Übertragen Sie das Logo online in das Vektorformat. Wie konvertiert man JPEG in Vektorbild?
In der Weite von Runet habe ich ein Logo gefunden. Ist es möglich, es in Photoshop von Raster in Vektor zu übersetzen, und zwar automatisch? Nein, geht nicht. Die Vektortrends in Photoshop sind zwar so, aber alles, was in diese Richtung unternommen wurde, bleibt 5 weitere Versionen unverändert. Seitdem hat es sich nicht bewegt, nicht geändert und dem Vektor wurde nichts Neues hinzugefügt. Benötigen Sie Vektorwerkzeuge in Photoshop? Hier wollen sie mehr? Was Sie in Photoshop vergessen, erfahren Sie Illustrator. Ungefähr ein solcher Gedankengang wurde von Entwicklern vorangetrieben, die die einfachsten Vektoroperationen in Photoshop implementierten. Und jetzt kommen wir zur Sache.

Raster wird durch Auswahlbereiche in Vektor übersetzt. Zuerst erstellen wir eine Auswahl, dann übertragen wir die Auswahllinien in Vektorumrisse, füllen dann die Vektorumrisse mit Füllebenen und erzeugen so eine Vektormaske. Um dies alles nicht auf der Ebene von Armeeteams zu verstehen, klicken Sie hier, klicken Sie dort. Sie sollten lernen, mit Vektor-Zeichenwerkzeugen zu arbeiten, zu verstehen, wie Vektorumrisse miteinander interagieren können, und wie man eine Vektormaske erstellt. Aber machen Sie sich keine Sorgen, Sie müssen sich nicht vor dem Wochenende zum Lesen hinsetzen, und Sie werden verstehen, wie Sie ein Raster in Photoshop in einen Vektor umwandeln, wenn Sie den Artikel bis zum Ende abschließen.
Logo-Hervorhebung
Ich möchte besonders beachten, dass das Bild selbst groß sein muss, um einen Vektor in einen Vektor zu übersetzen. Dies gilt für die Nachverfolgung in Illustrator und für Photoshop sogar noch wichtiger. Mein Bild ist 1500 Pixel breit. Wenn wir mit der Übersetzung in einen Vektor fertig sind, zeige ich Ihnen, wie Photoshop ein kleines Bild übersetzt, und wir vergleichen die Ergebnisse.
- Wählen Sie das Zauberstab-Werkzeug
- Konfigurieren Sie in den Optionen Toleranz 20 oder 30.
- Klicken Sie an derselben Stelle auf das Symbol Zur Auswahl hinzufügen. Ich habe ausführlich über ihre Arbeit in dem Artikel Hinzufügen, Subtrahieren, Überschneiden und Exludieren in Photoshop geschrieben, bei dem es sich um Vektorwerkzeuge handelte. Diese Optionen funktionieren jedoch auf dieselbe Weise.
Es ist mir ehrlich gesagt egal, wie Sie das Logo auswählen, zumindest in einem Hand-Lasso, zumindest über die Farbpalette. Gerade in dieser Situation, insbesondere in diesem Bild, ist dies am einfachsten mit dem Zauberstab-Werkzeug.
![]()
Wir übersetzen die Auswahl in einen Vektorpfad.
Wechseln Sie nicht vom Zauberstab-Werkzeug.
- Klicken Sie mit der rechten Maustaste auf den Auswahlbereich.
- Wählen Sie im angezeigten Menü Make Work Path aus.

- Passen Sie im angezeigten Fenster die Toleranz auf 1,0 an. Je höher der Toleranzwert, desto glatter, stilisierter und ungenauer werden unsere Konturen sein.
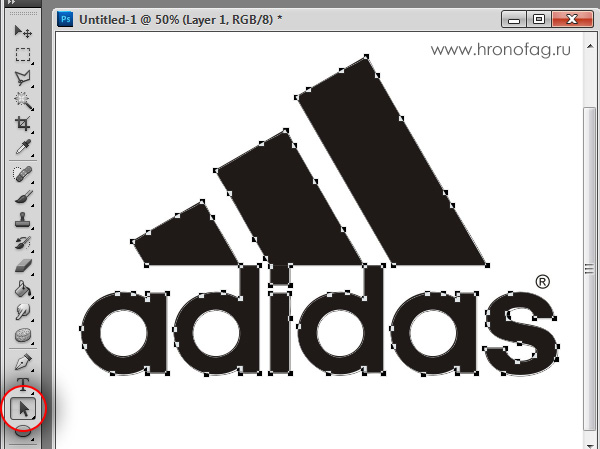
In der Abbildung unten habe ich das Pfadauswahl-Werkzeug und die Umrisse ausgewählt, damit Sie sie sehen können.

