デンバーに管理パネル付きのテンプレートをインストールします。 ローカルのOpenServerにWordPressをインストールします。
前回の記事では、ローカルホスト(ローカルコンピューター)にDenwerをインストールする方法について説明しました。 これを成功裏に達成したので、次の重要で興味深い一歩を踏み出す時が来ました。
今日はDenwerにWordPressをインストールします。
ロシア語のWordPressディストリビューションの最新バージョンは、次の直接リンクからいつでも入手できます。WordPressをダウンロードします。
さらに、Denwerをインストールしたときに、仮想ディスクに文字Zを指定し、次の場合にモードを選択しました。 仮想ディスク起動時に作成 オペレーティング・システム(1と入力することを忘れないでください)。 今あなたが走るとき トータルコマンダーまたはその他 ファイルマネージャー使用しているものを見ると、この非常に仮想的なディスクZが表示されているはずです。
このディスクには、開発に必要なものがすべて含まれています。 また、実際には、指定したディスクのスペースを使用するため、仮想と呼ばれます。 デンワーの設置(D:\ WebServers)。
したがって、Z:ドライブに移動します。 今、私たちはフォルダに興味があります 家
Z:\ home \フォルダーに、別のフォルダーを作成して名前を付けます 開発者(英語の開発から-開発)。 フォルダには別の名前を付けることができますが、さらに混乱しないように、名前も付けることをお勧めします。 Z:\ home \ dev \フォルダー内に、当サイトの名前でフォルダーを作成します。 私の場合、これはワードプレスライフです。 まだ名前を思い付いていない場合は、mysiteなどの名前を付けてください。問題ではありません。
ダウンロードしたWordPressアーカイブに戻ると、解凍するか、TotalCommanderからアクセスできます。 アーカイブにはWordPressフォルダーがあります。コンテンツは次のとおりです。 WordPressフォルダー新しく作成されたディレクトリZにコピーする必要があります:\ home \ dev \ wordpress-life \

WordPress用のデータベースの作成
次に、データベース(DB)を作成する必要があります。 データベースを操作するには、Denverと一緒にインストールされたphpMyAdminプログラムを使用します。
Denwerを起動します。 デンバーのデスクトップショートカットを覚えていますか?

に アドレスバーブラウザにhttp:// localhost / tools / phpmyadminと入力します(または、記事のこのリンクをクリックします)。 これは、現在phpMyAdminプログラムがある場所です。 プログラムを起動した後、「データベース」メニュー項目をクリックします。


phpMyAdminは、データベースが正常に作成されたことを通知し、データベースはデータベースのリストの左側に表示されます。

デフォルトでは、データベースのユーザー名はrootであり、パスワードは設定されていません。 これは次のステップで役立ちます。
だからと phpMyAdminを使用する WordPress用のデータベースを作成しました。 それでは、WordPressのインストールを進めましょう。
インストール前のWordPressセットアップ
ZのTotalCommanderに戻ります:\ home \ dev \ wordpress-life \ folder
その中のwp-config-sample.phpファイルを見つけて、名前をwp-config.phpに変更します。
次に、このwp-config.phpファイルを次のコマンドで開きます。 テキストエディタメモ帳++など、インストールしたものは何でも。

wp-config.phpで、WordPressがデータベースに接続するための設定を指定する必要があります。 関連する行を見つけて、以下を指定します。
--DB_NAME-作成したデータベースの名前(db_wordpress_lifeがあります)
-DB_USER-データベースユーザー(デフォルト-root)
-DB_PASSWORD-(デフォルト-不在)

変更を保存します。 すべて 予備措置完了し、WordPressのインストールに直接進みます。
Denwerを再起動します(Denwerを再起動します)!
wordpress-lifeの代わりに、サイトの名前(最初に作成したフォルダー)を入力します。 devの代わりに別の名前でフォルダーを作成した場合は、それに応じて、ここに自分の名前を指定してください。 それら。 リンクはmysitename.foldername / wp-admin /install.phpのようになります。
最初のインストールページが読み込まれます。ここで、サイト名、ユーザー名、パスワード、電子メールを入力し、[WordPressのインストール]ボタンをクリックする必要があります。


