Denver'da Yönetici ile bir şablon yükleme. WordPress'i Açık Sunucu Yerel sunucusuna takma.
Önceki makalede, DEVER'in localhost'a (yerel bilgisayarda) nasıl kurulacağı açıklanmıştır. Biz başarıyla başa çıkarken, bir sonraki önemli ve ilginç bir adımı yapma zamanı.
Bugün WordPress'i denwer'ı kuruyoruz.
Rus WordPress dağıtımının en son sürümü her zaman aşağıdaki doğrudan linkte mevcuttur: WordPress'i indirin.
Daha sonra, Denwer'ı kurduğumuzda, sanal disk için Z harfini belirttik ve modu ne zaman seçtik. sanal disk Yüklenirken oluşturulur işletim sistemi (Unutmayın 1). Şimdi koşarken Toplam Amir. veya diğeri dosya yöneticisiKullandığın, bu En Sanal Disk Z'yi görmelisin.
Bu diskte gelişmemiz gereken tek şey. Ve sanal olarak adlandırılır, çünkü aslında o diskin ne zaman olduğunu belirttiğimiz alanını kullanıyor. kurulum denwer (D: \\ Webservers).
Yani, Z Diskine gidin :. Şimdi klasörle ilgileniyoruz EV.
Z: \\ home \\ klasöründe başka bir klasör oluşturun ve arayın dev. (Eng. Geliştirme - Geliştirme). Klasörü farklı bir şekilde arayabilirsiniz, ancak kafanız bile karışmazsınız, ayrıca daha iyi bir isim. Z: \\ home \\ dev \\ klasörünün içinde, sitemizin adına sahip bir klasör oluşturun. Benim durumumda Wordpress-Life. Bir isimle gelmediyseniz, mySite adınızı verin veya bir şekilde adlandırın, aksi takdirde temelde değildir.
Şimdi WordPress indirilen arşive dönüyoruz, Ya tamamlayabilir ya da sadece totalcommander yoluyla gidin. Arşiv bir Wordpress klasörü olacak, bu içerikler wordPress Klasörleri Yeni oluşturulan yönetmenize z: \\ home \\ dev \\ wordpress-life \\ kopyalamanız gerekir.

WordPress için bir veritabanı oluşturma
Şimdi bir veritabanı oluşturmamız gerekiyor (veritabanı). Veritabanıyla çalışmak için, Denver ile kurulan PhpmyAdmin programını kullanın.
Denwer'ı çalıştır. Masaüstündeki Denver etiketlerini hatırlıyor musun?

İÇİNDE adres satırı Tarayıcı biz http: // localhost / alet / phpmyadmin (ya da sadece makalede bu bağlantıya tıklayın). Bu adreste şimdi phpmyadmin programına sahipsiniz. Programı başlattıktan sonra, "Veritabanları" menü öğesine tıklayın.


phpmyAdmin, veritabanınızın veritabanı listesinde başarıyla ve solda görüneceğini söyleyecektir.

Varsayılan olarak, kök veritabanı kullanıcı adı ve şifresi yüklü değil. Bu bizim için bir sonraki adımda kullanışlıdır.
SO, S. phpmyadmin kullanarak. WordPress için bir veritabanı oluşturduk. Şimdi WordPress'i yüklemeye devam edin.
Ön Ayar Yapılandırması WordPress
Total Commander'a Z'ye Dönüyor: \\ Home \\ Dev \\ Wordpress-Life \\ Folder \\
İçinde bir WP-Config-Sample.php dosyası buluruz ve WP-CONFIGN.PHP'ye yeniden adlandırın.
Şimdi bu wp-config.php dosyasını kullanarak açın metin düzeltici, örneğin Notepad ++ veya yüklediğiniz diğer herhangi bir şey.

WP-config.php'de, WordPress'in veritabanına bağlanacağı ayarları belirtmemiz gerekir. İlgili satırları bulun ve belirtin:
- DB_NAME - Yeni oluşturduğunuz veritabanının adı (db_wordpress_life var)
- DB_User - veritabanı kullanıcısı (varsayılan - kök)
- DB_PASSWORD - (varsayılan - eksik)

Değişiklikleri kaydedin. Her şey Ön eylemler Uygulandı ve şimdi doğrudan WordPress'i yüklemek için gidiyoruz.
Denwer'ı yeniden başlatın (Denwer'ı yeniden başlatın)!
Wordpress-Life yerine, sitenizin adını girersiniz (başlangıçta oluşturduğumuz klasör). Dev yerine, başka bir adla bir klasör oluşturduysanız, aynı zamanda adınızı da belirtin. Şunlar. Bağlantı türü bir tür mysitename.foldername / wp-admin / install.php olmalıdır.
İlk kurulum sayfası, Site adını, kullanıcı adını, şifreyi, e-postayı girip "Wordpress Set" düğmesine tıklamak istediğiniz yüklenecektir.


