Beliebte Add-ons für Mozilla Firefox. Erstellen eines FireFox Starter Extender
Frisch installiertes Firefox ist ein hervorragendes Softwarepaket, aber dieser Browser ist besonders open Source macht es möglich, es mit Erweiterungen anzupassen und was gibt ihm Individualität. Das Problem ist, dass es so viele Add-Ons auf dem Markt gibt, dass es schwierig ist herauszufinden, welche installiert werden sollten und welche das System nur verstopfen.
Und hier werden wir Ihnen helfen. Wir haben die 20 besten Erweiterungen und Add-Ons gefunden, die von erfahrenen Webbenutzern, Entwicklern und IT-Spezialisten verwendet und empfohlen werden. Wenn Sie rationeller surfen möchten, verbessern Sie sich aussehen, coole Entwicklungstools oder eine großartige Hilfe bei der Webentwicklung. Hier finden Sie nützliche Tipps.
Obwohl wir tief genug gegraben haben, haben wir wahrscheinlich etwas vermisst. Fühlen Sie sich frei, uns hinzuzufügen.
20 erforderliche Installationserweiterungen für Firefox
Visuelle Verbesserung
Convenience-Fragen
Informationssammler
Grundlagen für Webentwickler
Tools zur Vereinfachung der Arbeit mit dem Netzwerk
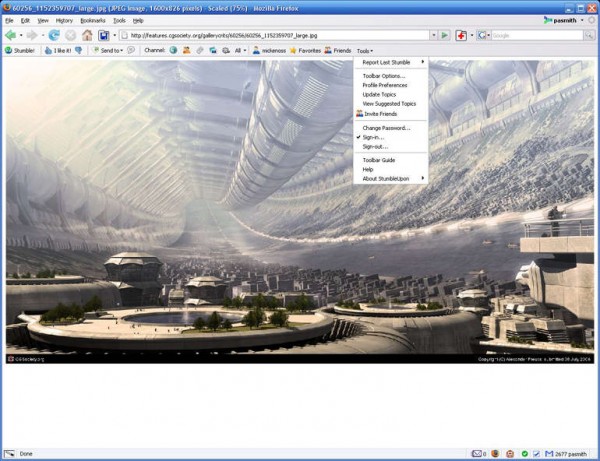
Stumbleupon
Zuerst eine Warnung. StumbleUpon ist gefährlich für die Leistung Ihres Browsers! StumbleUpon - eine der Webanwendungen soziale Netzwerkein letzter Zeit so beliebt. Diese Anwendung bietet eine Möglichkeit, neue Websites zu finden, die interessant oder nützlich sein können.
Die Erweiterung fügt Firefox ein StumbleUpon-Panel hinzu. Sie können damit auf alle Hauptfunktionen von StumbleUpon zugreifen, einschließlich der Erstellung eines Kontos. Sie wählen die anfänglichen Kategorien von Websites, die Sie interessieren (hier sind einige Beispiele: alte Geschichte, Humor, Selbstverbesserung), und Sie können diese später jederzeit anpassen.
Wenn alles fertig ist, klicken Sie in der Symbolleiste auf die Schaltfläche "Stolpern!", Und Sie werden zu einer zufällig ausgewählten Site geleitet, die für Ihre Kategorien relevant ist. Wenn es Ihnen nicht gefällt, klicken Sie auf die Schaltfläche „Daumen runter“ (ablehnen). Wenn es Ihnen gefällt, klicken Sie auf "Thumbs Up". Je mehr Websites Sie bewerten, desto besser wird Stumbles Ihrem Geschmack entsprechen. Wenn Sie eine Website bewerten, die sich noch nicht in der StumbleUpon-Datenbank befindet, können Sie grundlegende Informationen dazu eingeben, damit andere Benutzer darauf zugreifen können.

StumbleUpon ist nicht sehr praktisch, aber es ist interessant, und es kann Sie zu einer Zeit zurückbringen, in der das unbedachte Scrollen durch das Web alle möglichen interessanten Entdeckungen enthielt.
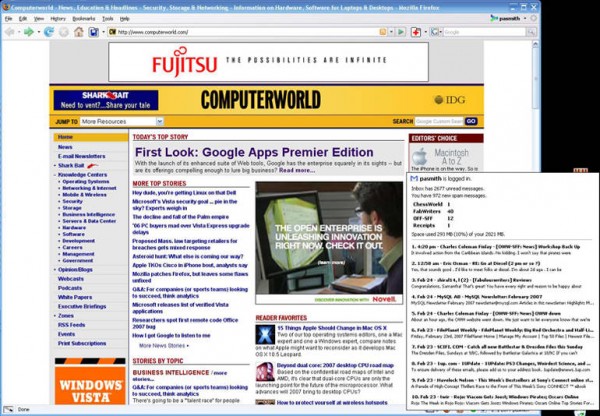
Google Mail Manager und Yahoo Mail Notifier
Diese beiden Erweiterungen machen dasselbe - jeweils für den entsprechenden Dienst. e-Mail im Netz.
Yahoo Mail Notifier verfügt über gemeinsame Funktionen. Es fügt einfach ein kleines E-Mail-Symbol zu Ihrer Statusleiste hinzu und zeigt an, wie viele neue Nachrichten an Sie gesendet wurden briefkasten Yahoo. Wenn Sie möchten, kann er eine kleine Popup-Nachricht anzeigen, um Ihre Aufmerksamkeit zu erhalten. Durch Klicken auf das Symbol gelangen Sie zu Yahoo!
Überarbeitete Version: 0.9.9.2
addons.mozilla.org/firefox/1264
Google Mail Manager-Popup-Bildschirm
Google Mail Manager macht all das und noch viel mehr. Wenn Sie mit der Maus darüber fahren, sehen Sie die Gesamtzahl der neuen Nachrichten, die Anzahl der Spam-Nachrichten, die Anzahl der neuen Nachrichten für alle Ihre Tags sowie das Volumen Ihrer gesamten E-Mails. Nachfolgend finden Sie eine Liste der letzten 10 Nachrichten mit Notizen, von denen der Betreff und die erste Zeile des Buchstabens angegeben sind (alles kann deaktiviert werden). Die Anwendung unterstützt auch zahlreiche konten Google Mail Sie können alle mailto: Links im Fenster "Neue Nachricht verfassen" in Google Mail öffnen.

Entschuldigung, Hotmail-Benutzer. Kein Benachrichtigungsprogramm für Sie gefunden.
Greasemonkey
Lassen Sie uns diese Frage gleich klären: Greasemonkey ist nichts für Feiglinge. Sie können jeder Webseite JavaScript hinzufügen, aber um diese Skripts zu schreiben, müssen Sie sie gut verstehen. Die gute Nachricht ist, dass es viele gute Menschen auf der Welt gibt, die ihre vorgefertigten Skripte teilen.