WordPressのインストール正常に完了しました。 おめでとうございます!
「ログイン」ボタンをクリックすると、サイトの管理部分に移動します(俗語では「管理パネル」と呼ばれます)。 将来的には、リンクhttp://wordpress-life.dev/wp-adminで管理パネルに入ることができます。 すばやくアクセスするには、このリンクをブラウザのブックマークに追加できます。 また、保存します 別のファイルインストール時に指定したユーザー名とパスワード-に使用します。
ブログ自体(ユーザー部分、いわゆるフロントエンド)は、次のリンクから入手できます:http://wordpress-life.dev
今、何が起こったのかを知るようになります。 次の記事では、WordPressの調査と構成を続けます。
がんばろう!
よう皆!
つい先日、私の「頭脳」サイトが1か月前になり、この小さなイベントを捧げました。そこでは、その月の結果を要約し、将来の計画を簡単に共有しました。 その中で、「」の見出しのトピックにも触れました。ステップバイステップのレッスンがあるのでしょうか。 だから私はそのような記事は (注意:それはずっと前のことであり、それは真実ではありません=) ステップバイステップのレッスンならないだろう) ..。 いいえ、「レッスン番号1」、「レッスン番号2」などのプレゼンテーションはありませんが、 一般原則「一歩一歩」観察してみます。 そして、この決定の結果として、この記事: "
まず、プロジェクトのウェブサイトにアクセスします。 次に、[ダウンロード]タブに移動します。ここで、ダウンロードするパッケージを選択するように求められます。 フルまたはミニを選択し、確認コードを入力して、[ダウンロード]ボタンをクリックします。 一般的に、かなり標準的な手順

キャプチャを入力すると、プロジェクトへの自発的な寄付を行ってから配布キットをダウンロードするか、寄付を行わずにダウンロードするためのページが開きます。 eウォレットのアカウントに「余分なペニー」がある場合は、後悔せず、サポートとして少量を送金してください。 結局のところ、プロジェクト 完全に非営利、そしてそのようなプロジェクトを支援することは決して傷つきません。 一般的に、これはあなたの裁量であり、誰もあなたに寄付を義務付けません。
ディストリビューションをダウンロードしたら、実行します。 ファイルをディレクトリ(フォルダ)に抽出するように求められます。 ディスクのルートに解凍することをお勧めします。 いずれにせよ、フォルダはUSBフラッシュドライブにさえもどこにでも転送できます。これは、覚えておくと、OpenServerプラットフォームは ポータブルつまり、インストールは必要ありません。

すべてのファイルが抽出されるまで待ちます。そうすると、前の手順で指定したドライブのルートに「OpenServer」フォルダーが表示されます。 解凍すると、このフォルダは379 MB(フルバージョンをダウンロードした場合)ではなく、1.6GBを超えます。 これは、組み込みパッケージの数が多いためです。 ポータブルプログラム..。 すべてのソフトウェアは「progs」フォルダにあります。

それを開始するには ローカルサーバー、ファイルをダブルクリックします " Server.exeを開きます"。便宜上、デスクトップで起動するショートカットを持ってくることができます。これを行うには、それをクリックする必要があります 右クリックマウス(RMB)を選択し、[送信]-[デスクトップ(ショートカットの作成)]を選択します。

その後、アイコンがトレイ(時計がある場所)に表示されます-赤い旗。 それをクリックすると、最初にサーバーを起動するために必要なメニューが表示されます。 この機能は一番上にあります。

サーバーが起動すると、ブラウザでページが開きます ローカルホスト。そして、すべてが機能しているという通知が表示されます。

ローカルサーバーを定期的に使用する場合は、設定ですぐに自動実行を指定することをお勧めします。 さらに、Windowsの合計起動時間が長くならないように、遅延させることをお勧めします。
Open Serverの設定に入るには、「チェックボックス」をクリックして「設定」項目を選択します。 一般に、すべての管理はこのトレイアイコンを介して行われます-構成、ファームウェアの起動など。 とても便利です。 したがって、設定に移動し、最初のタブの[基本]で、自動実行にチェックマークを付けて、起動の遅延を示します。次に例を示します。

