あなた自身の手で広告バナーを作る。 効果的なバナーを作成する方法 オリジナルである
2014年1月26日
小さな男はたくさんできる。
読者の皆さん、こんにちは。
私は最近創造について話しました。 そして私はこの記事をバナーの作成に捧げます。
バナーを作成すると、広告キャンペーンに役立ちます。
このバナーは私の記事の左隅にあります。
あなたが記事を売買したり、盗作をチェックしたりすることに興味があるなら、バナーをクリックしてください。
おそらく、あなたはいつか「HTMLコード、フォトショップ、その他の問題を知らずに、無料でバナーを自分で作る方法を」と疑問に思うようになりました。
今日、私は水なしで、あなた自身でバナーを作る方法を教えて示すために、非常に明確になろうとしますか?
バナーを作成するには、テキストを入力したり、フォントや色、背景や画像を選択したり、バナーコードを取得したりできるオンラインバナージェネレータを使用できます。
その後、このコードをWebサイトまたはブログのどこにでも配置できます。
ここで私はバナーを作成するためのいくつかのジェネレータをリストします、そしてあなたがそれぞれの可能性を見るとき、あなた自身のために最も便利で美しいものを選んでください:
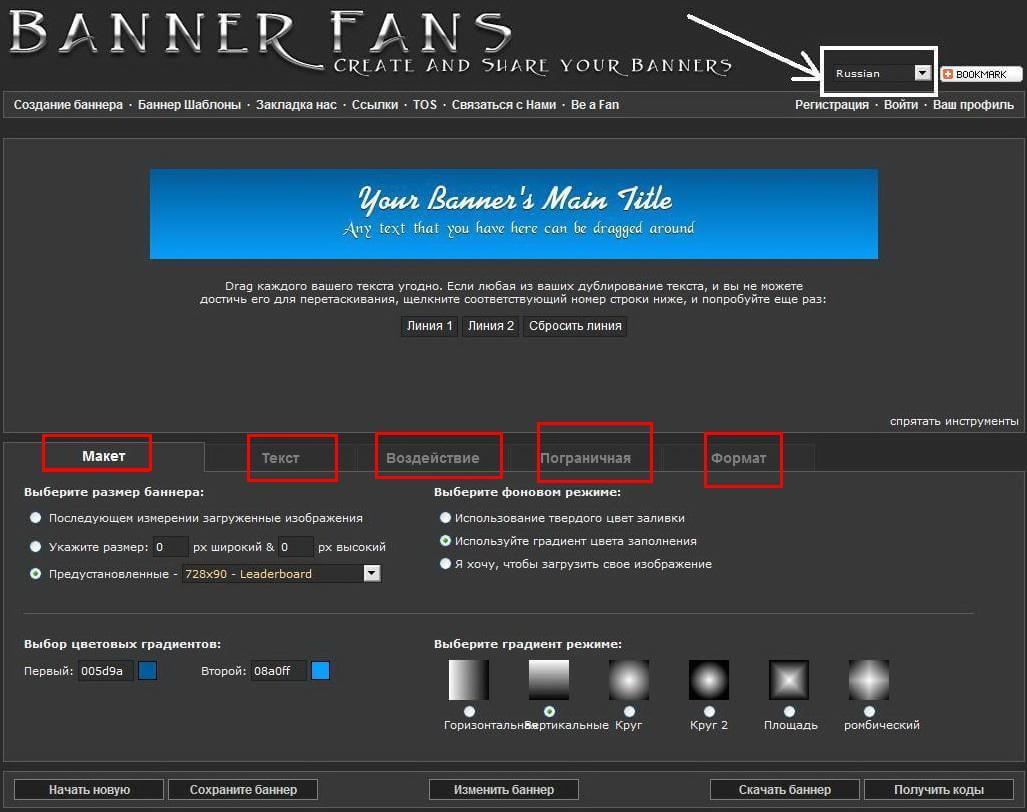
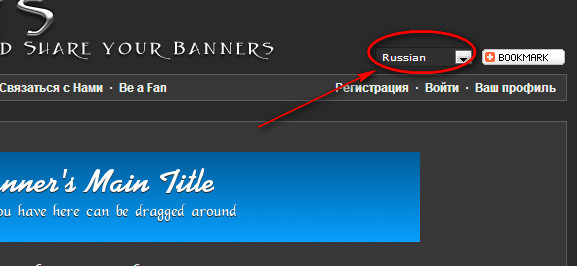
- - 右上隅の言語を選択することによって、ロシア語への翻訳の可能性があります。
ジェネレータから利用可能なすべてのツールを使用して、あなたはまともなバナーと絶対に無料を得ることができます。
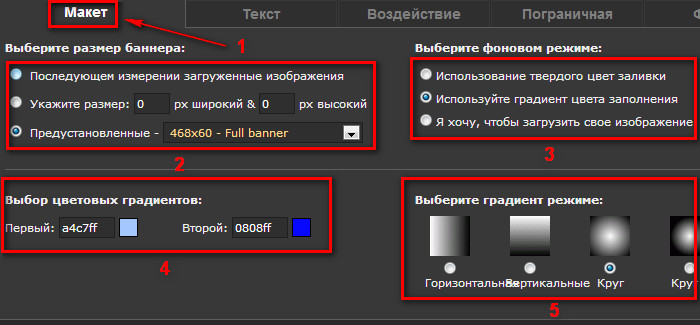
5つのステップで完成したバナーからあなたを分けます。 赤いボックス内のスクリーンショットは、これら5つのステップを強調しています。
最初に - カラーグラデーションを使用して、彼にサイズを与え、背景を塗りつぶし、バナーのレイアウトを選択します。
次に、フォント(ロシア語の場合はStockを選択)、サイズ、文字の色、テキストの回転を選択します。
3番目のステップでは、テキストの影、太さ、明るさ、色を設定します。
第四に - あなたはフレームのフォーマット、色、明るさ、線の太さを設定します。
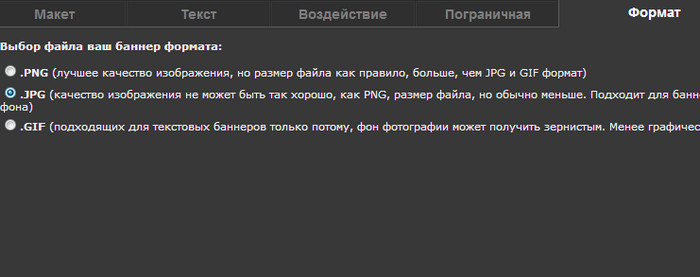
5番目のステップで、ファイル形式 - .jpgを選択します。 .gif .pnd - バナーのサイズと画質によって異なります。 
各ステップを実行しながら、画面上のあなたのステップを見て、タイムリーに変更を加えるために「変更」ボタンをクリックしてください。
目的の結果が得られたら、バナーのコードを入手してWebサイトまたはブログにインストールします。
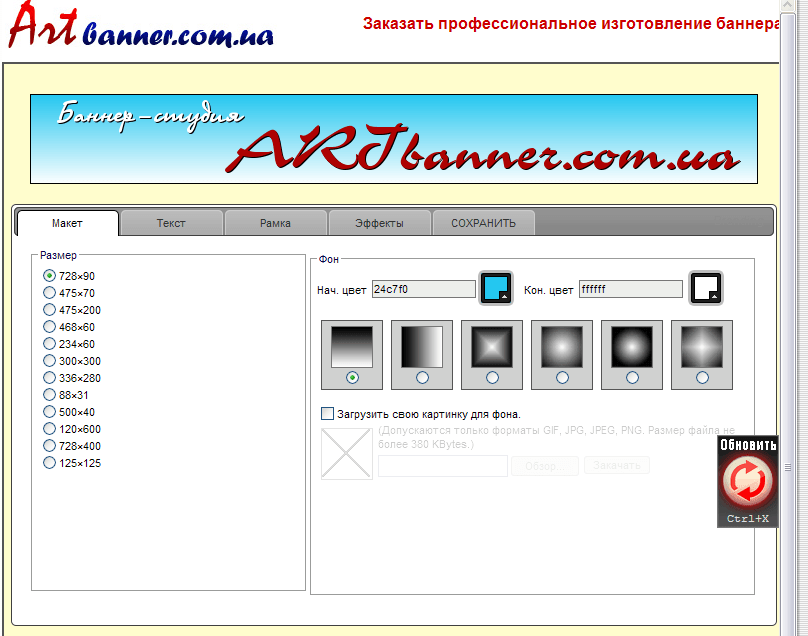
- - ロシア語を話すジェネレータ、前のものと似たもの。 ここでも5つのステップを踏み出してバナーコードを入手する必要があります。

