Installieren einer Vorlage mit Admin-Panel auf Denver. WordPress auf einem lokalen Open Server installieren.
Im vorherigen Artikel wurde beschrieben, wie Denwer auf localhost (lokaler Computer) installiert wird. Da uns dies erfolgreich gelungen ist, ist es an der Zeit, den nächsten wichtigen und interessanten Schritt zu gehen.
Heute werden wir WordPress auf Denwer installieren.
Die neueste Version der russischen WordPress-Distribution ist immer unter folgendem Direktlink verfügbar: WordPress herunterladen.
Außerdem haben wir bei der Installation von Denwer den Buchstaben Z für die virtuelle Festplatte angegeben und den Modus ausgewählt, wenn virtuelle Festplatte beim Booten erstellt Betriebssystem(Erinnern Sie sich an die Eingabe von 1). Jetzt, wenn du rennst Gesamtkommandant oder andere Dateimanager die Sie verwenden, sollten Sie genau diese virtuelle Festplatte Z sehen.
Diese Diskette enthält alles, was wir für die Entwicklung benötigen. Und es wird virtuell genannt, weil es tatsächlich den Speicherplatz der Festplatte verwendet, die wir angegeben haben, als Denwer-Installation(D: \ Webserver).
Gehen Sie also zum Z: Laufwerk. Jetzt interessieren wir uns für den Ordner Zuhause
Erstellen Sie im Ordner Z:\home\ einen anderen Ordner und benennen Sie ihn Entwickler(aus der englischen Entwicklung - Entwicklung). Sie können den Ordner auch anders benennen, aber um nicht weiter zu verwirren, ist es besser, ihn auch zu benennen. Erstellen Sie im Ordner Z:\home\dev\ einen Ordner mit dem Namen unserer Site. In meinem Fall ist das WordPress-Life. Wenn Sie sich noch keinen Namen ausgedacht haben, dann nennen Sie ihn mysite oder etwas anderes - es spielt keine Rolle.
Zurück zum heruntergeladenen WordPress-Archiv können Sie es entweder entpacken oder einfach über TotalCommander aufrufen. Es wird einen WordPress-Ordner im Archiv geben, hier ist der Inhalt WordPress-Ordner müssen in das neu erstellte Verzeichnis Z kopiert werden:\home\dev\wordpress-life\

Erstellen einer Datenbank für WordPress
Jetzt müssen wir eine Datenbank (DB) erstellen. Um mit der Datenbank zu arbeiten, verwenden wir das Programm phpMyAdmin, das zusammen mit Denver installiert wurde.
Starten Sie Denwer. Erinnern Sie sich an die Desktop-Verknüpfungen von Denver?

IM Adressleiste Browser, geben Sie http://localhost/tools/phpmyadmin ein (oder klicken Sie einfach auf diesen Link hier im Artikel). Hier haben Sie derzeit das Programm phpMyAdmin. Klicken Sie nach dem Programmstart auf den Menüpunkt "Datenbanken".


phpMyAdmin teilt Ihnen mit, dass die Datenbank erfolgreich erstellt wurde und Ihre Datenbank erscheint links in der Liste der Datenbanken.

Standardmäßig lautet der Datenbankbenutzername root und es ist kein Kennwort festgelegt. Dies wird sich im nächsten Schritt als nützlich erweisen.
Also mit mit phpMyAdmin Wir haben eine Datenbank für WordPress erstellt. Fahren wir nun mit der WordPress-Installation fort.
WordPress-Setup vor der Installation
Wir kehren zu Total Commander im Ordner Z:\home\dev\wordpress-life\ zurück
Suchen Sie darin die Datei wp-config-sample.php und benennen Sie sie in wp-config.php um
Öffnen Sie nun diese wp-config.php-Datei mit Texteditor wie Notepad ++ oder was auch immer Sie installiert haben.

In wp-config.php müssen wir die Einstellungen angeben, mit denen WordPress eine Verbindung zur Datenbank herstellt. Suchen Sie die entsprechenden Zeilen und geben Sie Folgendes an:
- DB_NAME - der Name der Datenbank, die Sie gerade erstellt haben (ich habe db_wordpress_life)
- DB_USER - Datenbankbenutzer (Standard - Root)
- DB_PASSWORD - (Standard - nicht vorhanden)

Speichern Sie Ihre Änderungen. Alles vorläufige Maßnahmen abgeschlossen und nun fahren wir direkt mit der Installation von WordPress fort.
Denwer neu starten (Denwer neu starten)!
Anstelle von wordpress-life geben Sie den Namen Ihrer Site ein (der Ordner, den wir zu Beginn erstellt haben). Wenn Sie anstelle von dev einen Ordner mit einem anderen Namen erstellt haben, geben Sie hier entsprechend Ihren Namen ein. Jene. der Link sollte wie folgt aussehen: mysitename.foldername / wp-admin / install.php
Die erste Installationsseite wird geladen, auf der Sie den Site-Namen, den Benutzernamen, das Passwort und die E-Mail-Adresse eingeben und auf die Schaltfläche "WordPress installieren" klicken müssen.


