Κάντε ένα banner στο Photoshop. Πώς να δημιουργήσετε ένα διαφημιστικό banner στο Photoshop. Ποιους περιορισμούς διαθέτουμε;

Σας καλωσορίζω στις σελίδες του blog μου. Ομιλία στο σημερινό άρθρο θα κάνει για τα πανό, ή για να είναι ακριβέστερη, στη συνέχεια, για τη δημιουργία τους χρησιμοποιώντας το πρόγραμμα Photoshop. Πρώτα απ 'όλα, το σημερινό μάθημα επικεντρώνεται σε εκείνους που θα ήθελαν να κερδίσουν χρήματα. Σχετικά με τα κέρδη με αυτόν τον τρόπο, θα γράψω λίγο αργότερα στη νέα μου υπόθεση. Τώρα μπορώ να πω ότι αυτό είναι ένα πολύ κερδοφόρο και σχετικά απλό σκάφος. Για να κάνετε ένα τέτοιο banner, όπως στο μάθημά μας, κοστίζει από 500 ρούβλια και περισσότερο.
Προγράμματα για τη δημιουργία πανό
Δημιουργήστε ένα τρίτο πλαίσιο, μετακινήστε το κείμενο προς τα κάτω για να εμφανίσετε το μεγαλύτερο μέρος ή όλο το κείμενο και αυξήστε την αδιαφάνεια του στρώματος στο 70%. Δημιουργήστε ένα νέο πλαίσιο και μετακινήστε το κείμενο του μηνύματος στην τελική του θέση. Αυξήστε την αδιαφάνεια μέχρι 100%.
Δημιουργήστε ένα banner στο Photoshop, Animated gif banner Photoshop
Δημιουργήστε ένα πέμπτο πλαίσιο και κάντε ορατά τα επίπεδα των κουμπιών και των κουμπιών. Θα δείτε ότι κάθε καρέ σας λέει "0 sec" κάτω από την εικόνα μικρογραφίας. Χρησιμοποιώντας το αναπτυσσόμενο μενού, ρυθμίστε τα πλαίσια από 1-3 σε 1 δευτερόλεπτο. Πλαίσιο αρ. 4 - 5 δευτερολέπτων και πλαίσιο αριθ. 5 - 2 δευτερόλεπτα.
Τα πανό σήμερα αποτελούν σημαντικό μέρος του μάρκετινγκ στο Διαδίκτυο. Σήμερα είναι δύσκολο να φανταστεί κανείς πώς θα φανεί το Διαδίκτυο χωρίς αυτούς. Χρησιμοποιούνται από σχεδόν οποιοδήποτε άτομο που έχει. Αλλά για να δημιουργήσετε ένα banner για το site, θα πρέπει είτε να στραγγίξετε τα χρήματα, είτε να χρησιμοποιήσετε σπάνια online υπηρεσίες, στην οποία δεν υπάρχει ελευθερία δράσης.
Ίσως, μόνο μερικοί από εμάς που ήξεραν όλα τα νέα χαρακτηριστικά μέσα λογισμικού. Συχνά βασιζόμαστε σε μεθόδους που αποδεικνύονται χρήσιμες βάσει της πολυετούς εμπειρίας μας. Αυτά είναι όλα τα πανό που θα δημιουργήσουμε σε αυτό το σεμινάριο.