ジェネレータのすべての機能を使用して、プログラミングコードやフォトショップのスキルを知らなくても自分でバナーを作成できます。
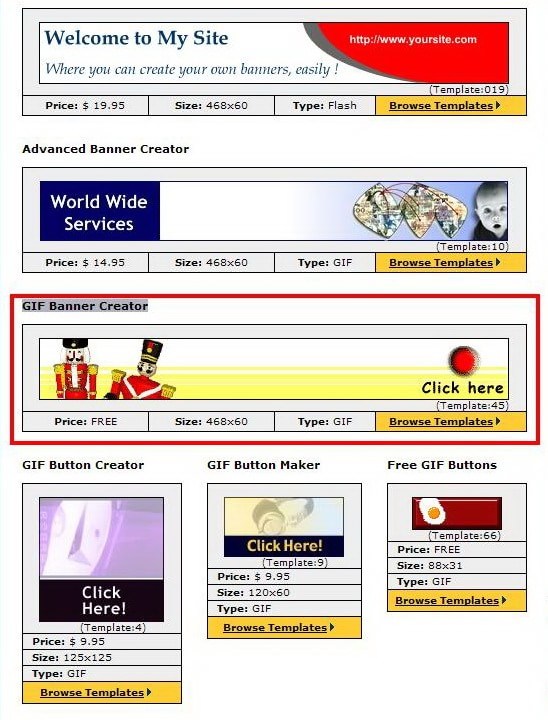
- - 英語のジェネレータ、有料。 しかし、よく見ると、3行目には無料でバナーを作成するためのテンプレートがあります。 スクリーンショットは赤い長方形を示しています。