Speichern Sie die Gliederung in der Pfadpalette
Diese Operation ist optional, aber wünschenswert.
Schauen Sie sich zuerst unser Logo an. Trotz der hervorragenden Auflösung konnten die klaren Kanten von Photoshop keine guten und glatten Konturen erzeugen. Illustrator macht es 100 Mal besser, aber der Artikel befasst sich nicht mit Illustrator. Wie Sie sehen, sind die Konturen auch in den rechteckigen Teilen des Logos nicht überall gleich. Und die Kreise sind völlig schräg.

Jetzt verkleinere ich das Bild 2 Mal, dann noch 2 Mal und zeige Ihnen das Ergebnis der Übersetzung in einen Vektor.

Hier haben Sie ein anschauliches Beispiel dafür, wie die Größe der Bitmap die Qualität der Ablaufverfolgung beeinflusst. Und das trotz der Tatsache, dass das Bild trotz der Größe von sehr hoher Qualität ist. Na ja, ich reduziere die Ka-Qualität. Speichern Sie das Bild in JPG mit der schlechtesten Qualität.

In einen Vektor übersetzen. Hervorragendes Ergebnis, nur Ketchup fehlt. Zur Zeit ein zufriedener Kunde, der unter Grunge oder Vintage verarbeitet wird!

Und doch manipuliere ich leicht die Wahrheit. Tatsache ist, dass dies alles für den Illustrator sinnvoll ist, der einen Vektor basierend auf dem Bild erstellt. Photoshop erstellt keinen Vektor basierend auf dem Bild, sondern erstellt anhand der Auswahl Konturen. Es ist logisch, dass die Kurven umso glatter werden, je feiner und glatter die Auswahl ist. Und das Zauberstab-Werkzeug, mit dem wir diese Bereiche identifiziert haben, eignet sich nicht mehr für die Auswahl derart schrecklicher Bilder. Ja, Sie werden in der Lage sein, qualitativ hochwertige Auswahlen zu treffen, alle Auswahlwerkzeuge zu verwenden, sogar zu vergrößern und auf dieser Basis eine mehr oder weniger Kontur zu schaffen, die ohnehin nicht perfekt ist. Diesen Weg zu gehen ist nur Zeitverschwendung. Die einzige funktionierende Option ist, ein Logo in Photoshop von Grund auf zu zeichnen.
In diesem Artikel wird beschrieben, wie Sie ein Raster in einen Vektor konvertieren. Bei der Arbeit mit Adobe Illustrator müssen häufig Bitmaps verwendet werden. Zum Beispiel Ihre Skizze oder Skizze, die gescannt wurde. Microstocks akzeptieren keine Vektorjobs mit Rastereffekten. Wenn Sie sich für den Verkauf des Vektors in Mikroschocks entscheiden, ist dieser Artikel hilfreich.
So finden Sie ein Raster in einer Vektordatei
Gehen Sie folgendermaßen vor, um gerasterte Objekte in einer Vektordatei zu finden:
- datei öffnen
- Öffnen Sie auf der Registerkarte "Fenster" das Verknüpfungsfenster
Wenn das Verknüpfungenbedienfeld leer ist, befinden sich in Ihrer Datei keine gerasterten Objekte.
Text in Vektor (Kurven) konvertieren
Geben Sie beispielsweise den Text ein.
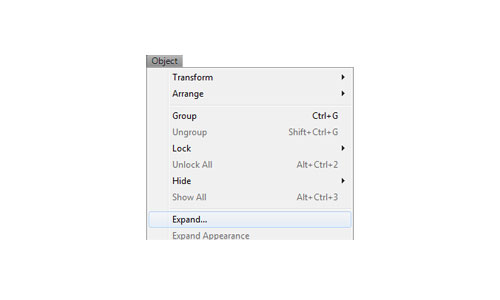
Wählen Sie mit dem ausgewählten Text auf der Registerkarte "Objekt" den Eintrag Erweitern aus.

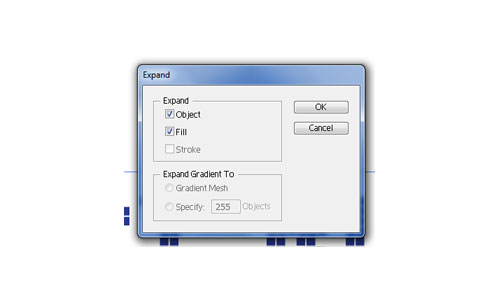
Kreuzen Sie im angezeigten Fenster die Felder Objekt und Füllung an. Klicken Sie auf OK.

In Vektor konvertierter Text. Gruppierung aufheben

Und jedes Detail ist zu einer unabhängigen Vektorfigur geworden.