Bei der Erstinstallation macht Greasemonkey nichts. Es gibt nur die Möglichkeit, Skripte zu schreiben. Sie müssen Skripts schreiben oder installieren, um Änderungen auf Ihren Seiten zu sehen.
Also, was machen diese Skripte? Fast alles, was JavaScript kann. Ich benutze beispielsweise die Dienste von Google Gmail und Reader. Ich habe ein Skript gefunden, mit dem Reader auf derselben Seite wie Google Mail angezeigt wird. Dies ist eine bedeutende Änderung. (Das Skript lässt sich leicht deaktivieren, aber das Deaktivieren von Greasemonkey ist noch einfacher, wenn Sie die Änderung rückgängig machen möchten.)
Es gibt auch viele Skripts, die kleinere Aufgaben ausführen, z. B. das Entfernen von Bearbeitungsfunktionen aus Wikipedia. Die meisten von uns bearbeiten diese Seiten nie, warum also nicht ein wenig übersichtlich? Ein anderes Skript, das hier bereitgestellt wird, sortiert die Suchergebnisse von Google in zwei Spalten, um Platz auf breiten Bildschirmen zu sparen. Die Möglichkeiten sind endlos.

Skriptspeicher finden Sie unter userscripts.org. Wenn Sie eigene Skripte schreiben möchten, rufen Sie diveintogreasemonkey.org auf oder wählen Sie Greasemonkey Hacks Mark Pilgrim von O "Reilly Media.
Überprüfte Version: 0.6.7.20070131.0
addons.mozilla.org/firefox/748
Visuelle Verbesserungen
Visuelle Verbesserungen
Firefox-Schaukasten
Firefox Showcase ist eine hervorragende Erweiterung, sowohl wegen der Benutzerfreundlichkeit als auch wegen der Tatsache, dass Internet Explorer 7 eine Funktion gegenüber Firefox bietet: die Möglichkeit, Miniaturansichten aller geöffneten Fenster und Lesezeichen anzuzeigen.
Nach der Installation der Erweiterung unter dem Menü "Ansicht" erscheint ein neues Untermenü Showcase. Hier können Sie auswählen, ob die minimierten Symbole aller Registerkarten im aktuellen Fenster oder alle Lesezeichen in allen Fenstern angezeigt werden. (IE7 zeigt in einem bestimmten Fenster nur minimierte Lesezeichensymbole.)
Außerdem können Sie diese Bilder auf einer neuen Registerkarte oder in einem schwebenden Fenster anzeigen.
Es gibt auch neue Funktionen im Sidebar-Untermenü: Die Möglichkeit, Registerkarten vom aktuellen Fenster oder von allen Fenstern der Firefox-Seitenleiste aus zu öffnen. Unabhängig davon, wie genau Sie minimierte Symbole organisieren möchten, wird durch Klicken auf eines der Symbole diese Kombination aus Fenster und Registerkarte geöffnet.
![]()
In gewisser Weise ist diese Erweiterung zu kompliziert. Sie können die meisten Optionen leicht ignorieren und einfach die Standardkonfiguration verwenden.
Wenn Sie normalerweise mit offenen Registerkarten überschwemmt werden und es schwierig ist, die richtige Seite zu suchen, spart Firefox Showcase Ihnen viel Aufwand.
Überarbeitete Version: 0.9.2.1
addons.mozilla.org/firefox/1810
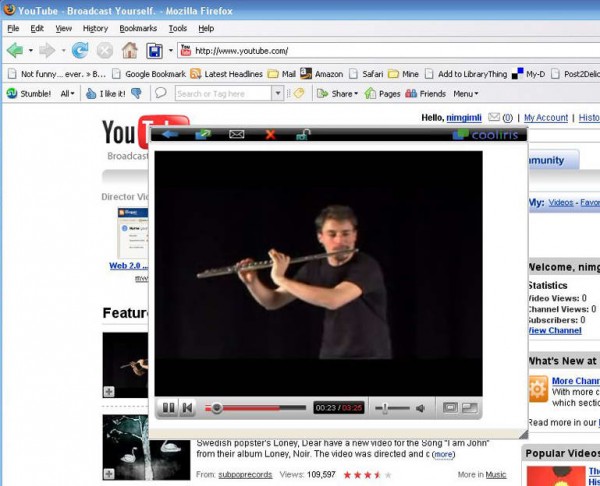
Cooliris-Vorschauen
Diese interessante Erweiterung ermöglicht es Ihnen, eine Vorschau der Webseite anzuzeigen, bevor Sie die aktuelle Seite verlassen. Nach der Installation von Cooliris Previews wird ein kleines blaues Symbol neben jedem Link angezeigt, über den Sie mit der Maus fahren. Bewegen Sie die Maus darüber und ein Fenster mit dieser Seite wird geöffnet. Diese Seite wird vor Ihnen geöffnet, es sei denn, Sie bewegen die Maus von diesem Symbol und einem Popup-Fenster. Das Anzeigefenster wird ausgeblendet.
Das Popup-Fenster enthält zusätzliche Symbole, mit denen Sie das Fenster in einer geöffneten Position sperren, das Vorschaufenster auf einer neuen Registerkarte öffnen, an einen Freund senden können (obwohl Sie sich auf der Website der Cooliris-Website registrieren müssen), das Fenster schließen oder auf die Zurück-Schaltfläche klicken. (Sie können sich im Vorschaufenster bewegen, daher die Zurück-Schaltfläche.)
Diese Anwendung ist angenehmer als nützlich, aber für bestimmte Websites - beispielsweise YouTube - wurde die Vorschau verbessert. Wenn Sie einen Link zu einer YouTube-Seite anzeigen, wird nur das Video im Fenster geöffnet.

Zusätzlich zur Vorschau-Funktion fügt Cooliris eine Kontext-Suche hinzu, die durch Klicken mit der rechten Maustaste geöffnet werden kann. Markieren Sie ein Wort oder einen Satz auf der Seite und klicken Sie auf rechtsklick, gehen Sie zu Cooliris Search und wählen Sie aus thefreedictionary.com, Google Images, Google Search oder Wikipedia, um die Auswahl zu durchsuchen. Wenn Sie den Mauszeiger über eine dieser Optionen halten, werden die Ergebnisse im Vorschaufenster angezeigt. Wenn Sie auf klicken, werden sie in einer neuen Registerkarte geöffnet.
Wenn das Vorschau-Symbol Sie stört, können Sie die Vorschau einfach deaktivieren, indem Sie auf das Symbol in der Statusleiste klicken. Sie können die Vorschau auch für bestimmte Sites aktivieren / deaktivieren.
Bunte Tabs und ChromaTabs
Colourful Tabs ist eine ziemlich unkomplizierte Anwendung. Es färbt jeden Tab in angenehmen Pastelltönen. Nach einem Tag der Suche ist es nicht nur schön - diese Funktion kann Ihren müden Augen das Leben erleichtern.