兵士と一緒にバナーをクリックすると、54のテンプレートからバナーを選択するように求められるページが表示されます。
Google Media Labのエキスパートの1人であるBob Arnoldは、バナー広告やディスプレイ広告は多くの場合、未解決の批判を受けやすいと主張しています。 すべてのマーケティング担当者がこのタイプのプロモーションを使用したことがありますが、今日では多くの場合、バナーを使用しないようにしています。 モバイルアプリ 広告をプッシュします。
しかし、なぜバナーがこんなに評判が悪いのでしょうか。 結局のところ、2014年の広告キャンペーンの結果によると、ターゲットオーディエンスの最大のカバー率を示したのはバナー(ビデオ広告やその他のより複雑なフォーマットではない)であるとのことです(82%)。
ディスプレイ広告や他の広告キャンペーンの成功は、その創造性にかかっています。 オリジナルのバナーは、適切なタイミングで表示され、一般的な背景に対して際立っています。さらに、完全にターゲットを絞っています。
しかし、成功するバナーキャンペーンを作成するための主な条件はテストです。 Googleはいくつかの基本原則を強調し、動的なバナー作成の技術について話しました。
効果的なバナー広告を作成するための3つの原則
特定のストーリーを聴衆に伝え、人々に感情的な反応を起こさせたいのであれば、通常のバナー広告に自分自身を限定するのは十分ではありません。 人々はバナーを見ないためにインターネットを使用します - 彼らは友人と通信し、ニュースを読み、ビデオを見、オンラインゲームをします。 したがって、インターネットマーケティング担当者は、閉じたドアをノックしているかのように感じることがよくあります。
これは、バナー広告が商品の宣伝に貢献できず、結果として売上が増加しないことを意味するのでしょうか。 まったく反対です! 実際、その存在はブランド認知度の向上に貢献し、またユーザーが購入をしたいという欲求を呼び起こします。
このように、2014年下半期には、Android Wearの広告キャンペーンの枠内のクリエイティブにより、ブランドの人気と購入数がそれぞれ15.8%と9.4%増加しました。 この種の広告はユーザーの間に緊急性を生み出すとも考えられています。 バナー広告は比較的安価です 幅広い機会 ターゲティング:明確な目標がある場合は、テキスト広告とイメージ広告が効果的なツールになります。
以下は、バナー広告キャンペーンを作成するときにGoogleチームを導いた3つの原則です。
- バナーはできるだけ魅力的であるべきです。 あなたの広告は目立ち、ユーザーの注目を集めるはずです。 そうしてこそ、あなたはその人をそのサイトの彼の主な目的からそらすことができ、そして広告メッセージを持ち込むことができるでしょう。 群衆から目立つように、あなたはアニメーション、人間の顔のイメージ、ブランドカラー、そしてはっきりと区別できるテキストを使うことができます。
- バナーは簡潔でなければなりません。 いつでもユーザーはあなたの広告を見ることができ、あなたは彼の目を「つかむ」ためにほんの2、3の瞬間を持っています。 この点に関しては、あなたの申し出をできるだけ短く表現してください。
- バナーははっきりしているはずです。 広告のサイズは通常小さいため、「振り向く」ことはできません。 あまり詳細を使用しないでください、そうでなければあなたのバナーは散らかって見えるでしょう。 行動の呼びかけもまた明確で読みやすいものでなければなりません。
ただし、バナーは普遍的なツールではなく、他のタイプのディスプレイ広告と交互に使用する必要があることを忘れないでください。 たとえば、動画広告は、商品に関する興味深い感情的なストーリーを伝えたいキャンペーンに最適です。
一般に、マーケティング担当者の仕事は、各メディアチャネルに明確で簡潔なメッセージを作成することです。 だから モバイル機器 状況に完全に適合する適切な広告。これは、多くの場合、ユーザーの場所によって異なります。 広さを把握しようとしないでください:あなたのメッセージを最もよく伝えるためにそれぞれの利用可能なツールの利点を使用してください。
ダイナミッククリエイティブテクノロジー
動的バナー作成テクノロジを使用すると、ターゲットオーディエンスの各代表者に固有のユーザーエクスペリエンスをモデル化できます。 ダイナミッククリエイティブとは、かなり難しい知的な仕事をしなければならないことを意味しますが、結果として、あなたの広告キャンペーンは競合他社を嫉妬させるだけでなく、より多くの潜在的な顧客を引き付けます。
このテクノロジの主な機能の1つは、いわゆるパーソナライズドマーケティングを実行することです。 現代のマーケティングツールの助けを借りて、多くの専門家はすでに観客を慎重にセグメント化する方法を学びました。 動的創造性はあなたが彼らの好みに応じてバナーを表示するためにユーザーについてのユニークな情報を適用することを可能にします。
この方法の利点は使いやすさです。 ダイナミッククリエイティブを使用している広告代理店は、新しいデータをすばやくアップロードできるため、キャンペーン全体を再設定する必要はありません(これは、オファーや商品が頻繁に変わる企業には有益です)。 動的な創造性は広告キャンペーンによく見られます。 グーグルプレイ 新しい映画や音楽リリースなどのコンテンツを宣伝するため。
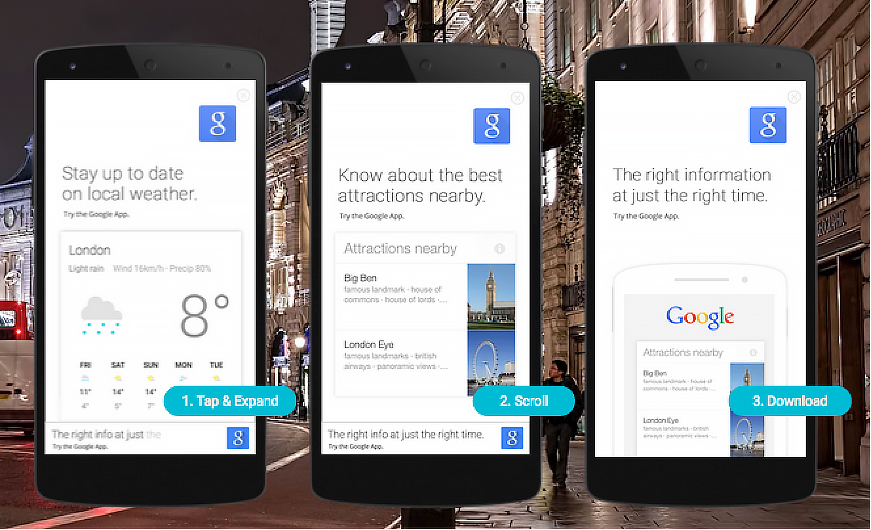
ダイナミッククリエイティブは、モバイルデバイスに特に効果的です。 昨年、Googleはマジックバナーと呼ばれる動的な広告を発表しました。 広告キャンペーンには、5つの異なるAPIからの23の動的ブロックが含まれていました。 コンテンツの95%以上が動的でした。
Magic Banner 2.0を作成するために、改良された技術が使用されました。 マーケティング担当者は、関連性があり、興味深く有用な広告を提供するために、(検索クエリおよび時刻、天気、場所などの他の情報に基づいて)ユーザの嗜好に関する情報を使用することを試みた。 したがって、ターゲットオーディエンスは適切なタイミングと場所で適切な情報を受け取りました。