Wir verwandeln ein Foto in einen Vektor
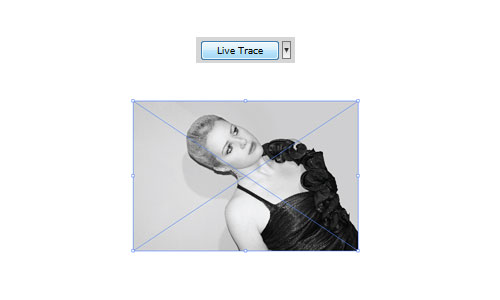
Ich habe zum Beispiel ein Schwarzweißfoto von einem der kostenlosen Microstocks aufgenommen.

Wählen Sie das Foto aus und die Schaltfläche Live Trace wird im oberen Bedienfeld angezeigt. Wir drücken es.

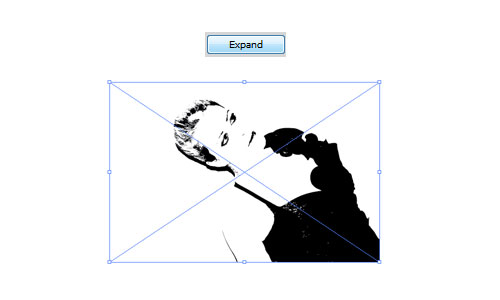
Klicken Sie anschließend auf die Schaltfläche Erweitern.

Gruppierung aufheben und fertig.

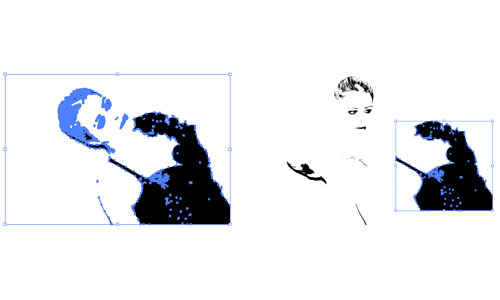
Zusätzliche Funktionen

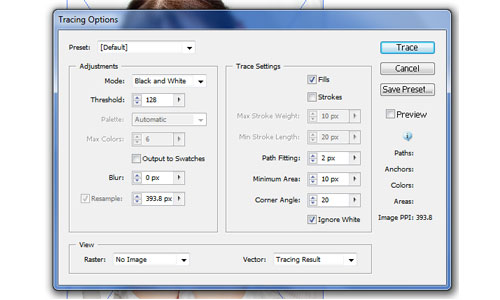
Um das Fenster mit den Traceeinstellungen zu öffnen, wählen Sie Traceoptionen. Geben Sie in das sich öffnende Fenster die erforderlichen Parameter ein.

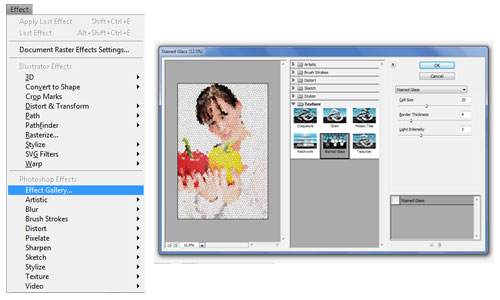
Effekte in Adobe Illustrator
Nach dem Verwenden der Effekte von Adobe Illustrator können Vektorobjekte gerastert werden.

Vor einer Minute haben wir einen einfachen Trace (Trace) mit den Standardeinstellungen durchgeführt. Auch in Adobe Illustrator kann mit den erforderlichen Einstellungen nachverfolgt werden. Ablaufverfolgungsoptionen finden Sie auf der Registerkarte neben der Schaltfläche Live-Ablaufverfolgung.
Nach dem Lesen dieses Photoshop-Lernprogramms erfahren Sie, wie Sie ein normales Bitmap-Bild in einen Vektor konvertieren.
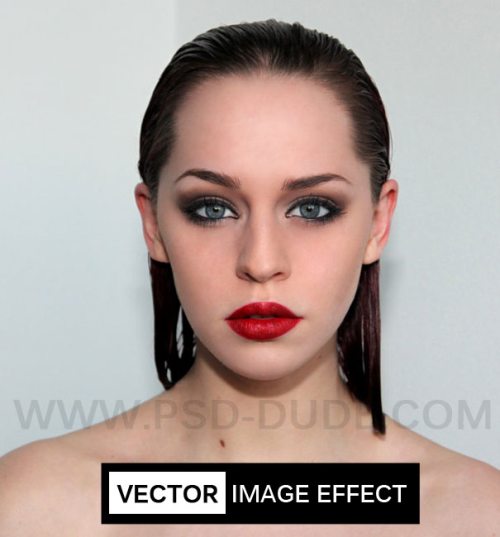
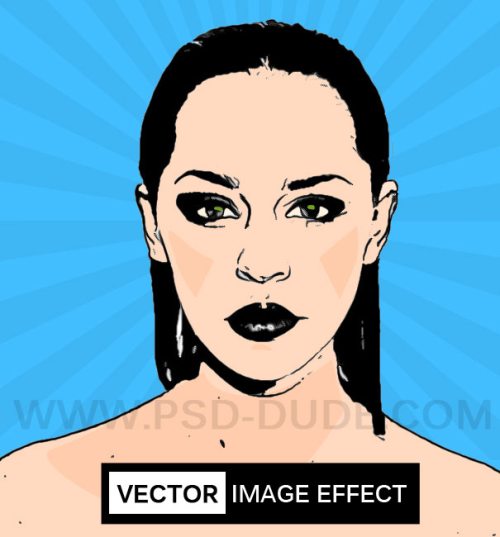
Das Ergebnis, das wir heute erreichen werden:
Wir beginnen mit der Auswahl eines Fotos, das ich ausgewählt habe. Sie können ein beliebiges anderes Foto auswählen. Am bequemsten ist es, ein zugeschnittenes Bild oder einen weißen / schwarzen Hintergrund zu verwenden.