Die von uns überprüfte Version erfordert Firefox 2.0 oder höher. Colorful Tabs 1.4 funktioniert mit jeder Version von Firefox.
ChromaTabs ähnelt Colour Tabs. Der Unterschied besteht darin, dass ChromaTabs die Farbe der Registerkarte basierend auf dem Hostnamen in der Adresse bestimmt. Beispielsweise kann jede Registerkarte mit einer Computerworld-Seite immer hellgrün sein. Wenn Sie zu einer anderen Site wechseln, ändert sich die Farbe der Registerkarte.
Dies ist eigentlich eine Frage der persönlichen Vorlieben. Bunte Registerkarten wählen die Farbe der Registerkarte willkürlich aus. Wenn die Registerkarte geöffnet ist, bleibt ihre Farbe gleich, auf welche Seiten Sie nicht gehen würden. Im Fall von ChromaTabs ändert sich die Farbe (und einige sind möglicherweise nicht sehr angenehm), aber nach einer Weile können Sie auf einen Blick erkennen, wo die Computerworld-Seite geladen wird, indem Sie einfach grün suchen.
Anwendungen für die Bequemlichkeit
Anwendungen für die Bequemlichkeit
Google Browser Sync und Foxmarks Bookmark Synchronizer
Wenn Sie Firefox auf mehreren Computern verwenden, können Sie vergessen, welche Lesezeichen dort vorhanden sind. Die Rettung wird von Google Browser Sync bereitgestellt. Beim Arbeiten mit einem vorhandenen Google-Konto synchronisiert Google Browser Sync nicht nur Lesezeichen, sondern auch Sitzungen, starke Cookies, Kennwörter und Verlauf in Firefox-Kopien auf verschiedenen Computern. (Diese Funktion ist in hohem Maße anpassbar - dh, Sie möchten möglicherweise Cookies synchronisieren oder deaktivieren, sie können diese Entscheidung jedoch nicht für einzelne Cookies treffen.) Zusätzlich zu Google-Login und -Kennwort müssen Sie einen PIN-Code eingeben, um die Sicherheit der Transaktion zu erhöhen.

Überprüfte Version: 1.3.20061031.0
www.google.com/tools/firefox/browsersync
Der Nachteil ist, dass die anfängliche Synchronisierung einige Zeit in Anspruch nehmen kann und für einige Browser von Google Browser eine zu starke Waffe sein kann. Wenn Sie nur Ihre Lesezeichen synchronisieren möchten, probieren Sie den Foxmarks Bookmark Synchronizer aus. Sie müssen ein Konto bei Foxmarks erstellen (dies gilt für Google, aber viele von uns haben bereits Konten bei Google), aber die anfängliche Synchronisierung ist viel schneller.
Als Bonus können Sie auf my.foxmarks.com auf Ihre Lesezeichen zugreifen. Dies kann praktisch sein, wenn Sie an einem anderen Computer arbeiten.
Sitzungsmanager
Der Session Manager ist ein praktisches Hilfsprogramm, mit dem Sie die Firefox-Registerkarten verwalten können. Wenn Sie dieselben Websites jeden Morgen besuchen, müssen Sie die Websites nur in separaten Registerkarten und / oder Fenstern öffnen und dann die Sitzung unter einem beliebigen Namen mit dem Sitzungs-Manager speichern. Starten Sie danach Firefox jeden Morgen und öffnen Sie den Pfad "Tools"\u003e Session Manager. Wählen Sie Ihre Sitzung aus. Alle Fenster und Registerkarten werden geöffnet, sobald Sie sie gespeichert haben.
Sie können auch eine gespeicherte Sitzung als "Startseite" (anstelle der Startseite) auswählen, die bei jedem Öffnen von Firefox geöffnet wird. Der Session Manager verfolgt als Ergänzung die Netzwerksitzungen. Falls Firefox (oder Ihr System) abstürzt, können Sie vor dem Absturz eine Reihe von geöffneten Registerkarten wiederherstellen.
Eine letzte Sache: Wenn Sie versehentlich eine Registerkarte schließen, können Sie sie leicht über das Sitzungs-Manager-Menü wieder öffnen.
Obwohl Firefox 2.0 viele Funktionen des Sitzungsmanagers enthält, glaube ich, dass der Sitzungsmanager Aufgaben eleganter und zuverlässiger erledigt. Wenn Sie weiterhin Firefox 1.5 verwenden, bleibt der Session Manager die einzige Möglichkeit, um diese Funktionen zu erhalten. Bitte beachten Sie das neueste Version Der Sitzungsmanager erfordert Firefox 2.0 oder höher. Zuvor konnten auf der Website Versionen gefunden werden, die mit Firefox 1.5 kompatibel sind.
Überarbeitete Version: 0.5.3.1
addons.mozilla.org/firefox/2324
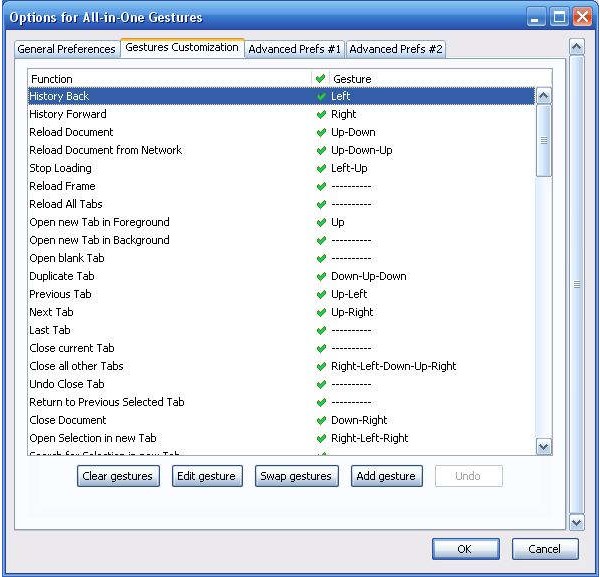
All-in-One-Gesten
Dies ist eine der Erweiterungen, die mehr als Sie benötigen, aber die Hauptfunktion ist das Zuweisen von Befehlen für Maus- "Gesten". Wenn Sie zum Beispiel die rechte Maustaste gedrückt halten und die Maus leicht nach links bewegen, wird der Befehl „Zurück“ angezeigt. Durch Drücken der rechten Taste und der Bewegung wird eine neue Registerkarte geöffnet. Usw.
Es gibt mehr als 90 Befehle, und die Geste zum Aufrufen jedes Befehls kann unabhängig konfiguriert werden. Kannst du 90 verschiedene Gesten auswendig lernen? Natürlich nicht. Finden Sie jedoch die Befehle, die Sie häufig verwenden, und weisen Sie jedem eine Geste zu. so speichern sie ihre maus für kilometer.