Magic Banner 2.0の作成に使用された動的広告の例
前述の3つの原則は理論的には優れていますが、実際にはさまざまな方法で適用できます。 広告キャンペーンから最大限の成果を引き出す方法、およびバナーのバージョンがどの程度成功したかを理解する方法。
これらの質問に答えるには、広告のさまざまなデザインオプションをテストするプロセスを体系化する必要があります。 テスト中に、ユーザーの意識のレベルと購入をする彼らの意図が評価されます。 バナーが無効であることが結果に示されている場合、それは作り直されます。
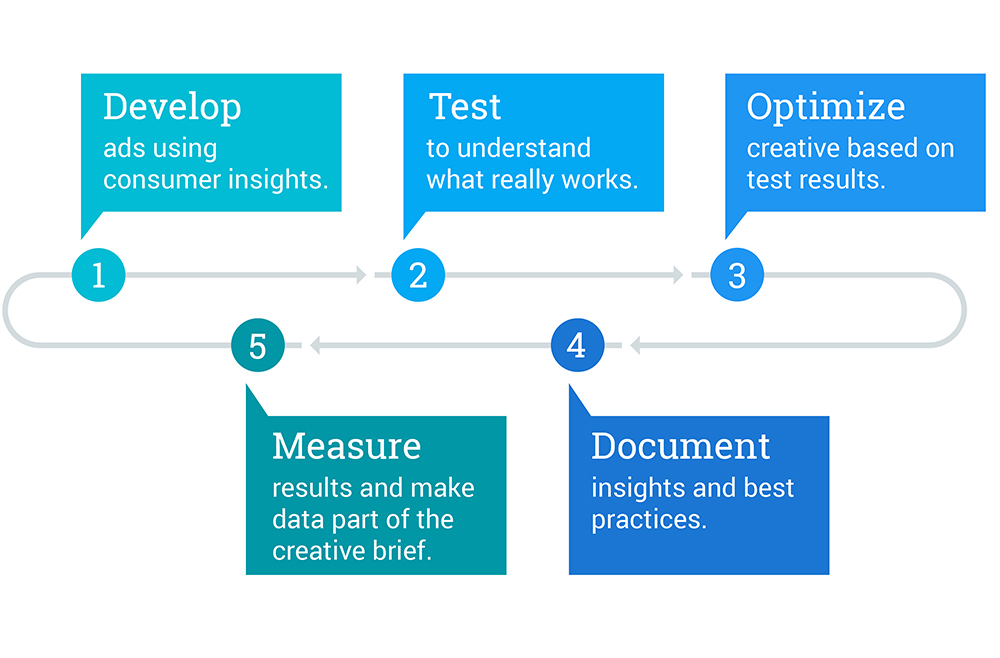
以下は ステップバイステップの説明 バナー広告を作成するには:
1.利用者情報を活用した販促資料の開発
2.どれが最も効果的であるかを理解するためにバナーのいくつかのオプションをテストします。
3.テスト結果に基づく設計の最適化
4.成功したアイデアと効果的な広告テクニックを記録する。
測定指標および要約。