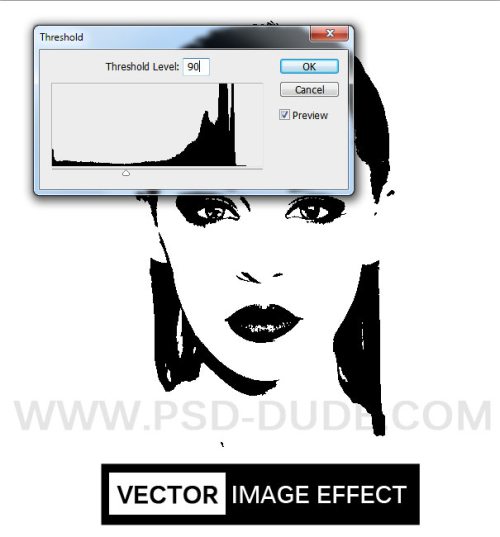
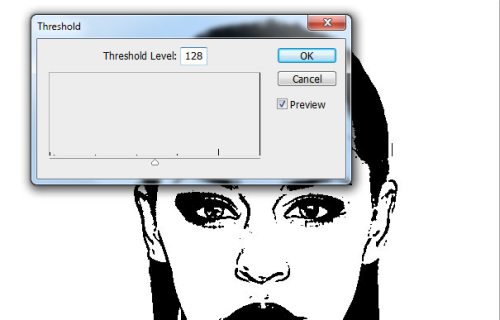
Duplizieren Sie die Fotoebene und benennen Sie die Ebenen Girl 1 Layer bzw. Girl 2 Layer. Sie können eine Kopie des Originals aufbewahren. Stellen Sie sicher, dass Sie die erste Ebene ausgewählt haben. Wechseln Sie zur Registerkarte Bild\u003e Anpassungen, wählen Sie Schwellenwert aus, und legen Sie den Wert in Abhängigkeit von der Bildgröße fest.

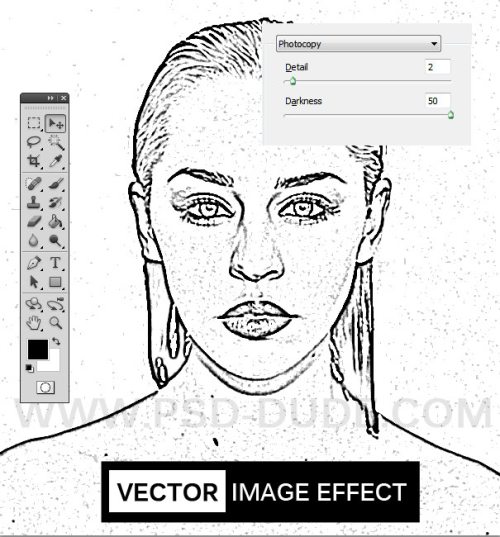
Ändern Sie die Vordergrundfarbe in Schwarz, die Hintergrundfarbe in Weiß. Wenden Sie auf der zweiten Ebene Fotokopie (Fotokopie) an, und klicken Sie auf die Registerkarte Filter\u003e Skizze (Filter - Skizze).

Stellen Sie für ihn den Mischmodus auf "Multiplizieren" und verbinden Sie dann die beiden Ebenen.

Verwenden Sie für die resultierende Ebene erneut die Schwellenwertkorrektur, siehe Einstellungen unten.