WordPress'i Yükleme Başarıyla tamamlandı! Seni tebrik edebilirim
"Giriş" düğmesine tıklayarak, sitenin idari kısmına gireceksiniz (eğimde "Yönetici" olarak adlandırılır). Gelecekte, http://wordpress-life.dev/wp-admin adresindeki yönetici bağlantısını girebilirsiniz. Hızlıca erişmek için bu bağlantıyı tarayıcınızın yer imlerine ekleyebilirsiniz. Ayrıca B tasarrufu ayrı dosya Kurulum sırasında belirttiğiniz kullanıcı adı ve şifre - bunları kullanın.
Blog'un kendisi (özel bölüm, önlenti) şimdi bağlantıda mevcuttur: http://wordpress-life.dev
Şimdi olanları tanıştım. Aşağıdaki makaleler, WordPress'i öğrenmeye ve yapılandırmaya devam edecektir.
Başarılar!
Merhaba arkadaşlar!
Kelimenin tam anlamıyla geçen gün, "Break" benim bir aydı ve bu küçük olaya ayırdım, içinde ayın sonuçlarını topladığım ve gelecek için kısaca paylaştığım bu küçük olaya adadım. İçinde, "" "" başlığı konusuna da dokundum - içinde adım adım dersler mi yoksa değil mi? Bu yüzden bu tür makalelerin olacağı sonucuna geldim. (not: Uzun zaman önceydi ve doğru değil \u003d) adım adım dersler olmayacak) . Hayır, böyle bir başvuru: "Ders №1", "Ders No. 2", vb. genel prensip "Stepguards" Buna uymaya çalışacağım. Ve bu kararın bir sonucu olarak, bu makale: "
Her şeyden önce, proje sitesine gidin. Ve istediğiniz paket paketini seçmek için sunduğumuz "İndir" sekmesine gidin. Tam veya Mini'yi seçin, onay kodunu sürün ve "İndir" düğmesine tıklayın. Genel olarak, standart prosedür oldukça

CAPTCHA'ya girdikten sonra, sayfada gönüllü bir bağış projesi yapmayı ve ardından dağıtım yapmadan veya bağış yapmadan indirmeyi teklif edeceksiniz. E-posta cüzdanlarında bir hesapta bir "ekstra bir kuruş" varsa, daha sonra pişman olmayın ve küçük bir miktarı destek olarak çevirin. Sonuçta, proje tamamen ticari olmayanve bu projelerin asla zarar vermemesine yardım etmek. Genel olarak, bu sizin takdirinize bağlıdır, kimse bağışlara mecbur değildir.
Dağıtımı indirdiğinizde, çalıştırın. Bir dizine (klasöre) dosyaları çıkarmanız istenecektir. Diskin kökünden çıkarılması önerilir. Her durumda, klasör daha sonra USB flash sürücüde bile herhangi bir yere aktarılabilir, çünkü size açık sunucu platformunu hatırlatacağım - taşınabilirYani, kurulum gerektirmeyen.

Tüm dosyalar alınana kadar bekleyin ve ardından önceki aşamada belirtilen o diskin kökündeki OpenServer klasörünü göreceksiniz. Açılmamış bir biçimde, bu klasör 379 MB (tam bir sürüm indirdiyseniz) ve 1,6 GB'den fazla değil. Bu, çok sayıda yerleşik paketten kaynaklanmaktadır. taşınabilir programlar. Tüm yazılımlar "Progs" klasöründe yatıyor.

Başlatmak için yerel sunucu, iki kez dosyaya tıklayın " Sunucu.exe'yi açın.". Kolaylık sağlamak için masaüstünü başlatmak için bir etiket yapabilirsiniz. Bunu yapmak için, üzerine tıklayın sağ tık Fare (PCM) ve "Gönder" - "masaüstü (bir etiket oluştur)" seçeneğini seçin.

Bundan sonra, tepside (bir saatin olduğu yerde) simge - Kırmızı onay kutusu görünecektir. Üzerine tıklayın ve başlayacak menüyü görün, sunucuyu başlatmalıyız. Bu özellik en üstte.

Sunucu çalışırken, sayfa tarayıcıda açılır. localhost. Ve her şeyin işe yaradığını bildireceksiniz:

Yerel bir sunucuda düzenli çalışma planlanırsa, Autorun ayarlara kaydolmak daha iyidir. Pencerelerin toplam önyükleme süresini arttırmamasını ertelemesini sağlamak daha iyidir.
Açık Sunucu ayarlarına girmek için, "Bayrağı" da tıklarsınız ve "Ayarlar" öğesini seçin. Genel olarak, tüm kontrol, tepsi - konfigürasyonda, gömülü programların başlatılması, vb. Bu çok uygun. Öyleyse, ayarlara gidin ve ilk "ana" sekmesinde, Autorun'da bir kene koyun, ardından başlatma gecikmesini belirtin, örneğin aşağıdaki gibidir:

Başlangıç \u200b\u200bişlemi sırasında bazı sorunlar ortaya çıkarsa, sormaya çalışın. Veya, sorunuza bir cevabınız olduğundan emin olduğunuz projenin resmi web sitesinde forumu ziyaret edebilirsiniz. Projenin, http://open-server.ru/wiki/ adresinde bulunan kendi Wiki'ye sahiptir. Ayrıca, Tepsi simgesine tıklayarak bulunabilecek resmi kılavuzu okumanızı tavsiye ederim, ardından "Gelişmiş" - "Belgelendirme" - "Açık Sunucu".
Lansmanla, bulamış gibiydi. Şimdi gelecekteki web sitemizi yerel sunucu / blogda yüklememiz gerekiyor.
Başlamak için, WordPress dağıtımını indirmemiz gerekiyor. HTTPS://ru.wordpress.org/ resmi web sitesine gidiyoruz ve buraya böyle bir düğmeye tıklayın (ana sayfadadır):

Şimdi oluşturmalısın sanal ev sahibi onunla çalışacağımız. Ana Bilgisayar, bu durumda, örneğin, sitenin adına sahip bir klasördür. bloginfo.localGelecekteki tüm blog dosyalarının yalan söyleyeceği. Açık sunucuda, zaten bildiğiniz gibi, tüm kontrol, tepsideki simgeye geçer, bu yüzden üzerine basarız ve "sitelerle klasör" öğesini seçin. "Etki Alanları" klasörü açılır, nerede ve oluşturmanız gerekir. yeni dosya. Yaratıyorum " bloginfo.local"(Elbette tırnak olmadan).
Artık tüm dosyaları RU.WORDPRESS.ORG'ten indirdiğimiz arşivden çıkarmanız gerekir. Bütün bu manipülasyonlardan sonra, sunucuyu kesinlikle yeniden başlattık. Bu aynı zamanda tepsiden de yapılır. Çekildi. Kanal kelepçesi Tepsideki simgeye göre, "Sitelerim" öğesini önce seçin ve ardından - yeni oluşturulan ana bilgisayar:

Tarayıcı, sanal ana bilgisayarınızın adres çubuğuna kaydedileceği açık olacaktır. Ancak WordPress henüz yapılandırılmamış, böylece böyle bir resim göreceksiniz:

Bu sayfayı tarayıcıda kapatmayın, çünkü Ayarlar dosyasını oluşturmadan önce, ihtiyacınız var bir Veritabanı Oluştur (Veritabanı). Bunun için tepsideki simgeye tekrar dönüyoruz, sonra "ek olarak" ve " Phpmyadmin."" Kullanıcı "alanında görünen pencerede (bir şifre girmeniz gerekmez) ve" Tamam "ı tıklayın. Aslında şimdi veritabanımızı oluşturacağız.
Veritabanı sekmesine gidin. Gelecekteki veritabanının adını girin (boşluksuz). Ad herhangi bir şekilde ayarlanabilir. "Oluştur" düğmesine tıklayın.

Her şeyi doğru yaptıysanız, bunun bir bildirimini göreceksiniz:
Her şey, yarattığımız veritabanı, şimdi motorumuza "bağlanması" gerekiyor. K'ye geri dön başlangıç \u200b\u200bsayfasıAyarlar dosyasını oluşturmamız istendi. Tarayıcıyı kapattıysanız, sorun değil, tekrar tepsinin üzerinde. Yerel sitenizi açın. Bu sayfadaki "Ayarlar Dosyası Oluştur" düğmesine tıkladıktan sonra, aşağıdaki sayfa açılır. Her şeyi akıcı bir şekilde okuyabilir ve cesaretle "ileri!"
- Veri tabanı ismi - PHPMYadmin'deki önceki aşamada atanan adı girin.
- Kullanıcı adı - kök.
- Parola - Varsayılan şifre değil, bu yüzden boş bırakın
- Veritabanı sunucusu - olduğu gibi bırakın (yani localhost)
- Tablo öneki - Varsayılan olarak, WP_ öneki sunulur, ancak derhal (daha sonra yapılmasına rağmen) bunun için değiştirmek daha iyidir)
Tüm verileri girdiğinizde "Gönder" tuşuna basın.

Sonunda son aşama. Öncelikle bir sonraki tebrik göreceksiniz ve "Kurulumu çalıştırmanız" istenir. Tıklayın ...
Bir kez daha bazı verilere girmeye davet edildik. Bu zaten gelecekteki blogun karışımına erişmek için veridir. Yerel bir sunucuda çalışırken, bir Wisen şifresine ihtiyacınız yoktur, ancak kullanıcı adı "Yönetici" dir, hemen değiştirmek daha iyidir. Sitenin adını yerleştirin (yine, yerel olarak çalışırken, adıyla akıllıca olamazsınız, bu daha sonra başa çıkacağız), e-posta, iyi ve son paragraftaki keneyi kaldırabilirsiniz.