起動プロセス中に問題が発生した場合は、質問してください。サポートさせていただきます。 または、プロジェクトの公式Webサイトのフォーラムにアクセスして、質問に対する回答をすでに入手している可能性があります。 このプロジェクトには、http://open-server.ru/wiki/に独自のWikiもあります。 また、トレイのアイコンをクリックしてから、[追加]-[ドキュメント]-[サーバーを開く]をクリックすると表示される公式マニュアルを読むことをお勧めします。
私たちは、打ち上げをある程度理解しました。 次に、将来のWebサイト/ブログをローカルサーバーにインストールする必要があります。
まず、WordPressディストリビューションをダウンロードする必要があります。 公式ウェブサイトhttps://ru.wordpress.org/にアクセスし、そのようなボタンをクリックします(メインページにあります)。

今、あなたは作成する必要があります 仮想ホスト 一緒に仕事をします。 この場合、ホストはサイトの名前を持つフォルダーです。たとえば、 bloginfo.local、将来のブログのすべてのファイルが含まれます。 すでにご存知のように、Open Serverでは、すべての管理がトレイアイコンを経由するため、それをクリックして[サイトフォルダー]項目を選択します。 「domains」フォルダが開きます。ここに作成する必要があります 新しいフォルダ..。 私は作成しています」 bloginfo.local「(もちろん、引用符なしで)。
次に、ru.wordpress.orgからダウンロードしたアーカイブからすべてのファイルをこの同じフォルダーに抽出する必要があります。 これらすべての操作が終わったら、必ずサーバーを再起動してください。 これもトレイから行われます。 仕事の半分は完了です。 もう一度、トレイアイコンをクリックし、最初に[個人用サイト]アイテムを選択してから、新しく作成したホストを選択します。

ブラウザが開き、仮想ホストが登録されるアドレスバーに表示されます。 ただし、WordPressはまだ構成されていないため、次のような画像が表示されます。

ブラウザでこのページを閉じないでください。 設定ファイルを作成する前に、次のことを行う必要があります データベース(DB)を作成する..。 これを行うには、トレイアイコン、[詳細設定]の順に移動し、[ PhpMyAdmin"。表示されたウィンドウの[ユーザー]フィールドにrootを入力し(パスワードを入力する必要はありません)、[OK]をクリックします。実際に、データベースを作成します。
[データベース]タブに移動します。 将来のデータベースの名前を(スペースなしで)入力します。 任意の名前を設定できます。 「作成」をクリックします。

すべてを正しく行った場合、これに関する通知が表示されます。
これでデータベースが作成されました。これで、データベースをエンジンに「結び付ける」必要があります。 戻る ホームページ、設定ファイルの作成を求められました。 ブラウザを閉じても問題ありません。トレイからローカルサイトをもう一度開いてください。 このページの「設定ファイルの作成」ボタンをクリックすると、次のページが開きます。 そこにあるすべてのものを流暢に読むことができ、「進む!」を大胆に押すことができます。
- データベース名-前の手順で割り当てた名前をphpMyAdminに入力します
- ユーザー名-ルート
- パスワード-デフォルトではパスワードがないため、空白のままにします
- データベースサーバー-そのままにします(つまり、localhost)
- テーブルプレフィックス-デフォルトでは、wp_プレフィックスが推奨されますが、セキュリティ上の理由から、すぐに置き換えることをお勧めします(ただし、これは後で行うことができます)
すべてのデータを入力したら、「送信」をクリックします

最後に、最終段階。 まず、おめでとうございます。「インストールを開始してください」というメッセージが表示されます。 押す...
もう一度、いくつかのデータを入力するように求められます。 これは、将来のブログの管理パネルにアクセスするためのデータです。 ローカルサーバーで作業しているときに、トリッキーなパスワードを考え出す必要はありませんが、ユーザー名「admin」はすぐに変更することをお勧めします。 サイトの名前(ここでも、ローカルで作業している間は、名前を賢くすることはできません。これについては後で扱います)、電子メールを入力してください。今のところ、最後の段落のチェックを外すことができます。