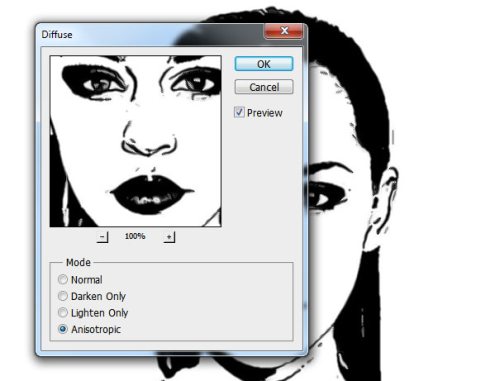
Glätten Sie die Kanten des Vektors mit dem Diffusfilter. Gehen Sie dazu zu Filter\u003e Stilisieren.

Unser Foto wurde in einen Vektor umgewandelt. Verwenden Sie nun einen schwarzen Pinsel, um alle Flächen auszufüllen und das Füllwerkzeug, um es zu zeichnen. Mit Hilfe von Pinseln habe ich den Hintergrund dekoriert.
Als Ergebnis haben wir ein Vektorbild erhalten.

Dieser Online-Service wurde anfangs als kostenlos bezeichnet, aber im Moment müssen Sie dafür bezahlen. In der kostenlosen Version ist die Anzahl der verarbeiteten Bilder begrenzt, und das Service-Logo ist an das Ergebnis angepasst.
Habe gestern ein wunderbares gefunden online-Tool zum Konvertieren von Rasterbildern in Vektor. So wunderbar, dass Sie ehrlich gesprochen und von ihm erzählen, auch Ihnen, lieber Leser, es ist schade :(
Nur die uneingeschränkte Hingabe an die Ideale des Bloggers brachte mich dazu, die Gier und das Geschwätz (was für ein vielschichtiges Wort) in diesem Beitrag zu überwinden :)
Für diejenigen, die nicht wissen, was die Unterschiede zwischen Raster- und Vektorbildern sind - eine kleine Hilfe:
Alle Grafikformate sind in zwei Typen unterteilt - Raster und Vektor. Jedes hat seine eigenen Vor- und Nachteile. Rasterzeichnungen liegen näher am realen Bild, es ist einfacher, mit ihnen zu arbeiten. Wir können sagen, dass sie eine Momentaufnahme eines realen Bildes mit einer festen Genauigkeit sind. Der Vektor ist die Verkörperung der reinen künstlerischen Abstraktion. Sie sind von Natur aus nah an den Zeichnungen von Künstlern. Vektorzeichnungen sind kompakt und vielseitig. Sie sind im Wesentlichen eine Vorstellung von dem, was dargestellt werden sollte, und sie gehen ohne Verluste durch Transformationen, im Gegensatz zu Rastern, die mit fast jeder Änderung an Qualität verlieren. Eine der bemerkenswerten Eigenschaften von Vektormustern ist, dass sie ohne Verlust der Bildqualität auf eine enorme Größe vergrößert werden können.
James Diebel und Jacob Norda von der Stanford University haben den VectorMagic-Onlinedienst entwickelt, der die Stimmung der Entwickler von bezahlten Geldern beeinträchtigen kann ( Adobe Live Trace und Corel PowerTRACE) zum Umcodieren von Bitmap-Bildern in ein Vektorformat. Glauben Sie es nicht - sehen Sie die Ergebnisse des Vergleichs der obigen Programme mit VectorMagic.
Der Service funktioniert recht schnell (wir machen einen kleinen Rabatt auf die Komplexität der Konvertierung) und die Ergebnisse sind einfach schockierend. Ich habe VectorMagic mit mehreren Bildern erlebt, und die Ergebnisse waren die besten. VectorMagic hat gutes system Automatische Ermittlung der Bildmerkmale und Anpassung der Transformationsparameter, so dass der Benutzer grundsätzlich nichts Besonderes über den Prozess selbst wissen muss.
Als Quellbilder können Sie Bilder im Format verwenden JPG, GIF, PNG, BMP und TIFF. Am Ausgang erhalten Sie je nach Wunsch ein Bild in drei verschiedenen Arten der Vektorisierungsqualität und in drei verschiedenen Formaten: EPS, SVG und PNG. Nach Abschluss des Vektorisierungsvorgangs ist ein Übergang zur Wiederholung des Vorgangs mit unterschiedlicher Qualität (sowohl größer als auch kleiner) und geringfügiger Bearbeitung zulässig.
Betrachten Sie die Übertragung des Bildes am Beispiel:
1. Gehen Sie zur VectorMagic-Website und laden Sie die Zeichnung. Um das Bild herunterzuladen, verwenden Sie die Schaltflächen Bewertung"Und" Hochladen“:
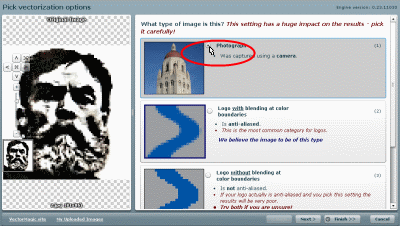
2. Nach dem Herunterladen der Webanwendung wird ein Fenster mit der Annahme angezeigt, was unsere Zeichnung ist - ein Foto (Kunstzeichnung), ein Logo mit unscharfen Kanten oder ein klares Logo. Sie können dem Programm zustimmen, aber Sie können alles manuell auswählen. Lassen Sie uns etwas Unabhängigkeit zeigen und ein Bild als Foto auswählen:

... dann klicken Sie auf den Button " WeiterIn der rechten unteren Ecke des Fensters.
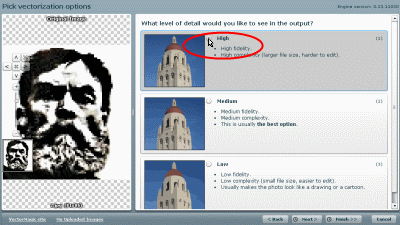
3. Wählen Sie auf der nächsten Seite die Qualität des Ausgabebildes aus. Ich habe das Beste ausgesucht:

Klicken Sie auf “ WeiterUnd weiter zum nächsten Punkt.
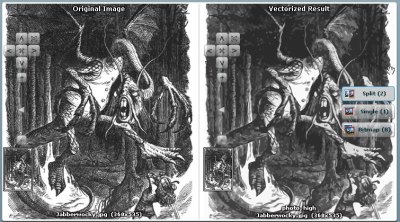
4. Hier müssen Sie etwas warten. Am Ende des Übersetzungsprozesses sehen wir zwei Bilder - links eine Bitmap und rechts - die resultierende (Vektor-) Übersetzung:

Auf der rechten Seite befinden sich Schaltflächen zum schnellen Konvertieren eines Bildes mit mittlerer und geringerer Qualität sowie eine Schaltfläche zum Wechseln zum Online-Bildeditor. Übrigens - Die Konvertierung in eine andere Qualität kann zu unerwarteten Ergebnissen führen. Vergleichen Sie - das Bild in hoher, mittlerer und niedriger Qualität (in dieser Reihenfolge):

Es scheint mir, dass die Qualität im Durchschnitt besser aussieht. Daher ist es immer besser zu experimentieren.
Einige Ergebnisse meiner Experimente (zum Vergrößern anklicken):