Die Erweiterung bietet auch einen automatischen Bildlauf wie in Internet Explorer. Klicken Sie dazu auf die mittlere Schaltfläche und bewegen Sie die Maus nach oben oder unten, um die Seite zu scrollen. Je weiter Sie die Maus bewegen, desto schneller wird der Bildlauf.

All-in-One bietet eine große Auswahl ähnlicher kleiner Navigationsverbesserungen. Diese Erweiterung ist wirklich eine von denen, die es wert sind, versucht zu werden und Sie werden es mögen. Aber seine Hauptfunktion - häufige Aufgaben mit einer leichten Mausbewegung auszuführen - macht es für viele Fans notwendig.
Überprüfte Version: 0.18.0
addons.mozilla.org/firefox/12
IE Tab
Die Tatsache, dass es immer noch Websites auf der Welt gibt, die den Internet Explorer erfordern (oder besser damit arbeiten). Rettung wird IE Tab sein. Nach der Installation wird in dieser Anwendung ein kleines Symbol in der Statusleiste angezeigt. Wenn Sie darauf klicken, wird das System von Firefox in Internet Explorer geändert. Meine Erfahrung hat gezeigt, dass dies besonders bei Websites hilfreich ist, die sich weigern, Videos in Firefox wiederzugeben.
Sie können Filter so einstellen, dass bestimmte Sites immer auf der Registerkarte IE angezeigt werden. Tatsächlich ist die Erweiterung in Filtern für die Microsoft Update-Site konfiguriert. Es fügt dem Kontextmenü von Firefox, das durch Klicken mit der rechten Maustaste aufgerufen wird, die Zeile "Link in IE Tab öffnen" hinzu.
Da die Erweiterung das IE-System verwendet, ist sie nur für Windows vorgesehen.
Überarbeitete Version: 1.3.1.20070126
addons.mozilla.org/firefox/1419
Statusleiste herunterladen
Sie sind wahrscheinlich mit dem etwas nervigen Download-Fenster vertraut, das jedes Mal erscheint, wenn Sie eine Datei in Firefox hochladen. In der Download-Statusleiste kann dieses Fenster nicht angezeigt werden. In der Statusleiste unten im Browserfenster werden dieselben Informationen angezeigt. (Bei Bedarf können Sie das Download-Fenster manuell öffnen.)
Sie können auch mit dem Mauszeiger über den Dateinamen fahren und einen Tooltip zu Tools anzeigen, der zusätzliche Informationen zum Download enthält (woher der Download kommt, wo er gespeichert wird, wo die Downloadgeschwindigkeit liegt, wie viel Prozent des Downloadvorgangs durchgeführt wurden usw.).

Mit einer zusätzlichen Funktion können Sie während des Beta-Tests automatisch eine Virenprüfung der heruntergeladenen Dateien durchführen.
Es ist ziemlich einfach, aber es hilft, die Arbeit mit dem Netzwerk zu „bereinigen“. Diese Erweiterung wurde übrigens vom gleichen Entwickler wie Download Sort erstellt (siehe unten).
Überarbeitete Version: 0.9.4.5.1
addons.mozilla.org/firefox/26
Sortierung herunterladen
Wenn Sie häufig Downloads im Modus "Verknüpfung speichern unter" oder "Bild speichern unter" vornehmen, dann sparen Sie mit der Sortiersortierung viel Zeit. Sie können Downloads nach Erweiterung, Stichwort oder konstantem Ausdruck in einer URL sortieren.
So funktioniert es. Nach der Installation der Erweiterung sollten Sie Filter installieren. Beispielsweise müssen Sie möglicherweise eine beliebige Datei mit der Erweiterung .jpg in den Ordner "photos" und alle Dateien mit der Endung .zip - in den Ordner "archive" auf der Festplatte schreiben.

Wenn Sie nun mit der rechten Maustaste auf image.jpg klicken und "Speichern unter" wählen, wird diese sofort ohne Aufforderung in den Ordner "Pictures" geladen. Klicken Sie mit der rechten Maustaste auf die Datei mit der Erweiterung .zip und wählen Sie "Link speichern unter". Die Datei wird direkt in den Ordner "Archiv" verschoben. Sie können optional Unterverzeichnisse nach Datum, Domäne und einigen anderen Kriterien erstellen.
Ein wesentlicher Nachteil besteht darin, dass Download Sort keine normalen Downloads durch Klicken mit der linken Maustaste abfängt. Es wäre toll, wenn eine solche Funktion in der Erweiterung erscheint.
Überschuss entfernen (Nuke Anything Enhanced)
Wenn Sie viele Webseiten drucken, werden durch diese Erweiterung Tinte oder Pulver aus Ihrem Drucker gespart. Nach der Installation fügt es dem Kontextmenü, das durch Klicken mit der rechten Maustaste aufgerufen wird, die Zeile „Dieses Objekt löschen“ hinzu. Bewegen Sie die Maus über die Informationen, die Sie nicht drucken müssen (Menüleisten, große Grafiklogos usw.), und löschen Sie sie vorübergehend mit der Funktion "Dieses Objekt löschen". Löschen Sie die Seite und drucken Sie dann aus, was Sie benötigen.
Dies kann etwas schwierig sein, da Sie nicht genau wissen, was genau Sie mit der Maus darüber bewegen. Die Bilder sind ziemlich verständlich, aber die Suche nach Menüs und anderen Teilen der Seite kann Versuch und Irrtum durchlaufen. Die Anwendung verfügt über die Funktion "das letzte Löschen rückgängig machen", falls Sie versehentlich etwas gelöscht haben, das Sie benötigen. Oder Sie laden die Seite einfach neu, um sie in ihre ursprüngliche Form zurückzusetzen.
Es gibt eine Einschränkung - Flash-Objekte sind nicht einfach zu löschen, da Sie sie durch Klicken mit der rechten Maustaste erhalten kontextmenüund nicht das Firefox-Menü. Manchmal finden Sie ein Container-Label, das Flash-Daten enthält. Dies erfordert jedoch einen gewissen Aufwand.
Informationssammler. Erforderliche Anwendungen für Web Developer
Informationssammler
Forecastfox
Forecastfox fügt der Firefox-Statusleiste eine aktuelle Wettervorhersage hinzu. Klicken Sie einfach auf eines der Symbole, um die vollständige Wettervorhersage auf AccuWeather.com zu erhalten.
Mit einer Vielzahl von Optionen können Sie steuern, wie viel oder wie wenig Sie Informationen benötigen, einschließlich einer Radarbild-Schaltfläche, Warnung vor gefährlichen Wetterbedingungen und erweiterten Vorhersagen für bis zu acht Tage. Sie können Profile festlegen - jedes mit seinen eigenen Funktionen. Mit dieser Funktion können Sie das Wetter in verschiedenen Zeitzonen überprüfen, wenn Sie eine Reise unternehmen, oder Profile mit vielen schlechten Wetterdaten und minimalen Daten an warmen sonnigen Sommertagen erstellen.