Son olarak, "WordPress'i yükle" düğmesine tıklayın. Birkaç saniye ve bir sonraki tebrik sayfası, yöneticiye girme önerisine sahip. Yetkilendirme sayfasında, kullanıcı adını ve şifreyi girin (önceki aşamada oluşturulur, veritabanından kullanıcının adı ile karıştırılmamalıdır.).
Her şey! Yerel açık sunucu açık sunucusundaki WordPress kurulumu tamamlanabilir. Şimdi blogunuz yerel olarak oluşturulan adreste mevcuttur (örneğimde bloginfo.local) ve yönetici var bloginfo.local / wp-admin.
Şimdi, WordPress ile tanışmayı, içeriden konuşmak için konuşmaya başlayabilirsiniz. Ayrıca bir makale okumayı tavsiye ederim ve bana sunulan talimatları izlemenizi tavsiye ederim. Ancak bu kadar yerel olarak çalıştığınızı unutmayın, ancak makalede WordPress'e yüklü olan makale talimatlarında, bu değişiklik yapın. Her ne kadar temel farklılıklar olmasına rağmen İlk kurulum Neredeyse hiç.
Ve neden yerel sunuculara ihtiyacınız var, eğer bu zamanlarda birçok barındırma sağlayıcısı teklif ederse otomatik kurulum Kesinlikle uygulanan ve WordPress'i uygulayan birçok popüler CMS?
- İlk olarak, kendimi hemen ev sahipliği yapmayı tercih etmeyi tercih ederim, ancak aynı zamanda, LAN'daki projelerimin bir kopyası var. Yerel kopyaya, örneğin, çeşitli eklentileri, kodunu, vb. İçin test etmek için gereklidir.
- İkincisi, web sitesi binalarını ciddiye almaya karar verirseniz ve büzülmeEn azından sunucuda nasıl çalıştığının bir yüzey fikrine sahip olmanız gerekir.
Yani, hala yerel bir kopyadan başlamanızı öneririm. Tüm ayarlandıktan sonra, bir şablon (tema), vb. Seçin, Blog barındırmaya aktarılabilir (bu hoster olabilmesi için birçok nedenden dolayı, birçok nedenden dolayı (https://beget.ru/) barındırmayı öneririz. tam bir sanal barındırma almak için kesinlikle ücretsiz).
Bu kadar sık \u200b\u200bolmasa da, bir detayı hatırlamaya değer, ancak bu kadar sık \u200b\u200bolmasa da: LAN'daki blog çalışması ve barındırma üzerindeki çalışmalar farklı olabilir (örneğin, bazı eklentiler başkalarıyla birlikte çalışmayabilir veya çatışmayabilir). Bu, gelecekteki sunucunun yapılandırmasının yerel sunucunun yapılandırmasından biraz farklı olabileceği gerçeğinden kaynaklanmaktadır. Ama bunun çok sık olmadığını tekrar ediyorum.
Sonuç olarak, bunu daha fazla eklemek istiyorum. wordPress'i açık sunucu dışındaki yerel bir sunucuya yükleyin, prensipte farklı değil. Öyleyse, Denwer'i seçtiyseniz veya örneğin XAMPP, ardından bu makaledeki bir WordPress'i yükleme talimatları onlara gelecektir.
Size kategorik olarak hoş geldiniz. Çok uzun zaman önce, OpenServer'a WordPress'i yükleme hakkında bir makale yazdım. Sitenizi geliştirmek için, Denwer adlı bir sunucu da var. Bu gelişme Üç yıl önce yazar tarafından terk edildi. Bununla birlikte, hala sürekli olarak Windows 10'da (64 bit olarak bile) çalışır. Makale detayları Adımlar, Denwer üzerindeki WordPress kurulumunu açıklar.
WordPress'i denver yüklemek daha kolaydır. Bununla birlikte, her şeyin sorunsuz geçmesi için dikkate alınması gereken birkaç nüans vardır. Denver'a git resmi site, kaydolun ve belirtilenler posta kutusu Dağıtıma referans geliyor.
Postanızı Geliştiricilere bırakmak istemiyorsanız, Blogumdaki Denwer yükleme paketini en son indirebilirsiniz.
PC'de Denwer Kurulumu
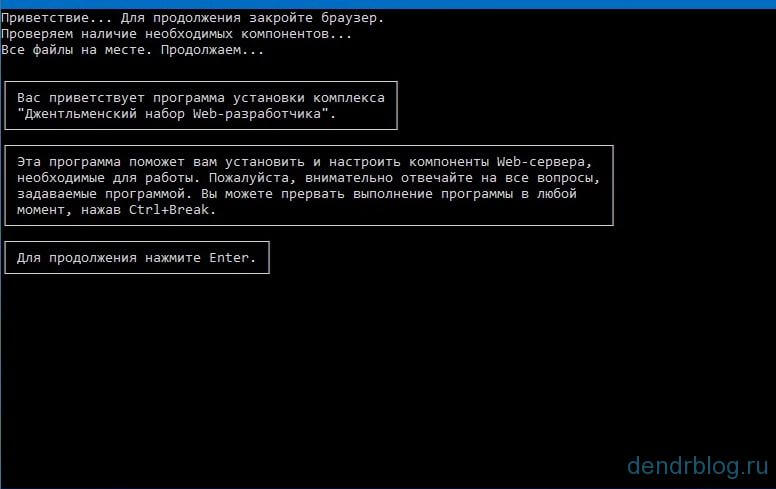
Yani, Nasıl Kullanılır? Kurulum dosyasını çalıştırın.  Devam etmek için, sadece klavyede ENTER tuşuna basın.