WordPress installieren erfolgreich beendet! Womit ich dir gratuliere!
Durch Klicken auf die Schaltfläche "Anmelden" gelangen Sie in den administrativen Teil der Site (im Slang heißt er "Admin-Panel"). Zukünftig können Sie das Admin-Panel unter dem Link http://wordpress-life.dev/wp-admin betreten. Für einen schnellen Zugriff können Sie diesen Link zu Ihren Browser-Lesezeichen hinzufügen. Sparen Sie auch in separate Datei den Benutzernamen und das Passwort, die Sie während der Installation angegeben haben - verwenden Sie diese für.
Der Blog selbst (der Benutzerteil, das sogenannte Frontend) ist jetzt unter dem Link verfügbar: http://wordpress-life.dev
Erfahren Sie jetzt, was passiert ist. In den nächsten Artikeln werden wir WordPress weiter erkunden und konfigurieren.
Viel Glück!
Hallo Freunde!
Neulich wurde meine "Brainchild"-Site einen Monat alt und ich widmete dieser kleinen Veranstaltung, in der ich die Ergebnisse des Monats zusammenfasste und kurz meine Pläne für die Zukunft teilte. Darin habe ich auch das Thema der Überschrift "" berührt - wird es schrittweise Lektionen geben oder nicht? Also bin ich zu dem Schluss gekommen, dass solche Artikel sein werden (Hinweis: Es ist lange her und es ist nicht wahr =) Schritt für Schritt Unterricht wird nicht) ... Nein, es wird keine Präsentation wie: "Lektion Nummer 1", "Lektion Nummer 2" usw. geben, aber allgemeines Prinzip"Schritt für Schritt" werde ich versuchen zu beobachten. Und als Konsequenz dieser Entscheidung dieser Artikel: "
Zuerst gehen wir auf die Projektwebsite. Und gehen Sie auf die Registerkarte "Download", wo wir aufgefordert werden, das gewünschte Paket zum Download auszuwählen. Wählen Sie Full oder Mini, geben Sie den Bestätigungscode ein und klicken Sie auf die Schaltfläche "DOWNLOAD". Im Allgemeinen ein ganz normales Verfahren

Nachdem Sie das Captcha eingegeben haben, öffnet sich eine Seite, auf der Ihnen angeboten wird, eine freiwillige Spende für das Projekt zu leisten und dann das Verteilungskit herunterzuladen oder ohne eine Spende herunterzuladen. Wenn Sie auf irgendeinem Konto in E-Wallets einen "Extra Penny" haben, bedauern Sie es nicht und überweisen Sie einen kleinen Betrag als Unterstützung. Schließlich ist das Projekt völlig unkommerziell, und solchen Projekten zu helfen schadet nie. Im Allgemeinen liegt dies in Ihrem Ermessen, niemand verpflichtet Sie zu einer Spende.
Wenn Sie die Verteilung herunterladen, führen Sie sie aus. Sie werden aufgefordert, die Dateien in ein Verzeichnis (Ordner) zu extrahieren. Es wird empfohlen, in das Stammverzeichnis der Festplatte zu entpacken. Auf jeden Fall kann der Ordner dann überall hin übertragen werden, sogar auf einen USB-Stick, denn zur Erinnerung ist die Open-Server-Plattform tragbar, das heißt, es ist keine Installation erforderlich.

Warten Sie, bis alle Dateien extrahiert wurden. Danach sehen Sie den Ordner "OpenServer" im Stammverzeichnis des Laufwerks, das Sie im vorherigen Schritt angegeben haben. Nach dem Entpacken "wiegt" dieser Ordner nicht mehr 379 MB (wenn Sie die Vollversion heruntergeladen haben), sondern mehr als 1,6 GB. Dies liegt an der großen Anzahl von eingebauten Paketen tragbare Programme... Die gesamte Software befindet sich im Ordner "progs".

Um es zu starten lokaler Server, doppelklicken Sie auf die Datei " Öffnen Sie Server.exe". Der Einfachheit halber können Sie die Verknüpfung zum Starten auf dem Desktop bringen. Dazu müssen Sie darauf klicken Rechtsklick Maus (RMB) und wählen Sie "Senden" - "Desktop (Verknüpfung erstellen)":

Danach erscheint im Tray (wo die Uhr steht) ein Symbol - eine rote Flagge. Klicken Sie darauf und Sie sehen ein Menü, aus dem wir zuerst den Server starten müssen. Diese Funktion steht ganz oben.

Beim Starten des Servers öffnet sich eine Seite im Browser localhost. und Sie sehen eine Benachrichtigung, dass alles funktioniert:

Wenn Sie regelmäßig mit einem lokalen Server arbeiten möchten, ist es besser, gleich Autorun in den Einstellungen vorzuschreiben. Darüber hinaus ist es besser, es zu verzögern, um die Gesamtstartzeit von Windows nicht zu verlängern.
Um in die Open Server Einstellungen zu gelangen, klicken wir ebenfalls auf die „Checkbox“ und wählen den Punkt „Einstellungen“. Im Allgemeinen erfolgt die gesamte Verwaltung über dieses Taskleistensymbol - Konfiguration, Starten der Firmware usw. Es ist sehr bequem. Gehen Sie also zu den Einstellungen und setzen Sie auf der allerersten Registerkarte "Basic" ein Häkchen bei Autorun, geben Sie die Startverzögerung an, zum Beispiel:

Wenn Sie während des Startvorgangs auf Probleme stoßen, fragen Sie nach, ich werde versuchen, Ihnen zu helfen. Oder Sie besuchen das Forum auf der offiziellen Website des Projekts, wo Sie wahrscheinlich bereits eine Antwort auf Ihre Frage haben. Das Projekt hat auch ein eigenes Wiki unter http://open-server.ru/wiki/. Ich empfehle auch, das offizielle Handbuch zu lesen, das Sie finden, indem Sie auf das Symbol in der Taskleiste klicken, dann "Zusätzlich" - "Dokumentation" - "Server öffnen".
Wir haben den Start irgendwie herausgefunden. Jetzt müssen wir unsere zukünftige Website / unseren Blog auf dem lokalen Server installieren.
Zuerst müssen wir die WordPress-Distribution herunterladen. Wir gehen auf die offizielle Website https://ru.wordpress.org/ und klicken auf eine solche Schaltfläche (sie befindet sich auf der Hauptseite):

Jetzt müssen Sie erstellen virtueller Host mit denen wir arbeiten werden. Host ist in diesem Fall ein Ordner mit dem Namen der Site, zum Beispiel bloginfo.local, die alle Dateien des zukünftigen Blogs enthalten wird. In Open Server läuft die gesamte Verwaltung, wie Sie bereits wissen, über das Tray-Symbol, klicken Sie also darauf und wählen Sie den Punkt "Sites-Ordner". Der Ordner "Domains" wird geöffnet, in dem Sie erstellen müssen neuer Ordner... ich erschaffe" bloginfo.local"(natürlich ohne Anführungszeichen).
Jetzt müssen wir alle Dateien aus dem Archiv, das wir von ru.wordpress.org heruntergeladen haben, in denselben Ordner extrahieren. Stellen Sie nach all diesen Manipulationen sicher, dass Sie den Server neu starten. Dies geschieht ebenfalls aus dem Tray. Die halbe Arbeit ist erledigt. Klicken Sie erneut auf das Tray-Icon, wählen Sie zuerst den Punkt "Meine Sites" und dann - den neu erstellten Host:

Es öffnet sich ein Browser, in dessen Adressleiste Ihr virtueller Host registriert wird. Aber WordPress wurde noch nicht konfiguriert, daher sehen Sie ein Bild wie dieses:

Schließen Sie diese Seite nicht in Ihrem Browser, denn Bevor Sie die Einstellungsdatei erstellen, müssen Sie Erstellen einer Datenbank (DB)... Dazu wenden wir uns wieder dem Tray-Icon zu, dann "Erweitert" und wählen " PhpMyAdmin". Schreiben Sie im angezeigten Fenster in das Feld "Benutzer" root (Sie müssen kein Passwort eingeben) und klicken Sie auf" OK. "Eigentlich erstellen wir jetzt unsere Datenbank.
Wechseln Sie in den Reiter "Datenbanken". Geben Sie den Namen der zukünftigen Datenbank ein (ohne Leerzeichen). Ein beliebiger Name kann eingestellt werden. Klicken Sie auf "Erstellen".

Wenn Sie alles richtig gemacht haben, sehen Sie eine Benachrichtigung dazu:
Das war's, wir haben die Datenbank erstellt, jetzt muss sie an unsere Engine "gebunden" werden. Zurück zu Startseite, wo wir aufgefordert wurden, eine Einstellungsdatei zu erstellen. Wenn Sie Ihren Browser geschlossen haben, spielt es keine Rolle, öffnen Sie einfach Ihre lokale Site erneut über die Taskleiste. Nachdem Sie auf dieser Seite auf die Schaltfläche "Einstellungsdatei erstellen" geklickt haben, öffnet sich die nächste Seite. Man kann dort alles flüssig lesen und kühn auf "Vorwärts!" drücken.
- Name der Datenbank- Geben Sie den Namen ein, den Sie im vorherigen Schritt in phpMyAdmin vergeben haben
- Benutzername- Wurzel
- Passwort- Standardmäßig gibt es kein Passwort, also lassen Sie es leer
- Datenbankserver- lass es so wie es ist (d.h. localhost)
- Tabellenpräfix- Standardmäßig wird das Präfix wp_ vorgeschlagen, aber aus Sicherheitsgründen ist es besser, es sofort zu ersetzen (obwohl dies später erfolgen kann)
Wenn Sie alle Daten eingegeben haben, klicken Sie auf "Senden"

Endlich die letzte Etappe. Zuerst sehen Sie weitere Glückwünsche und Sie werden aufgefordert, "Installation starten". Wir drücken...
Wir werden erneut aufgefordert, einige Daten einzugeben. Dies sind bereits die Daten für den Zugriff auf das Admin-Panel des zukünftigen Blogs. Während Sie auf einem lokalen Server arbeiten, müssen Sie sich kein kniffliges Passwort ausdenken, sondern den Benutzernamen "admin", besser gleich ändern. Geben Sie den Namen der Site ein (wieder, während Sie lokal arbeiten, können Sie mit dem Namen nicht schlau sein, wir werden uns später darum kümmern), E-Mail, na ja, und Sie können den letzten Absatz vorerst deaktivieren.