バナー広告をテストすることで、信頼できるマーケティングツールに変えることができます。 それは特定の、測定可能な結果を持っているそれらの技術と方法に注意を引くのを助けます。 その結果、明確なパフォーマンス基準が得られます。
無料のオンラインサービスBanner Fansは、作成されたバナーを無料でダウンロードしながら、バナーを自分でオンラインにする機会をユーザーに提供します。
最終結果はかなり高品質の宣伝用資料です。 複雑でないバナーをすばやく作成する必要があるときに便利なオプションです。 バナーファンは多言語インターフェースを備えたサービスで、そのウェブサイトはロシア語を含む15の言語で利用可能です。
多種多様なフォントと設定。 他の多くの無料オンラインサービスとは異なり、Banner Fansにはキリル文字のフォントが含まれています。ロシア語のテキストでバナーを作成できます。
バナー jpg、png、またはgif形式で保存するか(このサービスではアニメーションバナーを作成することはできません)、すぐにサイトのコードを入手することができます。 バナーファンでバナーを作成するのに登録は必要ありません(あなたがあなたの作品をサービスウェブサイトのあなたのプロフィールに保存したい場合のみ、あなたは登録する必要があります)。
便利な「ドラッグ&ドロップ」インターフェイスを使用すると、バナー上のラベルをマウスでドラッグするだけで移動できます。
バナーバナーサービスで作られたバナー:
オンラインサービスBanner Fansでバナーを作る方法?
はじめに、オンラインサービスBanner Fansのウェブサイトにアクセスしてください。 必要に応じて、インターフェース言語(右上隅)を変更してください。 ロシア語への翻訳は完全に正しいわけではありませんが、それでもサービスのサイトを自由にナビゲートすることを可能にします。
それでは、オンラインジェネレータにバナーを作成してみましょう。 ご覧のとおり、作業領域は2つの部分に分かれており、作成中のバナーは上部に表示され、設定は下部に設定されています(ロシア語の翻訳では、レイアウト、テキスト、インパクト、境界線、フォーマット)。
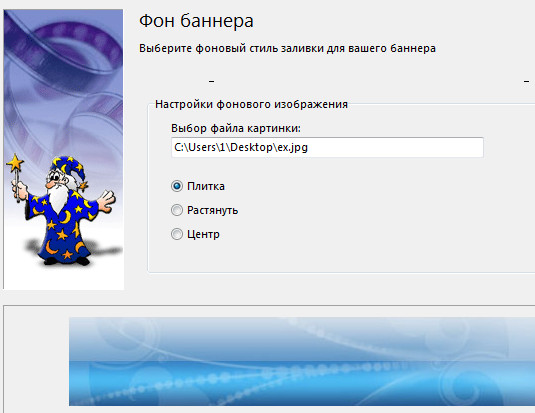
[レイアウト]セクションで、希望する背景とバナーサイズを設定します。 バナーを作成する過程で、ワークスペースの下部パネルにある[バナーの変更]ボタンをクリックして、行った変更を視覚的に確認します。
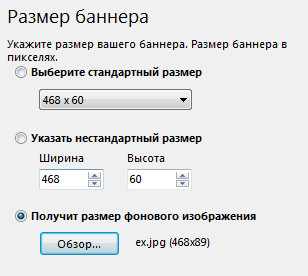
バナーのサイズ 最初の項目を選択すると、バナーはアップロードした画像のサイズに設定されます(画像を使用する場合)。 2番目の方法では、必要な幅と高さをピクセル単位で自分で設定します。3番目の方法では、定義済みの標準サイズのリストから選択します。
バナーの背景塗り (背景を選択してください) 最初の項目は単色の塗りつぶしです。 このオプションを選択するときは、必要な色を指定してください。 2番目のオプションはグラデーションを適用することです(ある色から別の色への移行)。 ここでは、希望の色とグラデーションの種類(垂直、水平、放射状など)を設定できます。
あなたがバナーの背景としてあなたのイメージを使いたいならば、このメニューの最後のアイテムは選ばれるべきです。 [背景画像のダウンロード]フィールドでは、コンピュータから画像をダウンロードするか([参照]ボタン)、またはインターネット上のそのURLアドレスを指定することができます。 画像はjpg、jpeg、gif、またはpng形式で、450 KB以下である必要があります。
ロードした画像のサイズが設定したバナーパラメータと異なる場合は、右側で6つのオプションのいずれかを選択する必要があります。
- 自分のバナーに合わせて拡大 - 画像は指定したバナーサイズで表示されます
- サイズを変更して左に移動し、空のスペースをこの色で塗りつぶします。つまり、読み込まれた画像は左に揃えられ、残りの空のスペースはここで選択した色で塗りつぶされます。
- サイズを変更して中央に配置し、空のスペースをこの色で塗りつぶします - 同じですが画像を中央揃えにします
- 右にサイズ変更して配置し、次にこの色で空のスペースを埋めます - 右配置と同じです
- タイルはますますあなたのバナーです - このオプションを選択すると、全体の作成されたバナー上の同じフレームがロードされた写真に、写真のサイズを調整せずに乗算されます。 言い換えれば、絵は増えるが、与えられたバナーの高さで下から切り取られる。
- サイズを変更してからバナー全体にタイルを張ります - このアイテムを使用すると、ダウンロードした画像をバナーのサイズに調整して、全体の長さに沿ってフレームを乗算することができます。
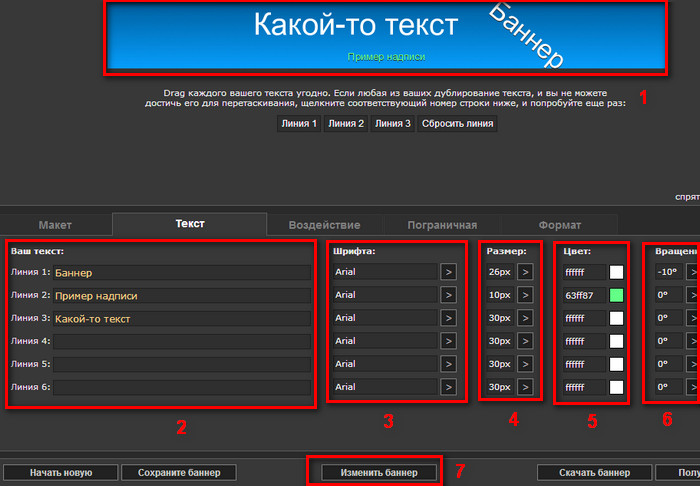
セクション テキスト。 だから 外観 バナーが設定されました、今あなたはそれに望ましいテキスト、例えばサイトのアドレスやスローガンを書く必要があります。
最大6行のテキスト(行)をバナーに適用して個別に設定できます - フォント、サイズ、色、回転角度を設定するために。 一番上のフォント選択ウィンドウにはさまざまなカテゴリのフォントがありますが、その中にはキリル文字対応のものがあります(すべてのフォントにロシア語の文字があります)。 まずカテゴリを選択し、次にあなたが好きなフォントを選択します。
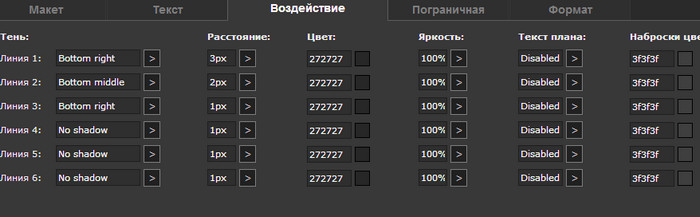
セクション内 影響 テキストに適用する効果を設定します(テキストの各行に別々に)。
[影]列で、テキストとその場所の影を設定できます。 シャドウを使用したくない場合は、値No shadowを指定します。 [距離]フィールドはテキストからの影のオフセットを設定し、[色]は透明です。これにより、影の色を選択できます。
[明るさ]列はテキストの透明度を調整し、[プラン]テキストはテキストの周囲のアウトライン(線)を設定します。 ストロークが必要ない場合は、無効の値を指定します。 「アウトラインの色」フィールドで、テキストのアウトラインの色を選択できます。
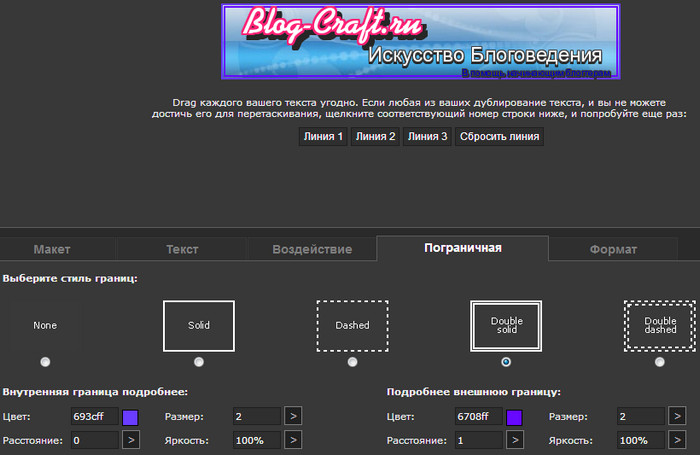
次のセクション 国境 バナーの周囲のフレームの外観を選択してカスタマイズできます。
枠の種類:なし - 枠なし、実線 - 単一実線、破線 - 一点鎖線、二重実線 - 二重実線、二重破線 - 二重破線。
フレーム設定内(枠線詳細) フレームの色、サイズ(太さ)、明るさを設定します。 二重罫線が選択されている場合、表示されている設定は内線と外線で別々に設定されます。 Distanceフィールドは、バナーの端からの距離と、内側の線と外側の線との間の距離を示します。
セクションの終わりに フォーマット 作成したバナーの拡張子を選択してコンピュータに保存します(ボタン バナーをダウンロードする FaceYourManga、自画像を作成する 快適に オンラインサービス Gifovinaは文字通り2クリック ブラシェチカ 絵を愛する人のために シンプルなCoolTextボタンを作成するためのサービスで コンストラクターでLogoMaker cooltext Webサービスを提供
どのサイトの人気も、インターネット上でのその宣伝に依存します。 出席は、のポジションによってのみ決定されるのではありません。 検索エンジン広告キャンペーンもあります。 インターネットの出現よりずっと前に発生した最も人気のあるタイプの広告の1つは、バナー - ある種のイメージを持つグラフィックポスター - でした。 ワールドワイドウェブはこの考えを借用し、そして今バナーはしばしばネットワークの仮想空間 - ウェブサイトに見いだされる。
バナー - 最も一般的な種類の広告の1つですが、広告会社を設立するには、まだ広告を作成する必要があります。 オンライン(デザイナーのサイトを使用)またはプログラムを使用して、サイトの通常のバナーまたはアニメーションバナーを作成する方法。この記事で説明します。
バナー(英語バナー - バナー) - 広告キャラクターのグラフィック画像。 インターネットバナーの分野では、広告サイトへのハイパーリンクを含む広告の特別なフォーマットです。
誤解は、ユーザーを引き付けるためにバナーの唯一のタスクを考慮することです。 バナー広告にはもう1つの役割があります。それは、認知できるブランドを形成し、それに対するポジティブなイメージを創造することです。 そしてその好例が、人気の高い携帯電話事業者のインターネットバナーです。 多くの種類の広告では、それらのロゴが使用され、それは広告によって積極的に促進されています。 しかし、それはこのビジネスに大きな貢献をするバナーです。