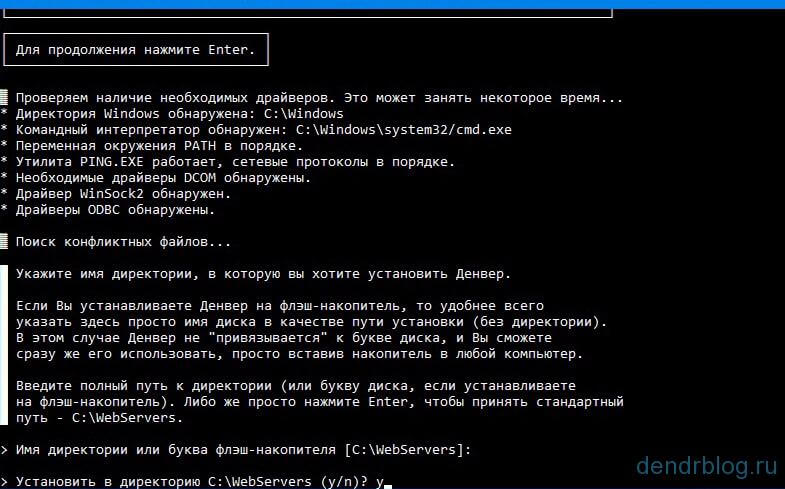
Devam etmek için, sadece klavyede ENTER tuşuna basın.  Kurulum programı adını sunacak çalışma klasörü. Kabul edebilirsiniz, başka bir isim ve konaklama seçebilirsiniz. Basitçe tıklamayı ve ardından seçiminizi onaylamayı kabul ederseniz.
Kurulum programı adını sunacak çalışma klasörü. Kabul edebilirsiniz, başka bir isim ve konaklama seçebilirsiniz. Basitçe tıklamayı ve ardından seçiminizi onaylamayı kabul ederseniz.  Yükleyici, sanal diskin adını seçmeyi isteyecektir. Kabul ediyoruz ve Enter tuşuna basın. Dosyaları kopyala başlayacaktır.
Yükleyici, sanal diskin adını seçmeyi isteyecektir. Kabul ediyoruz ve Enter tuşuna basın. Dosyaları kopyala başlayacaktır.  Başlatma türü sorunu üzerine 1 numarayı girip giriyoruz. Masaüstündeki etiketlerin sonuçlanmasıyla aynı fikirdeyiz. "Y" harfini tıklayın ve girin. Masaüstünde sunucu ile çalışmak için üç etiketiniz olacak.
Başlatma türü sorunu üzerine 1 numarayı girip giriyoruz. Masaüstündeki etiketlerin sonuçlanmasıyla aynı fikirdeyiz. "Y" harfini tıklayın ve girin. Masaüstünde sunucu ile çalışmak için üç etiketiniz olacak.
Bilgisayarını yeniden başlat. Yükleme tamamlandı. Birçok, Denwer'ı nasıl yapılandıracağını soruyor mu? Nic ek ayarlar Kurulum gerekli değil. Hemen işe başlayabilirsiniz.
Devam et. Denwer Nasıl kullanılır? Masaüstünde bir kısayol kullanarak çalıştırın.
MySQL ve Kullanıcı Veritabanı Oluşturma
Taban adına, kullanıcı adı ve şifreyi herhangi bir yere yazın, böylece WordPress'in Denver'a ayarlanması doğru bir şekilde geçti.
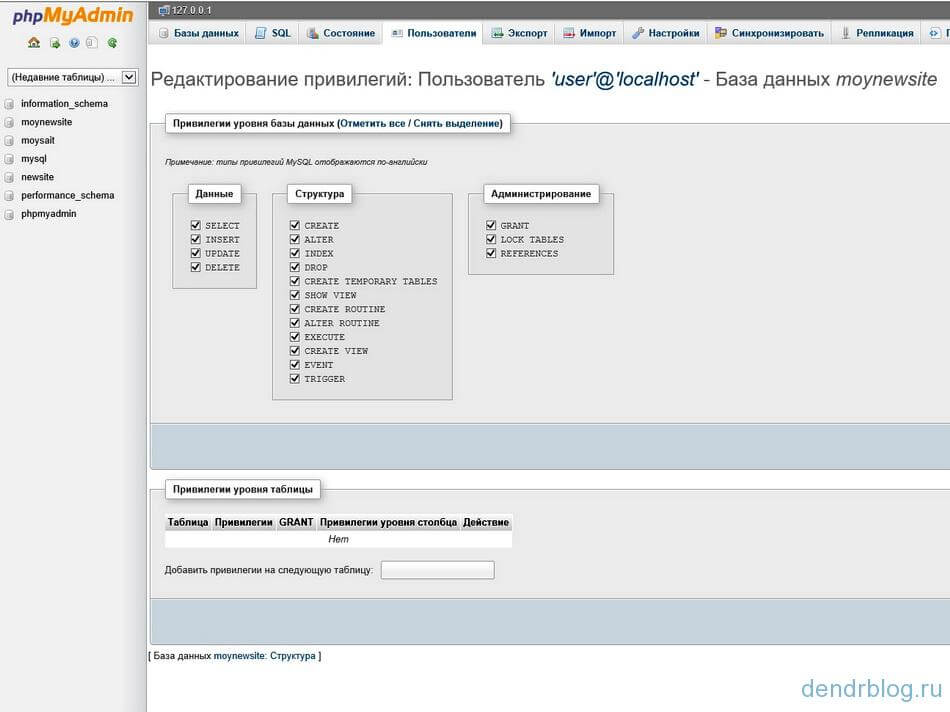
Yaratmak için karmaşık şifre "Oluştur" düğmesini tıklayın. Sonra Kullanıcı Ekle penceresinin altında. Oluşturulan kullanıcı listede görünecektir.  Kullanıcılar listesinde, sadece ABD tarafından yarattığımız ve "Düzenleme Ayrıcalıkları" tuşu adına aradık. Açılır menüde "Veritabanı Seviyesi Ayrıcalıkları" bölümünde açılan pencerede, veritabanımızı seçin. Ve hemen hemen hemen tamam.
Kullanıcılar listesinde, sadece ABD tarafından yarattığımız ve "Düzenleme Ayrıcalıkları" tuşu adına aradık. Açılır menüde "Veritabanı Seviyesi Ayrıcalıkları" bölümünde açılan pencerede, veritabanımızı seçin. Ve hemen hemen hemen tamam.  Yeni bir pencerede, "HER ŞEYİ MARKLAŞTIR" ve ayrıca sağın hemen altında. Hepsi bir veritabanı, kullanıcı ve şifre oluşturduk. Umarım bu verileri kaydettiniz mi? Sonra, WordPress'i Denwer'a nasıl yükleneceğini söyleyeceğim.
Yeni bir pencerede, "HER ŞEYİ MARKLAŞTIR" ve ayrıca sağın hemen altında. Hepsi bir veritabanı, kullanıcı ve şifre oluşturduk. Umarım bu verileri kaydettiniz mi? Sonra, WordPress'i Denwer'a nasıl yükleneceğini söyleyeceğim.
İyi günler, sevgili okuyucular! Bu yazıda, denver için bir WordPress nasıl kurulacağını adım adım açıklayacağım. WordPress'i Denwer'e yüklemek çok zaman almayacak ve oluşturulan site kesinlikle size fayda sağlayacaktır.
Kolaylık sağlamak için, WordPress'in kurulumunu denver olarak çalıştırılması gereken dört aşamaya böldüm:
Ayarlamak denwer programı bilgisayarda ve bir veritabanı oluştur
WordPress'i bilgisayarda indirin
Şimdi, WordPress'i indirmemiz gerekiyor, https://ru.wordpress.org adresinden resmi sitesinden indirilecek.
Açılan sayfada en çok seç son sürümBu makaleyi yazarak, 2016 yılında yayınlanan en son 4.5.3 sürümü.
WordPress dosyalarını açın ve kopyalayın