Der einzige Nachteil ist, dass Sie bei allen Erweiterungen, die auf Daten von externen Websites angewiesen sind, keine aktuellen Wetterinformationen erhalten, wenn AccuWeather.com nicht reagiert.
Überarbeitete Version: 0.9.3.1
addons.mozilla.org/firefox/398
Antworten
Es ist ganz einfach - halten Sie die Alt-Taste gedrückt ( optionsfeld Klicken Sie auf das Wort, und ein Fenster mit Informationen zu diesem Wort wird von Answers.com angezeigt. (Die Ergebnisse können in einem maximierten Fenster angezeigt werden, wenn Sie möchten.) Das Popup-Fenster enthält eine Schaltfläche "Mehr", mit der eine neue Registerkarte mit einer vollständigen Suchergebnisseite auf Answers.com geöffnet wird.

Um nach Ausdrücken zu suchen, müssen Sie auch auswählen, mit der rechten Maustaste klicken und "in Answers.com suchen" auswählen, um die Ergebnisse in einer neuen Registerkarte anzuzeigen.
Überarbeitete Version: 2.2.22
addons.mozilla.org/firefox/735
Erforderliche Anwendungen für Web Developer
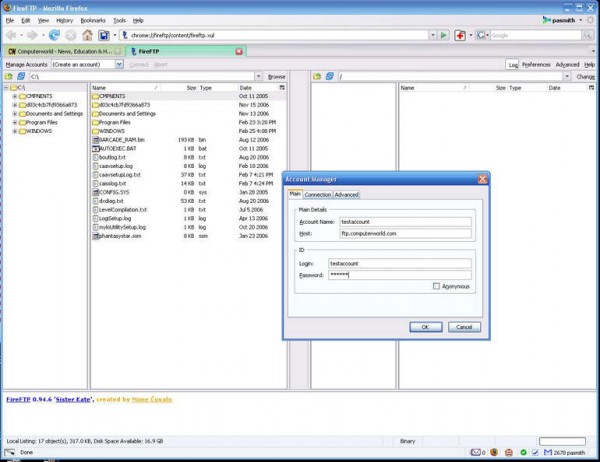
Fireftp
Warum sollten Sie sich schnell zwischen Anwendungen bewegen, wenn Sie FireFTP verwenden können, um auf einer Registerkarte einen vollständigen FTP-Client zu erhalten und auf der anderen - der Seite, an der Sie gerade arbeiten?
FireFTP fügt der Firefox-Symbolleiste Funktionen hinzu. Wenn Sie darauf klicken, wird eine neue Registerkarte geöffnet (wenn Sie möchten, dass Sie die Öffnung in einem neuen Fenster festlegen können), mit einem traditionellen FTP-Client mit zwei Bereichen: Lokale Dateien links, rechts gelöscht. Wenn Sie mit der rechten Maustaste auf die Dateien klicken, erhalten Sie Zugriffsrechte und alles andere, was über FTP möglich ist.
Eine gute Funktion ist das "Browsen im Internet", das Öffnen der Datei remote-Server in einem neuen Tab. Sie können für jeden Host festlegen, dass Teile der Verzeichnisstruktur (z. B. / public_html) "abgeschnitten" werden, sodass Sie gültige URLs erhalten, nicht den vollständigen "physischen" Pfad der Datei.

Die einzige Enttäuschung ist, dass der Client nur FTP unterstützt. Auf eine Frage zur Unterstützung von SFTP antwortet der Autor (auf der Seite mit häufig gestellten Fragen): "Möglicherweise erscheint er in Version 2.0". Es bleibt zu hoffen.
Warnung: Die Kombination von FireFTP und Firefox 2.0.0.1 führt zu einem regressiven Fehler in Firefox, der zu einer hohen CPU-Auslastung führt. Wenn Sie noch mit Version 2.0.0.1 arbeiten, sollten Sie vor der Installation von FireFTP ein Upgrade auf 2.0.0.2 durchführen.
Überarbeitete Version: 0.94.6
addons.mozilla.org/firefox/684
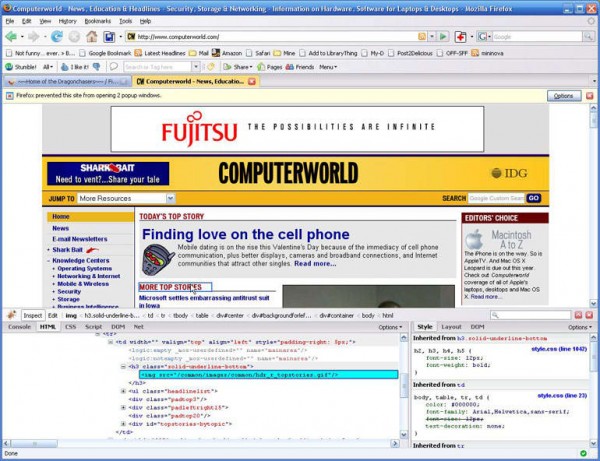
Feuerbock
Firebug ist ein wichtiges Werkzeug für Entwickler, die auf Webseiten arbeiten. Sie können damit HTML, CSS und JavaScript auf der Seite erkunden und anpassen - alles sofort. Firebug wird entweder als ein Fenster am unteren Rand der Seite, die Sie studieren, oder in einem separaten Fenster geöffnet.

Ein Überblick über alles, was Firebug kann, ist ein separater Artikel. Aber um seine Kraft zu spüren, werfen wir einen Blick auf den grundlegenden HTML-Code. Nachdem Sie Firebug aktiviert haben, wird der ausgewählte Bereich auf der übertragenen Seite angezeigt, wenn Sie den Mauszeiger über das HTML-Tag im Firebug-Fenster bewegen. Dies zeigt an, wo sich das Tag auf dem Bildschirm befindet.
Oder Sie können Firebug im "Inspect" -Modus aktivieren. Bewegen Sie dann den Mauszeiger über die Seite, um die entsprechende Codezeile hervorzuheben. Durch Doppelklick auf diesen Code können Sie ihn bearbeiten und die Änderungen sofort sehen. CSS funktioniert ganz ähnlich.
In JavaScript findet Firebug Fehler und navigiert schnell zu seiner Position im Code. Sie können den Code ändern und das Skript Zeile für Zeile durchgehen, Haltepunkte suchen usw. Tatsächlich handelt es sich hierbei um ein vollständiges JavaScript-Debugging-System, das sich in der Browser-Erweiterung befindet.
Firebug ist eine großartige Erweiterung und ein großartiger Diskussionspunkt. Wenn Sie Webseiten entwickeln, möchten Sie diese sicherlich zur Toolbox hinzufügen. Die GetFirebug-Website enthält eine Menge Dokumentation und Erläuterungen dazu, wozu die Anwendung in der Lage ist.
