чтобы предоставить релевантную, интересную и полезную рекламу. Таким образом, целевая аудитория получала актуальную информацию в нужное время и в нужном месте.

Пример динамической рекламы, использованной при создании Magic Banner 2.0
Три принципа, описанные ранее, хороши в теории, однако на практике могут применяться по-разному. Как получить максимальный результат от рекламной кампании, а также понять, насколько успешным был ваш вариант баннера?
Дабы ответить на эти вопросы, необходимо систематизировать процесс тестирования разных вариантов дизайна объявлений. Во время теста оценивается уровень осведомленности пользователей и их намерение совершить покупку. Если результаты показывают, что баннер неэффективен, то его переделывают.
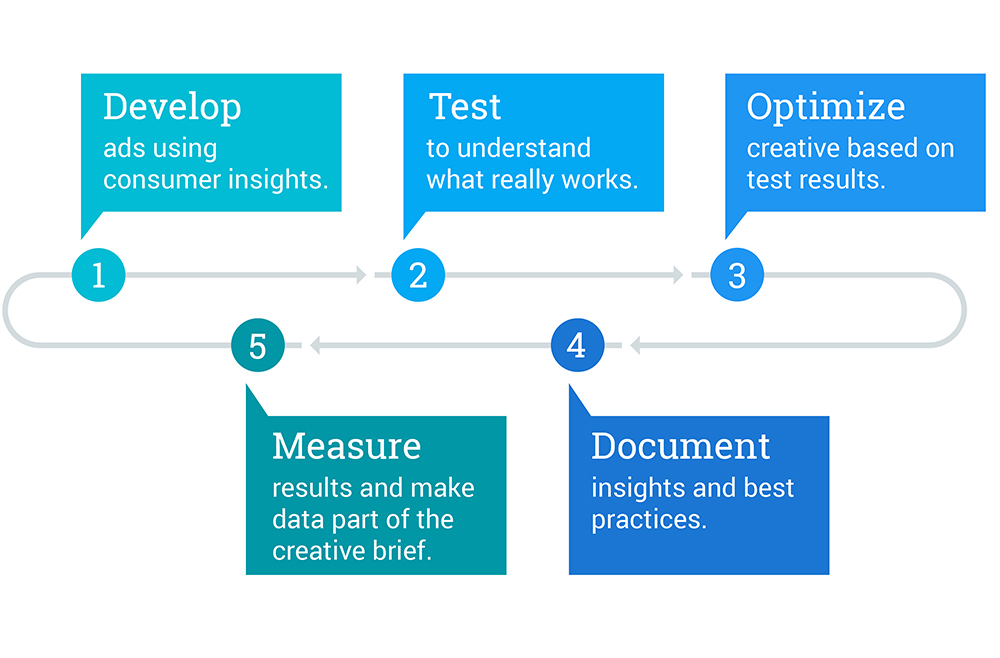
Ниже представлена пошаговая инструкция по созданию баннерной рекламы:
1. Разработка рекламных материалов с использованием информации о пользователях.
2. Тестирование нескольких вариантов баннеров с целью понять, какой из них наиболее эффективен.
3. Оптимизация дизайна на основе результатов тестирования.
4. Запись успешных идей и эффективных рекламных приемов.
5. Измерение показателей и резюме.