Δημιουργία πανό στο Photoshop
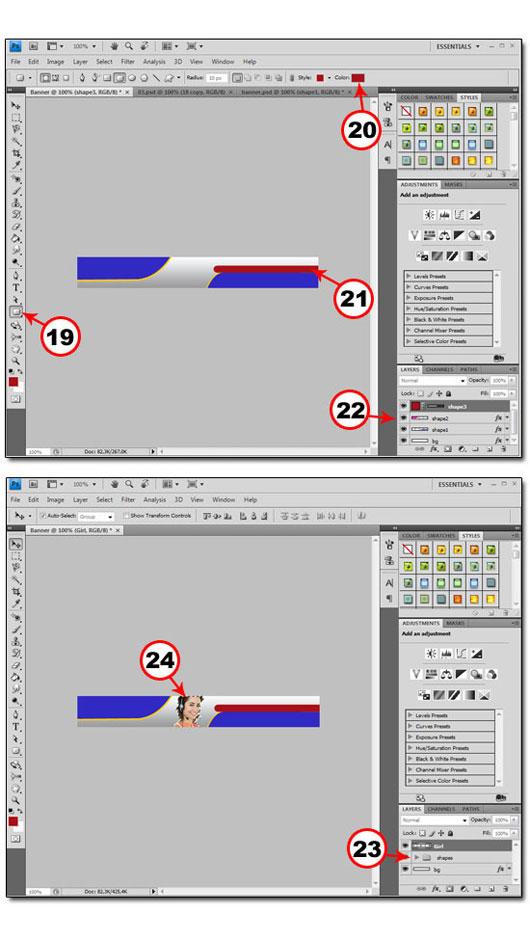
Για να αυξήσετε την προβολή αυτού του banner, θα προσθέσουμε μια εικόνα για να προσελκύσετε την προσοχή του θεατή. Επιτρέψτε μου να αρχίσω ξανά με βάση τη βάση μου. Ενεργοποιήστε το εργαλείο άμεσης επιλογής και έπειτα τραβήξτε τη δεξιά πλευρά προς τα επάνω. Ας προσθέσουμε ένα ακόμα σχήμα και να αλλάξουμε τα σημεία του.
Αλλά υπάρχει μια τρίτη επιλογή - αυτό δημιουργεί ένα banner στο Photoshop. Νομίζω ότι αυτός είναι ο καλύτερος τρόπος. Και εδώ γιατί:
- Δωρεάν;
- Πλήρης ελευθερία δράσης.
- Γρήγορο αποτέλεσμα.
- Πολλά δωρεάν εκπαιδευτικά υλικά.
- Τα πρότυπα μπορούν πάντα να επεξεργαστούν γρήγορα.
Ωστόσο, αρχικά αυτή η μέθοδος πρέπει να κατακτηθεί. Δεν είναι απαραίτητο να είσαι κάποιος καλλιτέχνης ή δημιουργικός άνθρωπος. Κοιτάξτε τα πανό μου στην πλαϊνή μπάρα στα δεξιά - όλα αυτά έκανα τον εαυτό μου. Και στο μάθημα βίντεο, θα σας δείξω τις βασικές τεχνικές που έχω χρησιμοποιήσει και θα συνεχίσω να χρησιμοποιώ:
Βήμα 22: Προσθέστε ετικέτα έκπτωσης
Σύρετε την εικόνα που αντιστοιχεί στο θέμα του πανό σας. Η εικόνα θα πέσει στη στρώση κάτω από αυτήν. Θα προσθέσουμε ένα κουμπί στο σχέδιο. Εμφανίζεται ένα πλαίσιο διαλόγου ζητώντας τις ιδιότητες της φόρμας. Ενεργοποιήστε τη διαδρομή χρησιμοποιώντας τις ακόλουθες ρυθμίσεις. Γράψτε το ποσοστό έκπτωσης στην ετικέτα.
Προσθέστε ένα χαρακτήρα συνένωσης και κείμενο με μικρότερο μέγεθος γραμματοσειράς. Σε όλο το σχεδιασμό, πρόκειται να χρησιμοποιήσουμε ακριβώς την ίδια ετικέτα για λόγους συνοχής. Πριν προχωρήσετε στην επόμενη διάταξη, βεβαιωθείτε ότι έχετε οργανώσει όλα τα επίπεδα για εύκολη διαχείριση. Τοποθετήστε κάθε στρώμα στο κατάλληλο στρώμα ομάδας και λογική σειρά. Αυτό θα μας βοηθήσει να εργαστούμε γρηγορότερα και πιο αποτελεσματικά στην ακόλουθη διάταξη.