最後に、「WordPressのインストール」をクリックします。 数秒後、管理パネルへのアクセスを提案する別のお祝いページ..認証ページで、ユーザー名とパスワード(前の段階で作成したもの)を入力します。 データベースのユーザー名と混同しないでください).
すべて! これで、ローカルのOpenServerへのWordPressのインストールが完了しました。 これで、作成したアドレスでブログをローカルで利用できるようになりました(私の例では、これは bloginfo.local)、および管理パネルはで利用可能です bloginfo.local / wp-admin.
これで、WordPress、いわば内側から知ることができます。 また、に関する記事を読み、提案した指示に従うことをお勧めします。 ただし、今のところローカルで作業していることを忘れないでください。また、WordPressに既にインストールされている記事の説明にあるので、修正してください。 の根本的な違いは 初期設定めったに。
そして、なぜあなたはローカルサーバーがまったく必要なのか、あなたは尋ねます、現時点で多くのホスティングプロバイダーが提供しているのなら 自動インストール確かにWordPressを含む多くの人気のあるCMS?
- まず、私自身はホスティングで直接作業することを好みますが、同時に、LAN上に自分のプロジェクトのコピーを確実に持っています。 たとえば、さまざまなプラグインをテストしたり、コードを編集したりするために、ローカルコピーが必要です。
- 第二に、あなたが真剣にサイト構築に従事することを決定した場合、 ブログ、次に、サーバー上ですべてがどのように機能するかについて、少なくとも表面的な理解が必要です。
したがって、ローカルコピーから始めることをお勧めします。 すべてを設定した後、テンプレート(テーマ)などを選択した後、ブログをホスティングに転送できます(このホスティング業者が取得できるなど、さまざまな理由でBeget(https://beget.ru/)からホスティングすることを責任を持ってお勧めします)本格的な仮想ホスティングは完全に無料です)。
これはそれほど頻繁には発生しませんが、もう1つ詳細を覚えておく価値があります。LANでのブログの動作とホスティングでの動作は異なる場合があります(たとえば、一部のプラグインが機能しない、または別のプラグインと競合するなど)。 これは、将来のサーバーの構成がローカルサーバーの構成とわずかに異なる可能性があるためです。 しかし、繰り返しになりますが、これはあまり頻繁には発生しません。
記事の結論として、私はそれを追加したいと思います OpenServer以外のローカルサーバーにWordPressをインストールする、基本的に違いはありません。 したがって、DenwerやXAMPPなどを好む場合は、この記事からWordpressをインストールする手順も同様に機能します。
断固としてご挨拶いたします。 少し前に、OpenServerにWordPressをインストールすることについての記事を書きました。 あなたのサイトを開発するためのdenwerと呼ばれるサーバーもあります。 この開発 3年前に作者によって放棄されました。 ただし、Windows 10でも(64ビットでも)安定して動作します。 この記事では、denwerへのwordpressのインストールについて段階的に詳しく説明しています。
デンバーにワードプレスをインストールするよりも簡単です。 ただし、すべてをスムーズに進めるために考慮する必要のあるニュアンスもいくつかあります。 デンバーへの移動 オフィシャルサイト、登録、および指定された メールボックスディストリビューションへのリンクが来ます。
メールを開発者に残したくない場合は、私のブログから最新のdenwerインストールパッケージをダウンロードできます。
コンピューターへのdenwerのインストール
だから、denwerの使い方。 インストールファイルを実行します。  続行するには、キーボードのEnterキーを押してください。
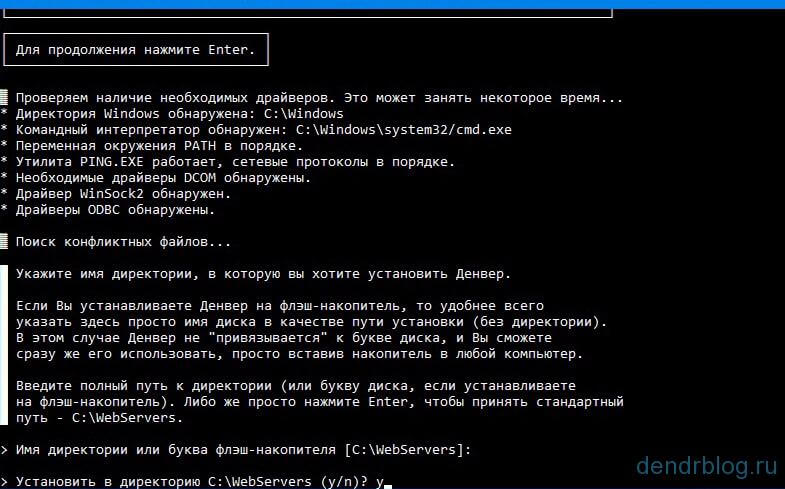
続行するには、キーボードのEnterキーを押してください。  インストーラーは名前を提案します 作業フォルダ..。 あなたは同意することができます、あなたは別の名前と場所を選ぶことができます。 同意する場合は、Enterキーを押して、選択を確認してください。