Тестирование баннерной рекламы позволяет превратить ее в надежный инструмент маркетинга. Оно помогает обратить внимание на те приемы и методики, которые имеют конкретные, измеримые результаты. В результате, у вас появятся четкие критерии эффективности.
Бесплатный онлайн сервис Banner Fans предоставляет пользователю возможность самому сделать баннер онлайн и при этом скачать созданный баннер бесплатно.
В конечном результате получается довольно качественный рекламный материал. Удобный вариант, когда нужно быстро сделать несложный баннер. Banner Fans - сервис с мультиязычным интерфейсом, его сайт доступен на 15 языках, в том числе и на русском.
Большое количество разнообразных шрифтов и настроек. В отличие от многих других бесплатных онлайн сервисов в базе Banner Fans есть шрифты, поддерживающие кириллицу, в нем можно сделать баннеры с русским текстом.
Баннер можно сохранить в jpg, png или gif формате (сделать анимированный баннер в этом сервисе нельзя) или сразу получить код для сайта. Создание баннеров в Banner Fans не требует регистрации (только в том случае, если вы хотите хранить ваши работы в своем профиле на сайте сервиса, нужно будет зарегистрироваться).
Удобный "drag and drop" интерфейс позволяет перемещать надпись на баннере, просто перетаскивая его мышкой.
Баннер, сделанный в сервисе Banner Fans:
Как сделать баннер в онлайн сервисе Banner Fans?
Для начала перейдите на сайт онлайн сервиса Banner Fans . В случае необходимости смените язык интерфейса (в правом верхнем углу). Перевод на русский не совсем корректный, но тем не менее позволяет свободно ориентироваться на сайте сервиса.
Теперь попытаемся сделать баннер в онлайн генераторе. Как видите, его рабочая область разделена на две части, в верхней отображается создаваемый баннер, в нижней устанавливаются его настройки (в русском переводе они звучат так: Макет, Текст, Воздействие, Пограничная, Формат).
В разделе "Макет" установите нужные фон и размеры баннера. По ходу создания своего баннера нажимайте на кнопку "Изменить баннер" на нижней панели рабочей области, чтобы наглядно видеть внесенные вами изменения.
Размеры баннера . Выбор первого пункта устанавливает баннер по размеру загруженной вами картинки (если вы собираетесь использовать свое изображение). Во втором варианте - вы сами устанавливаете нужную ширину и высоту в пикселях, в третьем - выбираете из списка предустановленных стандартных размеров.
Фоновая заливка баннера (Выберите фоновом режиме). Первый пункт - это сплошная заливка одним цветом. При выборе этой опции укажите нужный вам цвет. Второй вариант - применение градиента (переход от одного цвета к другому). Здесь устанавливаются нужные цвета и тип градиента (вертикальный, горизонтальный, радиальный или др.)
Последний пункт в этом меню нужно выбирать, если в качестве фона для баннера вы желаете использовать свое изображение. В поле "Загрузка фонового рисунка" можно загрузить картинку с компьютера (кнопка Обзор) или ниже указать ее URL-адрес в интернете. Изображение должно быть в формате jpg, jpeg, gif или png и размером не более 450kb.
Если размер загружаемого изображения отличается от установленных вами параметров баннера, тогда справа нужно выбрать один из шести вариантов:
- Растянуть с учетом моего баннера - картинка отобразится под заданные размеры баннера
- Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом - этим хотели сказать, что загруженная картинка будет выровнена по левому краю, а оставшееся пустое пространство заполнится выбранным здесь же цветом
- Изменение размера и поместить его в середину, а затем заполнить любое пустое пространство с этим цветом - то же самое, но выравнивание изображения по центру
- Изменение размеров и привести его в соответствие с правом, а затем заполнить любое пустое пространство с этим цветом - то же самое с выравниванием по правому краю
- Плитка все более ваш баннер - выбор этой опции размножит загруженную картинку одинаковыми кадрами на весь создаваемый баннер, не корректируя размер картинки. Другими словами, картинка размножается, но обрезается снизу по заданной высоте баннера
- Изменение размера, а затем плитка все более ваш баннер - данный пункт позволяет скорректировать загруженную картинку по размеру баннера и размножить ее кадрами по всей длине.
Раздел Текст . Итак, внешний вид баннера настроен, теперь необходимо написать на нем желаемый текст, например, адрес и слоган сайта.
На баннер можно нанести до 6 строчек текста (Линии) и каждую в отдельности настроить - установить им шрифт, размер, цвет и угол поворота. В окне выбора шрифта вверху располагаются разные категории шрифтов, среди них есть поддерживающие кириллицу (в разделе Stock во всех шрифтах есть русские буквы). Сначала выберите категорию и далее понравившийся шрифт.
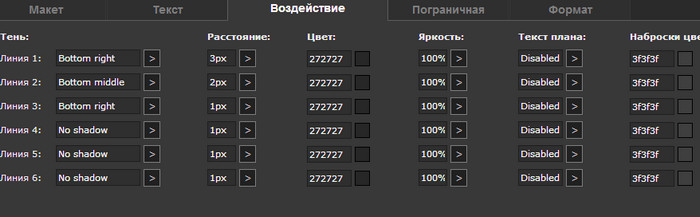
В разделе Воздействие устанавливаются эффекты, применяемые к тексту (для каждой линии текста в отдельности).
В колонке Тень можно установить тень для текста и ее месторасположение. Если вы не хотите использовать тень, укажите значение No shadow. Поле Расстояние устанавливает смещение тени от текста, а Цвет понятно, что позволяет выбрать цвет тени.
Колонка Яркость настраивает прозрачность текста, Текст плана - устанавливает контур (обводку) вокруг текста. Если обводка не нужна, укажите значение Disabled. В поле Наброски цветов можно выбрать цвет для контура текста.
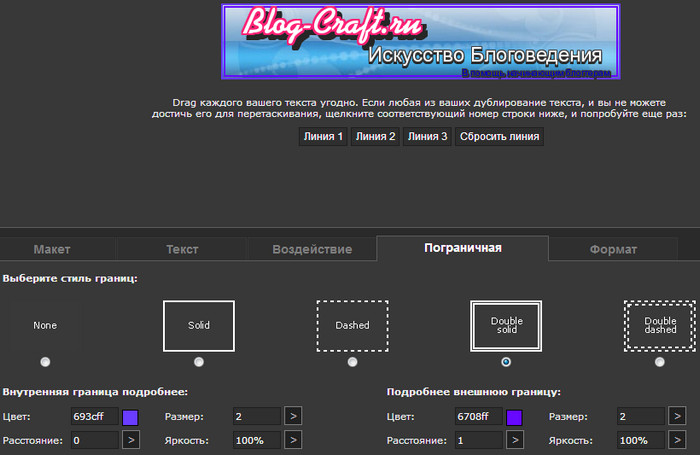
Следующий раздел Пограничная позволяет выбрать и настроить вид рамки вокруг баннера.
Тип рамки : None - без рамки, Solid - одинарная сплошная линия, Dashed - одинарная пунктирная, Double Solid - двойная сплошная, Double Dashed - двойная пунктирная.
В настройках рамки (Пограничная подробнее) устанавливаются цвет, размер (толщина) и яркость рамки. Если выбрана двойная рамка, перечисленные настройки устанавливаются для внутренней и внешней линии в отдельности. Поле Расстояние указывает отступ от края баннера, а также расстояние между внутренней и внешней линиями.
В завершение в разделе Формат
выберите расширение для созданного баннера и сохраните его у себя на компьютере (кнопка Скачать баннер
FaceYourManga, создаем автопортрет В удобном онлайн сервисе Gifovina буквально в 2 клика Брашечка Для любителей рисовать В сервисе для создания простых кнопок CoolText В конструкторе LogoMaker Предлагает веб-сервис CoolText
Популярность любого сайта зависит от его раскрученности в интернете. Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями. Одним из самых популярных видов рекламы, зародившимся еще задолго до появления интернета, стал баннер – графический плакат с каким-то изображением. Всемирная паутина позаимствовала эту идею, и теперь баннеры часто встречаются на виртуальных просторах сети – веб-сайтах.
Баннер – один из самых распространенных видов рекламы, но для запуска рекламной компании его еще нужно создать. О том, как сделать обычный или анимированный баннер для сайта в режиме онлайн (с помощью сайтов-конструкторов) или с помощью программ, и пойдет речь в этой статье.
Баннер (англ. banner – знамя) – графическое изображение рекламного характера. В сфере Интернет баннер является особым форматом рекламы, содержащим гиперссылку на рекламируемый сайт.
Заблуждение – считать единственной задачей баннера привлечение пользователей. У баннерной рекламы есть и другая роль – сформировать узнаваемый бренд, создать ему положительный имидж. И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.