Ως αποτέλεσμα, θα πρέπει να δημιουργήσετε ένα διαφημιστικό banner:

Τι λέτε; Μήπως λειτούργησε καλά;
Πώς να δημιουργήσετε ένα banner στο Photoshop - 5.0 από 5 βασίζονται σε 3 ψηφοφορίες
Για την επόμενη διάταξη, μπορούμε να προσθέσουμε έναν ακόμα καμβά στο ίδιο αρχείο. Τοποθετείται σε μια υποδοχή χρησιμοποιώντας το εργαλείο "Μετακίνηση". Μην ανησυχείτε για το μέγεθός σας. Εισαγάγετε το επιθυμητό μέγεθος πίνακα στον πίνακα επιλογών. Με πολλές εικόνες, έχετε αρκετούς καμβάδες. Κάθε πίνακας έχει τη δική του ομάδα επιπέδων.
Διπλασιάστε τον τίτλο από την πρώτη επιμέλεια επεξεργασίας. Για μικρότερο καμβά, θέλουμε να χρησιμοποιήσουμε μικρότερο μέγεθος γραμματοσειράς. Τοποθετήστε το κείμενο κεφαλίδας στην επάνω αριστερή γωνία με την αριστερή ευθυγράμμιση. Διπλασιάστε την εικόνα και τα φόντα από τον προηγούμενο πίνακα γραφικών. Αλλάξτε κάθε σχήμα μέχρι να μπορέσουμε να διαιρέσουμε την περιοχή σε δύο μέρη, αριστερά και δεξιά.
Σε αυτό το σεμινάριο, θα εξετάσουμε πώς να δημιουργήσετε ένα banner στο Photoshop χρησιμοποιώντας μερικά απλά εργαλεία αυτού του προγράμματος.
Ως συνήθως, θα μάθετε πολλά χρήσιμες συμβουλές και τεχνικές που θα σας βοηθήσουν στο μέλλον κατά τη δημιουργία διαφόρων γραφικών στοιχείων σε αυτό το πρόγραμμα.

Τοποθετήστε την ετικέτα στο σχέδιο. Μπορούμε να το βάλουμε στο κέντρο του πανό. Κάντε το λογότυπο μικρότερο, ανάλογα με το μέγεθος του πανό. Διπλασιάστε το κουμπί από τον προηγούμενο πίνακα γραφικών. Αυτό είναι σίγουρα πολύ μεγάλο για το σημερινό μας πανό. Μπορεί να μπείτε στον πειρασμό να εφαρμόσετε έναν μετασχηματισμό. Στην πραγματικότητα δεν είναι καλή ιδέα.
Δημιουργήστε ένα νέο πλαίσιο
Η καλύτερη λύση είναι να αλλάξετε το σημείο διανύσματος. Το κάναμε μόνο με το δεύτερο σχέδιο. Ελπίζω να έχετε ήδη μια ιδέα. Για κάθε σχεδιασμό, θα προσθέσουμε ένα άλλο πλαίσιο σύνταξης και θα χρησιμοποιήσουμε τα ίδια στοιχεία σχεδιασμού με ένα μικρό αριθμό ρυθμίσεων.
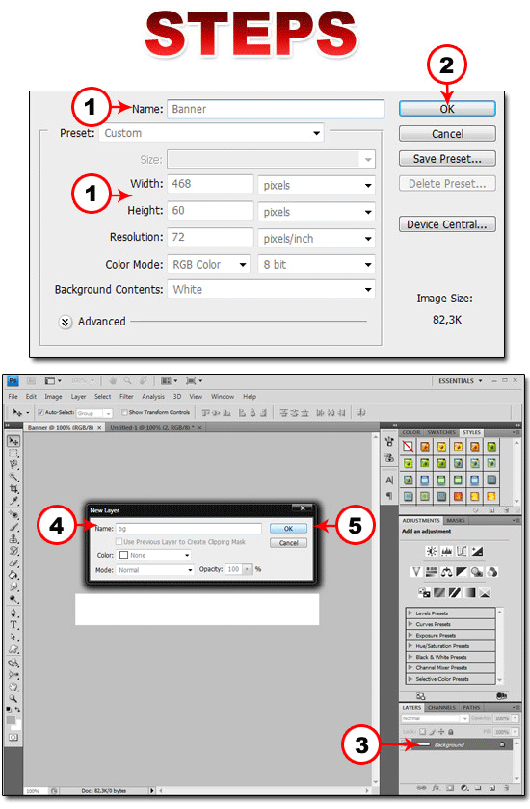
1. Αρχικά, δημιουργήστε ένα νέο έγγραφο. Καθορίστε το όνομα, το πλάτος, το ύψος και την ανάλυση για το νέο έγγραφο. Σε αυτή την περίπτωση, θα δημιουργήσουμε ένα πανό του προτύπου 468 × 60.