Webentwickler
Web Developer ist ein weiteres virtuelles Schweizer Debug-Messer. Es gibt einige Überschneidungen mit den Funktionen von Firebug. Wenn sich Firebug jedoch fast ausschließlich auf den Inhalt einer Webseite konzentriert, bietet Web Developer die Werkzeuge an, um einen Mechanismus für die Interaktion mit der Seite einzurichten.
Sie können beispielsweise Cookies sofort ändern, indem Sie sie manuell studieren, löschen und sogar hinzufügen. Sie können die Formulareinstellungen anpassen, private Daten löschen und den Cache deaktivieren, dh alle Arten von Manipulationen in Echtzeit ausführen.

Zugriff auf die Web Developer-Funktionen erhalten Sie über die Symbolleiste oder über ein Kaskadierungsmenü im Firefox-Menü "Tools". Die Symbolleiste ist besonders praktisch, da dort alle 12 Hauptkategorien von Funktionen gleichzeitig angezeigt werden können (natürlich können Sie sie bei der Entwicklung der Website ganz einfach deaktivieren).
Diese Erweiterung kann sogar für normale Benutzer des Netzwerks nützlich sein - dank Funktionen wie der Möglichkeit, Hintergrundbilder auszuschalten. Wenn Sie jemals versucht haben, den Text im Hintergrundbild eines Hundes zu lesen, werden Sie es mögen.
Webentwickler werden wahrscheinlich sowohl Firebug als auch Webentwickler aktivieren wollen. Es scheint, dass diese beiden Erweiterungen recht friedlich miteinander existieren.
MeasureIt
So einfach und so hilfreich. Durch die Installation dieser Erweiterung erhalten Sie ein kleines Markup-Symbol in der Statusleiste. Wenn Sie auf dieses Symbol klicken, wird der Clientbereich in Ihrem Browserfenster etwas dunkler und ein Cursor erscheint in Form von sich überschneidenden Linien.
Damit können Sie den Block auf dem Bildschirmteil ziehen. Neben dem Block die Höhe und Breite in Pixel angeben. Sie müssen nicht mehr erraten, wie real die Verbreiterung ist oder ob die Fußzeile wirklich 150 Pixel beträgt, wie in Ihrem Stylesheet angegeben. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche "Escape" und schalten Sie MeasureIt aus. Ihre Webseite wird wieder angezeigt.
Colorzilla
Ein weiteres schnelles und einfaches Werkzeug, diesmal mehr für Designer als für Entwickler. ColorZilla fügt der Statusleiste ein Dropper-Symbol hinzu. Klicken Sie darauf und der Cursor wird sich überkreuzen. Wenn Sie auf eine Webseite zeigen, wird der RGB-Wert eines Pixels in der Statusleiste angezeigt - sowohl als drei separate Indikatoren als auch als sechsstellige Zahl (z. B. R: 255, G: 255, B: 255 | #FFFFFF).
Darüber hinaus erhalten Sie einen Rahmen um den Stilcontainer, über den Sie den Mauszeiger bewegen. Es wird angezeigt, was der Container ist und welchen Stil er verwendet (z. B. h2.posttitle oder div # content).
ColorZilla bietet auch einen Farbwähler, Farbwähler und einen einfachen Zugang zu DOM Inspector, einem Mozilla-Tool, um mehr über das Document Object Module einer Seite zu erfahren.
Wir haben uns also 20 Firefox-Erweiterungen angesehen, die nicht ohne zu leben sind.
Dieser kurze Kurs bezieht sich auf den Aufbau einer einfachen Erweiterung für Firefox, die die Inschrift in der Statusleiste hinzufügt "Hallo Welt!".
Was Sie wissen müssen, um loszulegen
Das Erweiterungsentwicklungssystem ist so konzipiert, dass Sie kein professioneller Programmierer sein müssen, um mit der Entwicklung Ihrer eigenen Erweiterung zu beginnen. Auf jeden Fall handelt es sich hierbei um Programmierung. Daher ist es wünschenswert, eine Vorstellung von den Prinzipien der Funktionsweise von Computerprogrammen im Allgemeinen zu haben und insbesondere mit XML vertraut zu sein. Im Allgemeinen sind auch Kenntnisse in JavaScript und CSS wünschenswert, die in diesem Artikel jedoch nicht benötigt werden.
Erweiterungsprojekt erstellen
Erweiterungen bestehen aus mehreren Dateien, und für ihre korrekte Arbeit ist es erforderlich, bestimmte Regeln ihres Speicherorts in Verzeichnissen zu befolgen. Hier ist der Aufbau einer typischen Erweiterung:
/ myExtension: /install.rdf / components / * / defaults / /defaults/preferences/*.js / plugins / * /chrome.manifest / chrome / icons / default / * / chrome / / chrome / content /
In Ihrer Erweiterung müssen jedoch nicht unbedingt alle diese Ordner sein. Jetzt werden wir einen ähnlichen Rahmen für unsere Expansion schaffen. Erstellen Sie zunächst einen Ordner zum Speichern (z. B. C: \\ extensions \\ my_extension \\ für Windows oder ~ / extensions / my_extension / für Unix / Linux). Dieser Ordner wird das Stammverzeichnis sein. Erstellen Sie darin einen Unterordner Chrom und im letzten - den Ordnerinhalt.
Erstellen Sie nun zwei leere Dateien im Stammverzeichnis: chrome.manifest und install.rdf.
Jetzt haben wir die folgende Erweiterungsstruktur:
Um die weitere Entwicklung und das Testen zu erleichtern, empfehlen wir Ihnen, Firefox für die Entwicklung der Erweiterung zu konfigurieren.
Erstellen einer Skriptinstallation ("Manifest")
In unserem Fall fügen wir der Statusleiste ein neues Element hinzu. In der Datei browser.xul finden Sie den Knoten mit id = "status-bar". Dies ist die Statusleiste. In diesem Knoten gibt es mehrere untergeordnete Knoten. Fügen Sie unsere hinzu, die das neue Panel beschreiben. Erstellen Sie eine Datei, nennen Sie sie, sagen Sie sample.xul und legen Sie es in den Chrome / Content-Ordner. Füllen Sie den folgenden Code aus:
Hier
Chrome-URI
XUL-Dateien (wie die, die wir gerade erstellt haben) werden über den chrome: // Protokoll-URI geladen. Anstatt den Speicherort von Firefox jedes Mal zu bestimmen und Dateien über file: // hochzuladen, können Sie sie über chrome: // herunterladen, ohne sich über die tatsächliche Position auf der Festplatte zu sorgen.
Das Browserfenster, das wir kürzlich angesehen haben, befindet sich also unter. Sie können versuchen, es in die Adressleiste einzugeben und das Ergebnis anzuzeigen.