Denver programını yükledikten sonra, "C" diskinde bir klasör belirdi Sitemizin tüm dosyalarında "Web sunucusu" depolanacaktır. Ayrıca, "Z" diskini giren, yine klasöre gireceğiz "Web sunucusu" rahatlık için yapılır.
Peki, ne eklenmeli:
1. "Z" diskini açın. 
2. Orada dört klasör var, "HOME" klasörüne gidin. 
3. "HOME" klasöründe, yeni bir klasör oluşturmanız ve gelecekteki sitenizin adını vermeniz gerekir. Bu "blognavordpress.ru" aldım, kendi adına sahip olacaksın. 
4. Şimdi yeni oluşturulan "blognavordpress.ru" klasörüne gidin ve içinde "www" adıyla bir klasör oluşturun. Bu, klasörün yolu gibi görünecek: z: \\ home \\ blognavordpress.ru \\ www
5. Sonra, yeni oluşturulan klasörde indirilen arşivi WordPress ile açmamız gerekiyor."Www" klasöründeki sonuç olarak"Www" gibi dosyalar, klasörler ve belgeler bulunur. 
WordPress'i denwer'a yükleme adım adım talimat
Denver programını yükledikten sonra, bir veritabanı oluşturulduktan sonra WordPress dosyalarını istenen klasöre yerleştirin, DENTER'deki WordPress'in doğrudan kurulumuna devam etme zamanı.
Bu konuda zor bir şey yoktur, WordPress'in ayarlanması normal programın kurulumunu bilgisayara hatırlatır. Yani, kelimelerden işe gidelim.
1. Her şeyden önce, Denwer programını yeniden başlatmanız gerekir, bunun için "Yeniden Başlat Denwer" simgesine tıklayın.
2. Sonra, tarayıcıyı açın ve adres çubuğunda, sitenin adresi (oluşturduğumuz klasörün adı, sahibim var,blognavordpress.ru adınızı var), klavyeye gir'i tıkladıktan sonra.
3. Daha önce açtık hoşgeldin penceresi, WordPress'i kurmadan önce bilmeniz gerektiğinin söylendiği söyleniyor, "İleri" düğmesini tıklayın. 
4. Açılan pencerede, beş alanı doldurmamız gerekiyor:
- Veritabanı Adı - Buraya, daha önce bizim tarafımızdan oluşturulan veritabanının adını takın, Moyblog'um var.
- Kullanıcı adı - Kök yaz.
- Şifre - Şifre alanı boş bırakıldı, çünkü Denver'da bunun için gerek yok.
- Veritabanı sunucusu- Localhost yazıyoruz.
- Masa Öneki - WP_'yu bırakın
Bu alanları doldurduktan sonra "Gönder" düğmesini tıklayın.
5. Açılan pencerede "Kurulumu Çalıştır" düğmesini tıklayın.
6. WordPress kurulumunun son aşamasında, belirteceğimiz beş alanı doldurmak gerekir:
- Site Başlığı - Herhangi bir isim verebilirsiniz, sonra değiştirilebilir.
- Kullanıcı adı - Site Yönetimi paneline girmek gerekir, siteniz için oldukça karmaşık bir kullanıcı adı ile gelin, hacklemek zor, Önce Kaydet, aksi takdirde yöneticiye giremezsiniz.
- Şifrenin ayrıca sitenin yönetimini girmesi gerekir, otomatik olarak oluşturdum. Büyük ve küçük İngilizce harflerden ve sayılardan oluşmalıdır, daha çok daha iyidir, Önce Onu kurtar.
- E-postanız - Geçerli e-postanızı belirtin.
- İçin görünürlük arama motorları "Denver'a bir WordPress'i belirlediğimiz için, bir kene koyun."
Bu alanları doldurduktan sonra, "Wordpress Set" düğmesini tıklayın.
7. Açılan pencerede, WordPress'in başarıyla yüklendiğini görüyoruz, "Giriş" düğmesini tıklayın. 
8. Altıncı adımda oluşturduğumuz kullanıcı adını ve şifreyi girin, ardından "Giriş" düğmesine tıkladıktan sonra WordPress yöneticisine girersiniz. 
Varoluş Yöneticisine Nasıl Gidilir?
WordPress'in yapışmasına gitmek için, sitenizin adres çubuğuna kaydolmak gerekir.
Artık bilgisayardaki WordPress'i nasıl yükleyeceğinizi biliyorsunuz, her şeye sahibim, başarılar diliyorum.