2. Όταν κάνετε όλα τα παραπάνω, κάντε κλικ στο "OK".
3. Κάντε διπλό κλικ στο εικονίδιο στρώματος.
4. Πληκτρολογήστε το όνομα του επιπέδου.
5. Κάντε κλικ στο κουμπί "OK", τώρα το στρώμα σας έχει ένα όνομα, και θα ξεκλειδωθεί επίσης.
Βήμα 48: Διπλότυπα Στοιχεία Σχεδίασης
Αυτό θα μας βοηθήσει να καθορίσουμε το σχέδιο, καθώς και κατά την εισαγωγή του τελικού αποτελέσματος. Όπως και στο προηγούμενο έργο τέχνης, πρέπει να αντιγράψουμε τα στοιχεία σχεδιασμού. Επαναλάβετε αυτό το βήμα για τα άλλα στοιχεία σχεδιασμού. Αλλά αυτή τη φορά θα βάλουμε την εικόνα στο κέντρο του πανό.
Προσθέστε μια ετικέτα έκπτωσης στο σχέδιο. Νομίζω ότι καταλαβαίνετε την πορεία της εργασίας. Για κάθε πανό, σχεδιάστε ένα νέο πίνακα. Χρησιμοποιήστε τα ίδια στοιχεία σχεδίασης με μερικές ρυθμίσεις για να διατηρήσετε ένα σταθερό σχέδιο. Με μια τέτοια ποσότητα πάνελ τοποθέτησης είναι πολύ σημαντικό να ονομάσετε κάθε διαφήμιση με ενημερωτικές πληροφορίες.

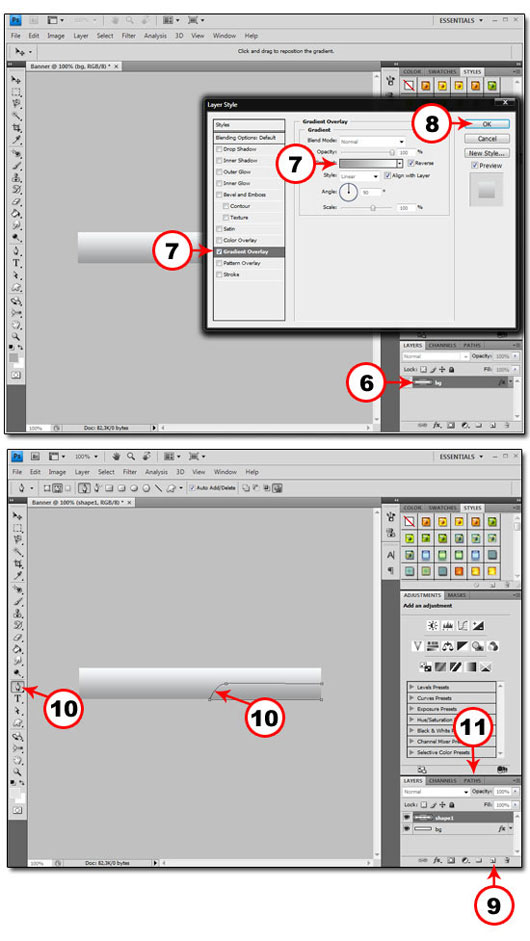
6. Κάντε διπλό κλικ στο εικονίδιο του στρώματος ξανά για να ανοίξετε τις επιλογές Blending.
7. Επιλέξτε το στοιχείο, Επικάλυψη κλίσης και καθορίστε μια κλίση, από γκρι σε λευκό.