Klicken Sie abschließend auf „WordPress installieren“. Ein paar Sekunden und eine weitere Glückwunschseite mit einem Vorschlag zum Aufrufen des Admin-Panels .. Geben Sie auf der Autorisierungsseite den Benutzernamen und das Passwort ein (in der vorherigen Phase erstellt, nicht zu verwechseln mit dem Benutzernamen aus der Datenbank).
Alles! Die Installation von WordPress auf dem lokalen Open Server kann als abgeschlossen betrachtet werden. Jetzt ist Ihr Blog lokal unter der erstellten Adresse verfügbar (in meinem Beispiel ist dies bloginfo.local), und das Admin-Panel ist verfügbar unter bloginfo.local / wp-admin.
Jetzt können Sie WordPress sozusagen von innen kennenlernen. Ich empfehle auch, den Artikel zu lesen und die von mir vorgeschlagenen Anweisungen zu befolgen. Aber vergiss nicht, dass du vorerst lokal arbeitest und in den Artikelanweisungen für bereits auf WordPress installiert, also nimm Korrekturen dafür vor. Obwohl die grundlegenden Unterschiede in Ersteinrichtung Fast nie.
Und wozu braucht man überhaupt lokale Server, fragt man sich, wenn derzeit viele Hosting-Provider das anbieten automatische Installation viele beliebte CMS, zu denen sicherlich auch WordPress gehört?
- Erstens arbeite ich selbst lieber direkt am Hosting, habe aber gleichzeitig definitiv eine Kopie meiner Projekte im LAN. Eine lokale Kopie wird beispielsweise benötigt, um verschiedene Plugins zu testen, den Code zu bearbeiten usw.
- Zweitens, wenn Sie sich entscheiden, sich ernsthaft mit dem Aufbau von Websites zu befassen und bloggen, dann müssen Sie zumindest oberflächlich verstehen, wie alles auf dem Server funktioniert.
Daher empfehle ich, mit einer lokalen Kopie zu beginnen. Nachdem Sie alles eingerichtet haben, eine Vorlage (Theme) usw. ausgewählt haben, kann der Blog auf das Hosting übertragen werden (ich empfehle das Hosting von Beget (https://beget.ru/) aus vielen Gründen, auch weil dieser Hoster es kann ein vollwertiges virtuelles Hosting absolut kostenlos erhalten).
Es lohnt sich, sich an ein weiteres Detail zu erinnern, obwohl dies nicht so oft vorkommt: Die Arbeit des Blogs im LAN und die Arbeit am Hosting können sich unterscheiden (zum Beispiel funktionieren einige Plugins möglicherweise nicht oder kollidieren mit anderen usw.). Dies liegt daran, dass die Konfiguration des zukünftigen Servers geringfügig von der Konfiguration des lokalen Servers abweichen kann. Aber auch dies passiert nicht sehr oft.
Zum Abschluss des Artikels möchte ich das hinzufügen WordPress auf einem anderen lokalen Server als Open Server installieren, ist grundsätzlich nicht anders. Wenn Sie also Denwer oder beispielsweise XAMPP bevorzugen, funktionieren die Anweisungen zur Installation von Wordpress aus diesem Artikel auch für sie.
Ich grüße Sie kategorisch. Vor nicht allzu langer Zeit habe ich einen Artikel über die Installation von WordPress auf Openserver geschrieben. Es gibt auch einen Server namens Denwer, um Ihre Site zu entwickeln. Diese Entwicklung vom Autor vor drei Jahren aufgegeben. Es funktioniert jedoch auch unter Windows 10 (sogar auf 64 Bit) noch stabil. Der Artikel beschreibt im Detail Schritt für Schritt die Installation von WordPress auf Denwer.
Die Installation von WordPress auf Denver ist einfacher als. Es gibt jedoch auch einige Nuancen, die berücksichtigt werden müssen, damit alles reibungslos abläuft. Umzug nach Denver offiziellen Website, wir registrieren uns und zu den angegebenen Briefkasten Sie erhalten einen Link zum Verteilungskit.
Wenn Sie Ihre Post nicht den Entwicklern überlassen möchten, können Sie das neueste Denwer-Installationspaket von meinem Blog herunterladen.
Denwer auf einem Computer installieren
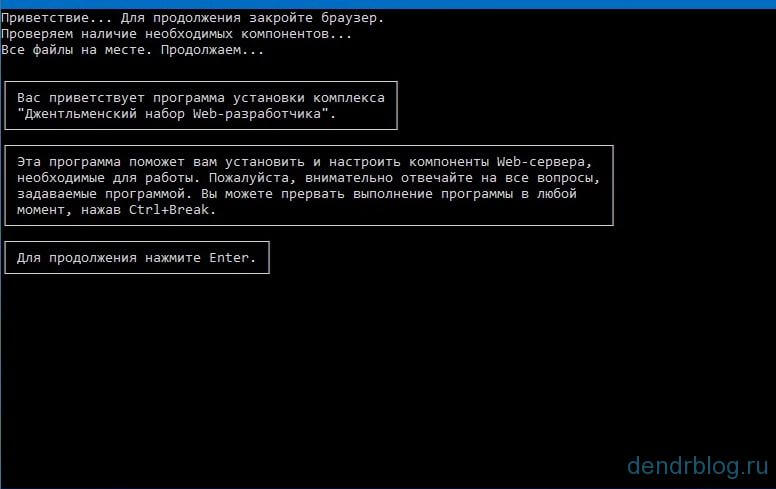
Also, wie man Denwer verwendet. Führen Sie die Installationsdatei aus.  Um fortzufahren, drücken Sie einfach die Eingabetaste auf Ihrer Tastatur.
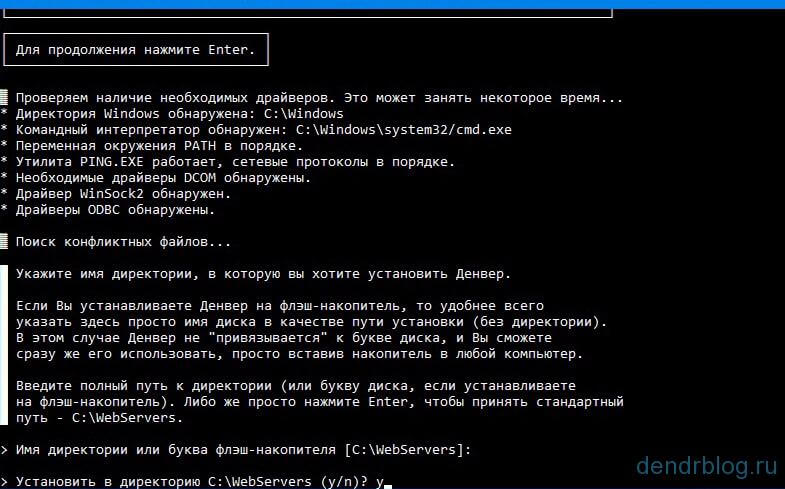