Die Chrom-URI besteht aus mehreren Teilen:
- das Chrome-Protokoll sagt, dass es notwendig ist, den Inhalt der Datei als Chrome zu klassifizieren und zu verarbeiten.
- der Paketname (in diesem Fall ein Browser), der das Bündel der Schnittstellenkomponenten angibt. Dieser Name ist für jede Anwendung / Erweiterung eindeutig.
- die Art der angeforderten Daten. Es gibt drei Typen: Inhalt (XUL, JavaScript, XBL Bindings usw., d. H. Komponenten, die das Aussehen und Verhalten der Benutzeroberfläche beeinflussen), Gebietsschema (DTD, Propeties-Dateien usw., die die Benutzeroberfläche lokalisieren) und Skin (CSS und Bilder, um das Thema der Schnittstelle zu bilden).
- datei zum Herunterladen.
Öffnen Sie das zuvor erstellte chrome.manifest und fügen Sie Folgendes hinzu:
Inhaltsbeispiel Chrome / Inhalt /
Vergiss nicht den nachfolgenden Schrägstrich.
Diese Zeile erklärt
- datentyp im Chrome-Paket,
- paketname (nur Kleinbuchstaben verwenden),
- pfad zu den Paketdateien.
Wir sagen also, dass die Inhaltsdateien für das Beispielpaket in chrome / content (der Pfad relativ zum Speicherort von chrome.manifest) zu finden sind.
Speichern Sie die Datei. Wenn Sie später Firefox starten, wird das Chrome-Paket Ihrer Erweiterung mit dieser Datei registriert.
Registrierungs-Overlay
Damit Firefox versteht, dass wir über ein Overlay verfügen und dieses im Browserfenster festlegen möchten, müssen Sie das Overlay über dasselbe chrome.manifest registrieren. Fügen Sie eine Zeile hinzu
Überlagerung chrome: //browser/content/browser.xul chrome: //sample/content/sample.xul
Dadurch wird Firefox angewiesen, sample.xul und browser.xul zu kombinieren
Testen
Zuerst müssen Sie Firefox über unsere Erweiterung informieren. Früher (damals noch zu Zeiten von Firefox 1.0) war es notwendig, die Erweiterung als en: XPI zu packen und über die Browseroberfläche zu installieren. Jetzt reicht es aus, Firefox nur mitzuteilen, wo sich der Ordner mit Ihrer Erweiterung befindet - und bei jedem Laden wird eine Verbindung hergestellt.
Also deine Handlungen:
- Finden Sie den Ordner mit Ihrem Profil. Wenn Sie es nicht speziell erstellt haben, verwendet der Browser das Standardprofil.
So finden Sie einen Ordner mit einem Profil. - Öffnen Sie den Erweiterungsordner. Wenn nicht, erstelle es.
- Erstellen Sie eine neue textdatei und geben Sie nur den Pfad zu Ihrer Erweiterung ein (z. B. C: \\ extensions \\ my_extension \\ für Windows oder ~ / extensions / my_extension / für Unix / Linux). Speichern Sie die Datei mit demselben Namen wie Ihre Erweiterungs-ID.
Anmerkungen:
- Vergiss nicht den nachfolgenden Schrägstrich.
- Probleme können aufgrund von Unterstrichen im Namen auftreten. Wenn ja, ändere es.
Jetzt können Sie Ihre Erweiterung testen. Starten Sie Firefox. Er wird den Link zu Ihrer Erweiterung sehen und installieren. Wenn alles gut gegangen ist, sehen Sie die Aufschrift "Hallo, Welt!" in der Statusleiste rechts. Um Änderungen vorzunehmen, bearbeiten Sie einfach die xul-Dateien und starten Sie Firefox neu.
Erweiterungspack
Jetzt können Sie die Erweiterung für die weitere Verteilung und Installation packen.
Erstellen Sie ein ZIP-Archiv des Inhalts des Stammordners Ihrer Erweiterung (archivieren Sie den Ordner jedoch nicht selbst). Benennen Sie die Datei um, sodass sie die Erweiterung ".xpi" hat. Das ist alles. Zum Installieren ziehen Sie die Datei einfach in das Browserfenster.
Installation von einer Webseite
Dafür gibt es mehrere Möglichkeiten. Sie können einen direkten Link zur xpi-Datei setzen. Die InstallTrigger-Methode wird jedoch bevorzugt, da sie benutzerfreundlicher ist.
Erweiterungen der Site addons.mozilla.org
Lokalisierung
Um mehrere Sprachen zu unterstützen, müssen lokalisierte Zeichenfolgen vom Hauptinhalt mit Entitäten (Entitäten) und Zeichenfolgenbündeln getrennt werden. Dies ist während der Entwicklung der Erweiterung viel einfacher als danach.
Die Informationen zur Lokalisierung werden im Chrom-Ordner-Unterordner gespeichert (d. H. Zusammen mit dem Inhaltsordner). In diesem Ordner müssen Sie so viele Ordner ablegen, wie Sie möchten. Es ist üblich, Ordner als Standard-Gebietsschema-Namen aufzurufen: Ein Ordner mit englischer Lokalisierung (en-US, Russisch - ru-RU usw.), der jedoch nicht obligatorisch ist. Erstellen Sie nun in jedem Ordner eine Datei namensname.ent (oder einen anderen Namen.dtd). der Name ist in allen Lokalisierungsordnern gleich) und füllen Sie es entsprechend aus (siehe unten).
Wir lokalisieren unsere Erweiterung in Russisch und englische Sprache. Nachdem Sie zwei Ordner erstellt haben (nennen wir sie ru-RU und en-US), erstellen Sie eine Datei in jedem Ordner (lassen Sie myStatusBar.ent zu). Fügen Sie die folgende Zeile in die Datei mit dem englischen Lokalisierungsordner ein:
Und die, die jeweils ins Russische übersetzt wird
Speichern Sie beide Dateien. Jetzt müssen Sie die Lokalisierung registrieren. Fügen Sie dazu die folgenden Zeilen zu chrome.manifest hinzu:
Gebietsschema-Auswahl en-US chrome / locale / de-US / Gebietsschema sample ru-RU chrome / locale / de-RU /
Um jetzt die Lokalisierung zu verwenden, genügt es, an den Anfang (jedoch danach) hinzuzufügen xML-Anzeigen) xul-Dateizeichenfolge
chrome: //sample/locale/myStatusBar.ent ">
dabei ist Fenster der Name des Wurzelelements des XUL-Dokuments (in unserem Fall ist es eine Überlagerung).
Um Entitäten zu verwenden, ändern Sie Ihre xul-Datei so, dass das Label-Attribut des neuen Statusbarpanels "& statusbarpanel.label;" ist. .
War dieser Artikel hilfreich?