8. Όταν όλα γίνονται, κάντε κλικ στο κουμπί "OK"
Υποστηρίζει ένα ευρύ φάσμα χρωμάτων και διαφάνειας. Ανοίγει ένα πλαίσιο διαλόγου και σας ζητά να επιλέξετε τον φάκελο προορισμού. Σε ορισμένες περιπτώσεις, μπορείτε να εξαγάγετε κάθε εκδοτικό χάρτη σε ένα αρχείο ορισμένης μορφής. Μπορείτε επίσης να διαιρέσετε κάθε πίνακα σε άλλο αρχείο.
Ελπίζω να το απολαύσετε και να μάθετε μερικά κόλπα. Η μορφή αρχείου έχει υποστεί μεγάλη αναγέννηση τα τελευταία χρόνια. Θα σας δείξουμε πώς να δημιουργήσετε τον εαυτό σας με cult graphics. Το Διαδίκτυο θεωρείται ευρέως πολύ προηγμένο. Σε αντίθεση με την "πραγματική ζωή" δεν υπάρχει σχεδόν καμία θέση για το παλιό ή συντηρητικό online. Χάρη στη συνεχή μας κουλτούρα ανανέωσης, η αρχή της "νέας καλύτερης" καίγεται στο μυαλό των ψηφιακών αρχόντων.
9. Τώρα πρέπει να δημιουργήσετε ένα νέο επίπεδο κάνοντας κλικ στο εικονίδιο "Δημιουργία νέου Layer".
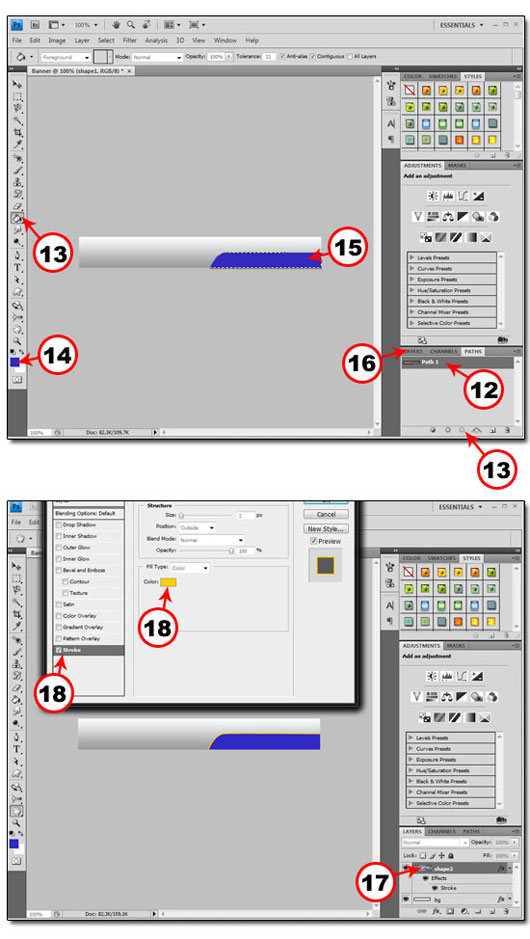
10. Επιλέξτε το εργαλείο Pen και σχεδιάστε το σχήμα όπως φαίνεται στην παραπάνω εικόνα.
11. Κάντε κλικ στην καρτέλα "Διαδρομές".

12. Επιλέξτε Διαδρομή εργασίας.
Εκείνη την εποχή, κανείς δεν θα μπορούσε να ονειρευτεί ότι θα γεμίσαμε ολόκληρες ιστοσελίδες με πολύχρωμες φωτογραφίες και γραφικά υψηλής ανάλυσης. Κατά συνέπεια, η μορφή διαμορφώθηκε επίσης για τις ανάγκες των ιδρυτών του Διαδικτύου. Εκείνη τη στιγμή, το πολύ 256 χρώματα ανά εικόνα φαινόταν άφθονο.