Merhaba! Çok sık, deneyimli kullanıcılar, eklentileri, modülleri, şablonları ve bu idari panelin diğer bileşenlerini test etmek için bir bilgisayara WordPress'i yükler.
Ancak, hala ağa ustalaşan kullanıcılar için ve sunucuda çalıştırmadan önce bir sitenin nasıl oluşturulacağı hakkında hiçbir fikriniz yok, bu makale ihtiyacınız olan şeydir. Bugün size Denver'da bir WordPress'i nasıl kuracağınızı söyleyeceğim.
Tarih öncesi
Önce kendimi ilk önce motoru yerel sunucuya yüklemek zorunda kaldığı zamanları hatırlıyorum. Dürüst olmak gerekirse, bu sürecin çok ilginç ve heyecan verici olmasına rağmen, normal olmadan, zorlamak için yeterli talimatlar.
Görevi okuyucularınızla kolaylaştırmak için "su ısıtıcıları" için adım adım bir algoritma yazmaya karar verdim. Umarım size gerçekten yardımcı olacaktır.
Öyleyse, sorunun özüne daha yakın geçmek, tanıtım konuşmasının sonunda, Denver'daki WordPress'in bağımsız kurulumunun paha biçilmez bir deneyim olduğunu, sitelerin yapısındaki ve yönetimindeki bilgi ufuklarını genişletir.
Bu nedenle, çeşitli deneyler yapmayı planlıyorsanız, gerçek hosting üzerine kurmadan önce siteye deneyimler koymak, bu beceri hiç şüphesiz size fayda sağlayacaktır.
Not! Denver, sitenin işlevselliğini internete bağlamadan, sitenin işlevselliğini oluşturmanıza ve hata ayıklamanızı sağlayan bir yazılım kabuğudur.
Yazılımın ana avantajları hakkında kısaca
Denwer'in ana avantajları arasında, rahatlık ve kurulum kolaylığını ve şüphesiz kolay kullanımını kolaylaştırabilirsiniz. İşlevsellik sayesinde, birçok alanın ömrü basitleştirilmiştir, bu yazılım, doğrudan kişisel bilgisayarınızda, çevrimdışı modda herhangi bir hata ayıklama ve test yapmayı mümkün kılar.
Buna ek olarak, ağ dengesiz kullanıcıları için Denver, çeşitli modülleri, komut dosyalarını, alanlarını ve şablonlarını keşfetme yolunda en temel danışmandır: Apache, MySQL, PHP, PHPMYADMIN, Sendmail Emulator, Yönetim Sistemi sanal barındırma, çekirdek incisi, yükleyici ve çok daha fazlası.
WordPress hakkında birkaç kelime söylemek istiyorum:
- bu kesinlikle ücretsiz bir motordur;
- Çapraz platform sistemi (sunucudan özel sistemik özellikler gerektirmeyen);
- görsel editör, sitenin metinleri oluşturan metinler, hatta bir Microsoft Vord ile çalışabilen bir okul çocuğu;
Adım Adım WordPress Kurulum Algoritması Denwer
- WordPress'in en son sürümünü (tercihen rusça dilini, ancak görevlerin aşıkları için de orijinal dilini de ortaya çıkaracak). İndirmek için link http://ru.wordpress.org/.
- Denwer'ı kurar ve çalıştırırız ("Denver'ı başlat" etiketine tıklayın).
- İÇİNDE açık pencere "Z" sanal diskini\u003e "HOME" klasörünü buluruz.
- İçinde, "www" adına sahip yeni bir klasör oluşturun.
- Daha sonra, örneğin TESTIIRYAMSITE.TEST adından sonra adlandırılan herhangi bir klasör oluştururuz.
- Motorun en son paketsiz önceki dosyalarında kopyalayın (dikkat, yalnızca bir klasör değil, yalnızca dosyalar).
- Kopyayı tamamladıktan sonra, test sayfası için bir veritabanı oluşturmanız ve birkaç manipülasyon yapmanız gerekir.
Yerel Denwer sunucusunda bir veritabanı oluşturun
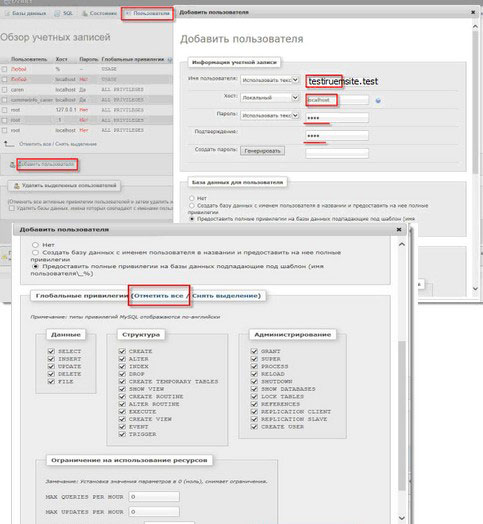
Veritabanına yeni bir kullanıcı ekleyin
Aslında, varsayılan Denver ayarları otomatik olarak standart adla kabul edilir - şifresiz "kök", ancak pratikte gerilmeyi ve hala eklemenizi öneririm. yeni hesapHer durumda gerçek zamanlı barındırma bu anı gerektirdiğinden.