インストーラーは名前を提案します 作業フォルダ..。 あなたは同意することができます、あなたは別の名前と場所を選ぶことができます。 同意する場合は、Enterキーを押して、選択を確認してください。  インストーラーは、仮想ディスクの名前を選択するように求めます。 同意してEnterキーを押します。 ファイルのコピーが始まります。
インストーラーは、仮想ディスクの名前を選択するように求めます。 同意してEnterキーを押します。 ファイルのコピーが始まります。  打ち上げの種類について尋ねられたら、番号1を入力してEnterキーを押します。 デスクトップへのショートカットの出力に同意します。 文字「Y」を押してEnterキーを押します。 デスクトップには、サーバーを操作するための3つのショートカットがあります。
打ち上げの種類について尋ねられたら、番号1を入力してEnterキーを押します。 デスクトップへのショートカットの出力に同意します。 文字「Y」を押してEnterキーを押します。 デスクトップには、サーバーを操作するための3つのショートカットがあります。
コンピュータを再起動します。 インストールの完了。 多くの人がデンワーの設置方法を尋ねますか? 番号 追加の設定インストール後に生産する必要はありません。 すぐに作業を開始できます。
先に行く。 使用方法をデンワー。 デスクトップのショートカットを使用して起動します。
mysqlデータベースとユーザーを作成します
デンバーへのWordPressのインストールが正しく機能するように、データベース名、ユーザー名、パスワードをどこかに書き留めます。
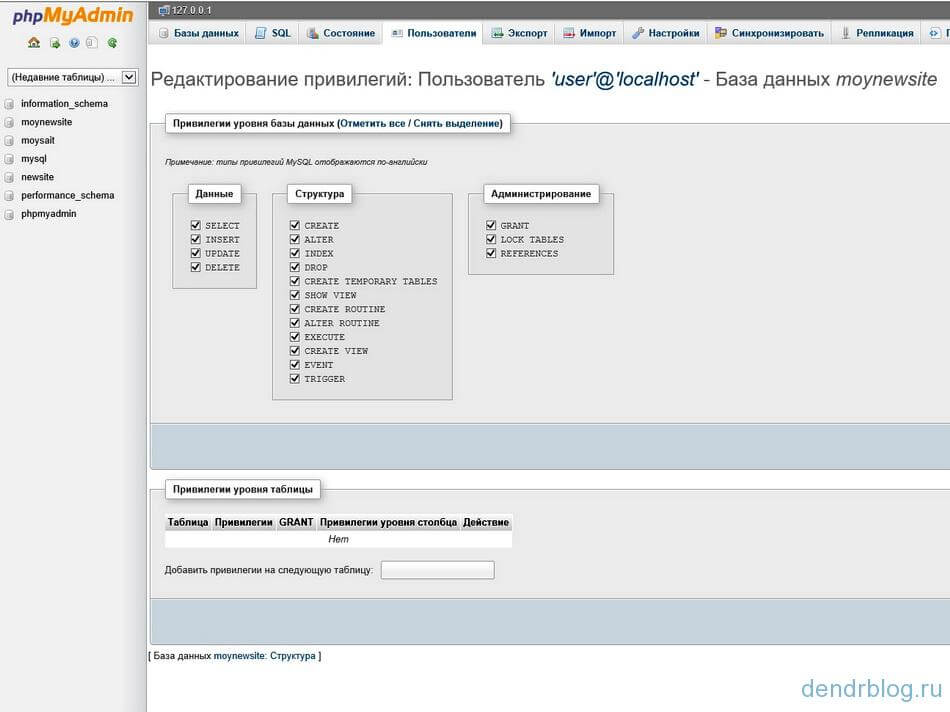
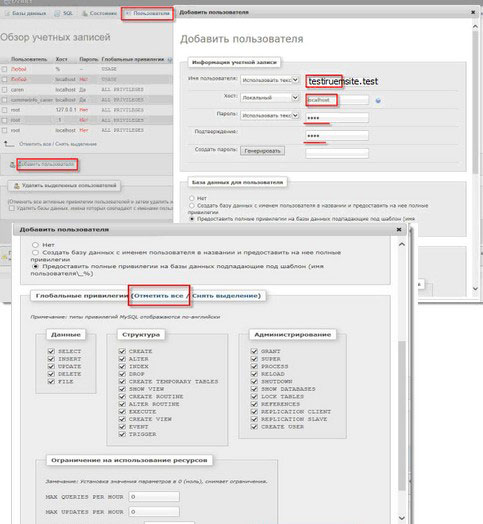
作成用 複雑なパスワード[生成]ボタンをクリックします。 次に、[ユーザーの追加]ウィンドウの一番下にあります。 作成したユーザーがリストに表示されます。  ユーザーのリストで、作成したばかりのユーザーを探しています。名前の右側にある[権限の編集]をクリックします。 開いたウィンドウで、ドロップダウンメニューの[データベースレベルの特権]セクションで、データベースを選択します。 そして、そのすぐ下の右側にあります。
ユーザーのリストで、作成したばかりのユーザーを探しています。名前の右側にある[権限の編集]をクリックします。 開いたウィンドウで、ドロップダウンメニューの[データベースレベルの特権]セクションで、データベースを選択します。 そして、そのすぐ下の右側にあります。  新しいウィンドウで、[すべてチェック]をクリックし、右側の少し下の[OK]をクリックします。 以上で、データベース、ユーザー、パスワードを作成しました。 このデータを記録していただければ幸いです。 次に、denwerにwordpressをインストールする方法を紹介します。
新しいウィンドウで、[すべてチェック]をクリックし、右側の少し下の[OK]をクリックします。 以上で、データベース、ユーザー、パスワードを作成しました。 このデータを記録していただければ幸いです。 次に、denwerにwordpressをインストールする方法を紹介します。
こんにちは、読者の皆様! この記事では、デンバーにWordPressをインストールする方法を段階的に説明します。 DenwerにWordPressをインストールするのにそれほど時間はかからず、作成したサイトはきっとあなたに利益をもたらすでしょう。
便宜上、デンバーへのWordPressのインストールを4つのステップに分けました。これらのステップを完了する必要があります。
インストール デンワープログラムあなたのコンピュータにそしてデータベースを作成しなさい
コンピューターにWordPressをダウンロードする
サムネイルを取得しないように、WordPressをダウンロードする必要があります。公式ウェブサイトhttps://ru.wordpress.orgからダウンロードします。
開いたページで、最も多くを選択します 最新バージョン、この記事の執筆時点で、最新バージョンは2016年にリリースされた4.5.3です。
WordPressファイルを解凍してコピーします