Das ist alles ... Ist es möglich, dass es wahrscheinlich nützlich ist, dass erwähnt wird, dass diese Online-Bewerbung im Format erfolgt? blinkenWenn Sie also kein Flash Player-Plugin haben, müssen Sie es installieren.
14.2.1. Manuelles Verfolgungspixelbild
Das Umwandeln eines Vektorbildes in ein Pixel ist sehr einfach. Der umgekehrte Vorgang - die Umwandlung eines Pixelbildes in ein Vektorbild ist immer mit großen Schwierigkeiten verbunden. Das Konvertieren eines Pixelbildes wird als Ablaufverfolgung bezeichnet. Im Prinzip ist es überhaupt nicht notwendig, ein Pixelbild in ein Vektorbild umzuwandeln. Das moderne Konzept von CorelDRAW ermöglicht die gleichzeitige Verwendung von Pixel- und Vektorobjekten in einem Bild. Ein ernstes Argument ist hier, dass das Pixelbild die Dateigröße erhöht. Viele der Argumente, die als Argumente für die Verfolgung eines Pixelbildes angeführt werden, sind nicht sehr überzeugend. Das Verfolgen eines Pixelbildes ist ein sehr komplizierter und zeitraubender Vorgang. Daher ist es nur in Ausnahmefällen notwendig, darauf zu setzen. Der einzige schwerwiegende Grund für das Tracing ist unserer Meinung nach eine so starke Zunahme des ursprünglichen Pixelbildes, dass durch die Erhöhung einzelne Pixel sichtbar werden. Das ist wirklich ein Pixelfehler. Aus Erfahrung sagen wir, dass wir das Pixelbild nicht oft so stark erhöht haben. Daher ist es natürlich notwendig, die Nachverfolgungsmethoden zu studieren, und dann werden Sie in der Praxis erfahren, ob Sie diese Funktion benötigen oder nicht.
Es gibt viele Programme, deren Größe das Originalbild ändert. Normalerweise treten beim Verkleinern des Originalbilds keine Probleme auf. Wenn Sie jedoch das Bild vergrößern, treten immer Probleme auf. Ein auf einem Mobiltelefon erstelltes Foto lässt sich beispielsweise nur schwer vergrößern. Wir müssen eine akzeptable Größe und ein geeignetes Programm wählen, in dem dies ohne Qualitätsverlust möglich ist.
Die einfachsten Bilder können durch manuelle Nachverfolgung von Pixel zu Vektor konvertiert werden.
Als Beispiel haben wir uns entschieden, die Verfolgung des Brontosaurus zu zeigen. Dieses Quellabbild ist in der Standard-CorelDRAW-Bibliothek enthalten und wird auf CD-ROMs geliefert.
Zum Vergleich kopierten wir das Originalbild und platzierten die Quelle und die Spur nebeneinander.
Zuerst müssen Sie das verfolgte Bild stark vergrößern, um jede Nuance des Originalbildes zu erfassen. Das verfolgte Bild kann an Ort und Stelle gesperrt werden, dies ist jedoch kein notwendiger Schritt. Als Werkzeug für die Arbeit benötigen Sie das Werkzeug. Bezier (Bezier-Kurve). Docker öffnen Objekteigenschaften (Eigenschaften des Objekts). Mit diesem Werkzeug müssen Sie Knoten auf der gesamten Kontur des Brontosaurus erstellen. Wenn einige Knoten nicht genau erstellt werden, können Sie entweder den nächsten Schritt abbrechen und einen genaueren Knoten erstellen oder unsere Arbeit fortsetzen und dann das Tool verwenden Form (Formular) Bearbeiten Sie diesen Knoten.
Nachdem Sie die Knoten auf der Kontur erstellt haben, gehen Sie zum Andockfenster Objekteigenschaften Registerkarte (Objekteigenschaften) Kurve (Kurve). Hier einige sehr praktische Optionen: Die Anzahl der Knoten wird gezählt. Wenn die Kurve geschlossen wird, wird das Flag im Indikator angezeigt Kurve schließen (Schließen Sie die Kurve). Da wir eine geschlossene Kurve auf der Brontosaurus-Kontur erstellen, ist es für uns sehr wichtig, ein Signal zu erhalten, dass wir die Kurve an der Kontur geschlossen haben.
Nachdem Sie eine Kurve an der Außenkontur des Brontosaurus erstellt haben, müssen Sie sowohl geschlossene Kurven (falls vorhanden) als auch nicht geschlossene Kurven konstruieren, die sich in jedem ähnlichen Bild befinden. Das heißt, wir erstellen nicht unbedingt nur geschlossene Kurven.
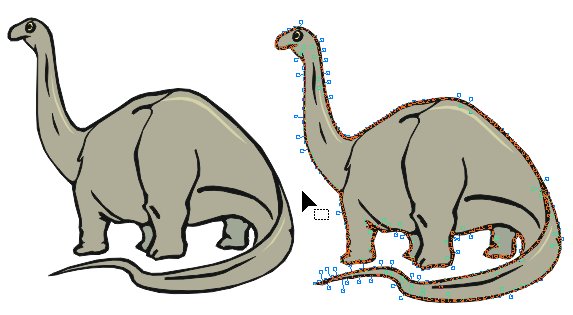
In der Abbildung (Abb. 543) haben wir die bereits erstellten Kurven dargestellt. Sie werden auf dem rechten Brontosaurus in der Form hervorgehobener Knoten angezeigt. Das Erstellen von Kurven in dieser Abbildung ist noch nicht abgeschlossen - die Kurven, die die Falten am Hals und am Schwanz des Brontosaurus sowie dessen Augen zeigen, sind nicht eingekreist.
 |
Abb. 543. Manuelle Verfolgung |