Rahatlama ile iç çekin, yarı yolda geçti. Kurulum yazılım Denver tamamlandı.
Siteyi çalıştır
Test sitesine girmek için, ihtiyacınız olacak:
1. Sitenizin adını adres çubuğuna (Testirusite.Test) reçete edin.
2. Yeni bir WP tebrik sayfasında, aşağıdaki hücreleri doldurmanız gerekir:
- Başlık. Örneğin, "İlk Site".
- Kullanıcı adı. Test sürümü için, admin adı oldukça uygundur, ancak bu ismi gerçek barındırma konusunda kullanmamayı öneririm.
- Web kaynağının idari panelinden şifre, kesinlikle veritabanının şifresinden bağımsızdır, böylece istediğiniz birini seçebilirsiniz.
- E-posta adresi, önceki öğenin yanı sıra, herhangi birini belirtebilirsiniz. Ne belirttiğiniz önemli değil, Denver sanal hücrelere bildirim göndermiyor. Harfleriniz doğrudan bilgisayara ayrı bir klasöre gelecektir.
- Test sitesinin gizliliği kesinlikle hiçbir değer yoktur.
3. "WordPress'i Koy" ı tıklayın.
4. Kurulumu tamamlayın, giriyoruz kişisel alan Yönetici.
Hepsi bu, şimdi sitenizin yönetim sisteminin yöneticisisin. Ve şimdi deneyinizle her şeyi yapabilirsiniz, istersiniz.
Gelecekte kontrol paneline girmek için, testilusite.test / wp-admin / tarayıcıya kaydolmanız yeterlidir.
Saygılarımla! Abdullin Ruslan



