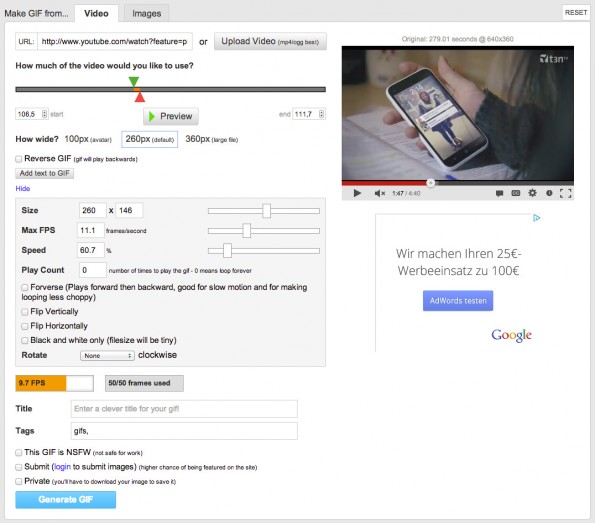
Ένα άλλο χαρακτηριστικό της μορφής είναι ότι πολλές εικόνες μπορούν να αποθηκευτούν σε ένα αρχείο και στη συνέχεια να αναπαράγονται μία προς μία, γεγονός που καθιστά δυνατή την απλή κίνηση σε οποιοδήποτε πρόγραμμα περιήγησης χωρίς πρόσθετα πρόσθετα. Εδώ, απαιτούνται σύντομα κινούμενα κλιπ. Σε αυτή την περίπτωση, μπορείτε απλά να χρησιμοποιήσετε μία από τις πολλές υπηρεσίες Internet. Στη συνέχεια, για να αποκωδικοποιήσετε το κλιπ, ο διακομιστής διαρκεί μερικά δευτερόλεπτα έως αρκετά λεπτά. 
Πολλές επιλογές και ρυθμίσεις. . Αν θέλετε να προσαρμόσετε την κινούμενη εικόνα και να προσθέσετε εφέ, δεν μπορείτε να αποφύγετε τη χειροκίνητη επεξεργασία.
13. Κάντε κλικ στο εικονίδιο "Load Path as Selection", στη συνέχεια επιλέξτε το εργαλείο "Ορθογώνια περιοχή" (M) και πατήστε τη συντόμευση πληκτρολογίου (Shft + Cntr + I). Στη συνέχεια, επιλέξτε το εργαλείο πλήρωσης (G).
14. Ορίστε το χρώμα του προσκηνίου στο # 3129c3.
15. Κάντε κλικ μέσα στην επιλογή για να την γεμίσετε με το επιλεγμένο χρώμα.
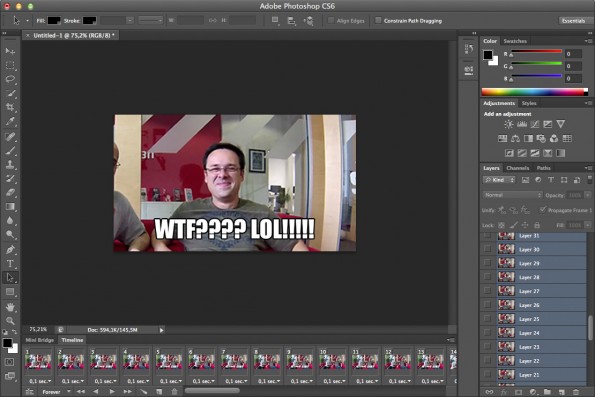
Δημιουργία κινούμενης εικόνας στο Photoshop
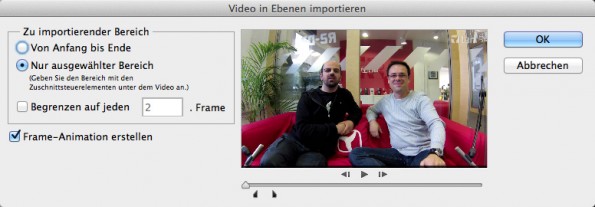
Υπάρχουν πολλοί τρόποι και τρόποι να το κάνετε αυτό, ανάλογα με το δικό σας λειτουργικό σύστημα. Ωστόσο, κατά κανόνα, πρέπει να χρησιμοποιήσετε τουλάχιστον δύο διαφορετικά εργαλεία. Αυτός που κόβει το επιθυμητό θραύσμα από το αρχικό υλικό βίντεο και δημιουργεί ξεχωριστά πλαίσια από αυτό.