Um fortzufahren, drücken Sie einfach die Eingabetaste auf Ihrer Tastatur.  Das Installationsprogramm schlägt einen Namen vor Arbeitsordner... Sie können zustimmen, Sie können einen anderen Namen und Ort wählen. Wenn Sie damit einverstanden sind, drücken Sie einfach die Eingabetaste und bestätigen Sie Ihre Auswahl.
Das Installationsprogramm schlägt einen Namen vor Arbeitsordner... Sie können zustimmen, Sie können einen anderen Namen und Ort wählen. Wenn Sie damit einverstanden sind, drücken Sie einfach die Eingabetaste und bestätigen Sie Ihre Auswahl.  Das Installationsprogramm fordert Sie auf, einen Namen für die virtuelle Festplatte auszuwählen. Wir stimmen zu und drücken Enter. Das Kopieren von Dateien beginnt.
Das Installationsprogramm fordert Sie auf, einen Namen für die virtuelle Festplatte auszuwählen. Wir stimmen zu und drücken Enter. Das Kopieren von Dateien beginnt.  Wenn Sie nach der Art des Starts gefragt werden, geben Sie die Zahl 1 und Enter ein. Wir stimmen der Ausgabe von Verknüpfungen zum Desktop zu. Wir drücken den Buchstaben "Y" und Enter. Auf dem Desktop haben Sie drei Verknüpfungen für die Arbeit mit dem Server.
Wenn Sie nach der Art des Starts gefragt werden, geben Sie die Zahl 1 und Enter ein. Wir stimmen der Ausgabe von Verknüpfungen zum Desktop zu. Wir drücken den Buchstaben "Y" und Enter. Auf dem Desktop haben Sie drei Verknüpfungen für die Arbeit mit dem Server.
Wir starten den Computer neu. Installation abgeschlossen. Viele Leute fragen, wie man Denwer einrichtet? Nein zusätzliche Einstellungen Nach der Installation ist keine Produktion erforderlich. Sie können sofort mit der Arbeit beginnen.
Gehen Sie geradeaus. Denwer wie zu verwenden. Wir starten es über eine Verknüpfung auf dem Desktop.
MySQL-Datenbank und Benutzer erstellen Create
Notieren Sie sich irgendwo den Datenbanknamen, den Benutzernamen und das Passwort, damit die Installation von WordPress auf Denver korrekt funktioniert.
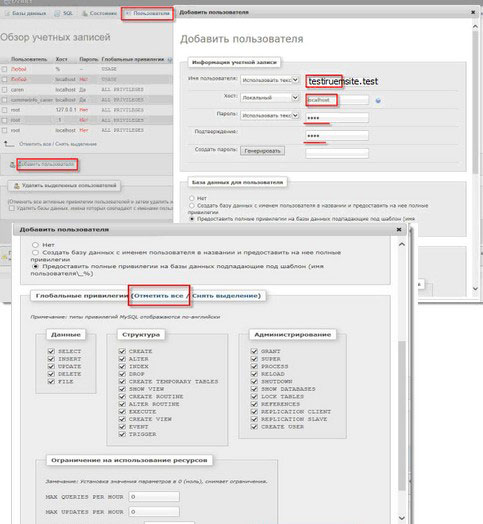
Zum Erstellen komplexes Passwort klicken Sie auf die Schaltfläche Generieren. Dann ganz unten im Fenster Benutzer hinzufügen. Der erstellte Benutzer wird in der Liste angezeigt.  In der Liste der Benutzer suchen wir den gerade erstellten Benutzer und klicken rechts neben dem Namen auf "Berechtigungen bearbeiten". Wählen Sie im sich öffnenden Fenster im Bereich "Berechtigungen der Datenbankebene" im Dropdown-Menü unsere Datenbank aus. Und gleich unten rechts Ok.
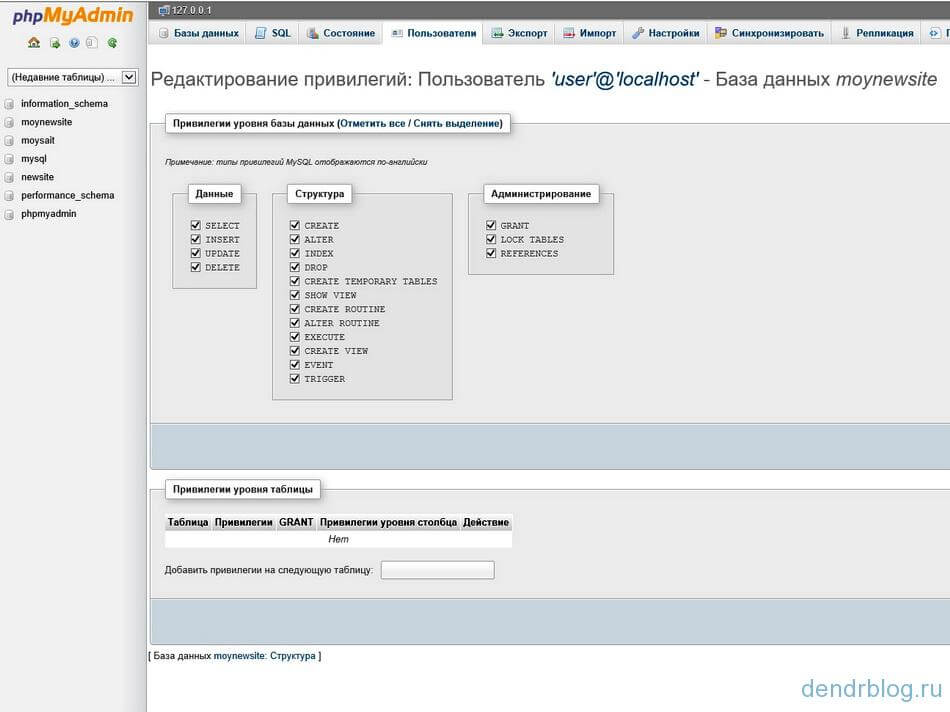
In der Liste der Benutzer suchen wir den gerade erstellten Benutzer und klicken rechts neben dem Namen auf "Berechtigungen bearbeiten". Wählen Sie im sich öffnenden Fenster im Bereich "Berechtigungen der Datenbankebene" im Dropdown-Menü unsere Datenbank aus. Und gleich unten rechts Ok.  Klicken Sie im neuen Fenster auf "Alle prüfen" und auch etwas weiter unten rechts auf Ok. Das war's, wir haben eine Datenbank, einen Benutzer und ein Passwort erstellt. Ich hoffe, Sie haben diese Daten aufgezeichnet? Als nächstes zeige ich Ihnen, wie Sie WordPress auf Denwer installieren.
Klicken Sie im neuen Fenster auf "Alle prüfen" und auch etwas weiter unten rechts auf Ok. Das war's, wir haben eine Datenbank, einen Benutzer und ein Passwort erstellt. Ich hoffe, Sie haben diese Daten aufgezeichnet? Als nächstes zeige ich Ihnen, wie Sie WordPress auf Denwer installieren.
Guten Tag, liebe Leser! In diesem Artikel erkläre ich Schritt für Schritt, wie man WordPress in Denver installiert. Die Installation von WordPress auf Denwer wird nicht lange dauern und die von Ihnen erstellte Site wird Ihnen sicherlich zugute kommen.
Der Einfachheit halber habe ich die Installation von WordPress auf Denver in vier Schritte unterteilt, die abgeschlossen werden müssen:
Installieren Denwer-Programm auf den Computer und erstellen Sie eine Datenbank
Laden Sie WordPress auf Ihren Computer herunter
Jetzt müssen wir WordPress herunterladen, um die Thumbnails nicht zu greifen, wir werden es von der offiziellen Website https://ru.wordpress.org herunterladen
Wählen Sie auf der sich öffnenden Seite die meisten aus letzte Version, zum Zeitpunkt des Verfassens dieses Artikels ist die neueste Version 4.5.3, die 2016 veröffentlicht wurde.