バナーの使用は、オンラインストアの所有者に役立つ、有料の商品やサービスを宣伝するのに非常に役立ちます。
1.1バナー形式
まず第一に、問題はバナーの幾何学的寸法について発生します。 結局のところ、その配置はさまざまなインターネットサイトで計画されています。 一般に、あなたはあなたの判断で任意のサイズを使うことができ、そしてそのようなバナーを置くことに同意するサイトを見つけることができます。 しかし、標準化はこの問題を非常に単純化するのに役立ちます。 たとえば、多くのWebリソースには、最初にバナー広告を目的とした静的領域(特定のサイズ)が含まれています。
次の標準バナーサイズは、インターネットで最もよく使用されています(グリッドは、Google AdSense広告キャンペーンから取得されます)。

注:寸法(横×縦)はピクセル(px)単位です。
あなたはこれらのフォーマットのバナーがどのように見えるかを見ることができます。
1.2バナーの種類
フォーマットに加えて、他の機能も考慮に入れるべきです。 バナーは、その実装方法に応じて、3つのタイプのいずれかを指します。
- 静的バナー - 最も簡単な方法。 この場合、バナーは単一の静止画像(不変の画像)です。 利点 - 実装の容易さ、ファイルの軽量化。 不利な点は表現力が最小限であることです。 そのようなバナーは通常、他のタイプより効果的ではありません。
- アニメーションバナー それは時間的に交互に変化するいくつかの画像からなる。 このファイルのフォーマットは“ .gif”です。 利点 - 高性能、よい表現。 欠点は、以前のバージョンと比較してバナーのウェイトがかなり大きいことです。
- フラッシュバナー(Javaバナー) - 実装の面で最も難しいオプション。 技術によって作られた アドビフラッシュ。 その機能(rastovoyの代わりにベクトルグラフィックを使用する)のために、ファイルサイズはかなり減少します、しかし現われる 追加機能 (効果音、滑らかなフレーム変更など)。 バナーによっては、インタラクティブなアクション(バナーのボタンを押す、ミニゲームをするなど)を実行できるようにするものがあります。 そして広告が内部にあり、ユーザーには見えません。 実際、このバナーはプログラムです。 利点 - 最高の効率、優れた表現力、小さなファイルサイズ。 欠点は、サイト(Javaのサポートが必要)とブラウザ(Flashアニメーションをサポートしていない古いバージョンのブラウザでは動作しない可能性があります)に対する追加要件です。
2.バナーをオンラインにする方法
アニメーションバナーをオンラインにする1つの方法は、bannerfans.comサービスです。 その利点は、バナーを作成する機能が同様のリソースを凌駕するという事実にあります。 言語を変更することは可能です(ロシア語はサポートされます)。

バナーの作成を始める前に、いくつかの適切なテンプレートをダウンロードして、それに基づいてレイアウトを作成することができます。 実際、Webデザイナーにならずに自分で美しいバナーを作成するのは非常に困難です。 そして、テンプレートはすぐに使用できるようになっています。テキストを追加するだけで済みます(そしておそらくは配色を編集します)。
あなたが取ることができるいくつかの美しいバナーのテンプレート。 そして、Photoshopで作業するために、あなたはこれらを使うことができます。
このサービスを使えば、バナーだけでなく、ロゴ、ファビコン、そしておそらくあなた自身のサイト用の独自のものを作成することができます。
これで、サイト用のバナーを作成する方法 バナーファン。 これは5つのステップで行われます。
2.1ステップ1:レイアウト作成
それで、最初にあなたはオンラインバナーコンストラクタに行く必要があります - ここにリンクがあります。 インターフェースの言語をロシア語(サイトの右上隅)に切り替え、タブ「 レイアウト» ( 画面の最初の領域 ) これは将来のバナーの背景を作成します。