Konvertieren Sie geradlinige Knoten in krummlinige Knoten. Passen Sie die Form der Konturen an. Nachdem wir alle Kurven (vor allem kleine Kurven) konstruiert haben, gehen wir zur Konturfüllung über. Öffnen Sie dazu das Docker Objektmanager (Objektmanager), in dem alle unsere erstellten Kurven auf der Ebene 1 der Ebene wiedergegeben werden. Suchen Sie die Kurve, die auf der Außenkontur des gezeichneten Bildes gezeichnet wird. Da wir angefangen haben, es von ihm zu zeichnen, ist diese Kurve die niedrigste im Stapel. Fangen Sie diese Kurve mit einem Werkzeug. Pick (Zeiger) und bewegen Sie sich in den freien Bereich am Seitenrand. Mit dem Pipettenwerkzeug (Pipette) können wir ein Farbmuster aus einem Pixelbild entnehmen und das Objekt dann mit dem Werkzeug füllen. Füllen (Füllen). Danach können Sie die Kurven nacheinander ziehen, da sie sich in Ihrem Stapel befinden. In der Abbildung (Abb. 544) sind 2 geschlossene Schleifen gefüllt.
Nachdem das Bild vollständig erfasst wurde, das heißt, die Kurven werden in ein neues Vektorbild übertragen, ist das ursprüngliche Pixelbild nicht mehr erforderlich. Sie können dieses Bild schließen oder in die Felder verschieben und das gezeichnete Bild mit dem Werkzeug umkreisen Pick (Zeiger) und auf die Seite übertragen.
Nachdem das Bild erfasst wurde, können Sie die Stärke der Konturen im Vektorbild ändern. Für einige der Kurven in diesem Bild haben wir eine Konturdicke von 1,5 mm angewendet. Erstens hat es einige unserer Defekte während des Verfolgens verdeckt, und zweitens ähnelt es dem Originalbild mehr, da seine Kontur kein konstanter Wert ist.
Natürlich gibt es einige Diskrepanzen zwischen dem Original und den nachverfolgten Bildern, aber sie sind nicht grundlegend und beeinflussen das Ergebnis nicht.
14.2.2. Automatische Verfolgung
Trotz der Tatsache, dass die manuelle Nachverfolgung als sehr bequem angesehen wird (in jedem Fall, wie sie sagen), verwenden die meisten Benutzer in der Praxis die Bildverfolgung mittels Pixel mit CorelTRACE. Führen Sie dazu einen der Befehle im Abschnitt aus. Bitmaps→ Schnelle Spur (Bitmap → Schnelle Verfolgung). Die Schaltfläche wird im Eigenschaftenfenster angezeigt, wenn Sie ein Pixelbild auswählen. Trace-Bitmap (Trace-Bitmap) ().
Erstes Team ( Schnelle Spur (Schnellverfolgung)) aus der Befehlsliste Trace-Bitmap (Trace-Bitmap) () führt das Tracing automatisch mit den eingestellten Parametern durch. Die Spurqualität ist eher mittelmäßig.
Der Rest der Tracelistenbefehle öffnet die PowerTRACE-Anwendung (Abbildung 545). Dieses Programm ist in die Anwendung CorelDRAW X 5 integriert.
Hinweis: in allen frühere Versionen Es gab ein ähnliches Programm
das hieß CorelTRACE und war eine separate Anwendung.
In dieser Anwendung erfolgt die Verfolgung, das heißt die Umwandlung eines Pixelbildes in einen Vektor, automatisch. Trotz aller Zusicherungen der Autoren vieler Lehrbücher, dass die manuelle Nachverfolgung leicht und einfach im Vergleich zur automatischen durchgeführt werden kann, ist unsere Meinung genau das Gegenteil. In CorelTRACE erfolgt die Verfolgung nicht nur schnell, sondern auch mit hoher Genauigkeit, was bei der manuellen Verfolgung nicht möglich ist. Darüber hinaus sieht die manuelle Nachverfolgung in den meisten Fällen unübersichtlich aus.
Im folgenden Beispiel (Abb. 546) haben wir unseren alten Bekannten, den Brontosaurus, verfolgt. Trace-Ergebnis ist sehr gute Qualität. Darüber hinaus ist es auch sehr schnell. Wenn Sie versucht haben, die manuelle Nachverfolgung durchzuführen, ist Ihnen aufgefallen, dass dies sehr lange und harte Arbeit ist.
 |
Abb. 546. Ursprüngliches und verfolgtes Bild |
Trace-Typen lauten wie folgt:
- Linie Kunst - um schwarz-weiße Skizzen und Illustrationen zu verfolgen.
- Logo - um einfache Logos mit wenigen Details und mehreren Farben zu verfolgen.
- Detailliertes Logo - Zur Verfolgung von Logos mit feinen Details und verschiedenen Farben.
- Clipart - zum Zeichnen einfacher Zeichnungen mit einer variablen Anzahl von Details und Farben.
- Bild mit niedriger Qualität - Zum Aufzeichnen von Fotos, die keine kleinen Teile haben oder bei denen kleine Teile nicht wichtig sind.
- Bild von hoher Qualität - Um hochwertige Detailfotos zu finden, in denen es viele wichtige kleine Details gibt.
In der Liste Art des Bildes (Image Type) können Sie einen anderen Trace-Typ auswählen.
Das Aussehen dieses Dialogfelds hängt vom ausgewählten Wert in der Liste ab. Vorschau (Vorschau). Die bequemste Option Vor und nach (Vorher und Nachher): Damit können Sie gleichzeitig das Original und die nachverfolgten Bilder sehen, um die Unterschiede zu sehen.
Schieberegler Glättung Mit (Glätten) können Sie gekrümmte Linien glätten und die Anzahl der Knoten im verfolgten Bild steuern.
Schieberegler Detail Mit (Detail) können Sie die Details des nachverfolgten Bildes steuern.
Tab Farben (Farben) aufgelistet Farbmodus (Farbmodell) bestimmt das Farbmodell, auf dessen Grundlage die Verfolgung ausgeführt wird. In der Theke Anzahl der Farben (Anzahl Farben) legt die Anzahl der Farben fest, die beim Verfolgen eines Bildes verwendet werden. Der Bereich der möglichen Farben hängt vom ausgewählten Farbmodell ab.