デンバープログラムをインストールした後、フォルダが「C」ドライブに表示されました 「WebServers」は、すべてのファイルを当社のWebサイトに保存します。 また、「Z」ディスクはその中に入ることによって作成されました、私たちは再びフォルダに自分自身を見つけるでしょう 「WebServers」、これは便宜上のものです。
だから何をどこに挿入するか:
1.ディスク「Z」を開きます。 
2. 4つのフォルダがあり、「ホーム」フォルダに移動します。 
3.「ホーム」フォルダに新しいフォルダを作成し、将来のサイトの名前を付ける必要があります。 私はこの「blognavordpress.ru」を持っています。あなたはあなた自身の名前を持ちます。 
4.次に、新しく作成した「blognavordpress.ru」フォルダーに移動し、その中に「www」という名前のフォルダーを作成します。 フォルダへのパスは次のようになります。Z:\ home \ blognavordpress.ru \ www
5.次に、ダウンロードしたアーカイブをWordPressから新しく作成したフォルダーに解凍する必要があります「www」その結果、フォルダ内「www」には、そのようなファイル、フォルダ、およびドキュメントが含まれます。 
DenwerへのWordPressのインストール ステップバイステップの説明
あなたと私がデンバープログラムをインストールし、データベースを作成し、解凍したWordpressファイルを必要なフォルダーに配置したら、デンバーへのWordpressの直接インストールに進みます。
これには絶対に難しいことはありません。WordPressのインストールは、コンピューターに通常のプログラムをインストールするのと少し似ています。 それでは、言葉から行動に移りましょう。
1.まず、「Denwerの再起動」アイコンをダブルクリックしてDenwerを再起動する必要があります。
2.次に、ブラウザを開き、アドレスバーにサイトアドレス(作成したフォルダの名前、私はそれを持っています)を書き込みますblognavordpress.ruあなたはあなた自身の名前を持っています)、そしてキーボードのEnterを押してください。
3.開店前 ウェルカムウィンドウ、WordPressをインストールする前に知っておくべきことを教えてくれるので、「次へ」ボタンをクリックしてください。 
4.開いたウィンドウで、次の5つのフィールドに入力する必要があります。
- データベース名-以前に作成したデータベースの名前をここに入力します。私にとってはmoyblogです。
- ユーザー名-ルートを書き込みます。
- パスワード-デンバーでは必要ないため、パスワードフィールドは空白のままにします。
- データベースサーバー-localhostと記述します。
- テーブルプレフィックス-wp_を保持
これらのフィールドに入力したら、「送信」ボタンを押します。
5.開いたウィンドウで、[インストールの開始]ボタンをクリックします。
6. WordPressのインストールの最終段階で、ここでも5つのフィールドに入力する必要があります。
- サイト名-任意の名前を付けて、変更することができます。
- ユーザー名-サイトのコントロールパネルに入り、サイトをハッキングしにくくするためにかなり複雑なユーザー名を考え出す必要があります。 必ずしも保存しないと、後で管理パネルに移動できなくなります。
- パスワード-サイト管理パネルに入るのにも必要です。自動的に生成されました。 大小の英語の文字と数字で構成する必要がありますが、難しいほど良いです。 必ずしもそれを保存。
- あなたのEメール-あなたの有効なEメールを入力してください。
- の可視性 サーチエンジン -デンバーにWordPressをインストールしているので、チェックボックスをオンにする必要はありません。
これらのフィールドに入力したら、[WordPressのインストール]ボタンをクリックします。
7.開いたウィンドウで、WordPressが正常にインストールされたことがわかりますので、[ログイン]ボタンをクリックします。 
8. 6番目のステップで作成したユーザー名とパスワードを入力し、[ログイン]ボタンをクリックすると、WordPress管理パネルが表示されます。 
WordPress管理エリアにログインする方法
WordPress管理パネルに入るには、サイトのアドレスバーhttp://site.ru/wp-login.phpに登録する必要があります。site.ruはサイトのアドレスになります。