Использование баннеров очень полезно для рекламы каких-либо платных товаров или услуг, что поможет владельцу интернет-магазина .
1.1 Форматы баннеров
Прежде всего, возникает вопрос о геометрических размерах баннера. Ведь его размещение планируется на различных сайтах интернета. Вообще-то можно использовать любой размер на свое усмотрение, а затем находить площадки, которые согласятся такой баннер разместить. Однако стандартизация помогает в значительной мере упростить это дело. Например, многие веб-ресурсы изначально содержат статические области, предназначенные для баннерной рекламы (определенных размеров).
Чаще всего в интернете используются следующие стандартные размеры баннеров (сетка взята из рекламной кампании Google Adsense):

Примечание: размеры (горизонтальный Х вертикальный) указаны в пикселях (px).
Посмотреть, как выглядят баннеры данных форматов, можно .
1.2 Виды баннеров
Помимо формата следует учитывать и еще одну особенность. Баннер, по способу его реализации, относят к одному из трех видов:
- Статичный баннер – самый простой вариант. В этом случае баннер представляет собой одну статическую картинку (неменяющееся изображение). Преимущества – простота реализации, небольшой вес файла. Недостаток – минимум выразительности; такие баннеры, как правило, менее эффективные, нежели их другие виды.
- Анимированный баннер представляет собой несколько изображений, поочередно меняющихся во времени. Формат подобного файла – «.gif». Преимущества – высокая эффективность, неплохая выразительность. Недостаток – довольно большой вес баннера по сравнению с предыдущим вариантом.
- Флеш-баннер (Java-баннер) – самый сложный по степени реализации вариант. Создается по технологии Adobe Flash. Благодаря своим особенностям (использование векторной графики вместо растовой) значительно уменьшается объем файла, но появляются дополнительные возможности (звуковые эффекты, плавное изменение кадров и т.д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества – высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток – дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
2. Как сделать баннер онлайн
Одним из способов сделать анимированный баннер онлайн является сервис bannerfans.com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).