Entpacken und kopieren Sie WordPress-Dateien
Nach der Installation des Denver-Programms erschien ein Ordner auf dem Laufwerk "C" "WebServers" speichert alle Dateien auf unserer Website. Außerdem wurde eine Diskette "Z" erstellt, in die wir uns wieder im Ordner befinden "WebServer", dies dient der Bequemlichkeit.
Also was soll man wo einfügen:
1. Öffnen Sie die Diskette "Z". 
2. Es gibt vier Ordner, gehen Sie zum Ordner "home". 
3. Im Ordner "home" müssen Sie einen neuen Ordner erstellen und ihm den Namen Ihrer zukünftigen Site geben. Ich habe diese "blognavordpress.ru" Sie werden Ihren eigenen Namen haben. 
4. Gehen Sie nun in den neu erstellten Ordner „blognavordpress.ru“ und erstellen Sie darin einen Ordner mit dem Namen „www“. So sieht der Pfad zum Ordner aus: Z: \ home \ blognavordpress.ru \ www
5. Als nächstes müssen wir das heruntergeladene Archiv von WordPress in den neu erstellten Ordner entpacken"www" Als Ergebnis im Ordner"www" enthält solche Dateien, Ordner und Dokumente. 
WordPress auf Denwer installieren Schritt-für-Schritt-Anleitung
Nachdem Sie und ich das Denver-Programm installiert, eine Datenbank erstellt und die entpackten Wordpress-Dateien im gewünschten Ordner abgelegt haben, ist es an der Zeit, mit der direkten Installation von Wordpress auf Denver fortzufahren.
Das ist absolut nichts Kompliziertes, die Installation von WordPress ist ein bisschen wie die Installation eines normalen Programms auf einem Computer. Kommen wir also von Worten zu Taten.
1. Zuerst müssen Sie Denwer neu starten, indem Sie auf das Symbol "Denwer neu starten" doppelklicken.
2. Als nächstes öffnen Sie den Browser und schreiben Sie in die Adressleiste die Site-Adresse (den Namen des Ordners, den wir erstellt haben, ich habe ihn).blognavordpress.ru haben Sie Ihren eigenen Namen), und drücken Sie dann die Eingabetaste auf der Tastatur.
3. Bevor wir geöffnet haben Willkommensfenster, die Ihnen sagt, was Sie vor der Installation von WordPress wissen müssen, klicken Sie auf die Schaltfläche "Weiter". 
4. In dem sich öffnenden Fenster müssen wir fünf Felder ausfüllen:
- Datenbankname - wir geben hier den Namen der zuvor erstellten Datenbank ein, bei mir ist es moyblog.
- Benutzername- Wurzel schreiben.
- Passwort - Lassen Sie das Passwortfeld leer, da es in Denver nicht benötigt wird.
- Datenbankserver- wir schreiben localhost.
- Tabellenpräfix - behalte wp_
Nachdem Sie diese Felder ausgefüllt haben, klicken Sie auf die Schaltfläche "Senden".
5. Klicken Sie im sich öffnenden Fenster auf die Schaltfläche "Installation starten".
6. In der letzten Phase der Installation von WordPress müssen Sie erneut fünf Felder ausfüllen, in denen wir angeben:
- Site-Name - Sie können einen beliebigen Namen vergeben und ihn dann ändern.
- Benutzername- Es ist notwendig, das Site-Kontrollfeld aufzurufen und einen ziemlich komplexen Benutzernamen zu erstellen, um das Hacken Ihrer Site zu erschweren. Notwendig speichern Sie es sonst können Sie das Admin-Panel später nicht mehr betreten.
- Passwort - wird auch zum Betreten des Site-Admin-Panels benötigt, es wurde automatisch für mich generiert. Sollte aus großen und kleinen englischen Buchstaben und Zahlen bestehen, je schwieriger desto besser, Notwendig speichern Sie es.
- Ihre E-Mail - Geben Sie Ihre gültige E-Mail ein.
- Sichtbarkeit für Suchmaschinen - Da wir WordPress auf Denver installieren, ist es nicht erforderlich, das Kontrollkästchen zu aktivieren.
Nachdem Sie diese Felder ausgefüllt haben, klicken Sie auf die Schaltfläche "WordPress installieren".
7. In dem sich öffnenden Fenster sehen wir, dass WordPress erfolgreich installiert wurde, klicken Sie auf die Schaltfläche "Anmelden". 
8. Geben Sie den Benutzernamen und das Passwort ein, die wir im sechsten Schritt erstellt haben, und klicken Sie dann auf die Schaltfläche "Anmelden". Danach werden Sie zum WordPress-Administrationsbereich weitergeleitet. 
So melden Sie sich im WordPress-Administrationsbereich an