これで、WordPressをコンピューターにインストールする方法がわかりました。これですべてです。成功をお祈りします。
こんにちは! 多くの場合、経験豊富なユーザーは、この管理パネルのプラグイン、モジュール、テンプレート、およびその他のコンポーネントをテストするために、コンピューターにWordPressをインストールします。
しかし、まだネットワークの広大さを調査していて、サーバー上でサイトを起動する前にサイトをセットアップする方法がわからないユーザーにとって、この記事はあなたが必要とするものです。 今日は、デンバーにWordPressをインストールする方法を紹介します。
バックグラウンド
私自身が最初にローカルサーバーにエンジンをインストールしなければならなかった日々を覚えています。 正直なところ、このプロセスは非常に興味深く刺激的であるという事実にもかかわらず、通常の適切な指示なしにそれを好転させることは困難です。
読者が読みやすくするために、ダミーのアクションの段階的なアルゴリズムを作成することにしました。 それが本当にあなたを助けることを願っています。
それで、質問の本質に近づいて、紹介スピーチの終わりに、デンバーへのWordPressの独立したインストールは、サイトの構造と管理における知識の視野を広げる貴重な経験であると付け加えます。
したがって、さまざまな種類の実験を行う予定がある場合は、いわば、実際のホスティングにインストールする前にサイトで実験を行ってください。このスキルは間違いなくあなたに役立ちます。
注意! デンバーは、インターネットに接続せずにローカルWindowsマシンでサイト機能を作成およびデバッグできるようにするソフトウェアシェルです。
ソフトウェアの主な利点について簡単に説明します
Denwerの主な利点の中には、便利さとインストールの容易さ、そして間違いなく使いやすさがあります。 この機能のおかげで、多くのサイトクリエーターの生活が簡素化され、そのようなソフトウェアにより、パーソナルコンピューター上で直接デバッグとテストをオフラインで実行することが可能になります。
さらに、ネットワークの経験の浅いユーザーにとって、デンバーは、Apache、MySQL、PHP、phpMyAdmin、sendmailエミュレーター、管理システムなど、さまざまなモジュール、スクリプト、ドメイン、およびテンプレートを学習する方法で最も役立つアドバイザーです。 仮想ホスティング、パールカーネル、インストーラーなど。
WordPressについて少しお話したいと思います。
- それは完全に無料のエンジンです。
- クロスプラットフォームシステム(サーバーからの特別なシステム機能は必要ありません)。
- ビジュアルエディター。これにより、Microsoft Wordの操作方法を知っている小学生でも、Webサイトのテキストを作成できます。
DenwerにWordPressをインストールするためのステップバイステップのアルゴリズム
- WordPressプログラムの最新バージョンをダウンロードします(ロシア語のものが望ましいですが、より難しいタスクが好きな人には、元の言語でもかまいません)。 ダウンロードリンクhttp://ru.wordpress.org/。
- Denwerをインストールして実行します(「StartDenver」ショートカットをクリックします)。
- に ウィンドウを開く仮想ディスク「Z」>フォルダ「HOME」を見つけます。
- その中に、「WWW」という新しいフォルダを作成します。
- 次に、その中に、testiryemsite.testなど、任意の名前で別のフォルダーを作成します。
- 以前に解凍したエンジンファイルを最後のファイルにコピーします(ファイルのみで、フォルダーはコピーしないでください)。
- コピーが完了したら、テストページ用のデータベースを作成し、さらにいくつかの操作を実行する必要があります。
ローカルのDenwerサーバーにデータベースを作成します
データベースに新しいユーザーを追加します
実際、デンバーのデフォルト設定では、自動的に標準名(パスワードなしの「root」)が想定されますが、実際には、練習して追加することをお勧めします。 新しいアカウント、とにかくホスティングはリアルタイムでこの瞬間を必要とするので。