Прежде чем начинать создавать баннер, можно скачать несколько подходящих шаблонов, на основе которых и будет конструироваться макет. Дело в том, что очень сложно создавать красивые баннеры самостоятельно, не будучи web-дизайнером. А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
Несколько красивых шаблонов баннеров можно взять . А для работы в фотошопе можно воспользоваться этими .
С помощью данного сервиса можно создавать не только баннеры, а и логотипы, фавиконы и, возможно, собственные уникальные для сайта.
Теперь о том, как создать баннер для сайта с помощью Bannerfans . Делается это за 5 шагов.
2.1 Шаг первый: создание макета
Итак, сначала нужно перейти в онлайн-конструктор баннеров – вот ссылка . Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет » (первая область на скрине ). Здесь создается фон для будущего баннера.

После этого необходимо выбрать размер изображения (свой, фиксированный или шаблонный). Если вы воспользуетесь шаблоном, то выбирайте первый пункт (вторая область ).
Теперь можно выбирать фон изображения (третья область ). Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
В четвертой области выбирается начальный цвет градиента и конечный.
В пятой области выбирается тип (режим) градиента.
2.2 Шаг второй: создание надписи
На этом этапе можно создавать до 6 различных надписей. Но сначала нужно перейти на вкладку «Текст ». На скрине ниже область разделена на семь частей.

Первая область – превью, где можно посмотреть, как будет выглядеть баннер. Эта область примечательна тем, что прямо на ней можно «двигать» надписи, меняя их положение на фоне. К недостатку сервиса по созданию баннеров следует отнести то, что все изменения, которые вы будете вносить, происходят не в онлайн-режиме (для этого приходится нажимать на кнопку «Изменить баннер »).
Вторая область – непосредственно надписи. Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Третья область – выбор шрифта надписи. Тут следует быть осторожным – выбор огромен, но не все шрифты поддерживают кириллицу.
Четвертая область – размер шрифта.
Пятая область – цвет надписи. Доступен довольно большой выбор.
Шестая область – наклон надписи (относительно горизонтали).
Седьмая область – кнопка «изменить баннер». Используется для отображения внесенных изменений.
На этом этапе можно создавать эффекты, приводящие к появлению теней от надписей. Это помогает создавать баннеры более выразительными. Для начала нужно перейти на вкладку «Воздействие ».

Тень – выбор положения тени (справа, слева, сверху, снизу и т.д.)
Расстояние – удаленность тени от основной надписи.
Цвет – выбор цвета тени (по умолчанию выбран серый).
Яркость – выбор яркости тени.
Текст плана – выбор толщины рамки надписи (при создании, текст обводится дополнительным цветом, что делает надпись объемной).
Наброски цветов – выбор цвета рамки.
Этот этап очень простой. Здесь можно сделать при необходимости рамку для своего будущего баннера.
На скрине ниже показаны варианты рамки (отсутсвует, сплошная, пунктирная, двойная сплошная и двойная пунктирная).

Под рамками находятся другие настройки – цвет, размер, удаленность от границ фона и яркость линии.
2.5 Шаг пятый: сохранение баннера
Заключительный этап. Осталось только выбрать формат, в котором будет сохранено изображение, а затем скачать готовый баннер.