Um das WordPress-Admin-Panel zu betreten, müssen Sie sich in der Adressleiste Ihrer Site http://site.ru/wp-login.php registrieren, wobei site.ru die Adresse Ihrer Site ist.
Jetzt wissen Sie, wie Sie WordPress auf Ihrem Computer installieren, das ist alles für mich, ich wünsche Ihnen viel Erfolg.
Hallo! Sehr oft installieren erfahrene Benutzer WordPress auf einem Computer, um Plugins, Module, Vorlagen und andere Komponenten dieses Verwaltungspanels zu testen.
Aber für diejenigen Benutzer, die noch immer die Weite des Netzwerks erkunden und keine Ahnung haben, wie man eine Website einrichtet, bevor sie auf dem Server gestartet wird, ist dieser Artikel genau das Richtige für Sie. Heute zeige ich Ihnen, wie Sie WordPress auf Denver installieren.
Hintergrund
Ich erinnere mich an die Tage, als ich die Engine zuerst selbst auf einem lokalen Server installieren musste. Um ehrlich zu sein, obwohl dieser Prozess sehr interessant und spannend ist, ist es schwierig, ihn ohne normale, adäquate Anweisungen umzudrehen.
Um es meinen Lesern zu erleichtern, habe ich beschlossen, einen schrittweisen Aktionsalgorithmus für Dummies zu schreiben. Hoffe es hilft dir wirklich.
Um dem Kern der Frage näher zu kommen, werde ich am Ende der Einführungsrede hinzufügen, dass die unabhängige Installation von WordPress auf Denver eine unschätzbare Erfahrung ist, die den Wissenshorizont in der Struktur und Verwaltung von Websites erweitert.
Wenn Sie also vorhaben, verschiedene Arten von Experimenten durchzuführen, stellen Sie sozusagen Experimente auf die Website, bevor Sie sie auf einem echten Hosting installieren - diese Fähigkeit wird Ihnen zweifellos zugute kommen.
Hinweis! Denver ist eine Software-Shell, mit der Sie Site-Funktionen auf einem lokalen Windows-Computer ohne Internetverbindung erstellen und debuggen können.
Kurz über die wichtigsten Vorteile von Software
Zu den Hauptvorteilen von Denwer gehören Bequemlichkeit und einfache Installation sowie zweifellos einfache Bedienung. Dank der Funktionalität wird das Leben vieler Website-Ersteller vereinfacht. Eine solche Software ermöglicht es, Debugging und Tests offline direkt auf Ihrem PC durchzuführen.
Darüber hinaus ist Denver für unerfahrene Benutzer des Netzwerks der nützlichste Ratgeber auf dem Weg zum Erlernen verschiedener Module, Skripte, Domänen und Vorlagen, darunter: Apache, MySQL, PHP, phpMyAdmin, Sendmail-Emulator, Managementsystem virtuelles Hosting, Pearl Kernel, Installer und mehr.
Ich möchte ein paar Worte zu WordPress sagen:
- es ist eine völlig freie Engine;
- plattformübergreifendes System (erfordert keine speziellen Systemfunktionen des Servers);
- ein visueller Editor, dank dem selbst ein Schulkind, das mit Microsoft Word umzugehen weiß, Texte für eine Website erstellen kann;
Schritt-für-Schritt-Algorithmus für die Installation von WordPress auf Denwer
- Wir laden die neueste Version des WordPress-Programms herunter (vorzugsweise eine russischsprachige, aber für diejenigen, die schwierigere Aufgaben mögen, reicht auch die Originalsprache). Download-Link http://ru.wordpress.org/.
- Installieren und starten Sie Denwer (klicken Sie auf die Verknüpfung "Denver starten").
- IM Fenster öffnen Suchen Sie die virtuelle Festplatte "Z"> Ordner "HOME".
- Erstellen Sie darin einen neuen Ordner namens "WWW".
- Als nächstes erstellen Sie darin einen weiteren Ordner mit einem beliebigen Namen, z. B. testiryemsite.test.
- Kopieren Sie die zuvor entpackten Engine-Dateien in die letzte (Achtung, nur Dateien, kein Ordner).
- Nachdem der Kopiervorgang abgeschlossen ist, müssen Sie eine Datenbank für die Testseite erstellen und einige weitere Manipulationen durchführen.
Erstellen Sie eine Datenbank auf dem lokalen Denwer-Server
Einen neuen Benutzer zur Datenbank hinzufügen
Tatsächlich nehmen die Denver-Standardeinstellungen automatisch einen Standardnamen an - "root" ohne Passwort, aber in der Praxis empfehle ich, dass Sie üben und trotzdem hinzufügen neues Konto, da das Hosting diesen Moment ohnehin in Echtzeit benötigt.