Ja Nein
Diese Anleitung ist schritt für Schritt Anweisungen um die einfachste Erweiterung zu erstellen. Wir werden versuchen, ein weiteres kleines Panel mit der Phrase "Hello, World!" In die Statusleiste hinzuzufügen.Umweltvorbereitung
Erweiterungen werden als ZIP-Dateien oder Pakete mit der Erweiterung XPI verpackt und verteilt.Hier ist ein Beispiel für eine typische interne XPI-Dateistruktur:
ExampleExt.xpi:
/install.rdf
/ Komponenten / *
/components/cmdline.js
/ Standardeinstellungen /
/defaults/preferences/*.js
/ plugins / *
/chrome.manifest
/ chrome / icons / default / *
/ chrom /
/ Chrom / Inhalt /
Wir müssen eine ähnliche Verzeichnisstruktur erstellen. Erstellen Sie zunächst ein Root-Erweiterungsverzeichnis (z. B. C: \\ extensions \\ my_extension \\ oder ~ / extensions / my_extension /). Erstellen Sie in diesem Verzeichnis ein Chrome-Verzeichnis, in dem Sie ein Inhaltsverzeichnis erstellen können.
In wurzel Erstellen Sie im Erweiterungsverzeichnis zwei leere Textdateien mit den Namen chrome.manifest und install.rdf. Das Ergebnis sollte eine Verzeichnisstruktur der folgenden Form sein:
install.rdf
chrom.manifest
Chrom \\
Inhalt \\
Weitere Informationen zum Einrichten der Umgebung finden Sie hier.
Installationsskript
Öffnen Sie die Datei install.rdf und fügen Sie den folgenden Text hinzu:Speichern Sie die Datei.
Browsererweiterung mit XUL
Die Firefox-Benutzeroberfläche wurde mit XUL und JavaScript geschrieben. XUL ist ein XML-Subtyp, mit dem Sie Benutzeroberflächenelemente wie Schaltflächen, Menüs, Bedienfelder, Bäume usw. erstellen können. Alle Benutzeraktionen werden mit JavaScript verarbeitet.Um den Browser zu "erweitern", modifizieren wir einzelne Teile der Firefox-Benutzeroberfläche, indem Sie Widgets (Steuerelemente) hinzufügen oder ändern. Wir fügen Widgets hinzu, indem wir dem Browserfenster neue XUL DOM-Elemente hinzufügen und deren Verhalten mithilfe von Skripts und Ereignisbehandlung steuern.
Die Browser-Schnittstelle ist in browser.xul definiert ($ FIREFOX_INSTALL_DIR / chrome / browser.jar enthält content / browser / browser.xul). In browser.xul finden Sie eine Beschreibung einer Statusleiste, die etwa wie folgt aussieht:
Datei öffnen chrom.manifestDas wurde im Stammverzeichnis Ihrer Erweiterung erstellt. Fügen Sie den folgenden Code hinzu:
Inhaltsbeispiel Chrome / Inhalt /
(Vergiss nicht den abschließenden Schrägstrich "/"! Andernfalls wird das Paket nicht registriert.)
Lassen Sie uns jedes Element sortieren:
- chrom-Pakettyp
- chrome-Paketname (muss in Kleinbuchstaben geschrieben werden, da Firefox / Thunderbird in Version 2 und früheren Versionen keine Groß- und Kleinschreibung unterstützt - Bug 132183)
- platzieren von Chrome-Paketdateien
Bitte beachten Sie, dass sich die Inhalte, die Lokalisierung und die Skin-Dateien jeweils in den Inhalts-, Locale- und Skin-Verzeichnissen des Chrome-Unterverzeichnisses befinden müssen.
Speichern Sie die Datei. Wenn Sie nun Firefox mit Ihrer Erweiterung starten (wie dies nachfolgend beschrieben wird), wird das Chrome-Paket registriert.
Ebene registrieren
Jetzt müssen Sie Ihre Ebene mit dem Browserfenster verknüpfen. Fügen Sie dazu der Datei chrome.manifest die folgenden Zeilen hinzu:Überlagerung chrome: //browser/content/browser.xul chrome: //sample/content/sample.xul
In diesen beiden Zeilen wird Firefox angewiesen, sample.xul und browser.xul zu verlinken, wenn browser.xul geladen wird.
Testen
Zuerst müssen wir Firefox über unsere Erweiterung informieren. In der Entwicklungsphase für Firefox-Version 2 und höher können Sie angeben, wo die neue Erweiterung abgerufen werden soll. Der Browser lädt sie nach jedem Neustart.- Gehen Sie in Ihr Home-Verzeichnis und dann in das Verzeichnis mit dem Firefox-Profil, mit dem Sie arbeiten möchten (z. B. Firefox / Profiles /
Default /). - Wechseln Sie in das Verzeichnis extensions /. Wenn es nicht existiert, erstellen Sie eines.
- Erstellen Sie eine Textdatei, und fügen Sie den vollständigen Pfad zu dem Verzeichnis mit Ihrer Erweiterung ein (z. B. C: \\ extensions \\ my_extension \\ oder ~ / extensions / my_extension /). Windows-Benutzer Wenn Sie sich der Richtung des Schrägstrichs bewusst sind, fügen Sie den schließenden Schrägstrich hinzu und entfernen Sie alle nachfolgenden Leerzeichen.
- Speichern Sie die Datei mit der Erweiterungs-ID als Namen (z. B. [email geschützt]). Keine Dateierweiterung
Starten Sie Firefox. Firefox auf dem Textlink selbst findet ein Verzeichnis mit Ihrer Erweiterung und installiert es. Nach dem Starten des Browsers sehen Sie auf der rechten Seite der Statusleiste die Aufschrift „Hallo, Welt!“.
Sie können einige Änderungen an der .xul-Datei vornehmen, Firefox neu starten und das Ergebnis sofort sehen.
Paket erstellen
Nun, da die Erweiterung funktioniert, können Sie ein Paket für die Verteilung und Installation erstellen.Pack Archiver zip-Inhalt Verzeichnis mit Ihrer Erweiterung (nicht das Erweiterungsverzeichnis selbst) und ändern Sie die Erweiterung des Archivs von .zip in .xpi.
Wenn Sie der glückliche Besitzer von Extension Builder sind, kann er die gesamte Dreckarbeit für Sie erledigen (Tools -\u003e Extension Developer -\u003e Extension Builder). Gehen Sie einfach zu dem Verzeichnis mit Ihrer Erweiterung und klicken Sie auf die Schaltfläche "Erweiterung erstellen". Diese Erweiterung enthält viele Werkzeuge, um die Entwicklung zu erleichtern.
Laden Sie nun die resultierende .xpi-Datei auf Ihren Server hoch, und stellen Sie sicher, dass der Typ auf application / x-xpinstall gesetzt ist. Danach können Sie die Erweiterung herunterladen und installieren.
Tags: Tags hinzufügen