私たちは安堵のため息をつきます、私たちはそこの半分にいます。 インストール ソフトウェアデンバーへの移動が完了しました。
サイトの立ち上げ
テストサイトに入るには、次のものが必要です。
1.アドレスバーにサイトの名前(testiruesite.test)を入力します。
2. WPウェルカムページの新しいウィンドウで、次のセルに入力する必要があります。
- 題名。 たとえば、「最初のサイト」。
- ユーザー名。 テストバージョンの場合、Adminという名前が非常に適していますが、実際のホスティングではこの名前を使用しないことをお勧めします。
- Webリソースの管理パネルのパスワードは、データベースのパスワードとは完全に独立しているため、任意のパスワードを選択できます。
- メールアドレスは、前の項目と同様に、任意に指定できます。 指定に関係なく、デンバーは仮想セルに通知を送信しません。 あなたの手紙は別のフォルダにあるあなたのコンピュータに直接送られます。
- テストサイトのプライバシーはまったく関係ありません。
3.「PutWordpress」をクリックします。
4.インストールが完了したら、に移動します。 パーソナルエリア管理者。
これですべてです。これで、サイトの管理システムの管理者になりました。 そして今、あなたはあなたの主題であなたがやりたいことを何でもすることができます。
将来、コントロールパネルに入るには、ブラウザにtestiruesite.test / wp-admin /を登録するだけです。
敬具! アブドゥリン・ルスラン



