Wir atmen erleichtert auf, wir sind auf halbem Weg. Installation Software nach Denver ist abgeschlossen.
Starten der Website
Um das Testgelände zu betreten, benötigen Sie:
1. Schreiben Sie in die Adressleiste den Namen Ihrer Site (testiruesite.test).
2. Im neuen Fenster der WP-Willkommensseite müssen Sie die folgenden Zellen ausfüllen:
- Titel. Beispiel: "Erste Site".
- Benutzername. Für die Testversion ist der Name Admin durchaus passend, aber ich empfehle diesen Namen nicht auf einem echten Hosting zu verwenden.
- Das Passwort für das Verwaltungspanel der Webressource ist absolut unabhängig vom Datenbankpasswort, Sie können also ein beliebiges wählen.
- E-Mail-Adresse, sowie das vorherige Element können Sie beliebig angeben. Egal was Sie angeben, Denver sendet keine Benachrichtigungen an virtuelle Zellen. Ihre Briefe werden in einem separaten Ordner direkt auf Ihrem Computer gespeichert.
- Datenschutz für die Testseite ist absolut irrelevant.
3. Klicken Sie auf "Wordpress einfügen".
4. Wir schließen die Installation ab, gehen Sie zu persönliches Büro Administrator.
Nun, das ist alles, jetzt sind Sie der Administrator des Verwaltungssystems Ihrer Site. Und jetzt können Sie mit Ihrem Motiv machen, was Sie wollen.
Um in Zukunft das Control Panel zu betreten, müssen Sie lediglich testiruesite.test / wp-admin / im Browser registrieren.
Mit freundlichen Grüßen! Abdullin Ruslan



