. PNG – формат, гарантирующий высокое качество изображения, но и размер его будет большим.
. GIF – самый «легкий» формат. Невысокое качество, но и малый размер файла.
. JPG – что-то среднее между двумя предыдущими вариантами.
3. Программы для создания баннера
Существует множество программ, позволяющих самостоятельно создать простенькие анимированные баннеры для сайта. Все их рассматривать смысла нет, но одну следует разобрать подробнее.
3.1 Easy GIF Animator
Очень удобной программой для создания баннеров является Easy GIF Animator, которую можно скачать бесплатно по этой ссылке (около 4 Мб). Хотя сама программа платная (стоимость около 30$), все же первые 20 запусков бесплатны (ознакомительные). Программа создает незамысловатые анимированные GIF-баннеры для сайта.
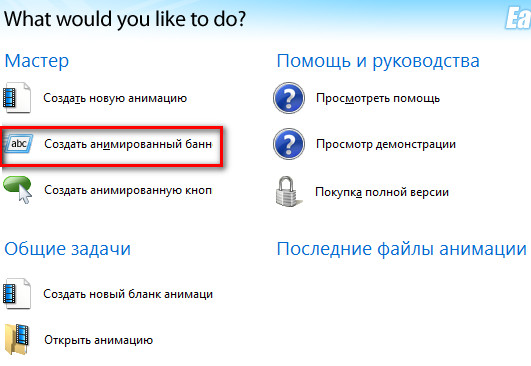
Установив программу и запустив ее, выберите пункт «Создать анимированный баннер ».

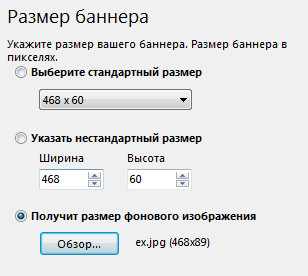
После этого появится окно для создания фонового изображения. Можно указать стандартный размер баннера из предложенных программой, а можно указать нестандартный – свой собственный (благодаря чему можно даже создать свой анимированный ). Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.

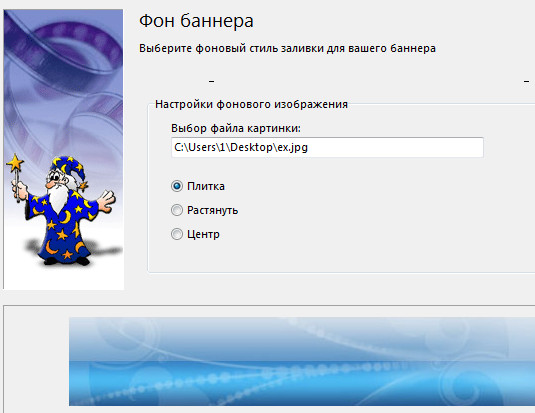
В следующем окне определяются параметры цветовой гаммы баннера. Можно загрузить свой шаблон, а можно выбрать простой цвет или градиент.

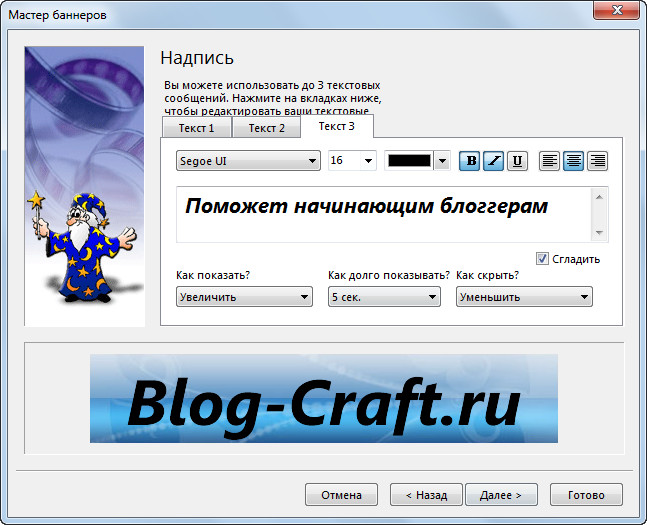
Далее идет окно создания надписей. Тексты (не более 3 штук) будут следовать один за другим с выбранной задержкой. Для надписи можно выбрать шрифт, размер и цвет. Также указывается выравнивание и эффекты появления/исчезания текстов.