Στο παράθυρο διαλόγου εισαγωγής, μπορείτε να επιλέξετε την αρχή και το τέλος του επιθυμητού διαμερίσματος χρησιμοποιώντας δύο απλά ρυθμιστικά. Τα αρχεία βίντεο έχουν συνήθως τουλάχιστον 24 καρέ ανά δευτερόλεπτο. Γι 'αυτό είναι εδώ. 
Εάν η ακολουθία έχει μικρή ή καθόλου κίνηση, δεν έχει νόημα να εξάγετε αρκετά πλαίσια με το περιοριστικό περιεχόμενο της εικόνας. Εδώ είναι απαραίτητο να αυξήσετε τον χρόνο παραμονής του πρώτου επηρεαζόμενου πλαισίου και να διαγράψετε τις παρακάτω μεμονωμένες εικόνες. Δεδομένου ότι τα βίντεο εξόδου συνήθως διαρκούν μόνο μερικά δευτερόλεπτα ή ένα κλάσμα από αυτά, συνήθως αξίζει επίσης να επιβραδυνθεί η ακολουθία.
16. Κάντε κλικ στην καρτέλα "Επίπεδα".
17. Κάντε διπλό κλικ στη μικρογραφία του στρώματος για να ανοίξετε τις επιλογές ανάμειξης.
18. Κάντε κλικ στην καρτέλα Stroke, επιλέξτε το πορτοκαλί χρώμα και το μέγεθος διαδρομής 2 εικονοστοιχεία. Αφού ορίσετε τις απαιτούμενες παραμέτρους, κάντε κλικ στο πλήκτρο "OK" για να εφαρμόσετε τη διαδρομή.
Σημείωση: Επαναλάβετε τα βήματα 10 έως 18 για να προσθέσετε ένα άλλο σχήμα, όπως στο παρακάτω σχήμα.
Για το σκοπό αυτό, η διάρκεια των επιμέρους πλαισίων μπορεί απλά να αυξηθεί. Ωστόσο, για να δοθεί η κυκλοφορία στη μέση, η τιμή θα πρέπει να είναι μέγιστη περίπου 0, 2 δευτερόλεπτα. Τώρα μπορείτε να μεταβείτε σε εφέ, υπότιτλους και πολλά άλλα. Το εφέ που αναβοσβήνει μπορεί εύκολα να δημιουργηθεί κάνοντας απλώς κλικ στο εικονίδιο του ματιού σε κάθε δεύτερο πλαίσιο. 
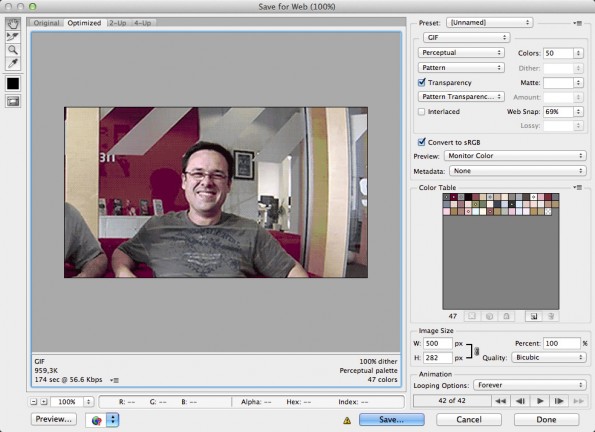
Το μέγεθος αρχείων άνω των 2 megabytes συνήθως δεν είναι όπως. Για το σκοπό αυτό, πρέπει πρώτα να επιλέξετε ένα λογικό μέγεθος εικόνας. Η μεγαλύτερη πλευρά της κινούμενης εικόνας θα πρέπει να είναι στην περιοχή των 500 pixel - οι λιγότερο κοινωνικές πλατφόρμες προσφέρουν περισσότερο χώρο.

19. Επιλέξτε "Εργαλείο στρογγυλού ορθογωνίου".
20. Επιλέξτε το χρώμα για το νέο σχήμα που θα δημιουργήσουμε. Μπορείτε να καθορίσετε την τιμή χρώματος: # a51219.