その後、画像のサイズ(自分用、固定用、またはテンプレート)を選択する必要があります。 テンプレートを使用する場合は、最初の項目を選択してください( 第二地域).
これで背景画像を選択できます( 第三地域) あなたはあなたが3番目の項目を選択する必要があるあなたの画像をアップロードすることができます。 テンプレートがない場合は、最初の項目(単色)または2番目の項目(グラデーション塗りつぶし)を選択します。 画面にはグラデーション付きのバリアントが表示されます。
4つ目の地域 グラデーションの最初の色と最後の色を選択します。
5番目の地域 グラデーションの種類(モード)を選択します。
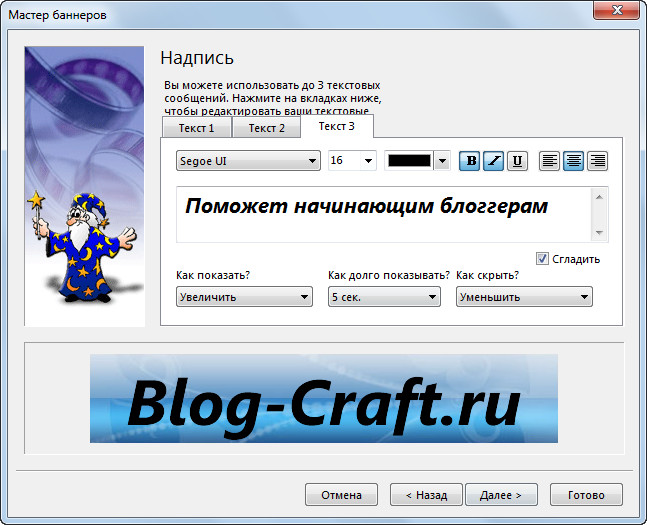
2.2ステップ2:ラベルの作成
この段階では、最大6つの異なる銘刻文字を作成できます。 しかし、最初にタブに移動する必要があります」 テキスト" 下の画面では、エリアは7つの部分に分割されています。

最初の地域 - バナーの外観を確認できる場所をプレビューします。 この領域はその上にあなたがバックグラウンドでそれらの位置を変えて、碑文を「動かす」ことができるという事実で注目に値する。 バナーを作成するためのサービスの欠如は、あなたが行うすべての変更は、オンラインモードでは発生しないという事実を含める必要があります(これのためにあなたは「を押す必要があります」 バナーを変更»).
セカンドエリア - 直接碑文。 最大6つの異なるオプションを作成できます。 しかし、碑文の長さはバナーの背景に合うようにする必要があります。
第三エリア - フォントの文字を選択します。 あなたはここで注意するべきです - 選択は巨大です、しかしすべてのフォントがキリル文字をサポートするわけではありません。
第四地域 - フォントサイズ
第五エリア - 碑文の色 かなり豊富な品揃え。
第六エリア - ラベルの傾き(水平に対する)
第七地域 - ボタン "バナー変更"。 加えられた変更を表示するために使用されます。
この段階で、あなたは碑文から影の外観につながる効果を作成することができます。 より表現力のあるバナーを作成するのに役立ちます。 まずタブに移動する必要があります」 影響».

影 - 影の位置を選択します(右、左、上、下など)。
距離 - 主な碑文から影までの距離。
色 - 影の色を選択します(デフォルトはグレーです)。
明るさ - 影の明るさを選択します。
計画テキスト - 碑文枠の太さの選択(作成時、テキストは追加の色で輪郭が描かれ、碑文の量が増えます)。
色のスケッチ - 枠の色を選択します。
この段階はとても簡単です。 ここであなたは必要ならばあなたの将来のバナーのためのフレームを作ることができます。
下のスクリーンショットは、フレームのオプション(欠落、実線、点線、二重実線、二重点線)を示しています。

フレームの下には、色、サイズ、背景の境界線からの距離、線の明るさなど、他の設定もあります。
2.5ステップ5:バナーを保存する
最終段階です。 画像を保存する形式を選択し、完成したバナーをダウンロードするだけです。

. PNG - 高画質を保証する形式ですが、サイズは大きくなります。
. GIF - 「最も簡単な」形式 低品質だがファイルサイズも小さい。
. Jpg - 前の2つの選択肢の間の何か。
バナー作成プログラム
あなたのサイトに簡単なアニメーションバナーを作成することを可能にする多くのプログラムがあります。 それらすべてを考慮することは意味がありませんが、より詳細に分解する必要があります。
3.1簡単GIFアニメーター
バナーを作成するための非常に便利なプログラムはEasy GIF Animatorです。これはこのリンクから無料でダウンロードできます(約4 MB)。 プログラム自体は有料ですが(約$ 30)、最初の20回の起動は無料です(導入)。 プログラムは、サイト用のシンプルなアニメーションGIFバナーを作成します。
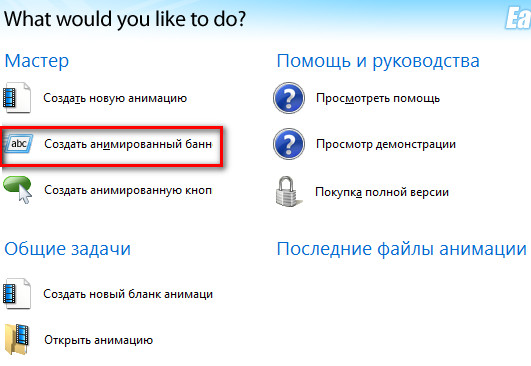
プログラムをインストールして実行したら、「 アニメーションバナーを作成する».