Это последний шаг создания анимированного баннера для сайта с помощью данной программы. Баннер, конечно, получается простенький, но для начала и это подойдет. Вот, что может получиться в итоге:
 3.2 Другие программы для создания баннеров
3.2 Другие программы для создания баннеров
- Banner Maker Pro – еще одна небольшая программа (около 6 Мб), которая дает возможность создавать анимированные несложные баннеры, мини-логотипы или кнопки. Очень проста и удобна в использовании, но ее возможности ограничены.
- Ulead Gif Animator – более мощная программа (около 10 Мб), которая поможет или баннер. Ее возможности намного шире, чем у предыдущих вариантов, но и разобраться в ней немного сложнее.
- Banner Designer Pro – возможно, лучшая программа по созданию качественных анимированных баннеров для сайта (около 20 Мб). Конечно, освоиться в ней сложнее, чем в других программах, но ее функционал действительно поражает.
Теперь вы знаете, как можно быстро сделать анимированный баннер онлайн (или с помощью программы) своими руками. Возможно, баннерная реклама поможет вам раскрутить свой сайт, привлекая на него новых посетителей или покупателей, если речь идет об интернет-магазине.
Рано или поздно каждый начинающий веб дизайнер или владелец сайта приходит к мысли о том что ему необходима качественная и красивая реклама сайта. Для этого существует немало возможностей и инструментов. Но пожалуй самым традиционным и действенным способом такой рекламы (раскрутки) сайта является - баннерная реклама. Но здесь возникает вопрос, а как сделать баннер для сайта самостоятельно, так как на начальном этапе бюджет сайта сильно ограничен, и поэтому не каждый владелец готов заплатить фрилансерам за изготовление баннера. Оказывается, сделать баннер для сайта не такое уж и сложное дело и очень близкое по технологии с таким процессом как сделать шапку для сайта, при этом мы ведем речь о статичном баннере.
Итак, приступим, как сделать баннер для сайта. Для этого нам понадобится программа «Фотошоп», причем нет необходимости гнаться за самыми современными версиями, для нашей цели вполне подойдет и фотошоп 6-й версии. Кстати кто не знает, как сделать фоновое изображение для сайта, а так же шапку для вашего сайта может так же воспользоваться данной программой для этих целей.
Для того, что бы ответить на вопрос для сайта, необходимо открыв программу создать наш баннер точнее его основу. При этом следует помнить, что стандартные баннеры имеют несколько типоразмеров. Как правило, на сайтах применяются баннеры 468х60, 120х120, 100х100, а так же 88х31. Рассмотрим вариант изготовления баннера с размером 468х60.
После того как открыли программу нажимаем вкладку «файл» - «новый». После в открывшемся окне прописываем размеры (высоту 60 и ширину 468) при этом обязательно убедитесь в том, что единицами измерения являются пиксели. Разрешение ставим на значение 150 пикселей на дюйм, и выбираем прозрачный фон.
Далее необходимо на нашем баннере разместить картинку и текст. Но для начала зальем наш баннер нужным вам цветом. Для этого слева в панели инструментов выберите инструмент заливка, но перед этим обязательно выберете необходимый цвет (щелкаем левой кнопкой по верхнему квадратику цветности и в открывшейся палитре выбираем необходимый вам цвет). А вот теперь можно используя заливку закрасить фон баннера в выбранный цвет.
Теперь разместим картинку на баннере. Для этого сначала определитесь с картинкой, которую будете размещать. Желательно что бы она представляла не сложную фигуру и была если не логотипом, то максимально похожей на него (хотя многое зависит от задач которые стоят перед баннером). После того как картинку выбрали, кстати, она должна иметь расширение либо jpg либо gif, открываем ее в фотошопе. После этого подгоняем размер картинки под наш баннер. Для этого в основном меню выбираем вкладку «изображение»-«размер изображения». После чего в открывшемся окне необходимо задать высоту картинки в 60 пикселей при этом обязательно должна стоять галочка в поле «сохранять пропорции». Если же изображение имеет свой фон, то предварительно его необходимо вырезать и вставить в новое изображение с прозрачным фоном. После того как размер подогнали выбрав инструмент перемещение перетаскиваем изображение на наш баннер и размещаем там в необходимом нам месте.
Теперь нам необходим текст. Для этого выбрав инструмент «текст» вписываем необходимую нам фразу и размещаем простым перетаскиванием по картинке как нам необходимо. После этого остается выбрать в меню «сохранить для web» (сохранить как) и при сохранении выбрать формат изображения jpg.
Но многим баннера с текстом бывает мало желательно, что бы это был баннер ссылка. Как сделать ссылку для своего баннера и связать их. Для этого необходимо на сайте который разместит ваш баннер написать следующий код (это можно сделать и в типа дримвевер) < а href="URL ВАШЕЙ СТРАНИЧКИ">< img srс=" URL БАННЕРА " >< /а>. для того чтобы определить " URL БАННЕРА " необходимо знать как добавить баннер на сайт и куда.
Во и все ваш баннер готов и теперь вы не задаете себе глупый вопрос как сделать баннер для сайта. Кстати используя баннеры, но не статичные, а основанные на флеш-технологии можно заметно разнообразить страницы вашего сайта и придать ему вид типа как красивые флеш сайты.



