その後、背景画像を作成するためのウィンドウが表示されます。 指定できます 標準サイズ 提案されたプログラムのバナー、そしてあなたは非標準を指定することができます - あなた自身の(あなたがあなた自身のアニメーションを作成することもできますおかげで)。 さらに処理するためにバナーテンプレートのサイズを決定することも可能です。

次のウィンドウでは、バナー色域パラメータを定義します。 あなたはあなたのテンプレートをアップロードすることができます、またはあなたは単純な色またはグラデーションを選ぶことができます。

次にラベル作成ウィンドウです。 テキスト(3個以下)は、選択された遅延で次々に続きます。 ラベルには、フォント、サイズ、色を選択できます。 テキストの配置/消滅の配置と効果も示します。

これは、このプログラムを使用してサイト用のアニメーションバナーを作成する最後のステップです。 バナーは、もちろん、シンプルであることがわかりましたが、開始のために、そしてそれはするでしょう。 これが最後に起こることができるものです:
 3.2その他のバナー作成プログラム
3.2その他のバナー作成プログラム
- バナーメーカープロ - アニメーションの簡単なバナー、ミニロゴ、またはボタンを作成することを可能にする別の小さなプログラム(約6 MB)。 非常にシンプルで使いやすいですが、その機能は限られています。
- Ulead Gifアニメーター -もっと 強力なプログラム (約10メガバイト)、それが助けるかバナーになります。 その機能は以前のバージョンよりもはるかに広いのですが、理解するのも少し難しいです。
- バナーデザイナー プロ - 多分 最高のプログラム サイト用の高品質のアニメーションバナーを作成する(約20 MB)。 もちろん、他のプログラムより慣れるのは難しいですが、その機能は本当に素晴らしいです。
これで、アニメーションバナーをオンラインで(またはプログラムを使用して)自分の手ですばやく作成する方法がわかりました。 私たちがオンラインストアについて話しているのであれば、おそらくバナー広告はあなたがあなたのサイトを宣伝して新しい訪問者や顧客を引き付けるのに役立つでしょう。
遅かれ早かれ、初心者のWebデザイナーやサイトの所有者は皆、彼が高品質で美しい広告サイトを必要としているという考えに思いつきます。 このために多くの機会とツールがあります。 しかし、おそらく最も伝統的な 効果的な方法で サイトのそのような広告(宣伝)は - バナー広告です。 しかし、初期段階ではサイトの予算は非常に限られているため、すべての所有者がバナー作成のためにフリーランサーに支払う準備ができているわけではないため、ここで問題が発生します。 私たちが静的なバナーについて話している間、サイトのためのバナーを作ることはそれほど難しいことではなく、技術的にサイトのためのヘッダーを作ることのようなプロセスに非常に近いことがわかります。
それでは、サイトのバナーの作り方を始めましょう。 これを行うには、 "Photoshop"プログラムが必要です。最新のバージョンを追いかける必要はありません。目的は、Photoshop 6バージョンです。 ちなみに、サイトの背景画像やサイトのヘッダーを作成する方法がわからない人も、このプログラムをこれらの目的に使用することができます。
このサイトの質問に答えるには、プログラムを開いてバナーを作成するか、その基盤を作成する必要があります。 標準バナーにはいくつかのサイズがあることを忘れないでください。 原則として、バナーはサイトで468 x 60、120 x 120、100 x 100、および88 x 31を使用します。 468 x 60のサイズのバナーを作成するオプションを検討してください。
プログラムを開いたら、[ファイル] - [新規]タブをクリックします。 その後、開いたウィンドウで、単位がピクセルであることを確認しながら、寸法(高さ60と幅468)を指定します。 解像度を1インチあたり150ピクセルに設定し、透明な背景を選択します。
次に、あなたは私たちのバナーに絵とテキストを入れる必要があります。 しかし最初に私達のバナーをあなたが必要とする色で塗りましょう。 これを行うには、ツールバーの左側にある塗りつぶしツールを選択しますが、その前に必要な色を選択する必要があります(上部のカラーボックスを左クリックして、開いているパレットで必要な色を選択します)。 そして今、あなたは塗りつぶしを使ってバナーの背景を選択した色で塗ることができます。
今すぐバナーに画像を配置します。 これを行うには、まず掲載する画像を決めます。 彼女が複雑な人物ではなく、ロゴでなければそれに最も類似していたことが望ましい(バナーが直面しているタスクに大きく左右されるが)。 ところで、画像が選択された後は、jpgまたはgifのいずれかの拡張子を付けて、Photoshopで開く必要があります。 その後、バナーの下の画像のサイズを調整します。 これを行うには、メインメニューで[画像] - [画像サイズ]タブを選択します。 その後、開いたウィンドウで、画像の高さを60ピクセルに設定すると同時に、[縦横比を維持]フィールドにチェックマークを付ける必要があります。 画像に独自の背景がある場合は、まずそれを切り取り、透明な背景を持つ新しい画像に貼り付ける必要があります。 移動ツールを選択してサイズを調整したら、画像をバナーにドラッグして必要な場所に配置します。
今度はテキストが必要です。 これを行うには、「テキスト」ツールを選択して、必要なフレーズを入力し、必要に応じて画像をドラッグして配置します。 その後は、メニューの「Web用に保存」(名前を付けて保存)で選択し、保存時に画像形式jpgを選択することが残ります。
しかし、テキスト付きのバナーの多くは少し望ましいものです。バナーリンクになるでしょう。 あなたのバナーにリンクを張ってそれらをリンクする方法。 これを行うには、バナーを配置するサイトに次のコードを記述する必要があります(これはDreamweverのタイプで行うことができます)。< а href="URL ВАШЕЙ СТРАНИЧКИ">< img srс=" URL БАННЕРА " >< /а>。 "URL BANNER"を決定するためには、サイトにバナーを追加する方法と場所を知る必要があります。
あなたのバナーはすべて準備ができています、そして今あなたは自分自身にサイトのためにバナーを作る方法を愚かな質問をしているのではありません。 ちなみに、バナーは使用しますが、静的なものは使用しませんが、フラッシュテクノロジをベースにしたものを使用すると、サイトのページを著しく多様化し、美しいフラッシュサイトのように見せることができます。